
Want to launch your version of a Freelancer & Micro Job Marketplace website like Fiverr or Upwork?
I’ve got some good news; it’s never been easier.
In the past few years, several micro-jobs platforms, like Fiverr, and Upwork, are becoming more popular as the shift towards remote work has increased like never before. As a result, businesses worldwide are looking for flexible solutions that let them connect with high-quality talent on a freelance basis for long-term and short-term engagements.
Building your own freelancing and micro-jobs marketplace can be a good business model, and now is the time to take a plunge and launch a Freelancer & Micro Job Marketplace Website like Fiverr. Freelancers can sell their services to potential clients, and you can charge a commission fee for each transaction.
In this blog, we will show how you can build your Freelancer & Micro Job Marketplace site like Fiverr from scratch. And anyone visiting your site can buy the service they want and get the service completed by you or the person who posted it.
Keep reading to learn how it all works.
So, Let’s dive in.
We will be using MakeYourWP, which makes setting up and managing your website very easy. You can quickly launch your website with a pre-designed template with a single click. Then, upload your services and images, and your website will be up and running in a few hours.
Additionally, you need not worry about managing your website’s technical stuff as its technical team does it all for you. Right from speed, free SSL, aka security, and backups, everything is managed by MakeYourWP so you can focus on your business.
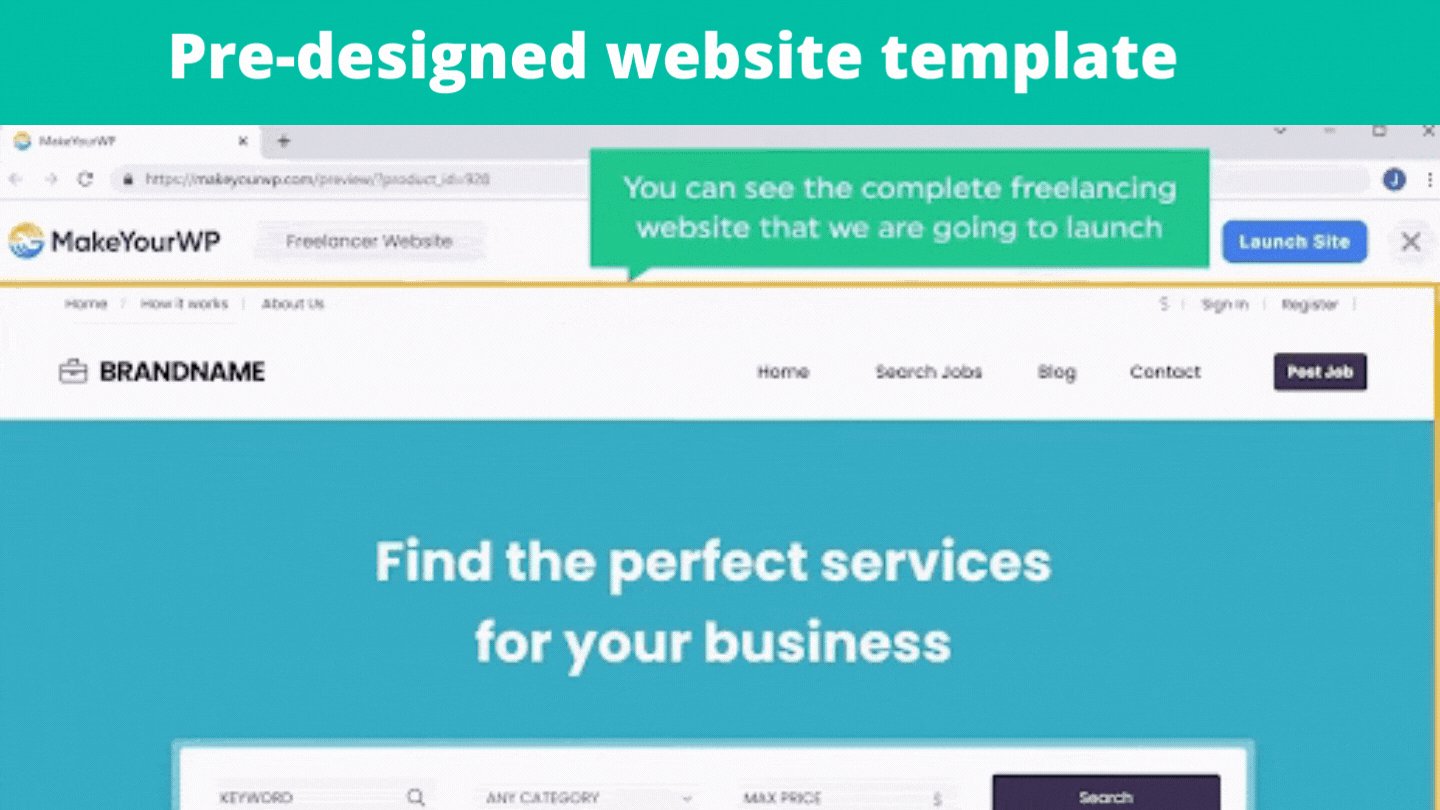
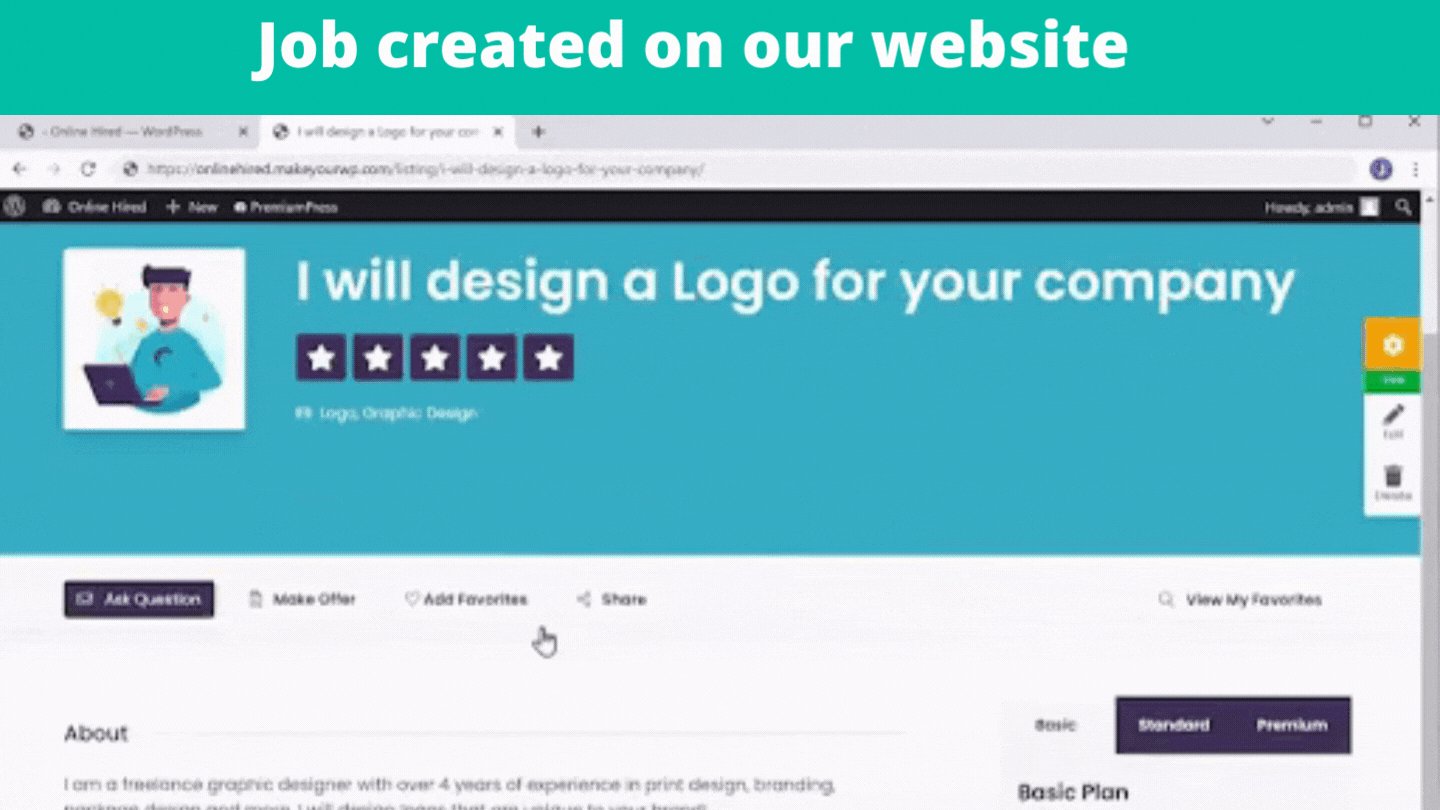
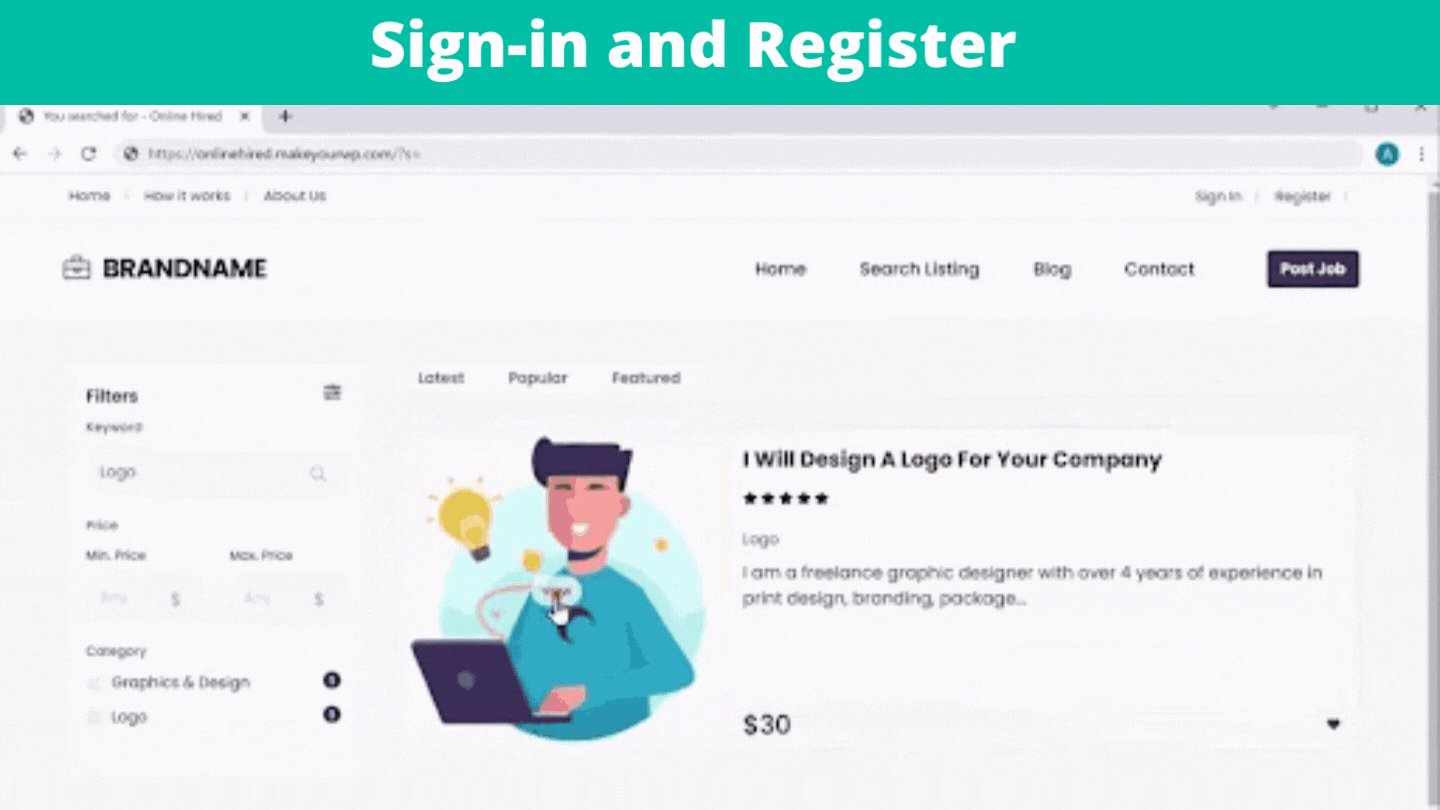
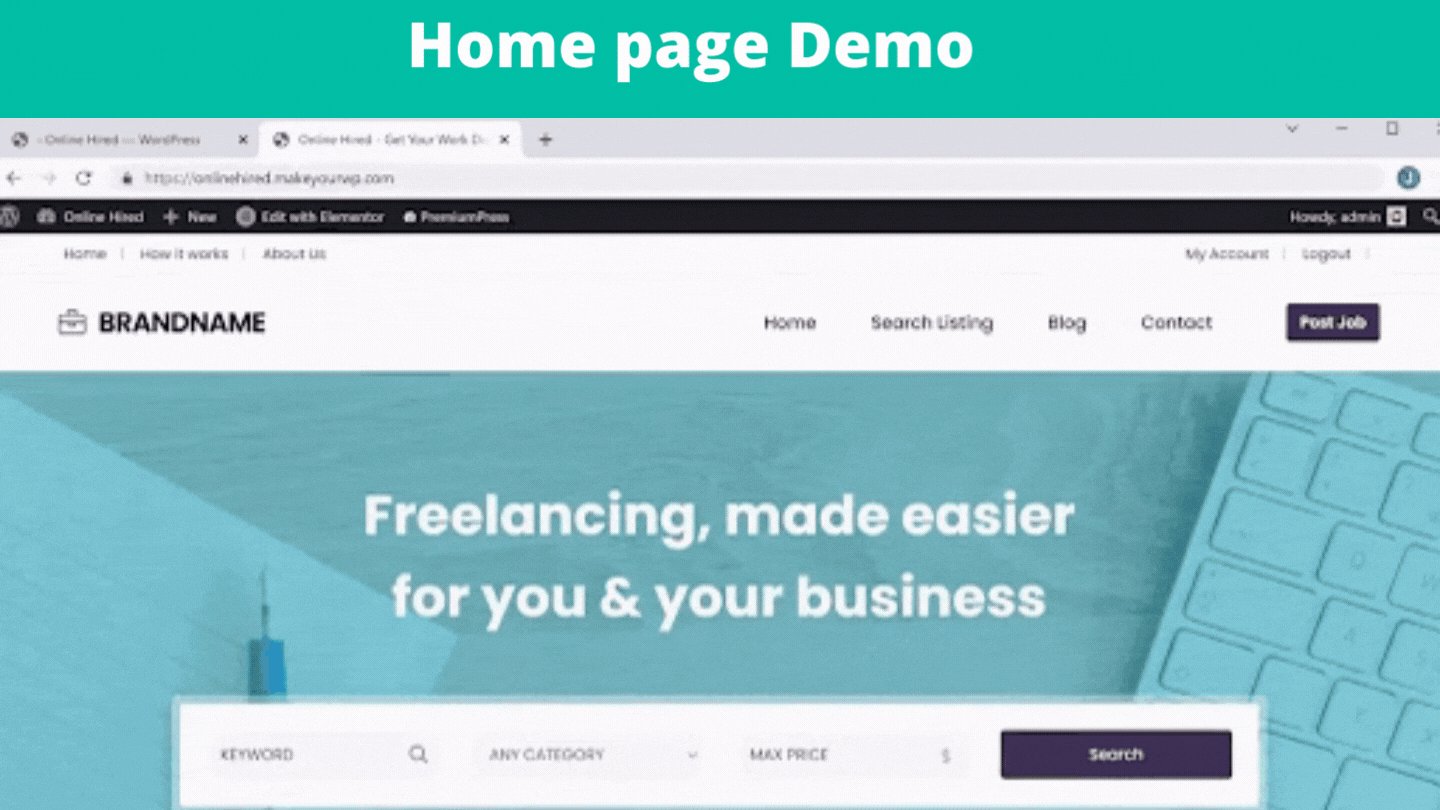
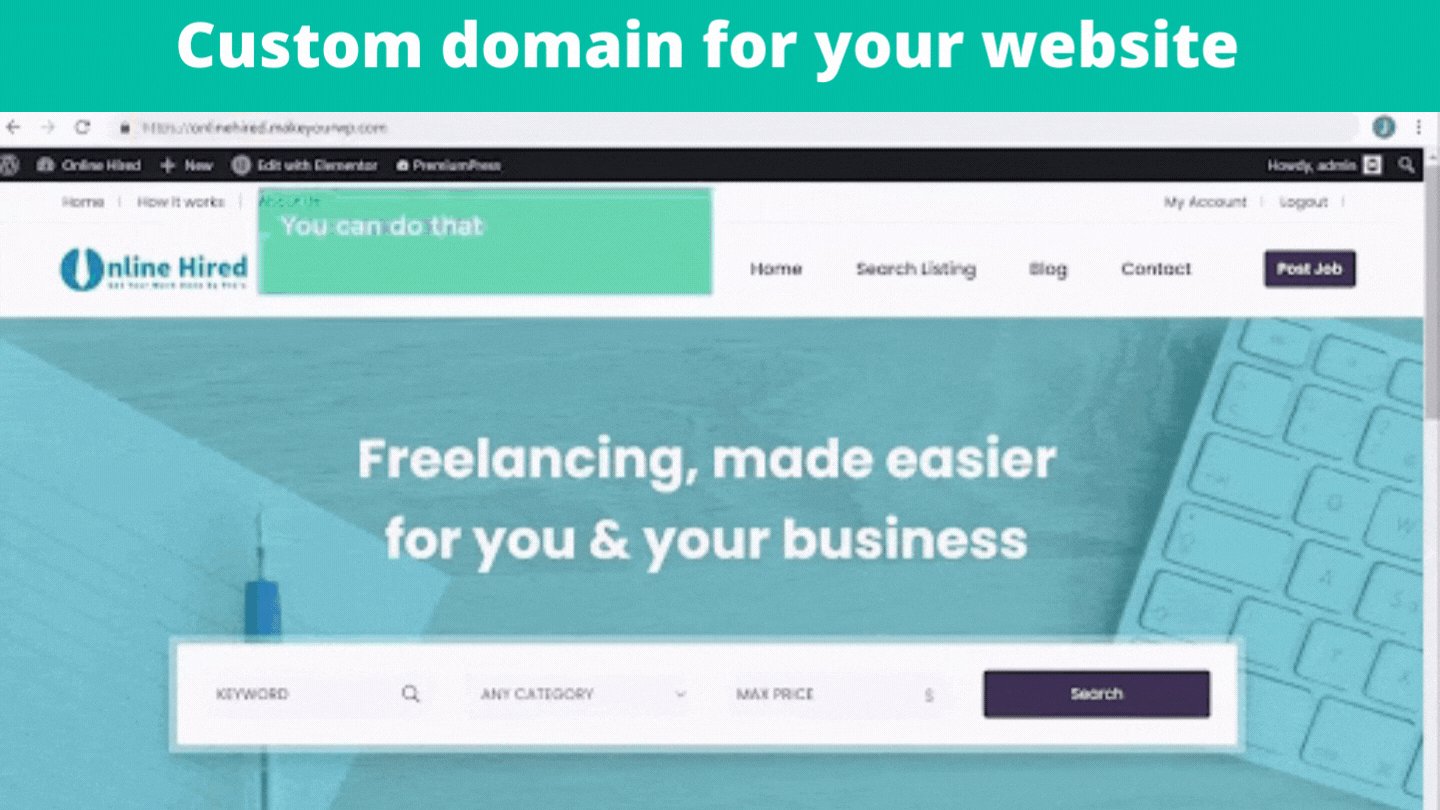
To create a Freelancer & Micro Job website, you can follow this tutorial, and here’s a sneak peek at what your site will look like.

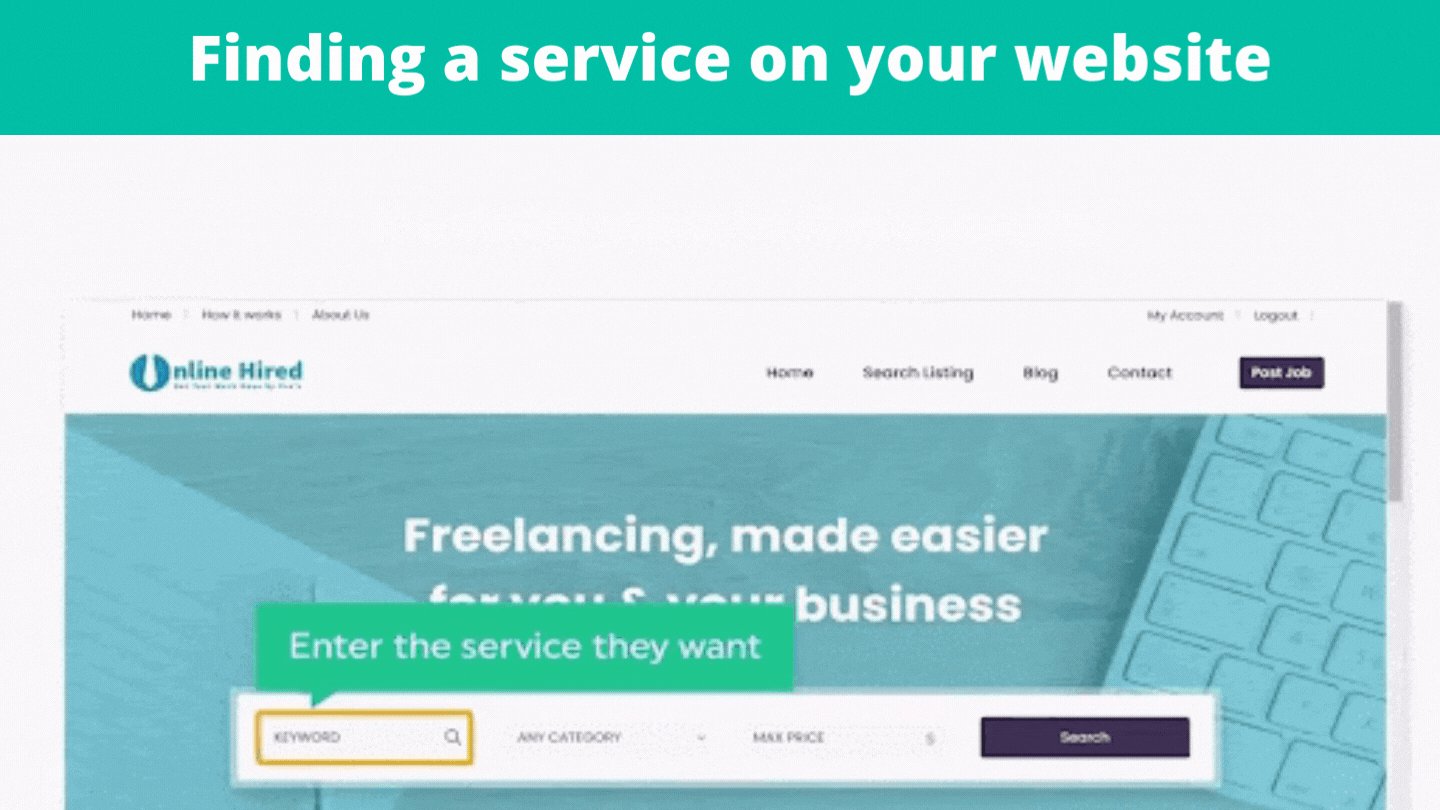
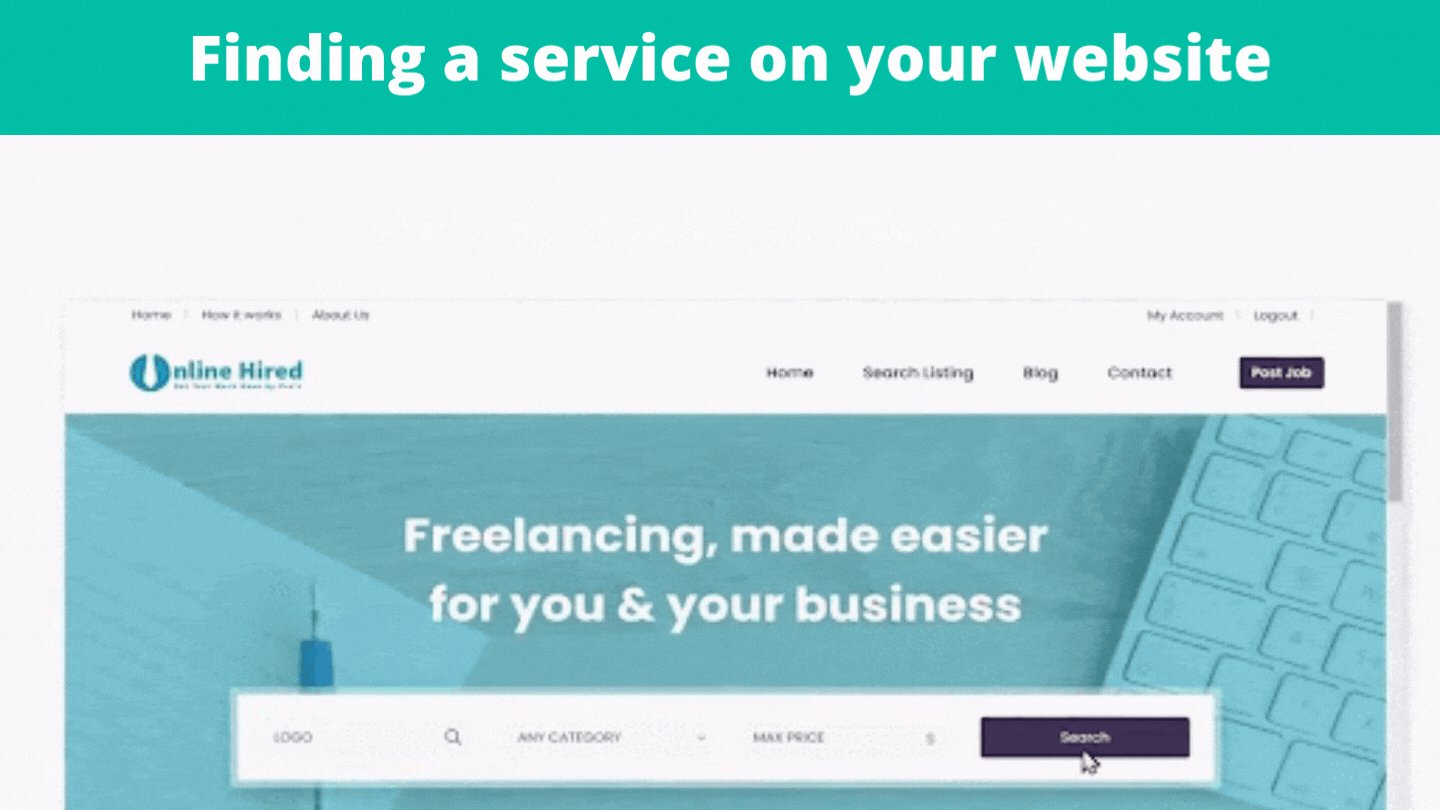
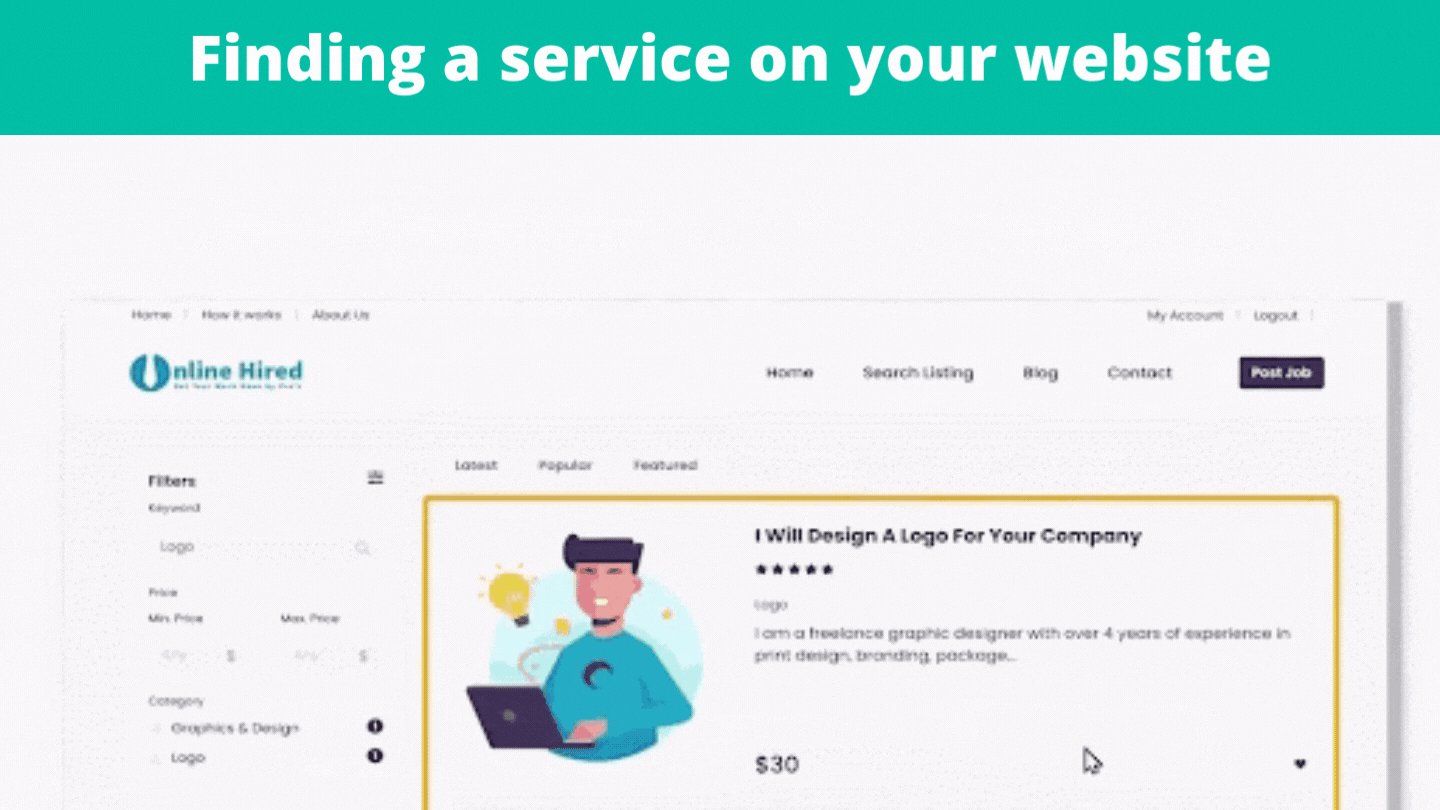
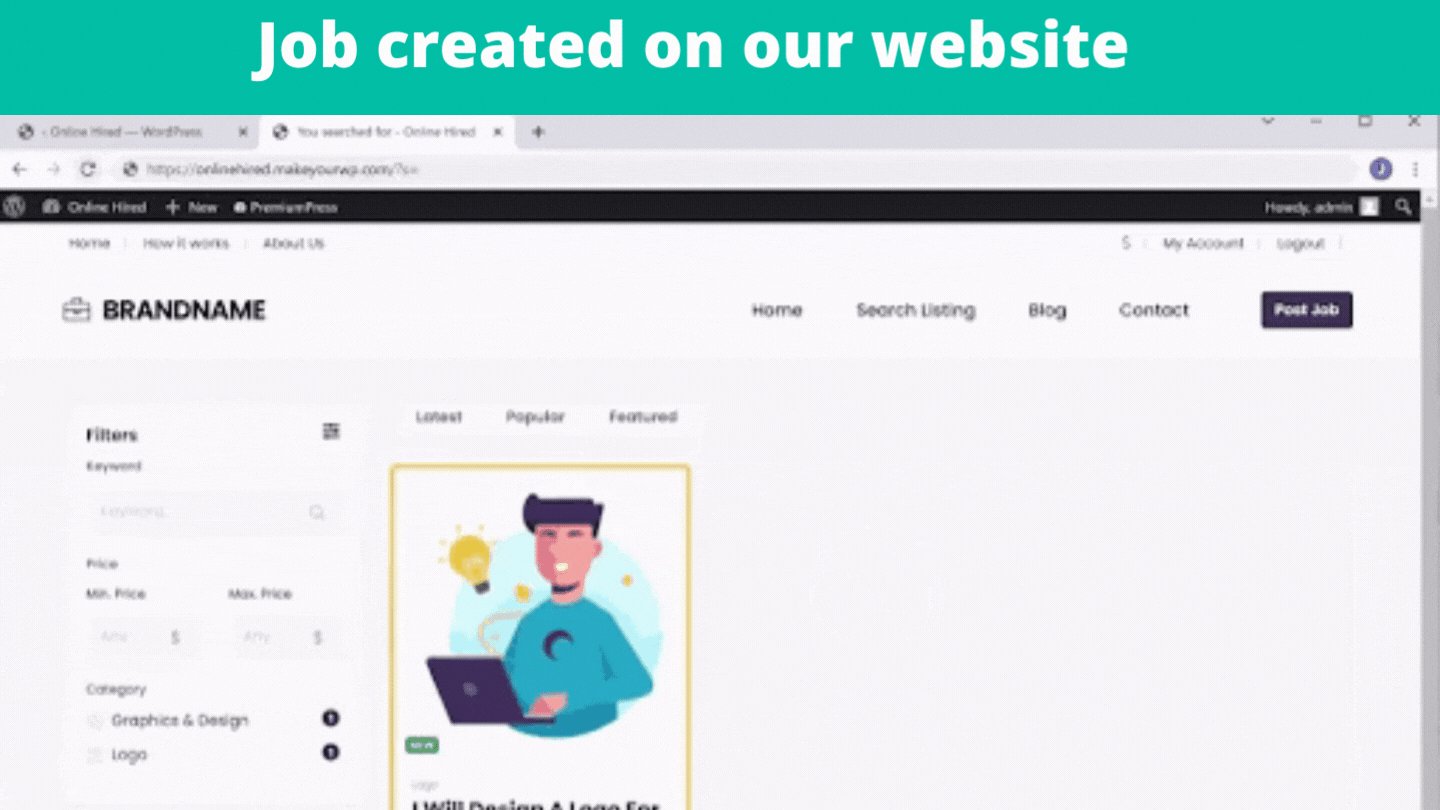
Now if a visitor wants to find a service, they can just enter the service they want and click search. They can see all the services available on your site, which the admin and other freelancers can post.

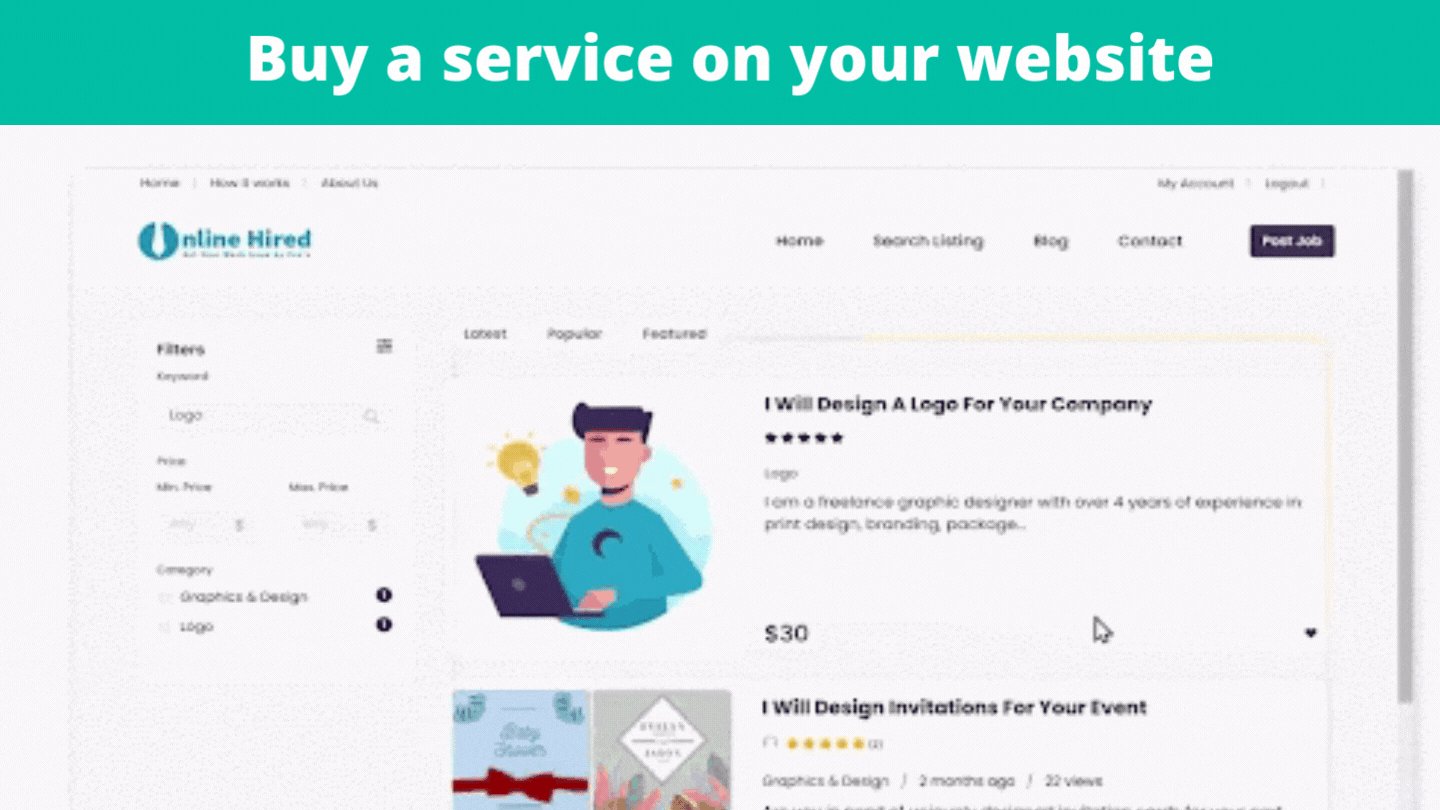
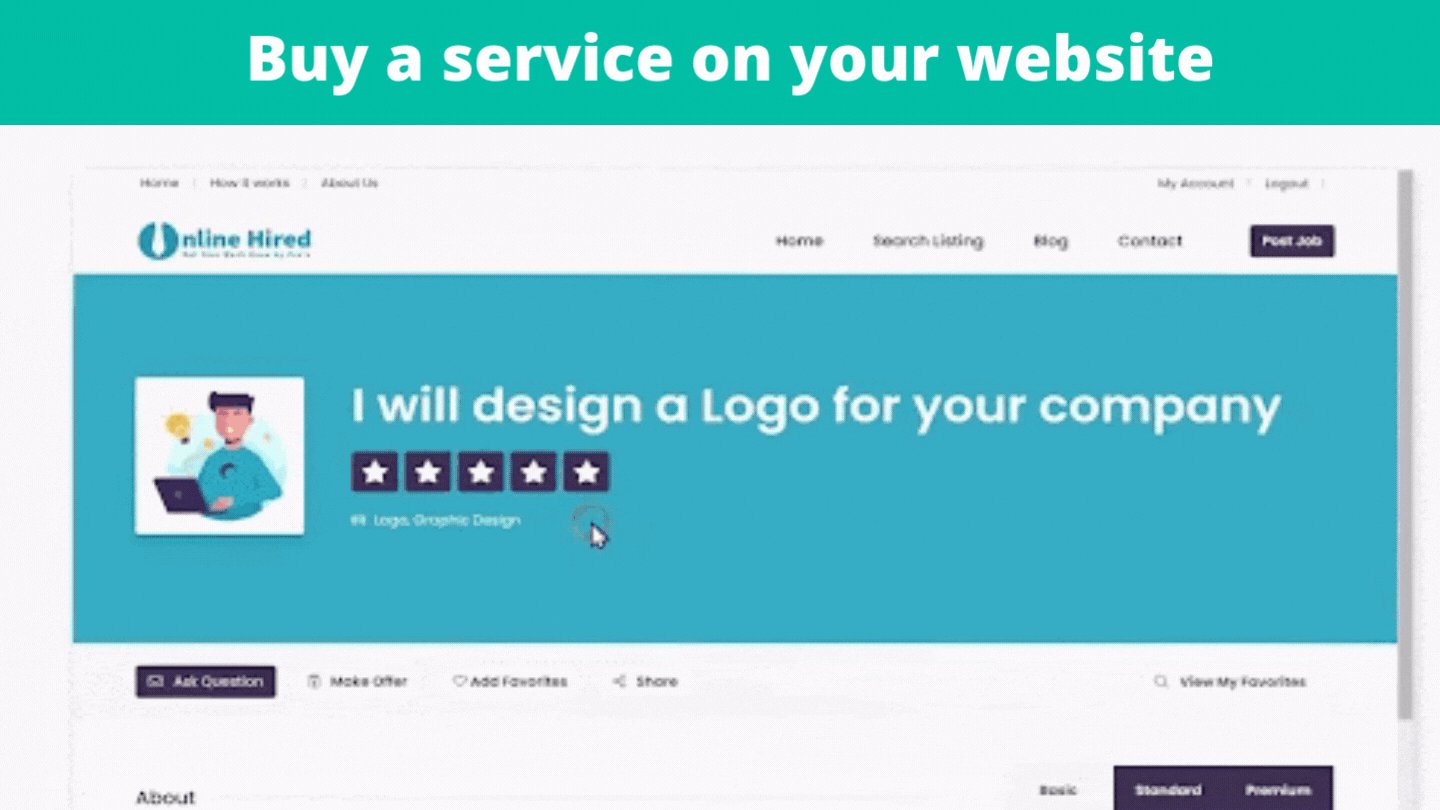
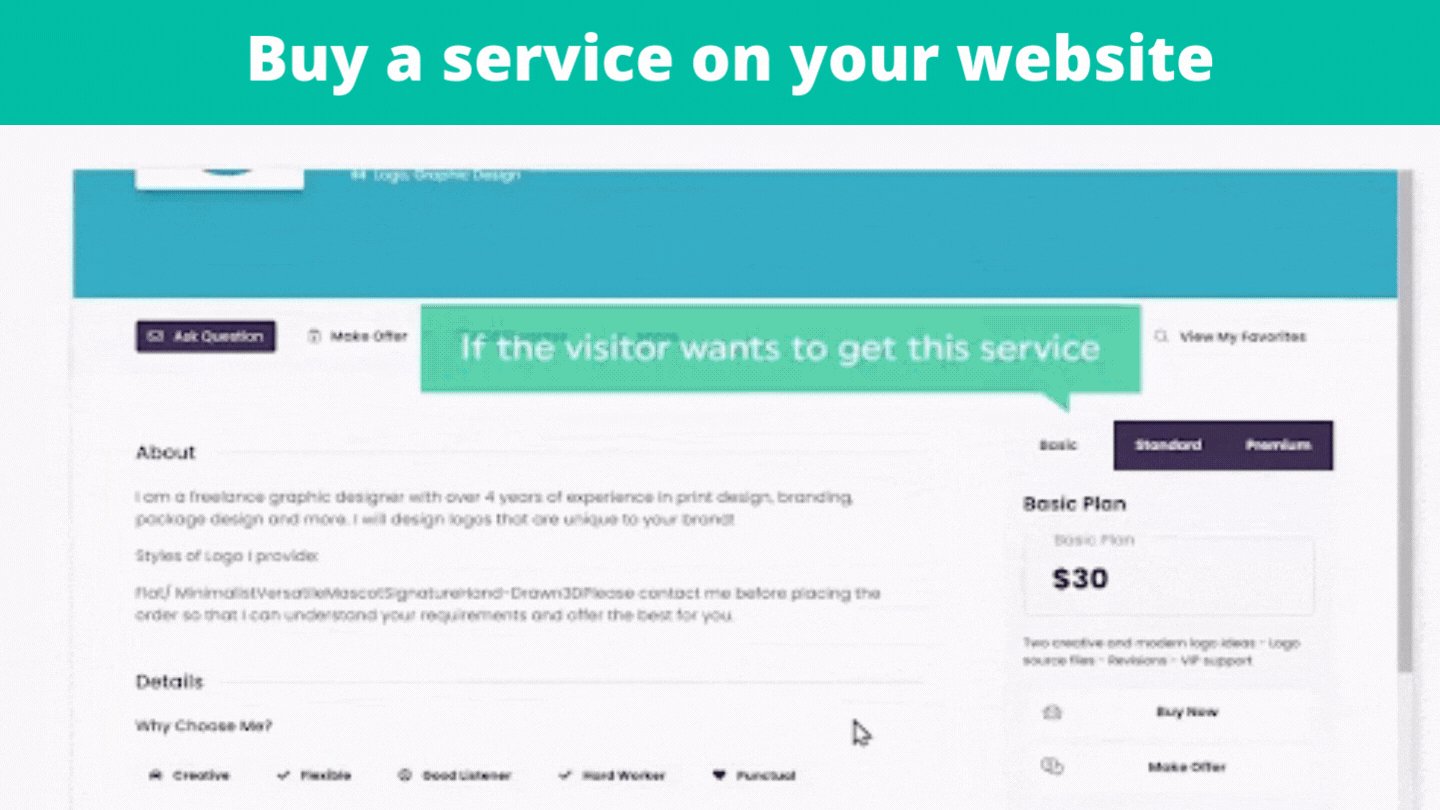
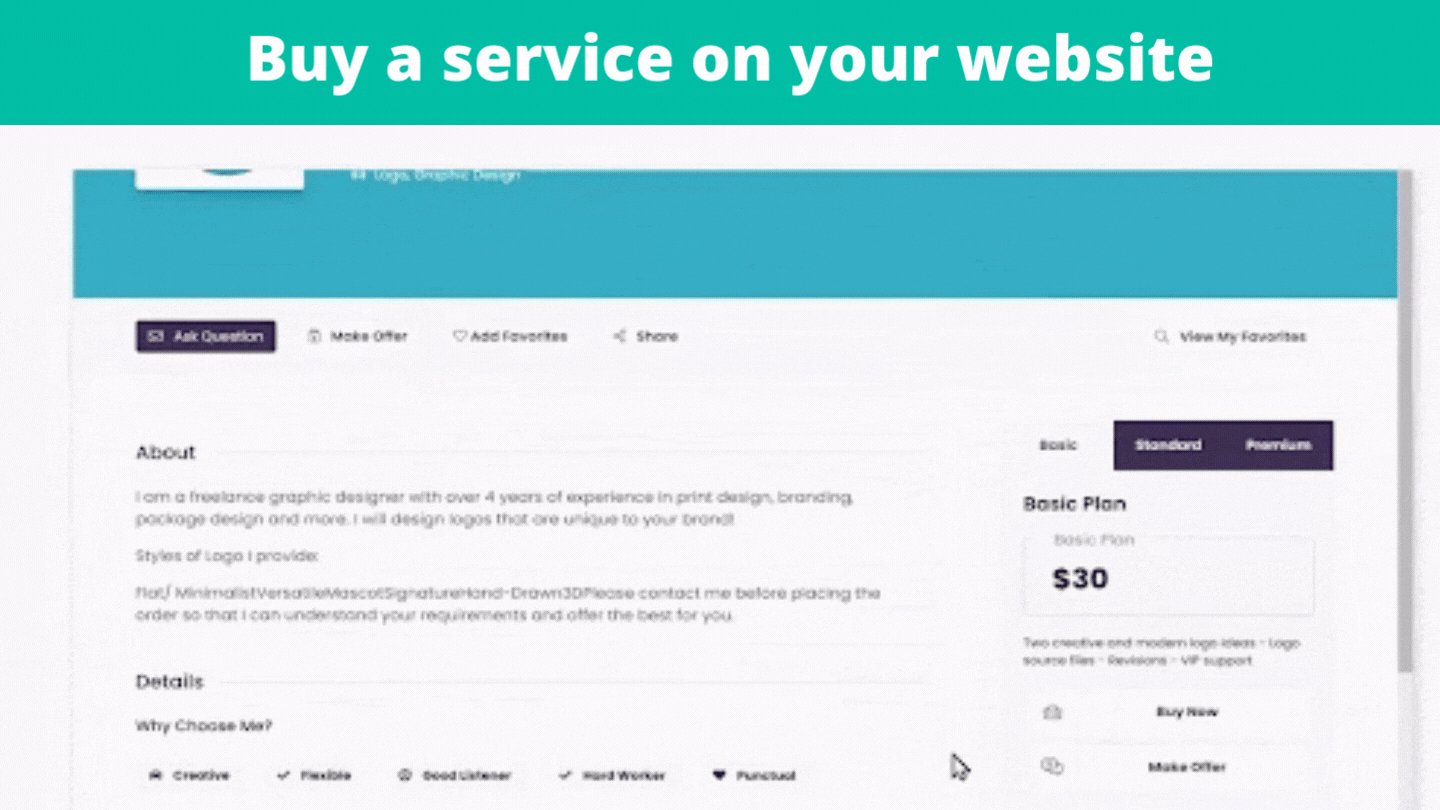
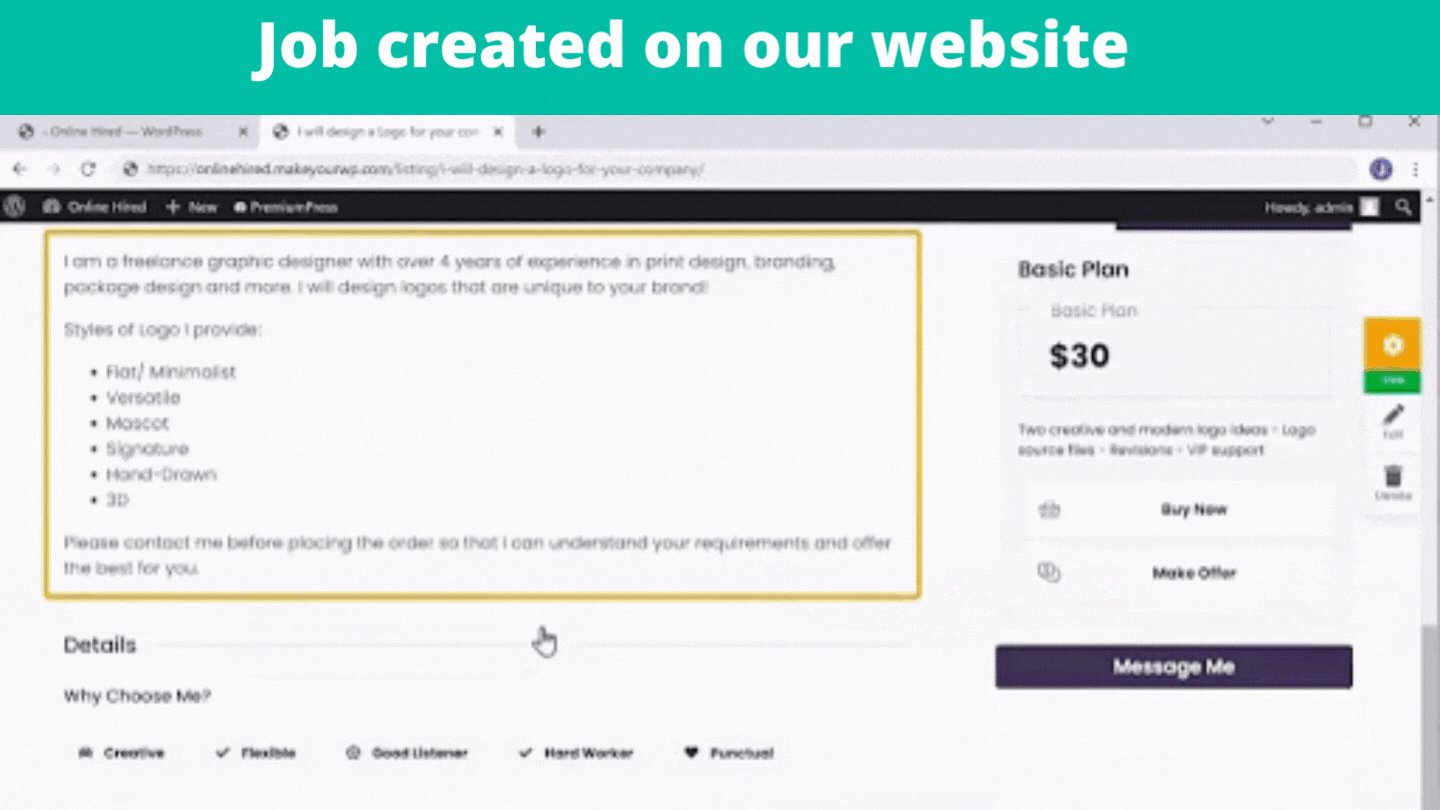
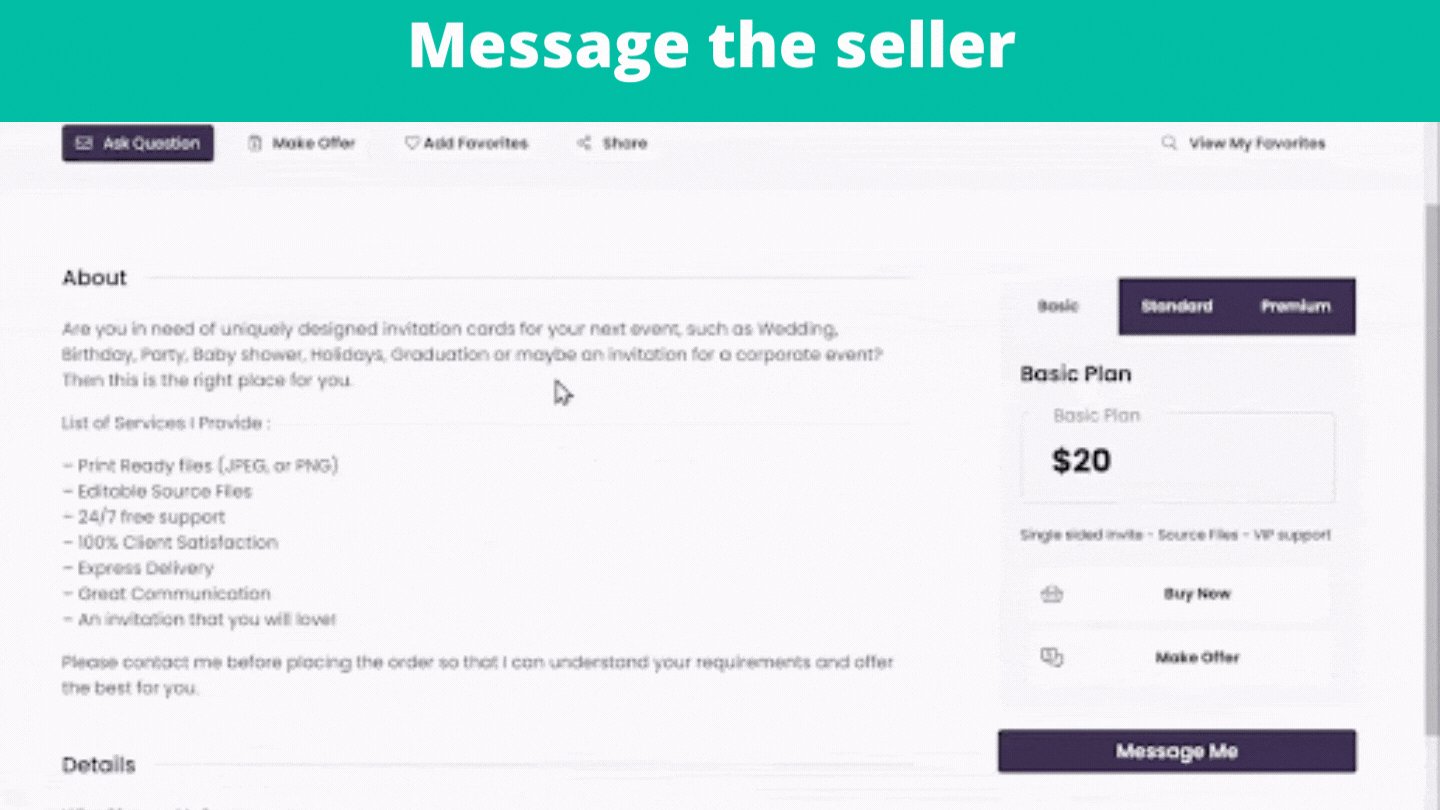
So if a visitor wants to buy any of these services, they can just select it, and see the description of your service and some sample works. Then, they can buy the service directly from your website.

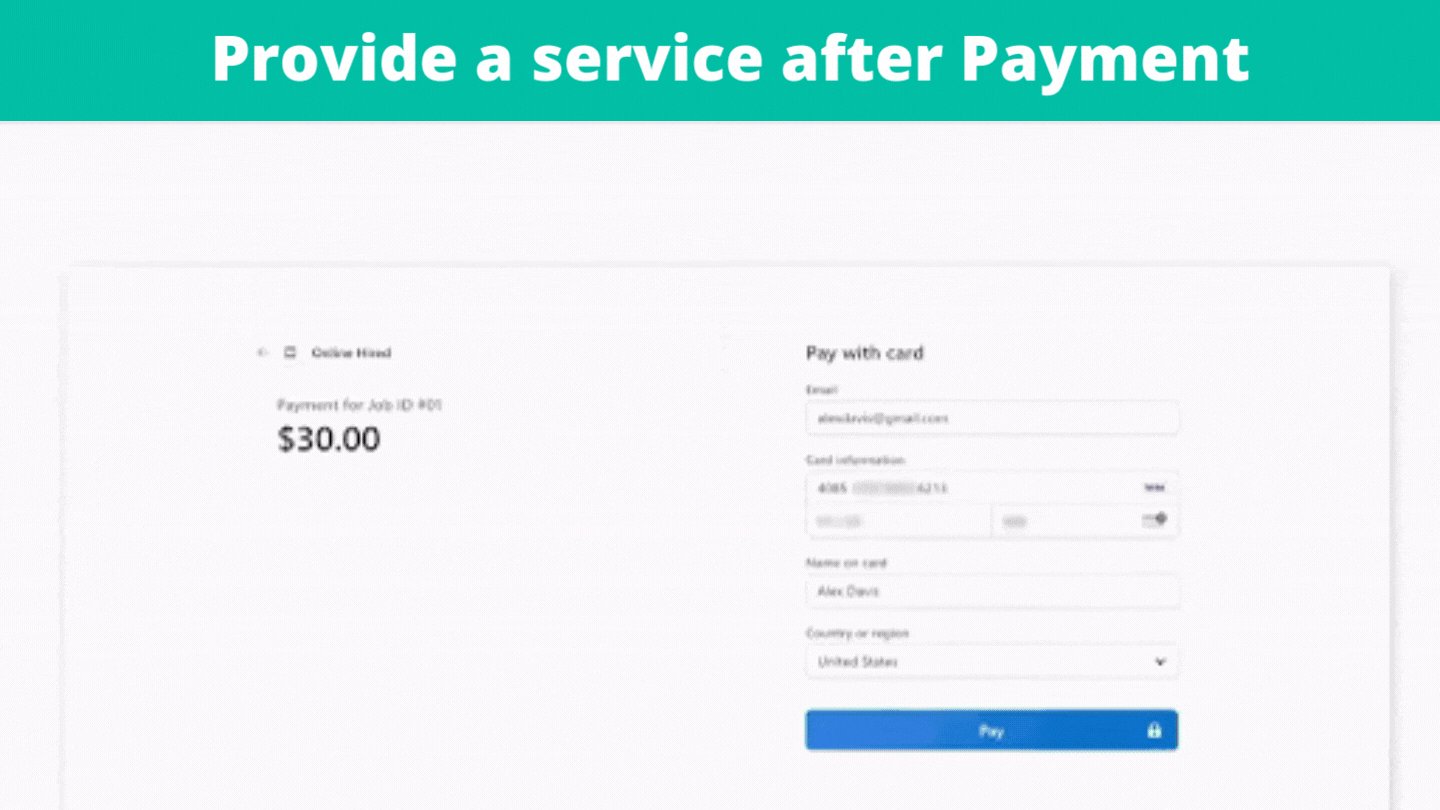
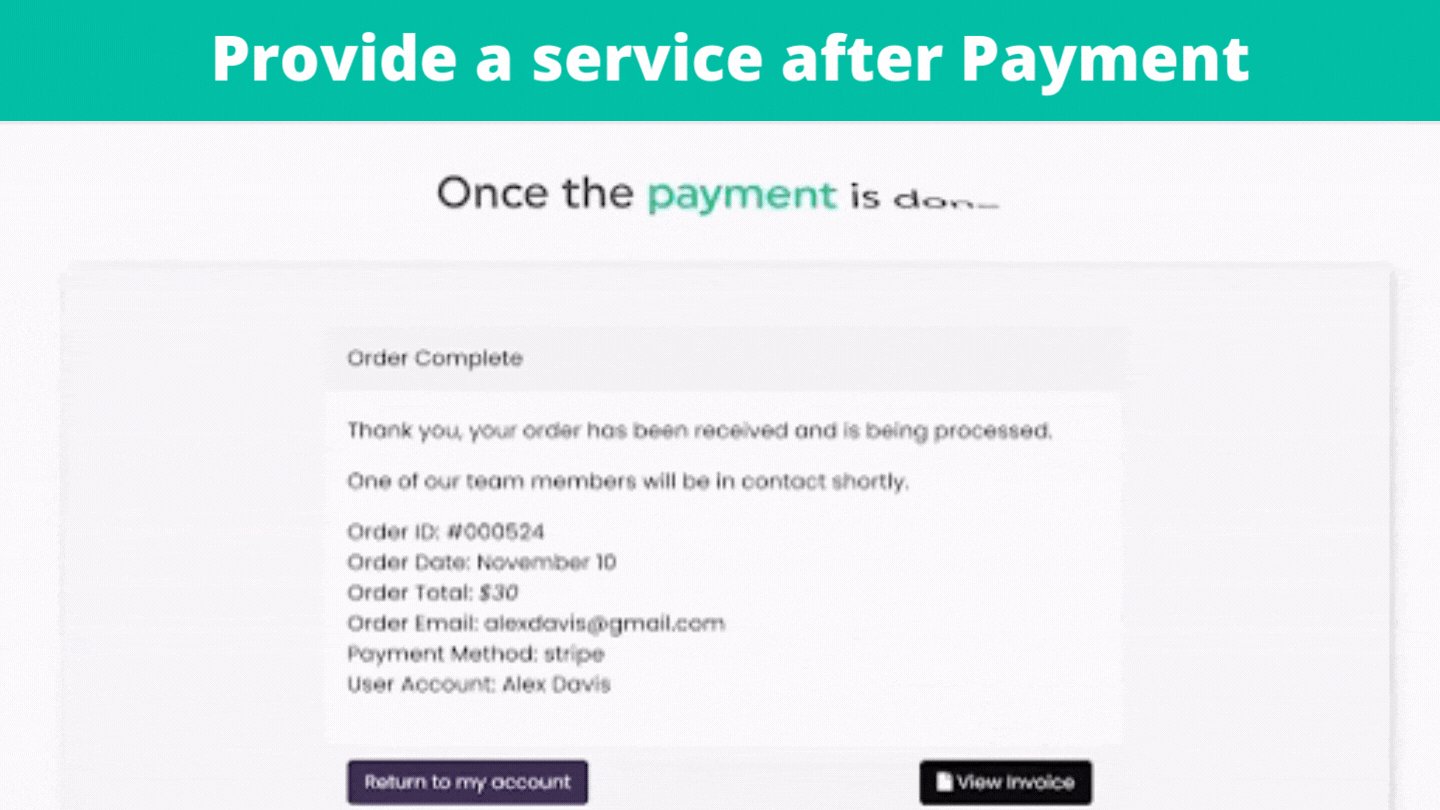
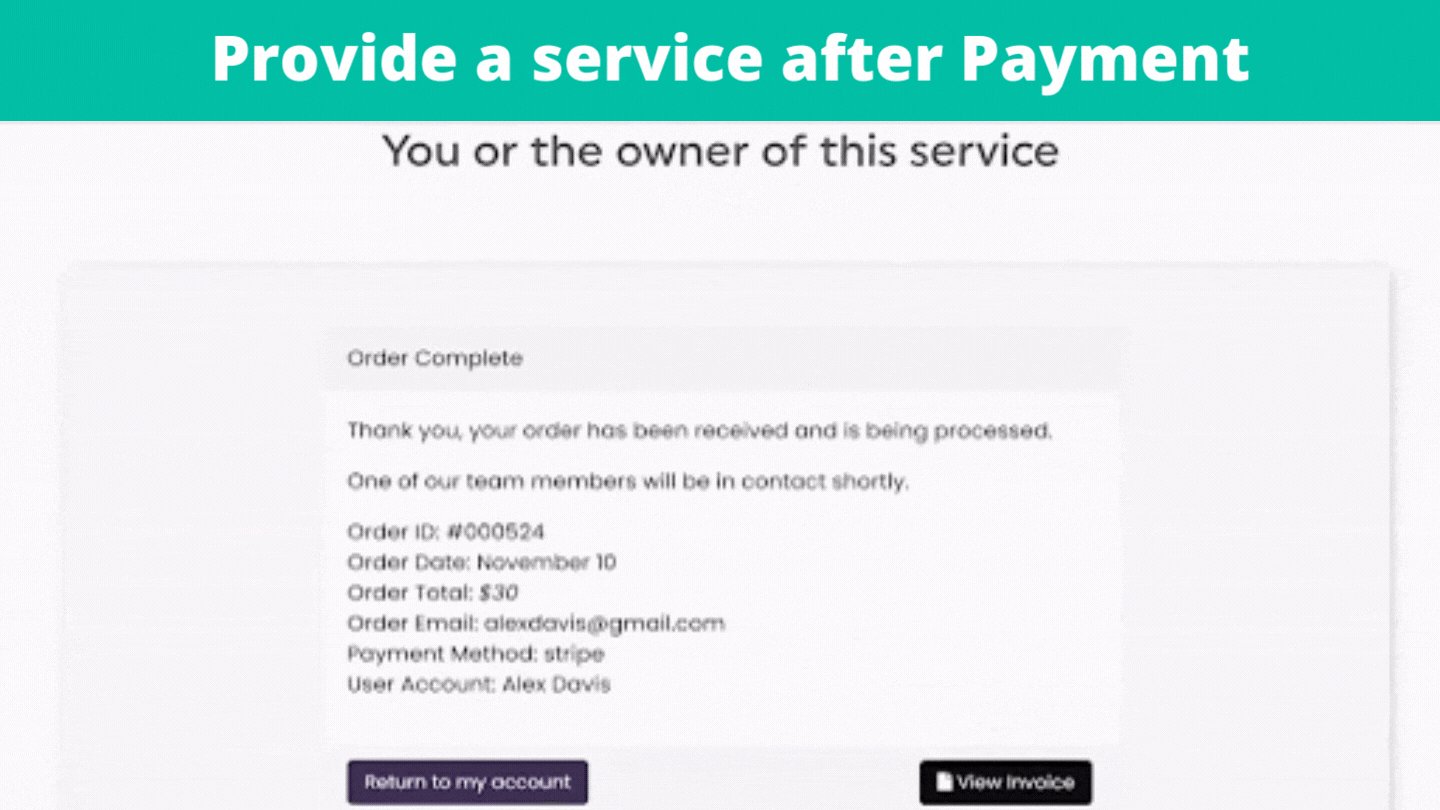
And once the payment is made, you or the owner of this service can provide the service to the buyer.

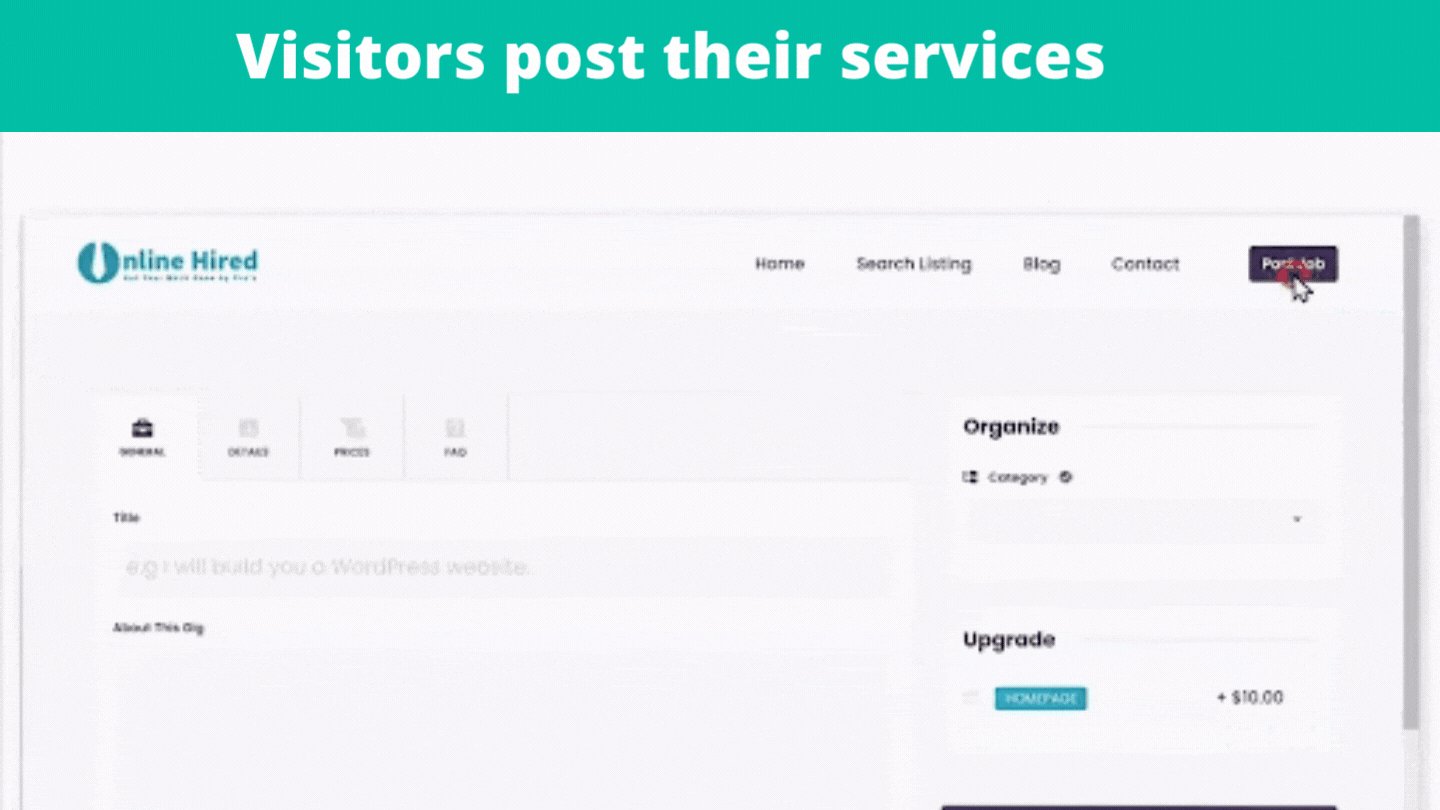
You can also let your visitors post their services here, by clicking post job and entering the service’s details.

You can also collect a commission from sellers who make a sale on your site.
And finally, you will see how you can customize your site to any style you want, just by using drag and drop.
Now that you know what your freelance website will look like, let’s see how you can build it.
So let’s get started.
You can easily create a freelancer & micro job marketplace website in just 6 steps, and here they are.
So now you know what you’ll get after following this tutorial. So, let’s begin. Let’s start with the launch of your website
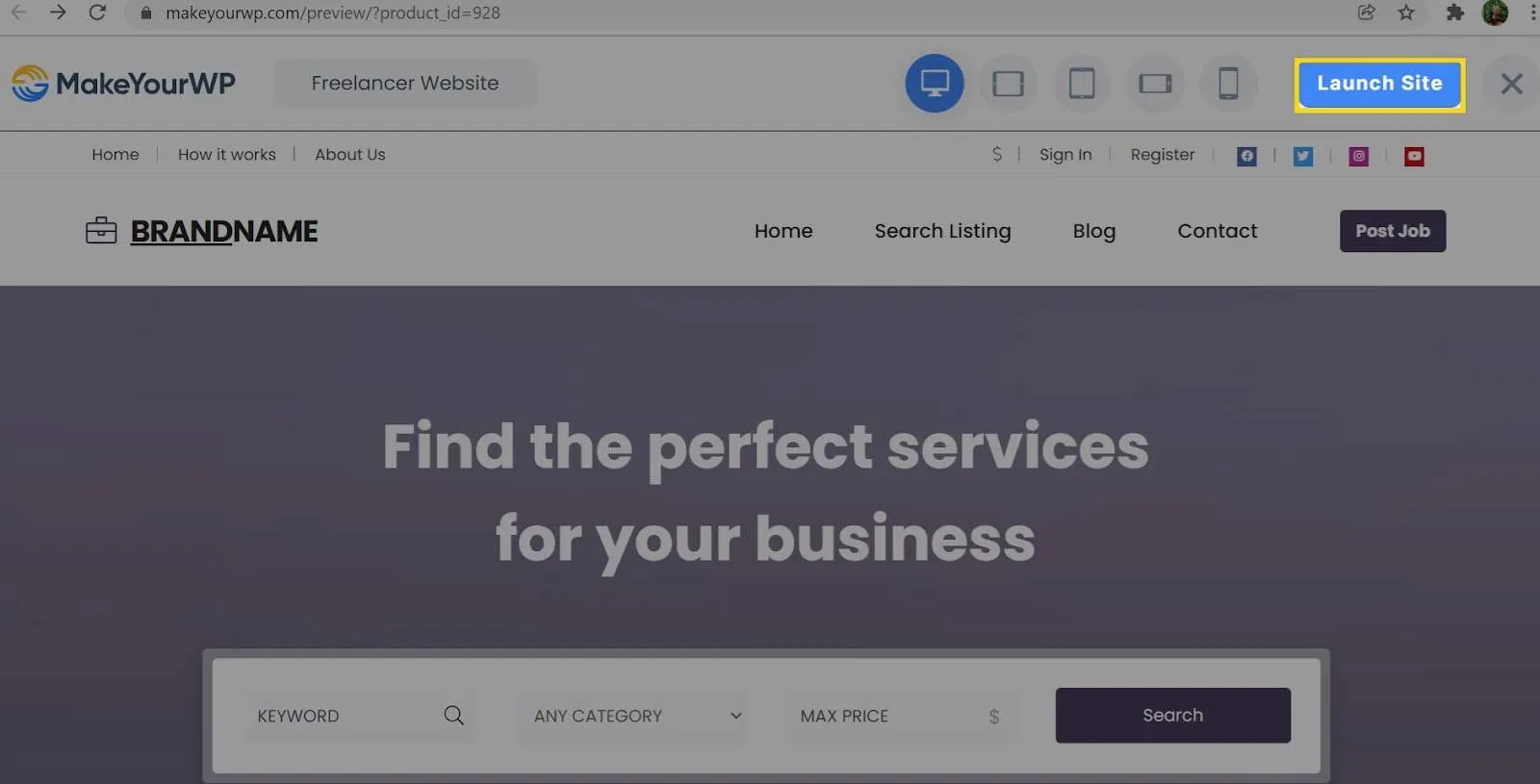
This is where you get your new website live on the internet. So to launch your website, just click here, and you can see the pre-designed website template that you can use, which comes with a few default content.

A: Click the ‘launch site’ button

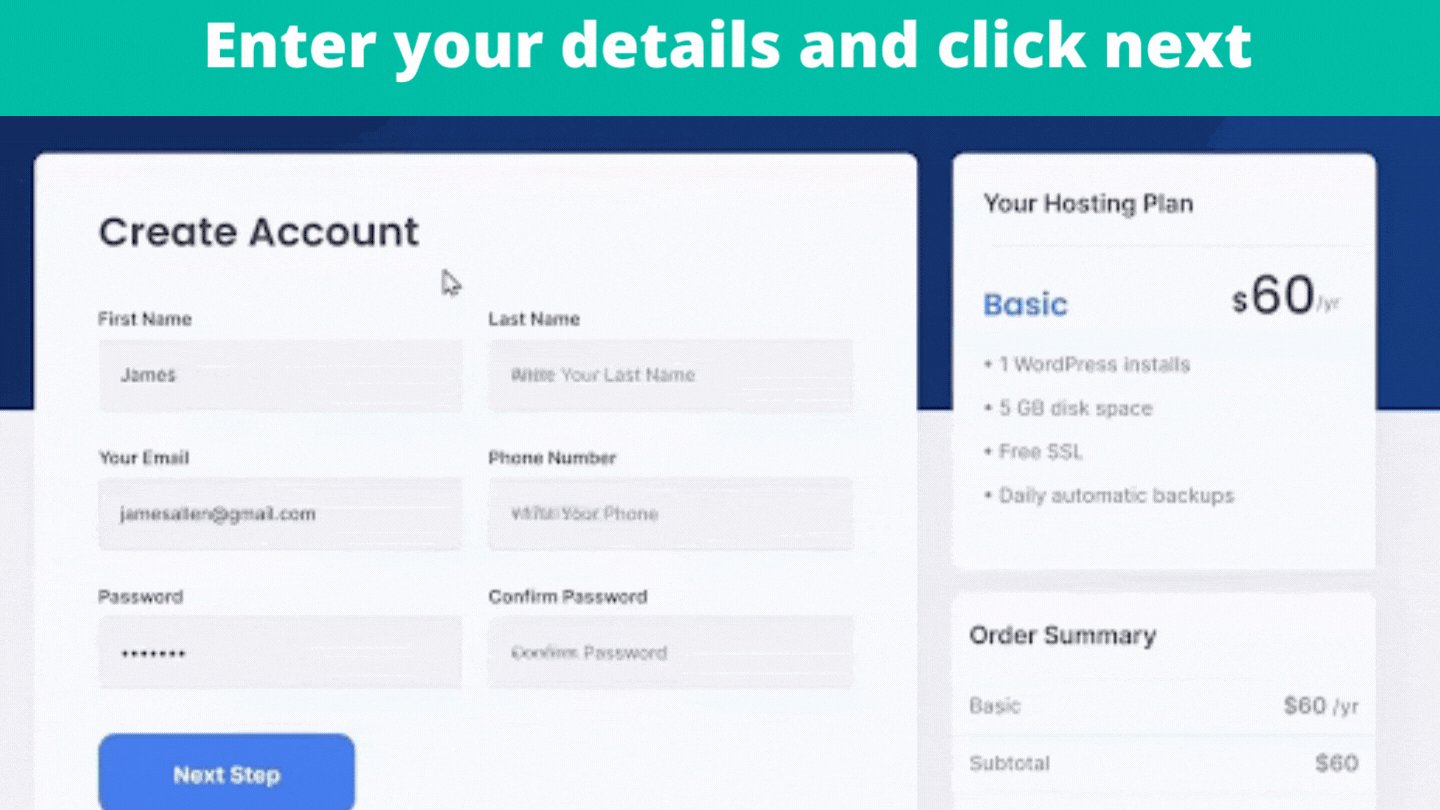
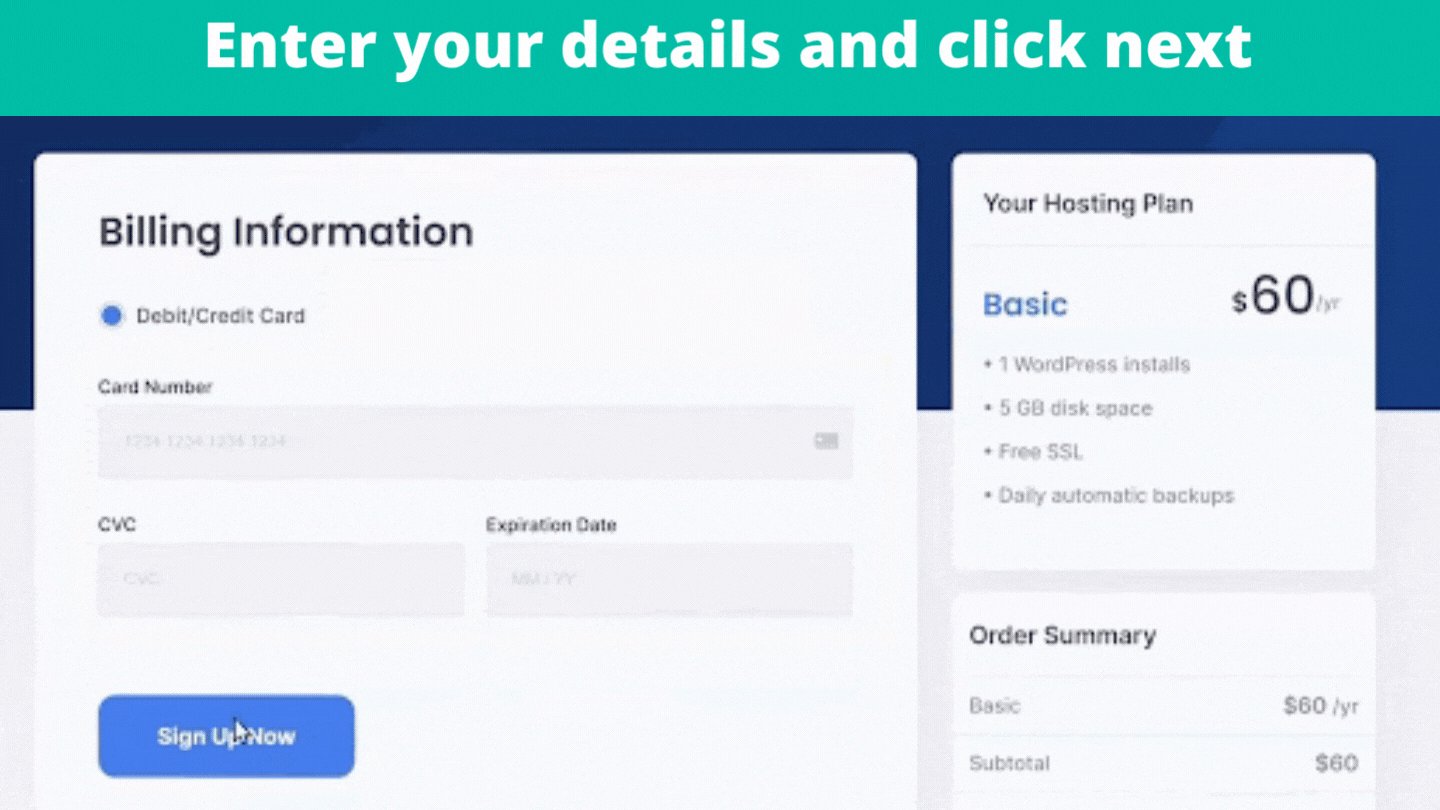
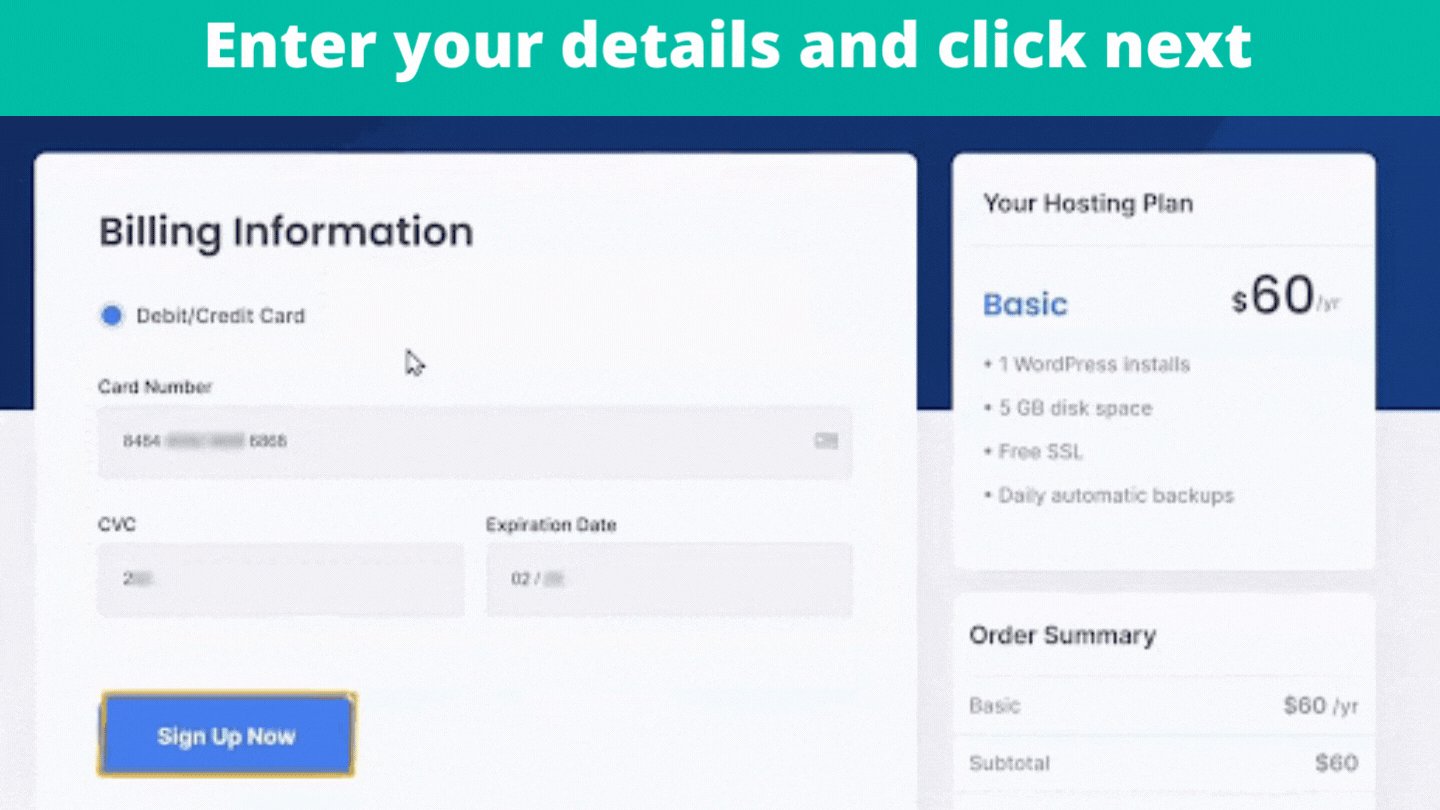
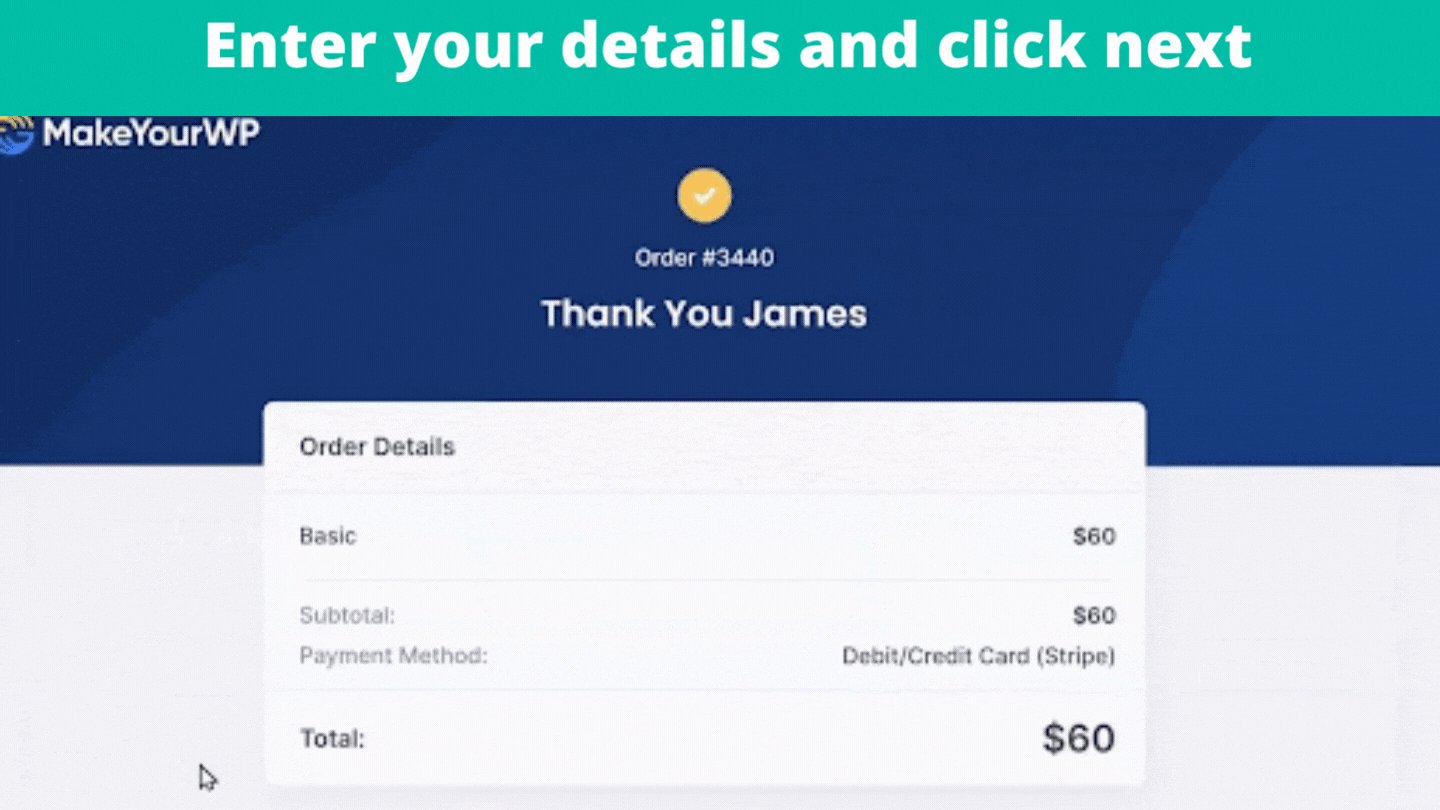
B: Enter your details and click next.
Enter your details, payment details and click Sign-Up. Now you’ve successfully purchased your website. So, to launch your site, scroll down and click “launch new site.”

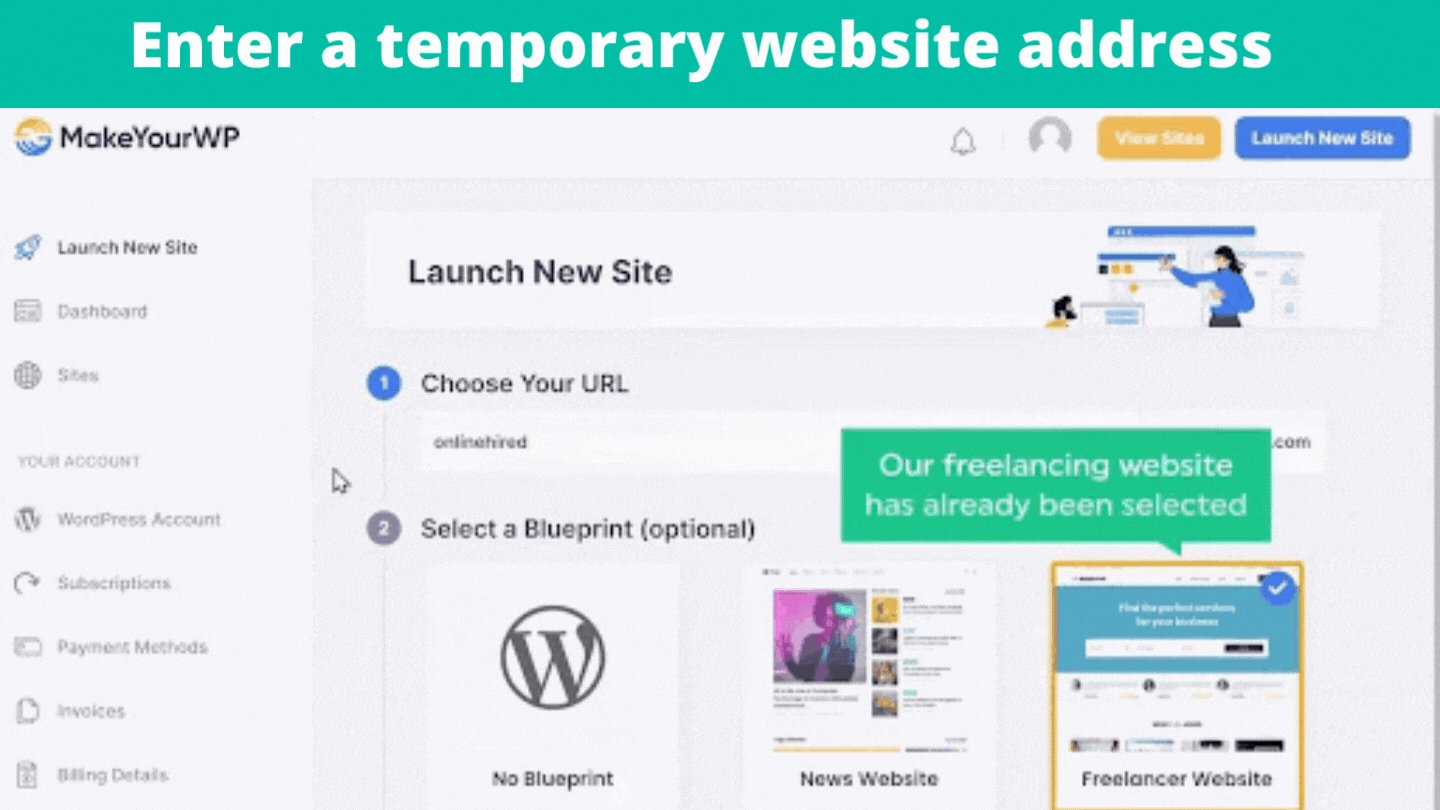
Once you launch your site, you need to name your site.
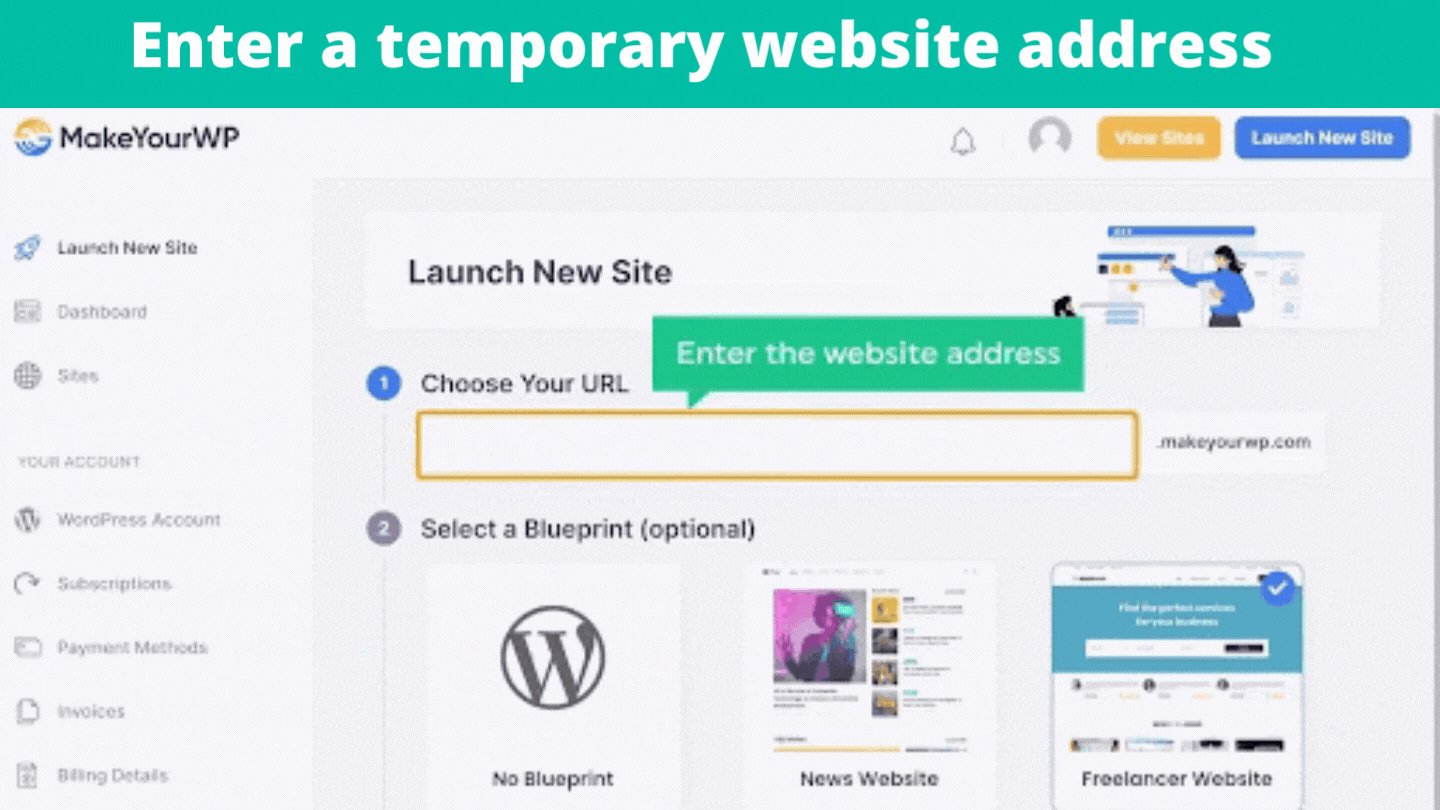
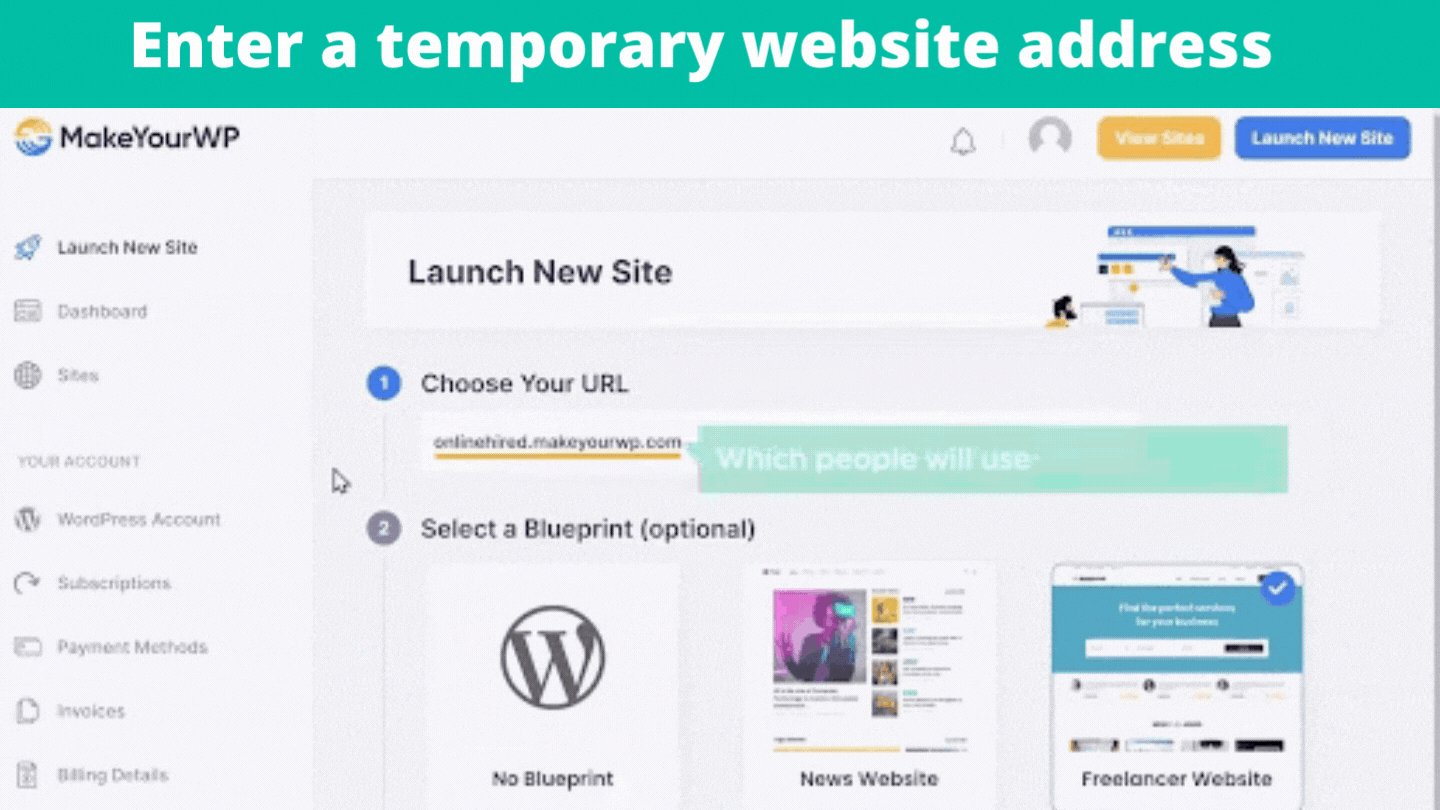
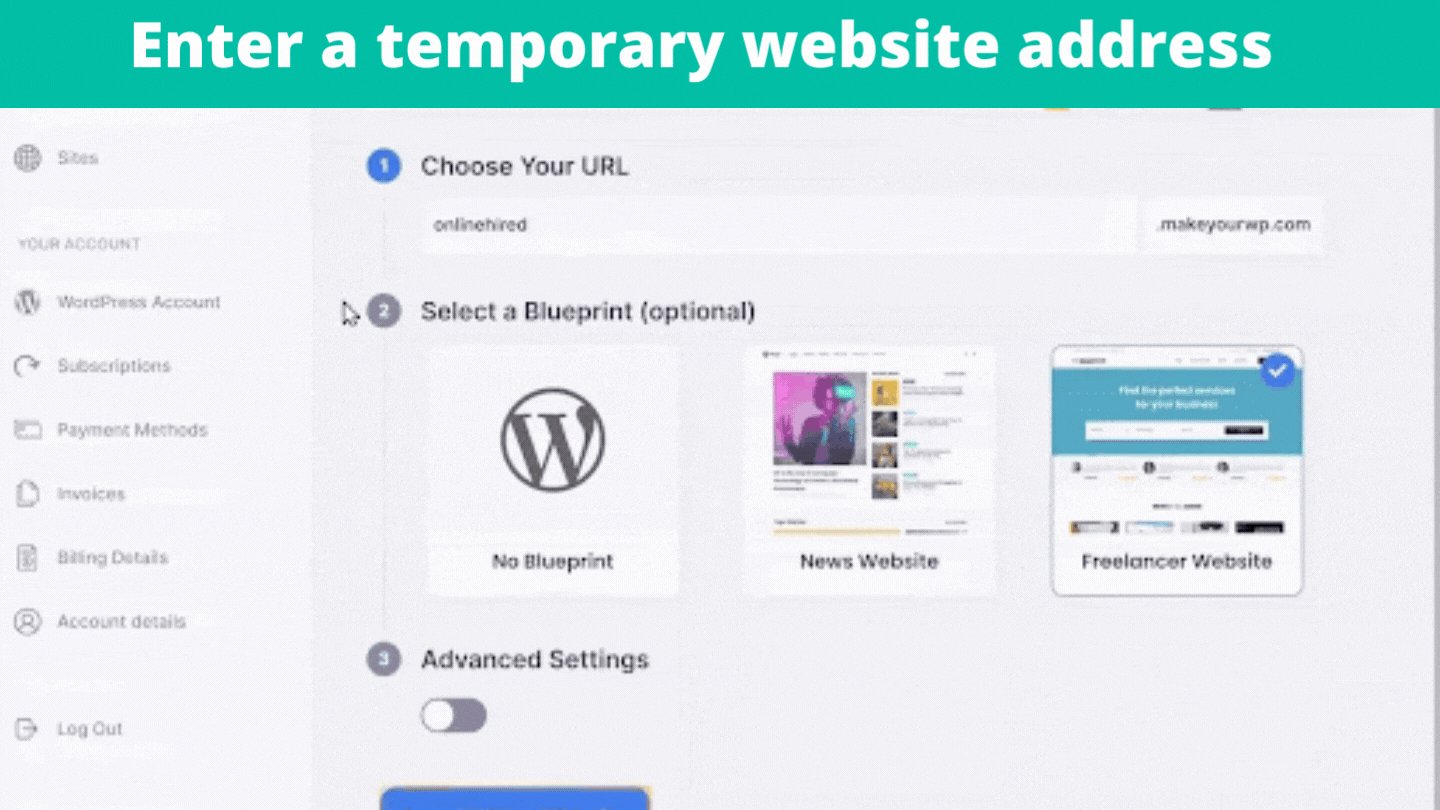
C: Enter a temporary website address that you want in the URL section.
For example, if you enter “onlinehired” as the website name, the website address will be ‘onlinehired.makeyourwp.com’. Click launch new site, and you can see that your brand new website is launched. Now if you click ‘visit’, you can see that you have got the same site that you saw on the link selected.

Now, this is just a temporary link for your site, and you can easily change this to your own .com domain. We’ll see how you can do that later in the final part of this tutorial.
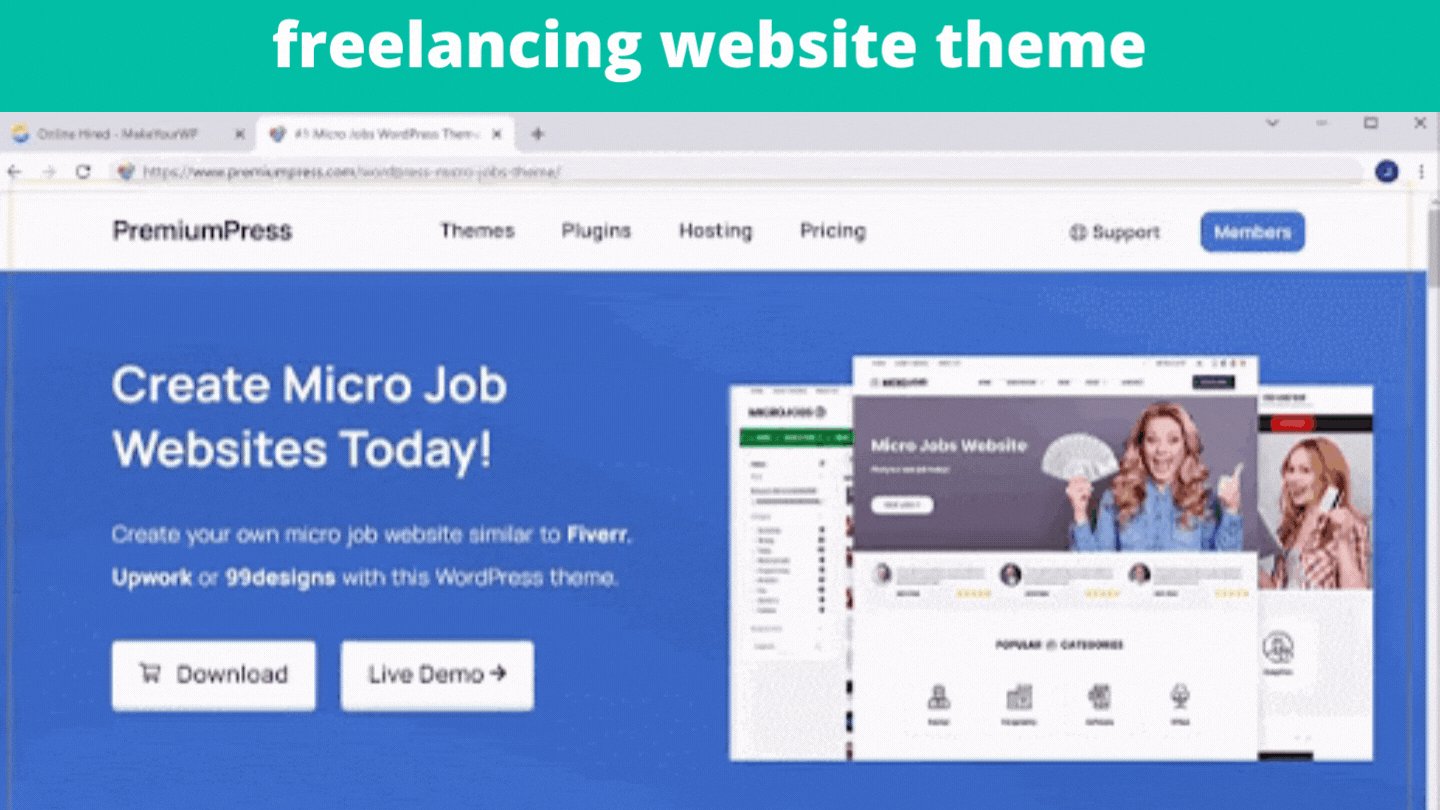
Our website is ready now, but you are just getting started. You still have a few more steps to go, and the first and foremost thing you can do is get a theme. You need to purchase a freelancing theme and activate it to make our freelancing theme work properly and get all the updates in the future.
A: Buy the theme
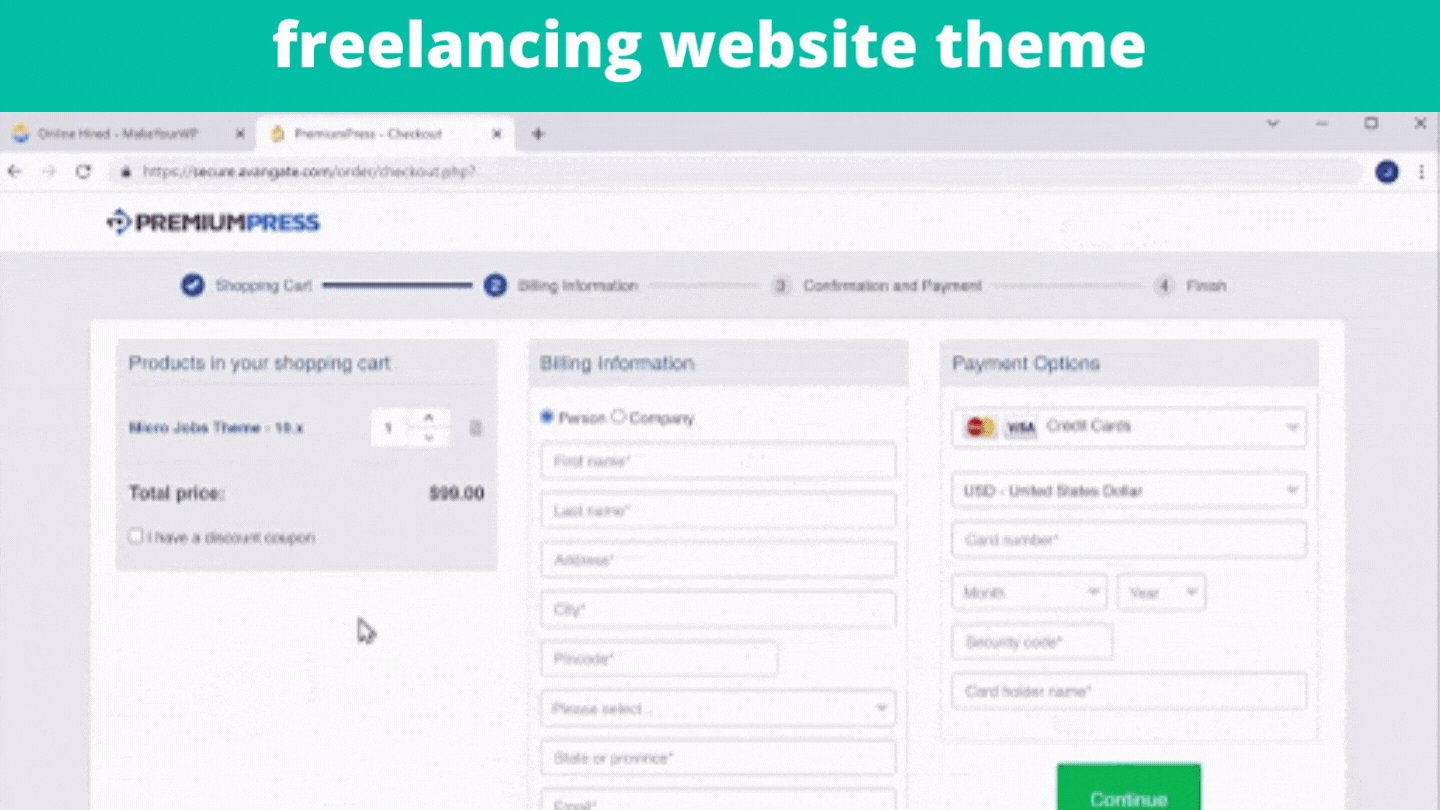
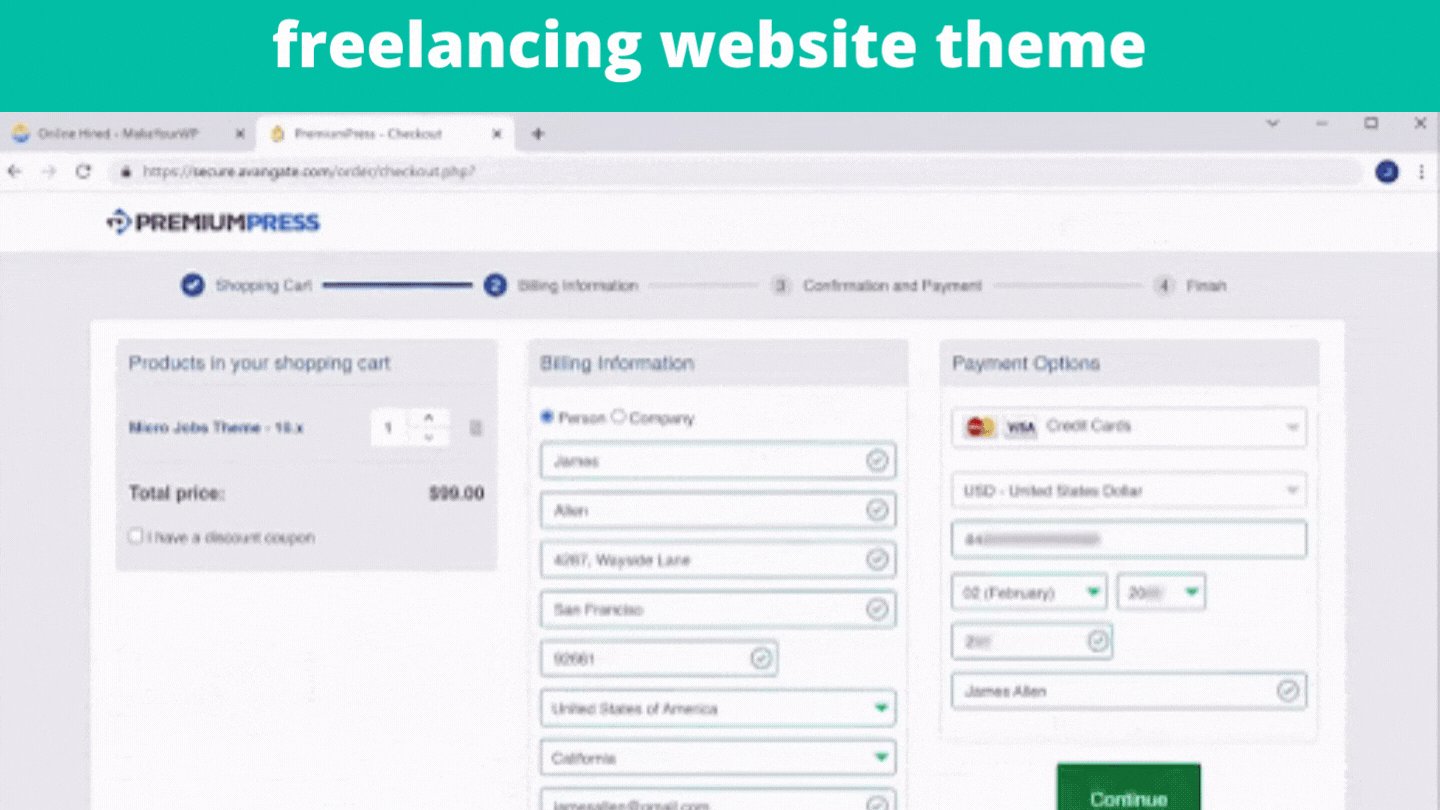
Just click this link, and it will take you to the theme page. This is the freelancing theme that we’re going to use for our site. Click ‘buy now’,
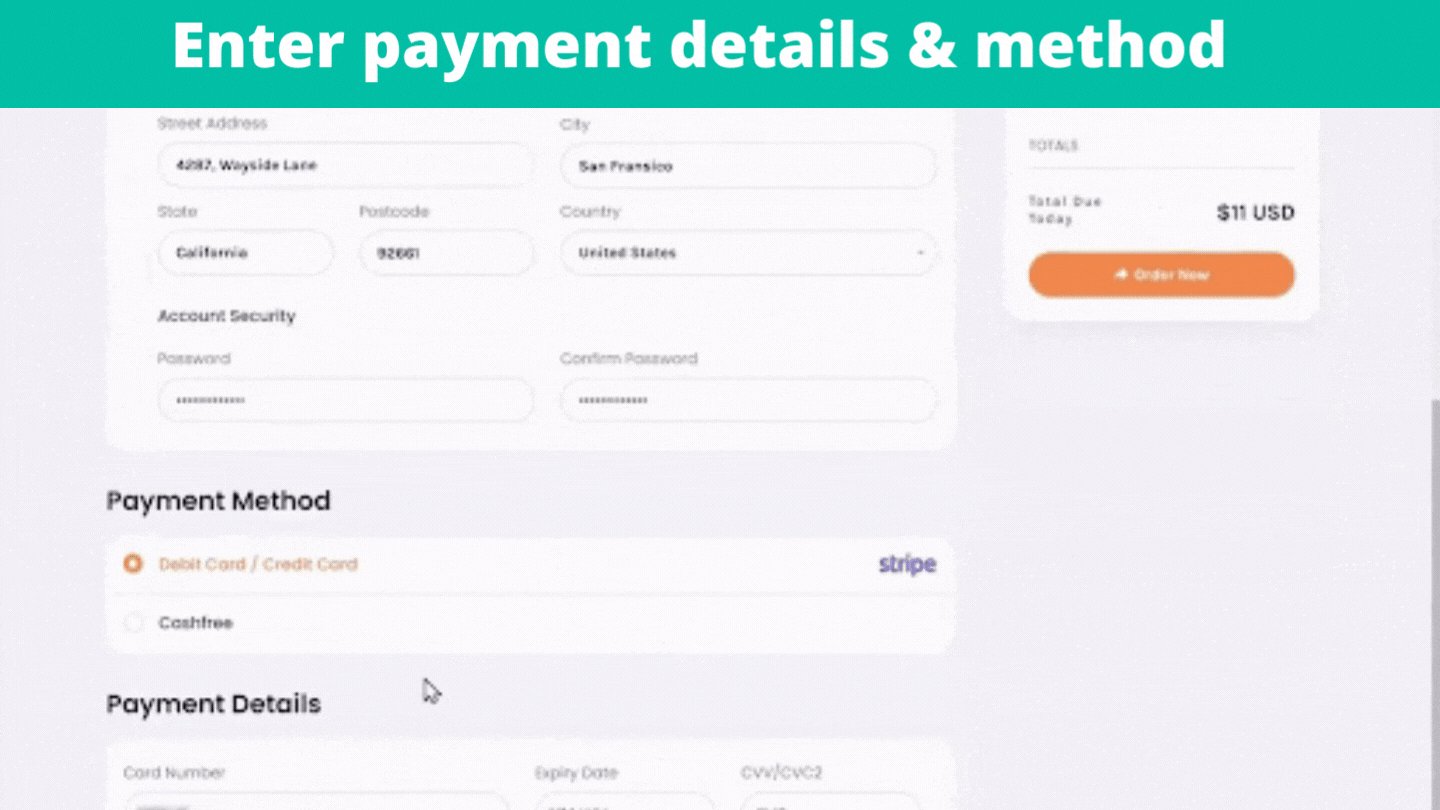
and then fill up these details. Enter your payment details and click ‘continue’. Scroll down and click ‘place order’.

So now we have successfully got the theme.
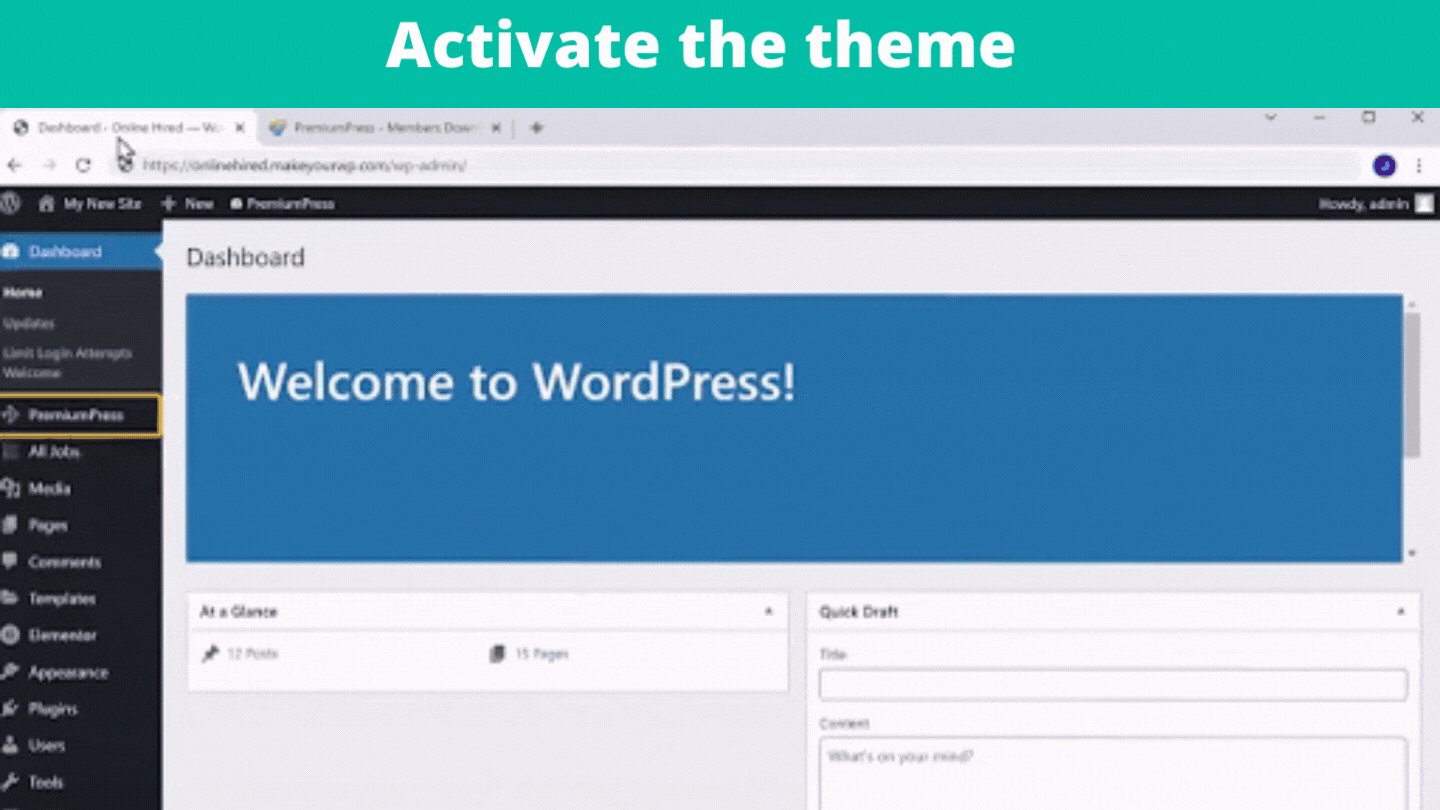
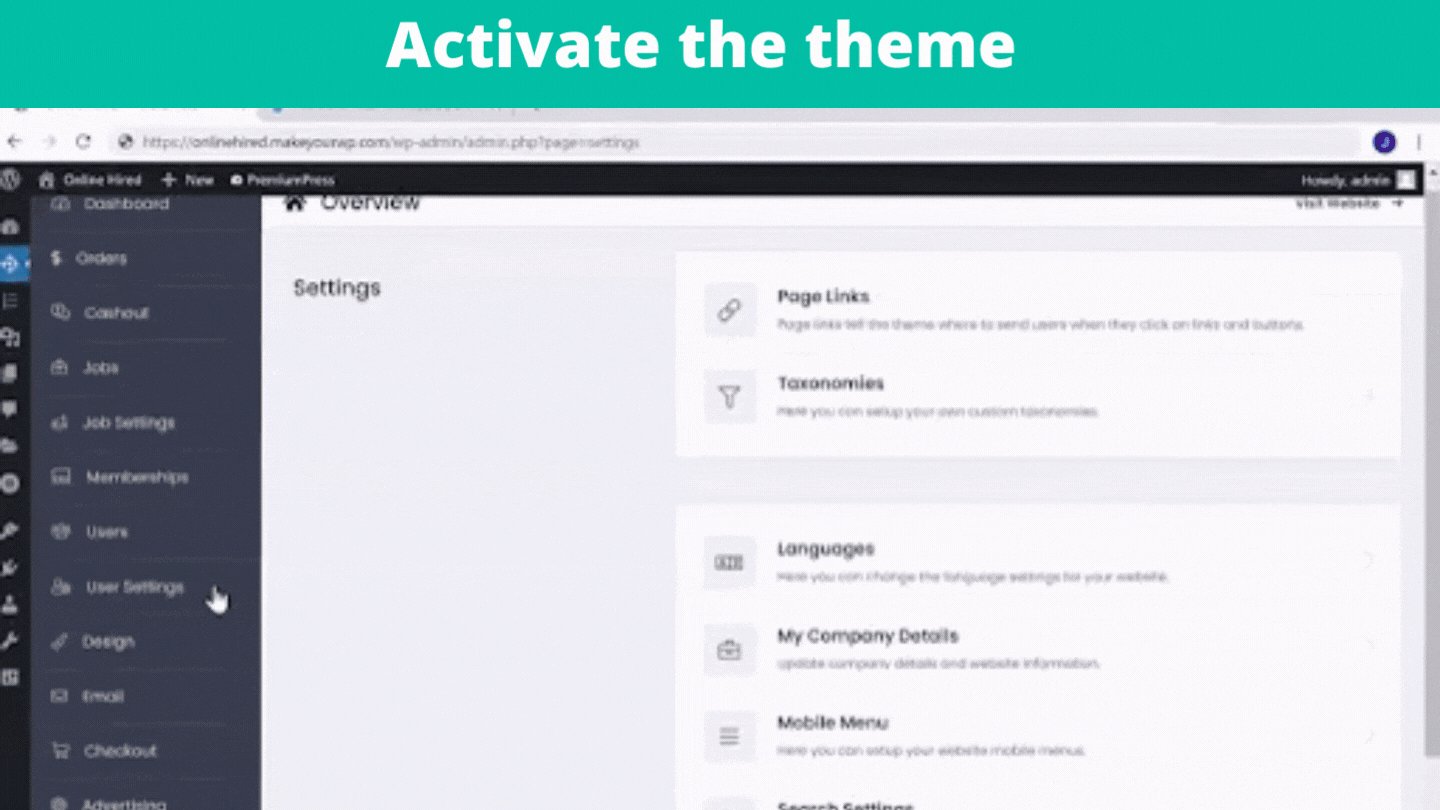
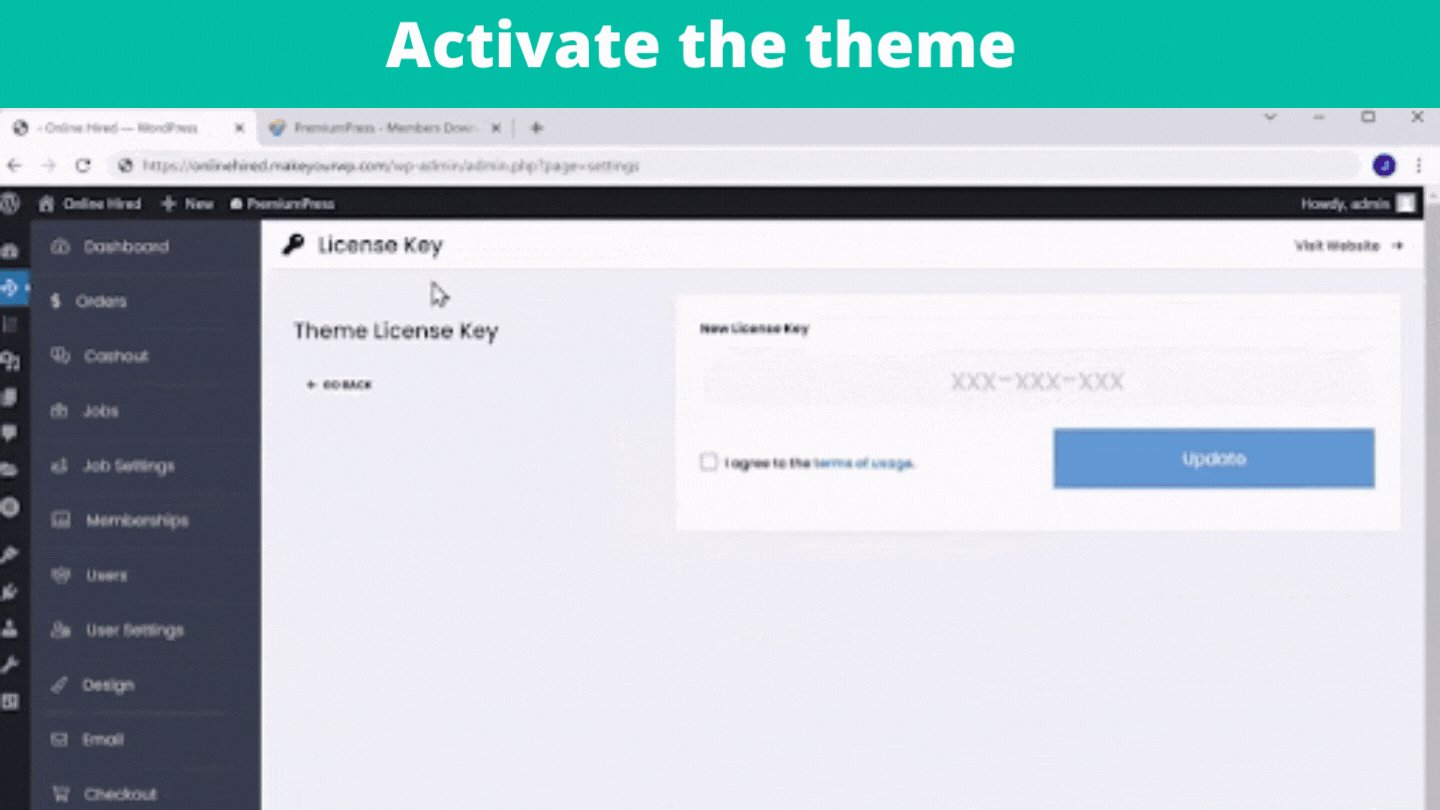
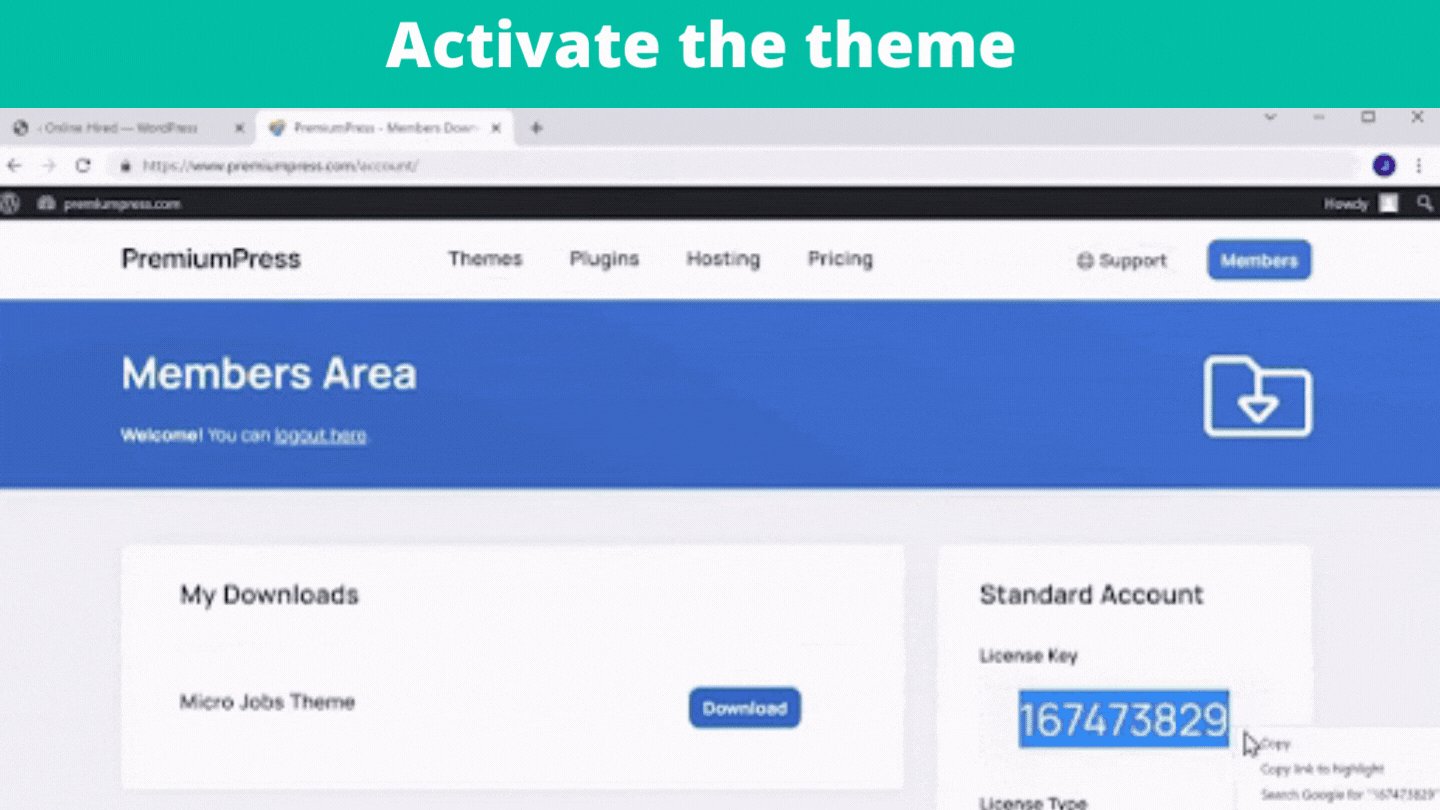
B: Activate the theme
To activate your freelancing theme, you need to paste a unique key you got with your theme in your wordpress dashboard. First, go to your dashboard, then premiumpress, and click ‘settings’. Now scroll down, and click “license key”. To get the key, go to your theme account, copy the key and paste it into your wordpress dashboard. Finally, click ‘update’.

So now you have successfully got your theme and activated it.
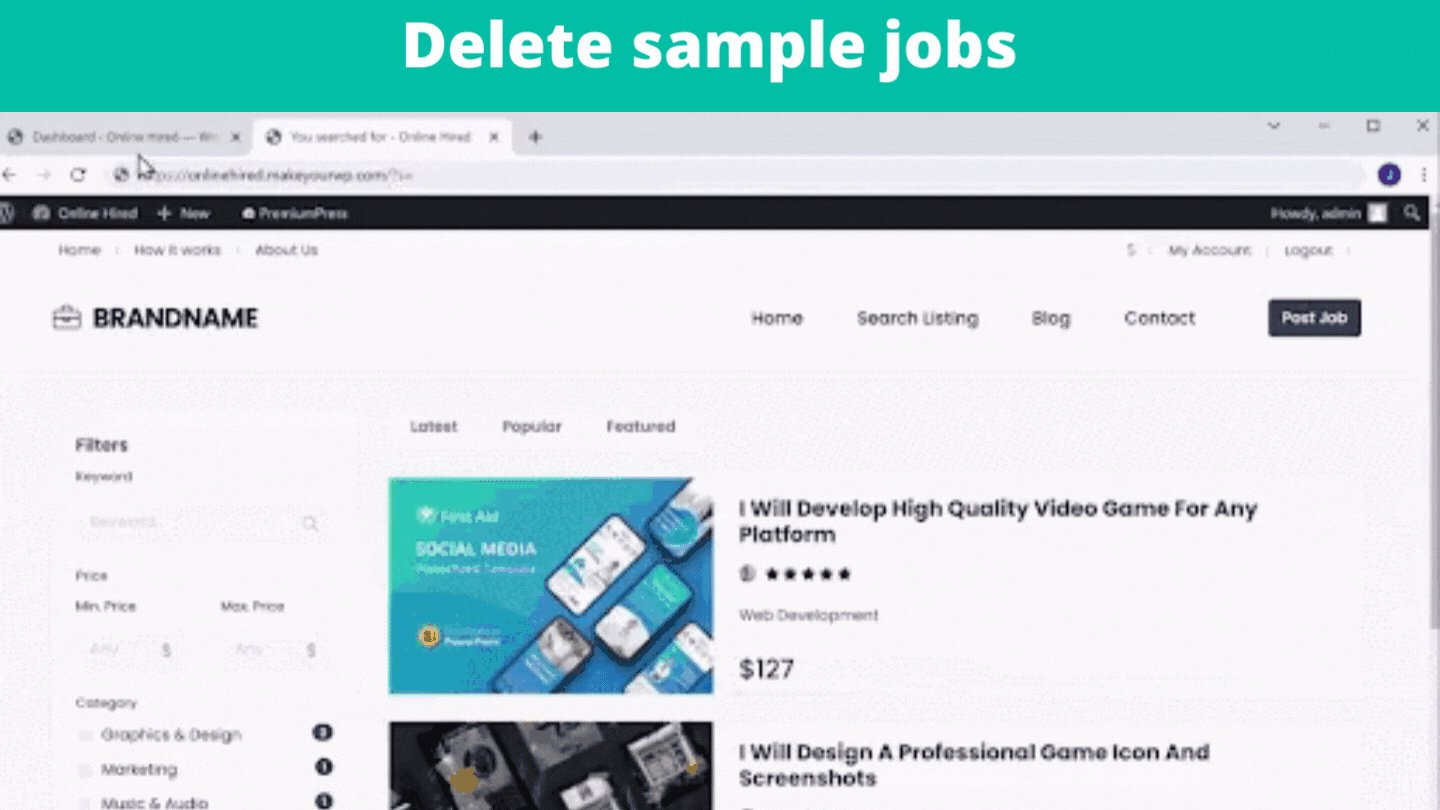
So first, go to your website and if you click “Search Listing”. You can see all the sample jobs posted on your website.

If you want to post your jobs here, you can do 2 steps.
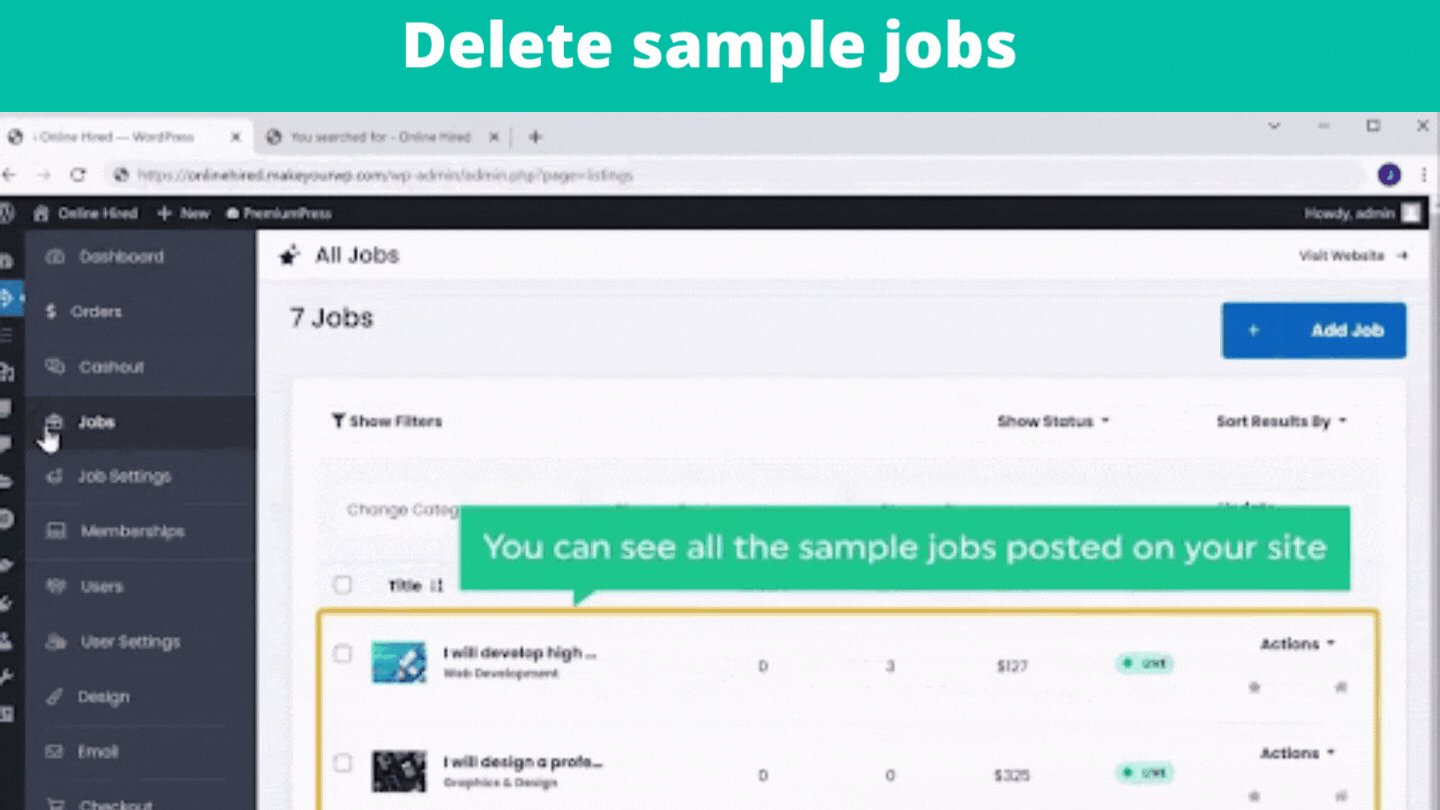
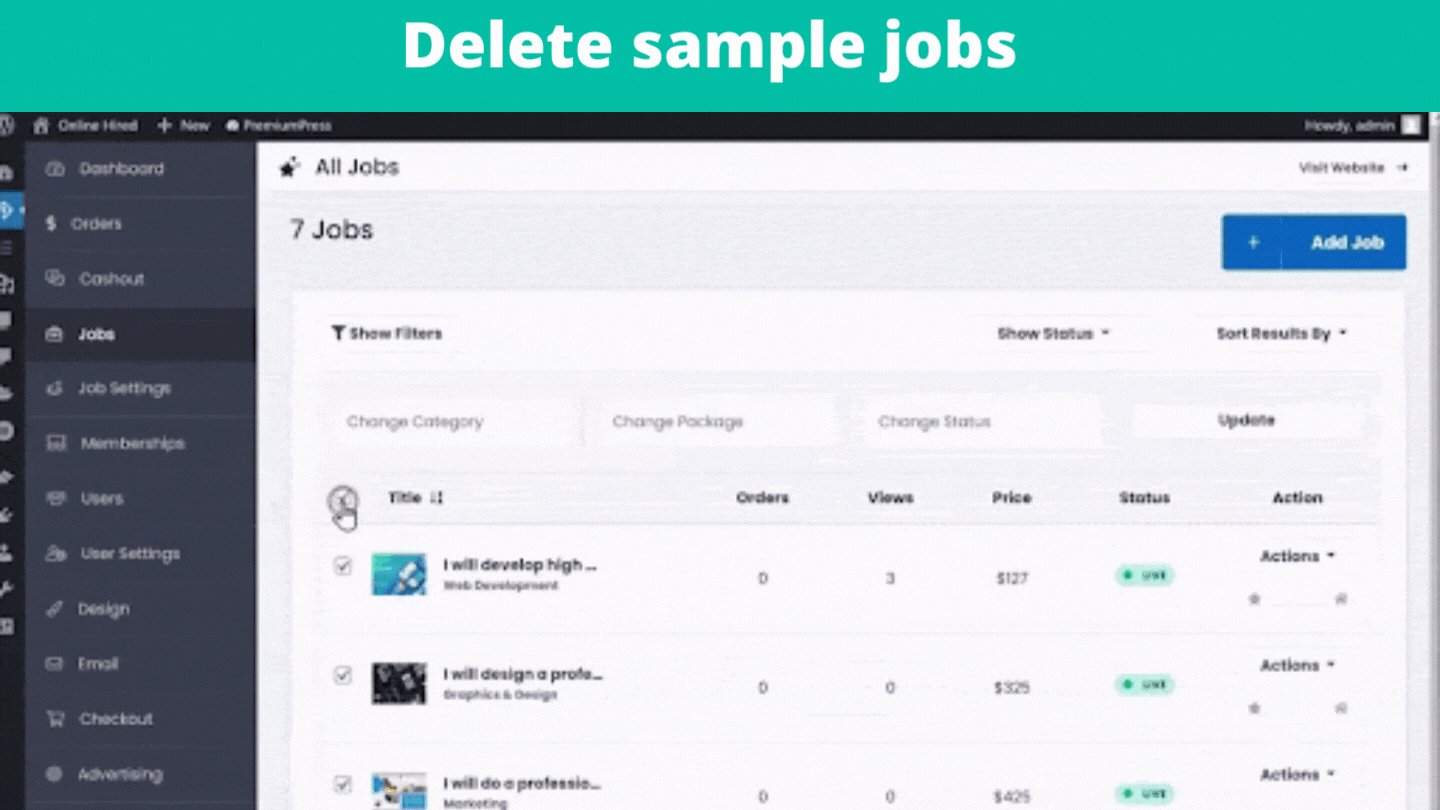
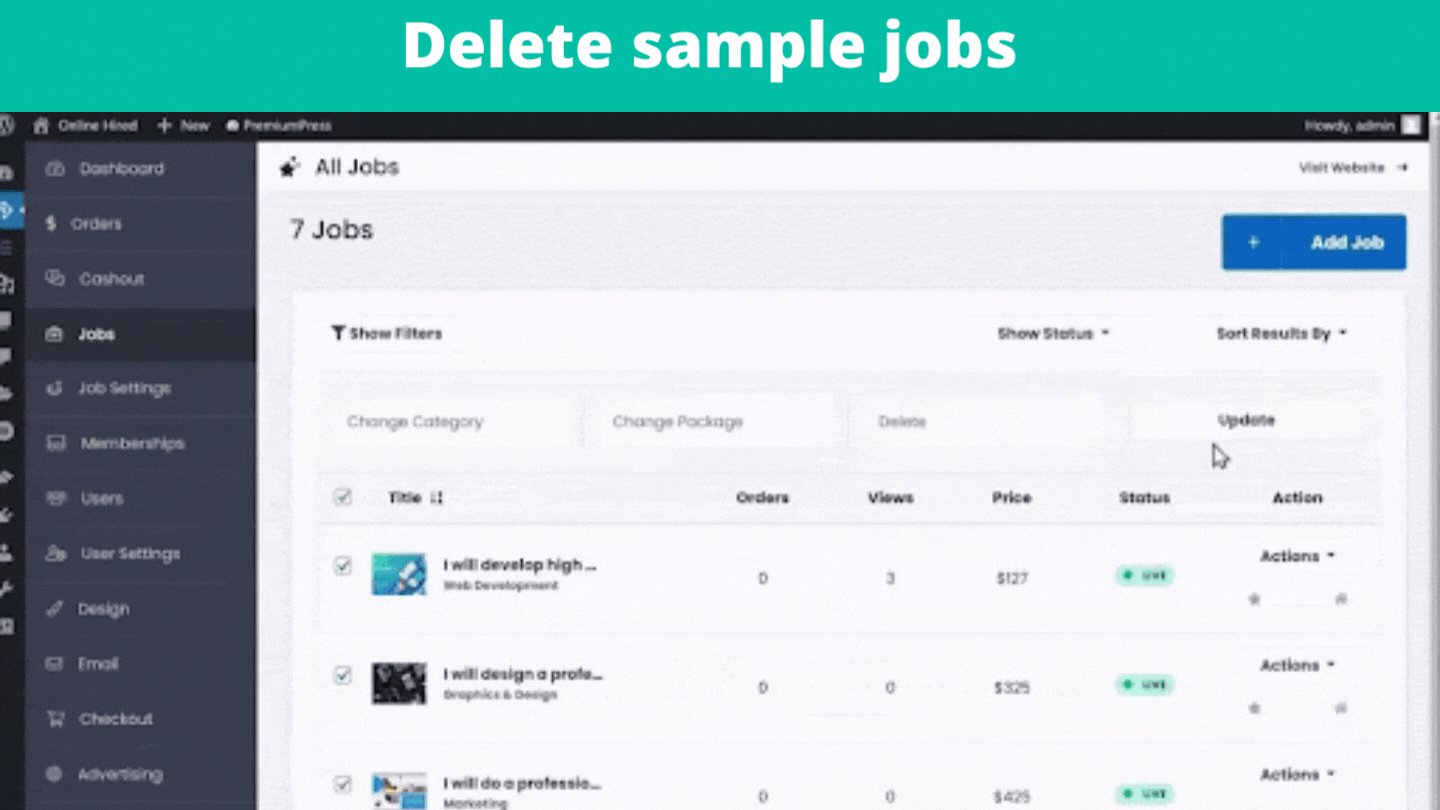
A: Delete sample jobs
To delete them, go to your dashboard and go to “Job”. You can see the sample jobs posted on your site. Now to delete them, just click to select all the jobs and select ‘Delete’. Then click ‘Update’, so all the sample jobs get deleted.

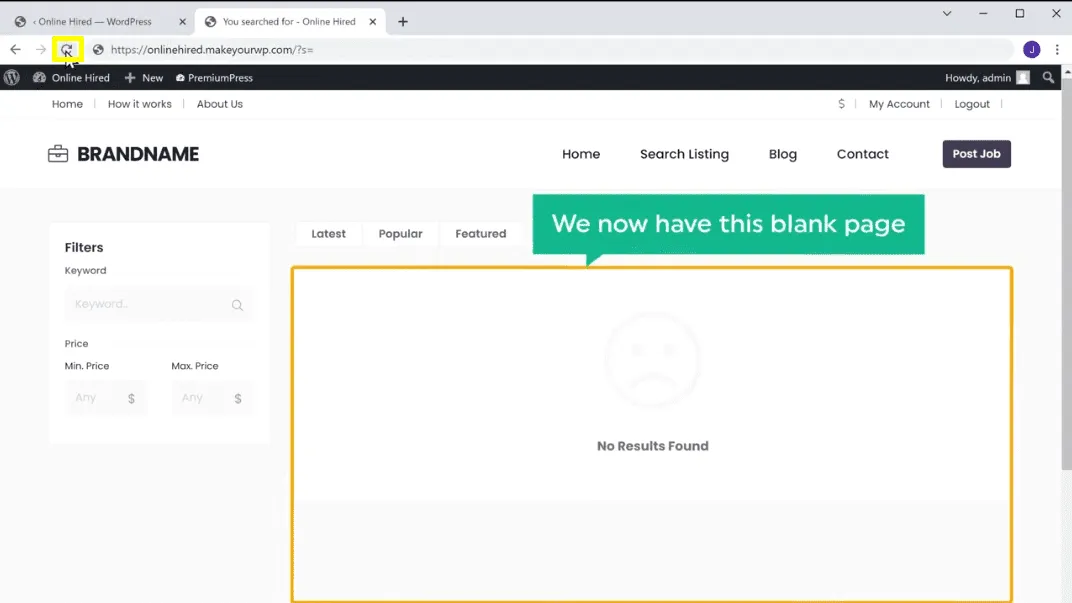
So now if you go to your site, and click Refresh. You can see that we have this blank page, which means you can now post new jobs.

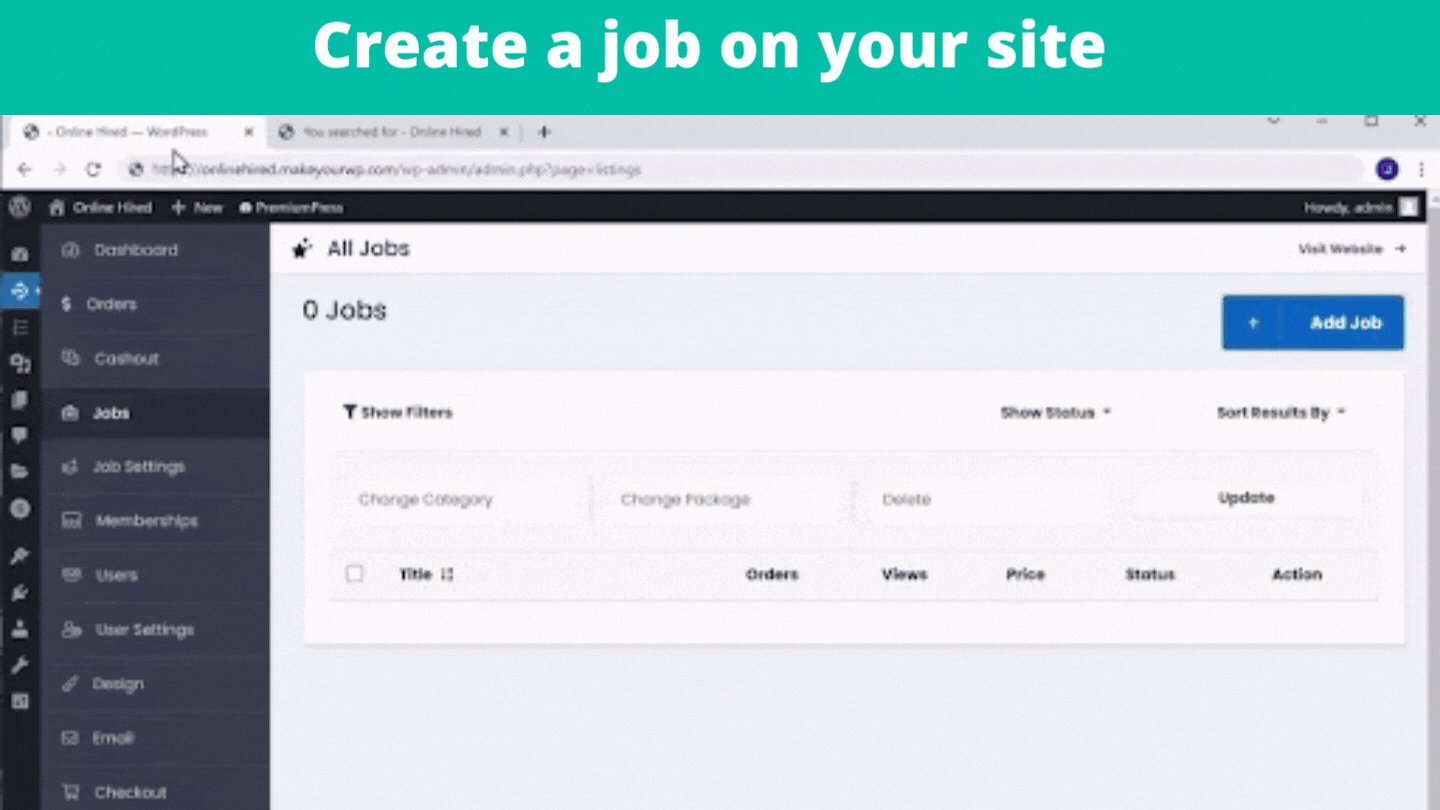
B: Create a job on your site
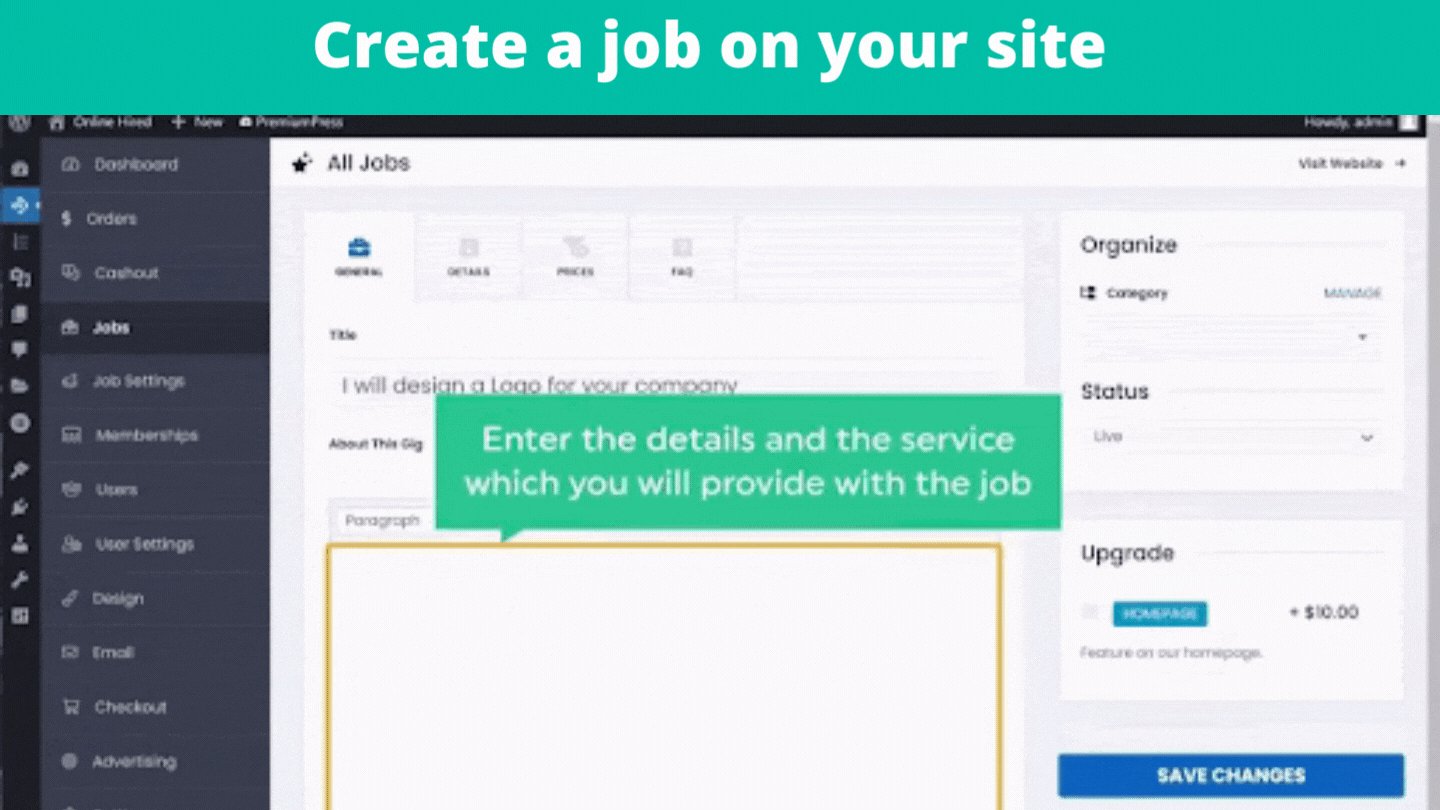
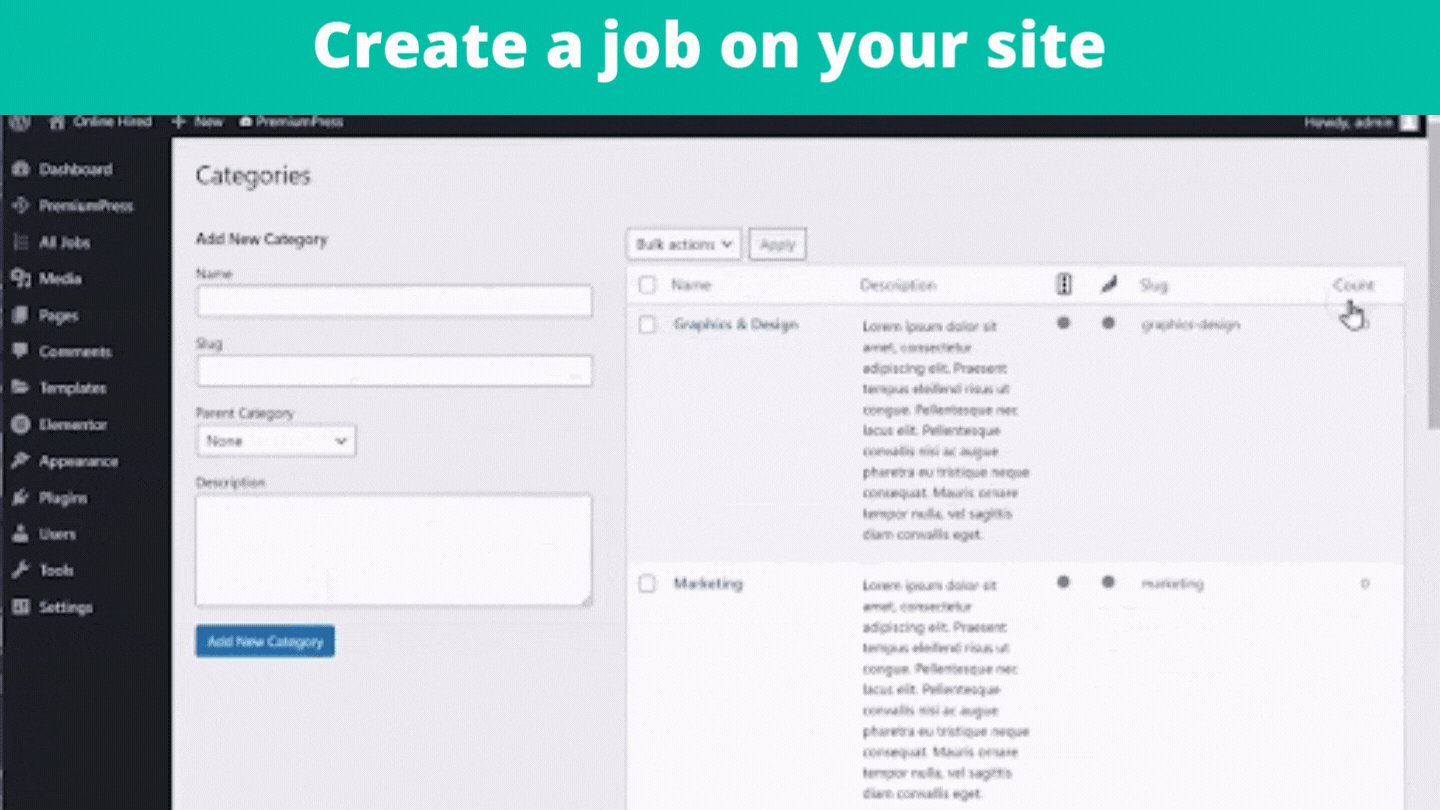
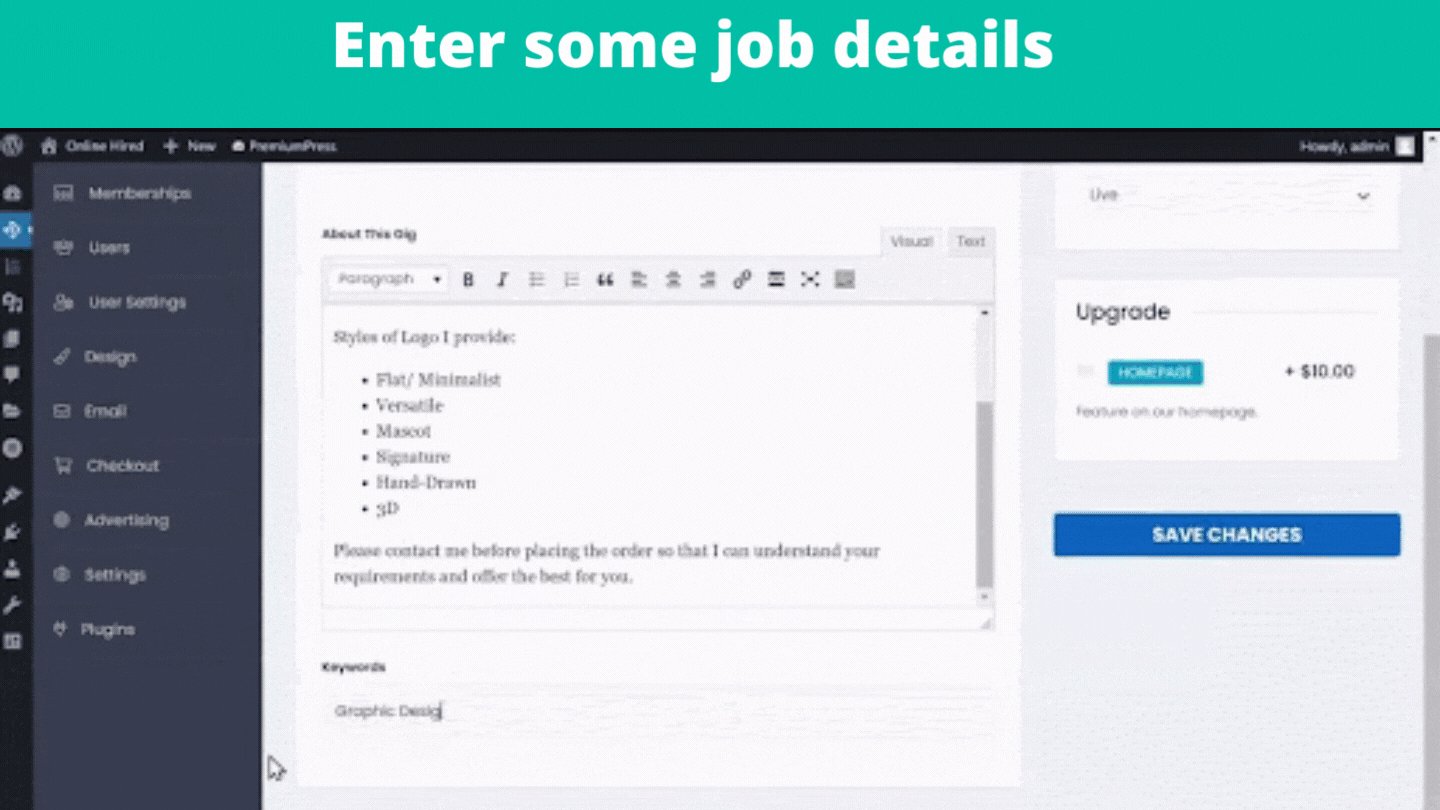
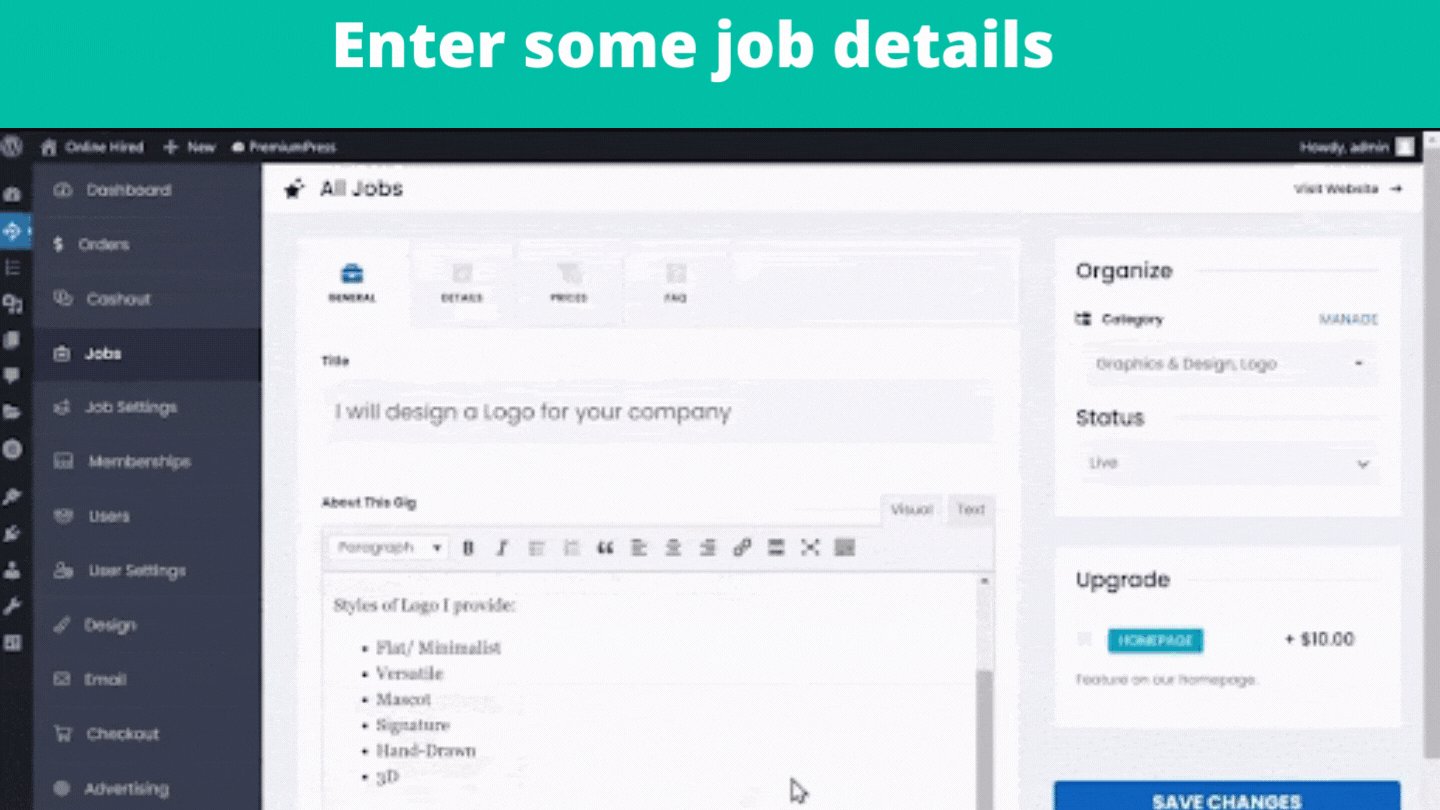
So to create a job, go back to our dashboard and click “Add Job”. Enter the title you want to post a job and enter the details and the services which you will provide with the job. Now select your job category and if you can’t find the category you want, you can add your own category. Just click “Manage” and enter the name for your new category. Then click ‘Add New category’.You can see, a new category has been added to the list.

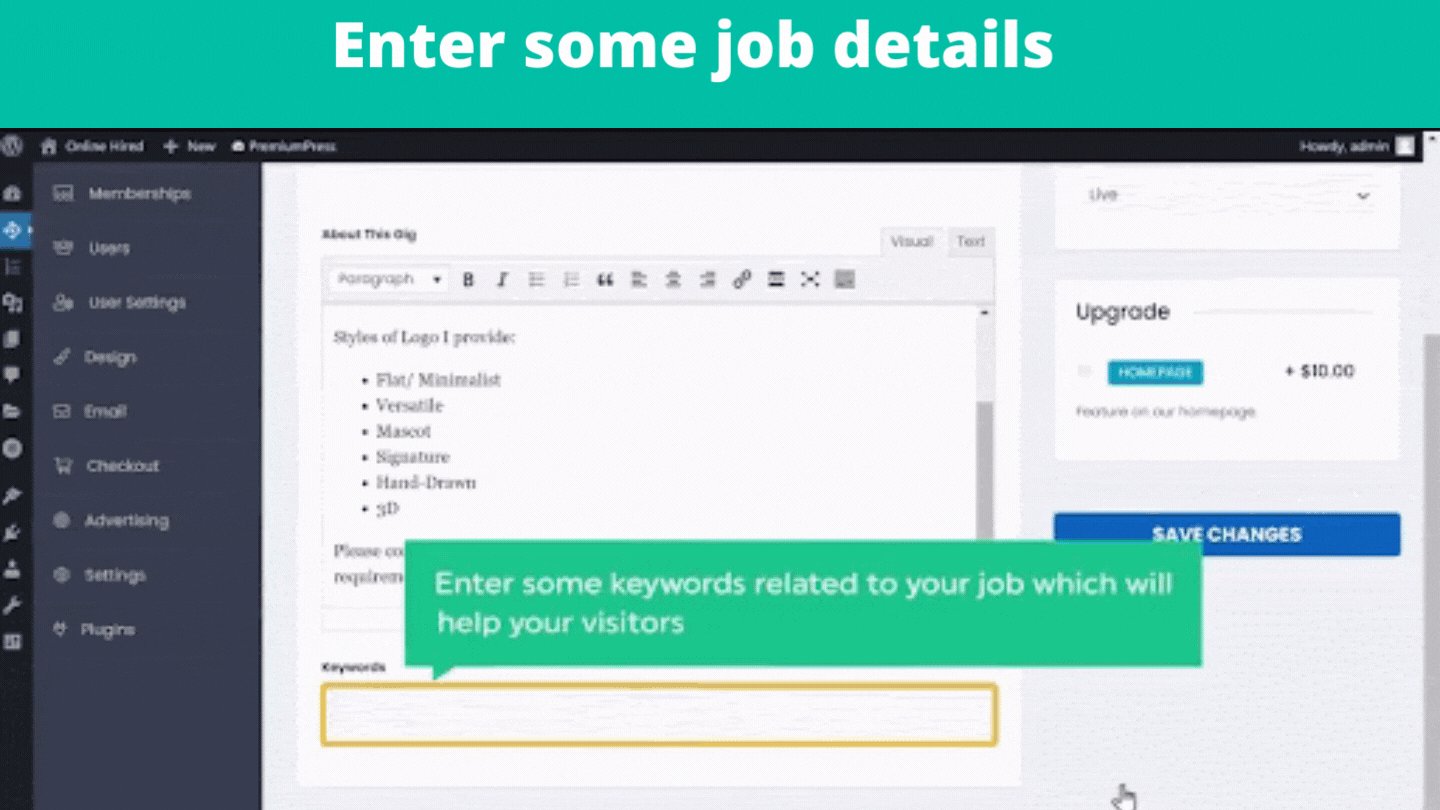
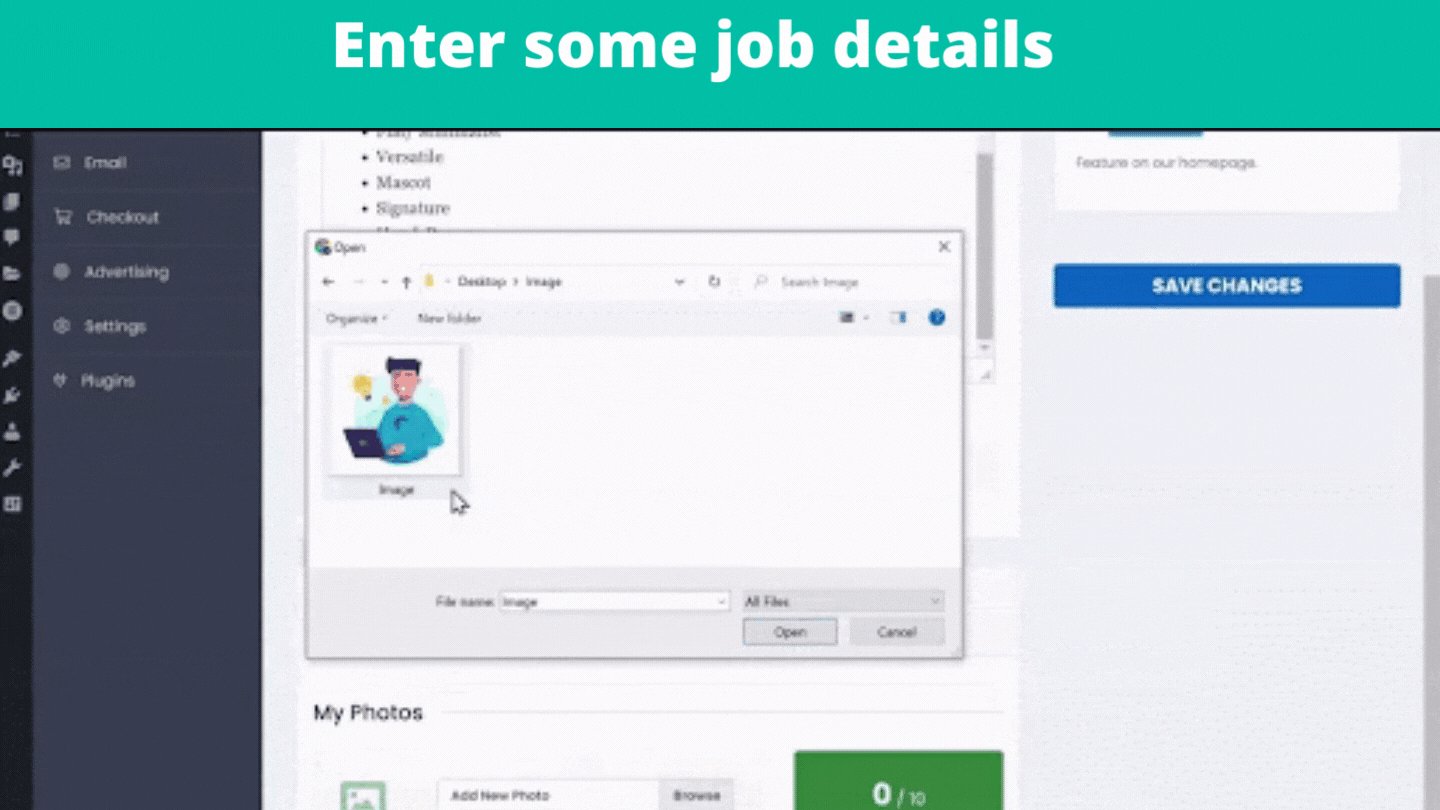
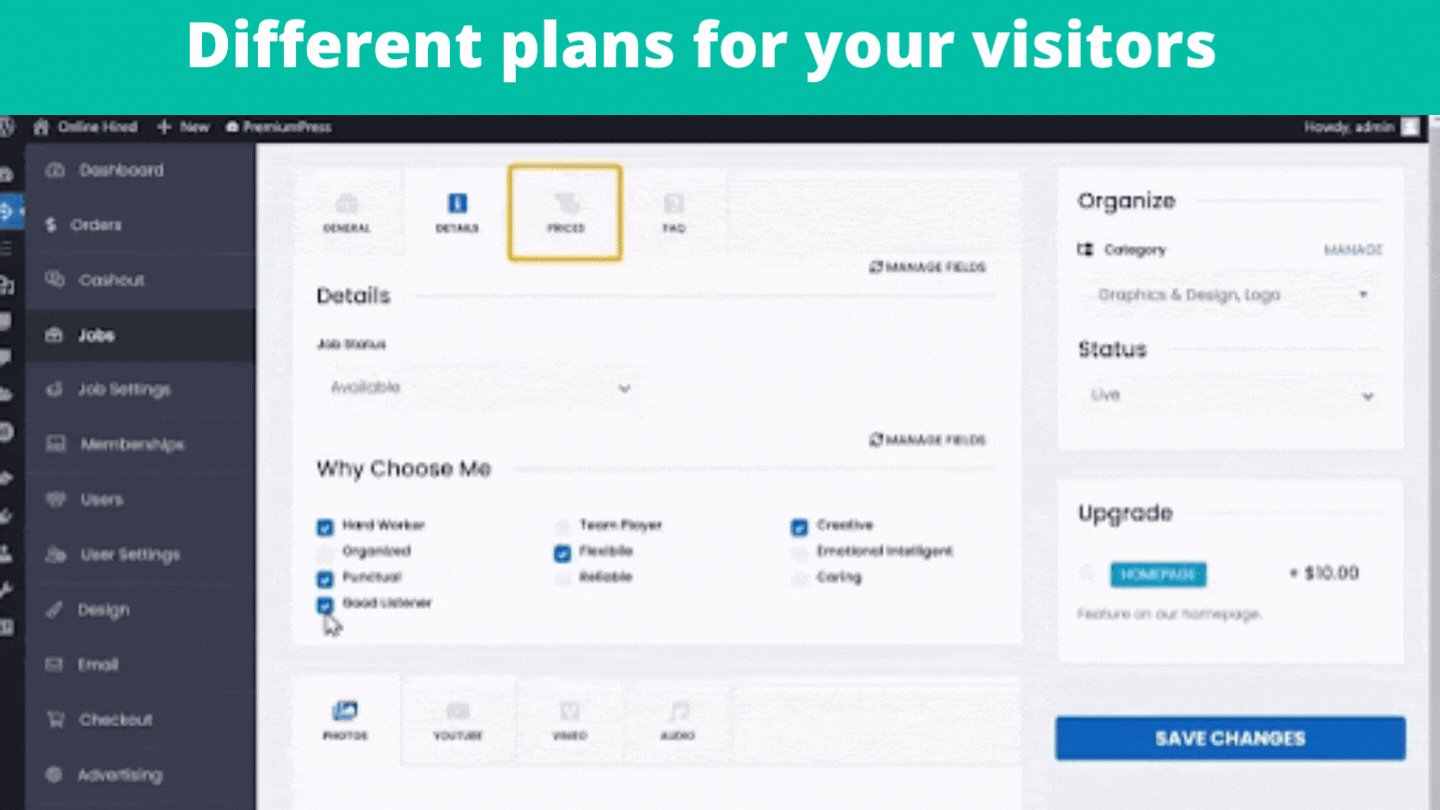
Enter keywords related to your job, which will help your visitors to find the job easier on your site. Next, add an image by dragging and dropping like this. Now, go to the Details tab and select the skills & personalities that you have under Why choose me.

If you want to add more options under this section, click “Manage Fields” and enter the option you want to add. Now Click “Add New Category” and it will be added to the list.

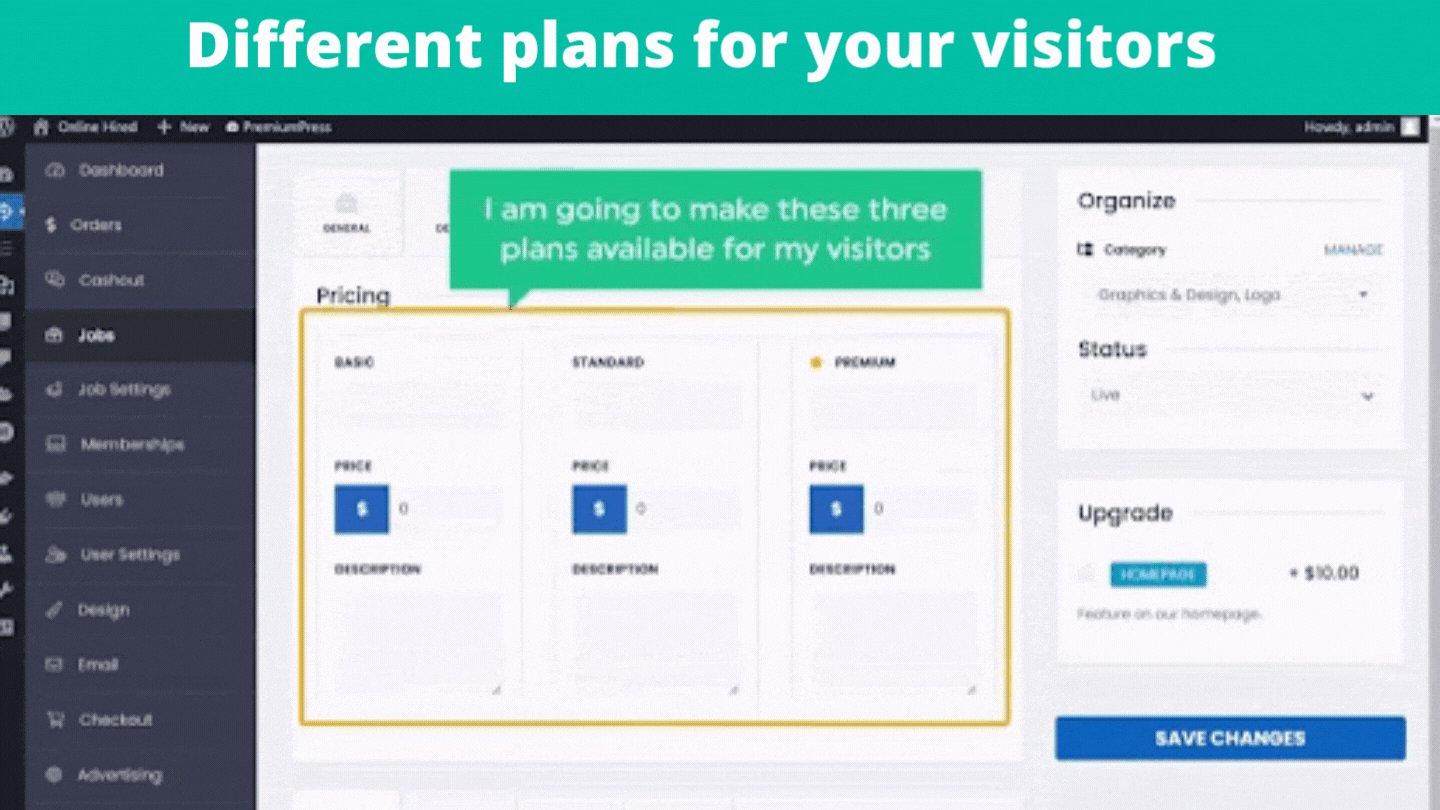
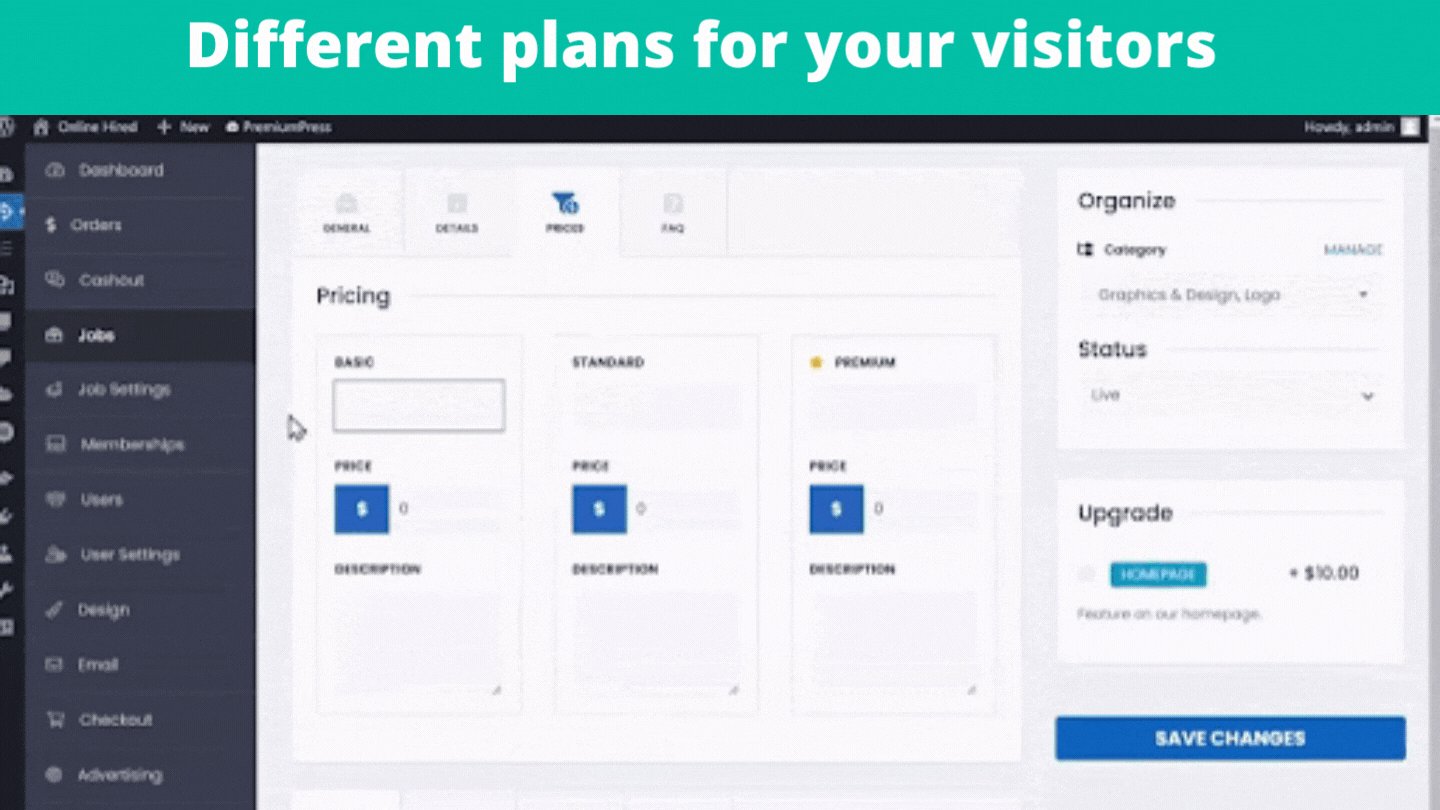
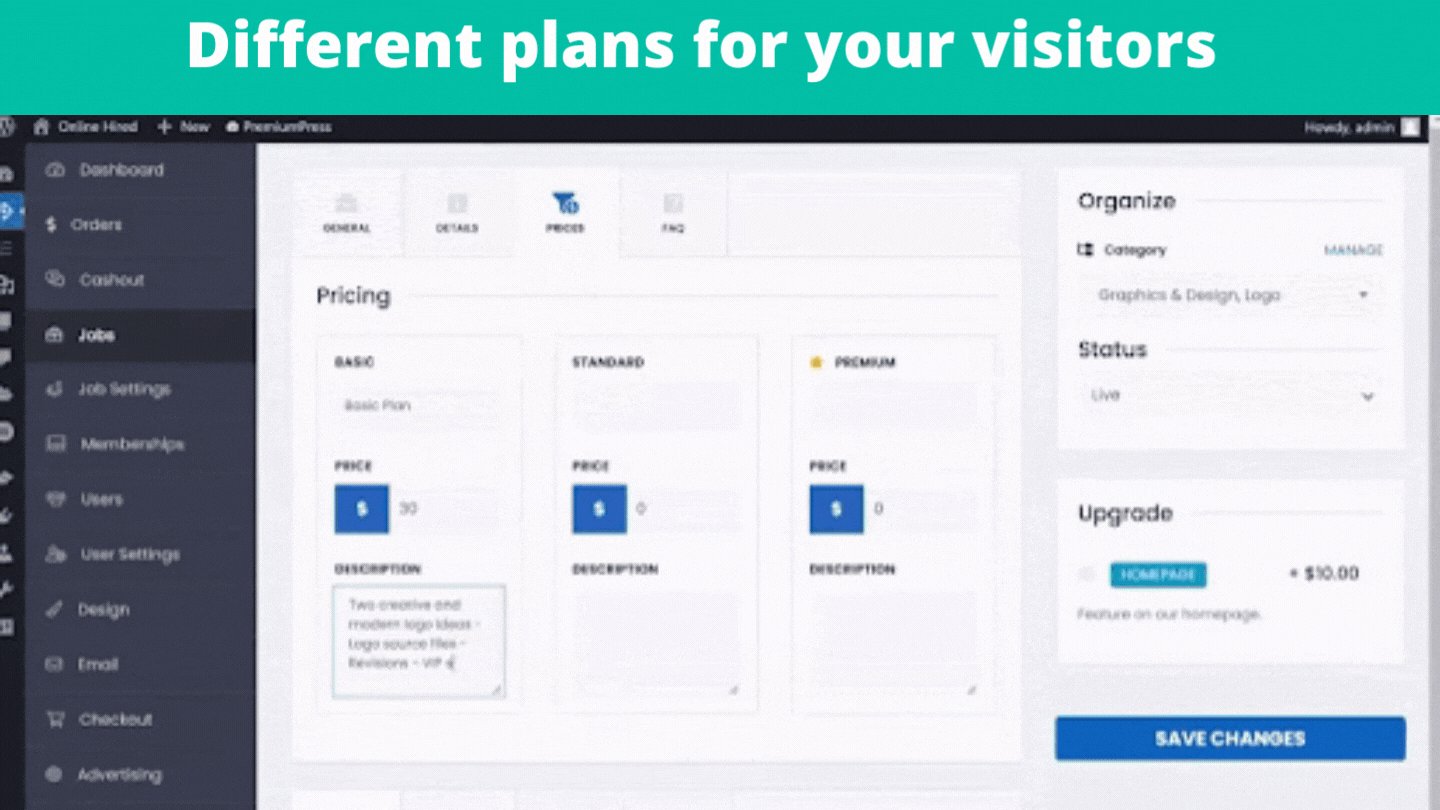
You can give different plans for your visitors when they purchase your job. Enter the details/description of your plan. Add a category of your choice. You can also promote your job on the Home page of your website. Once you are done, click ‘Save Changes’.

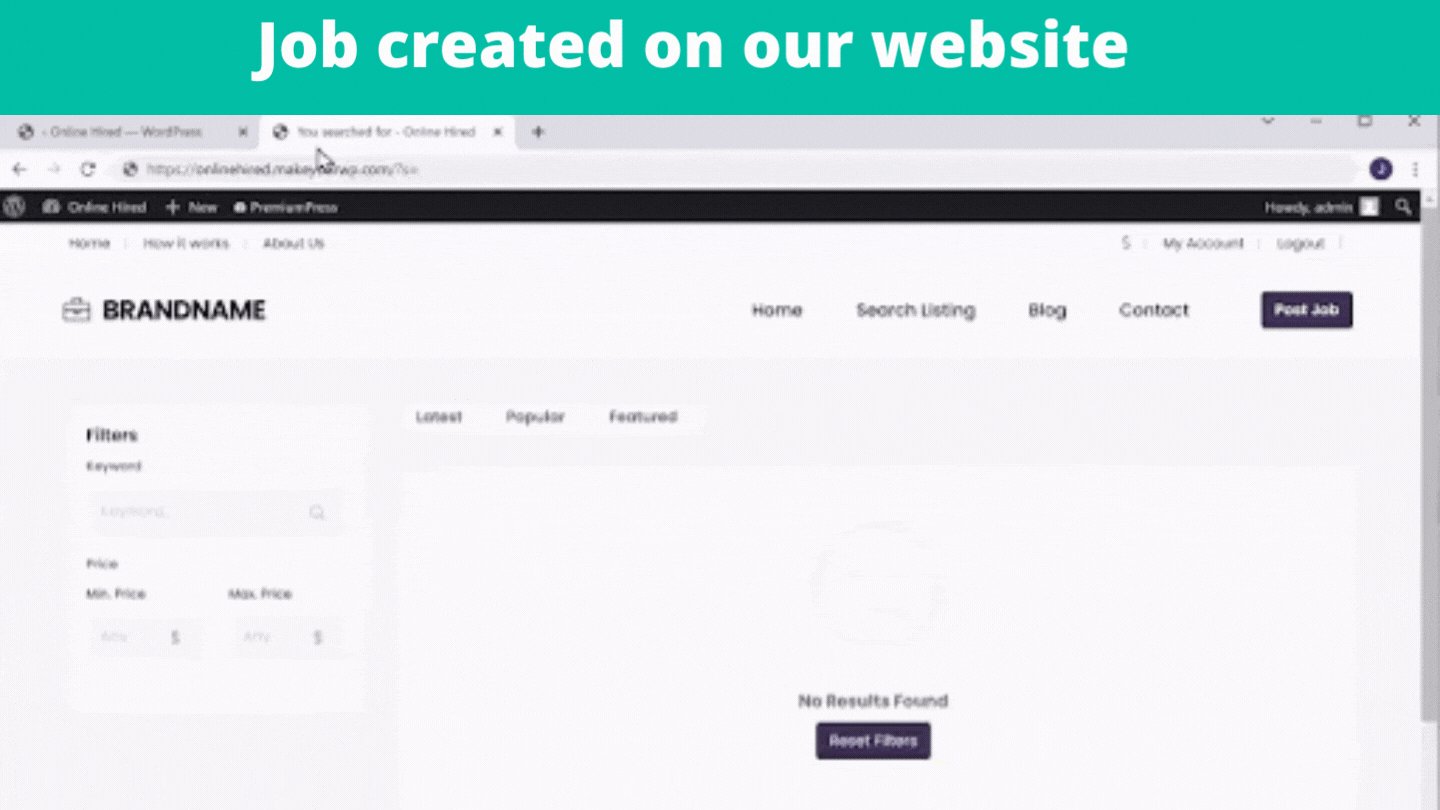
We have successfully posted/created a job on our site.
If you go to your website and click refresh, you can see that the job has been added to your site. Now, if you click on it, you can see all the details you entered.

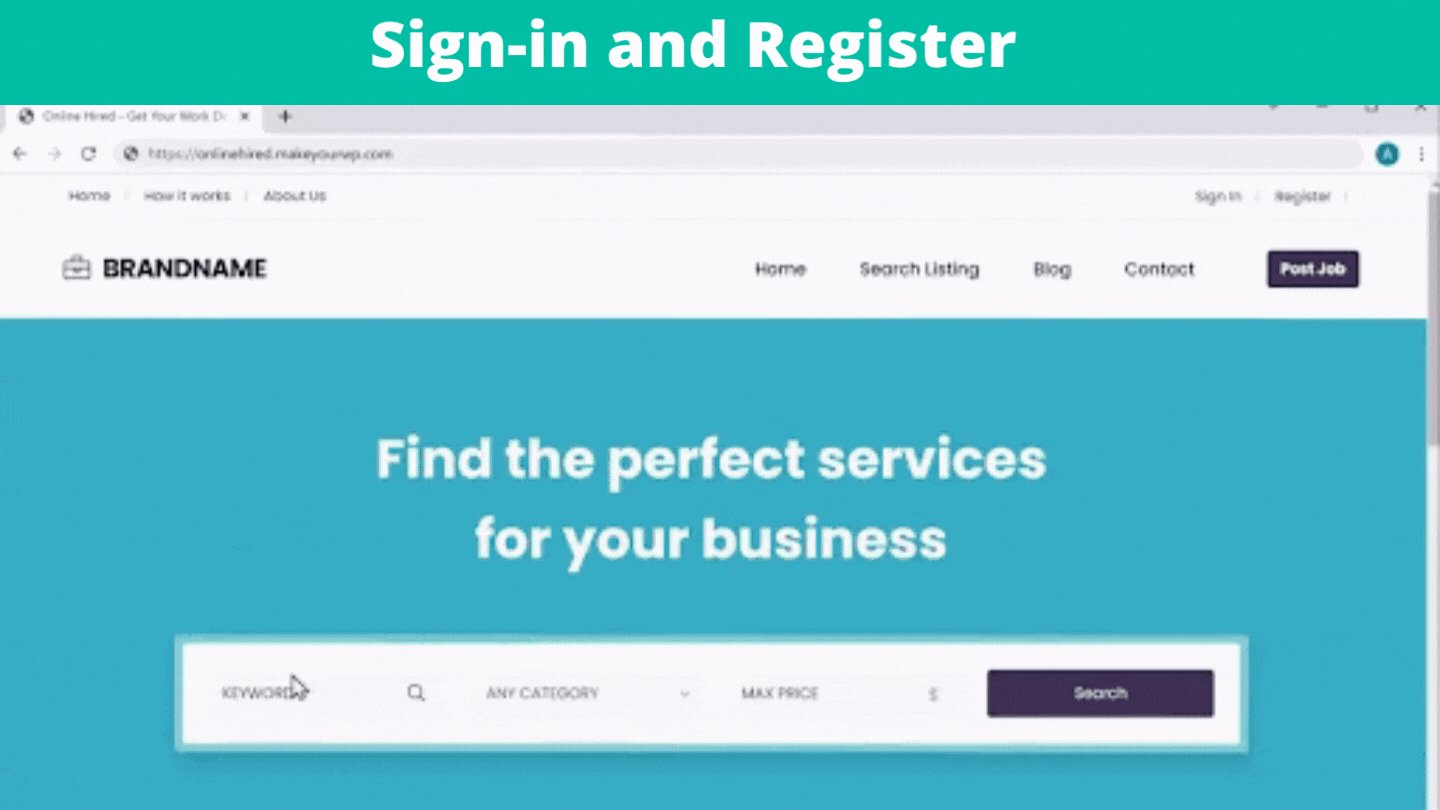
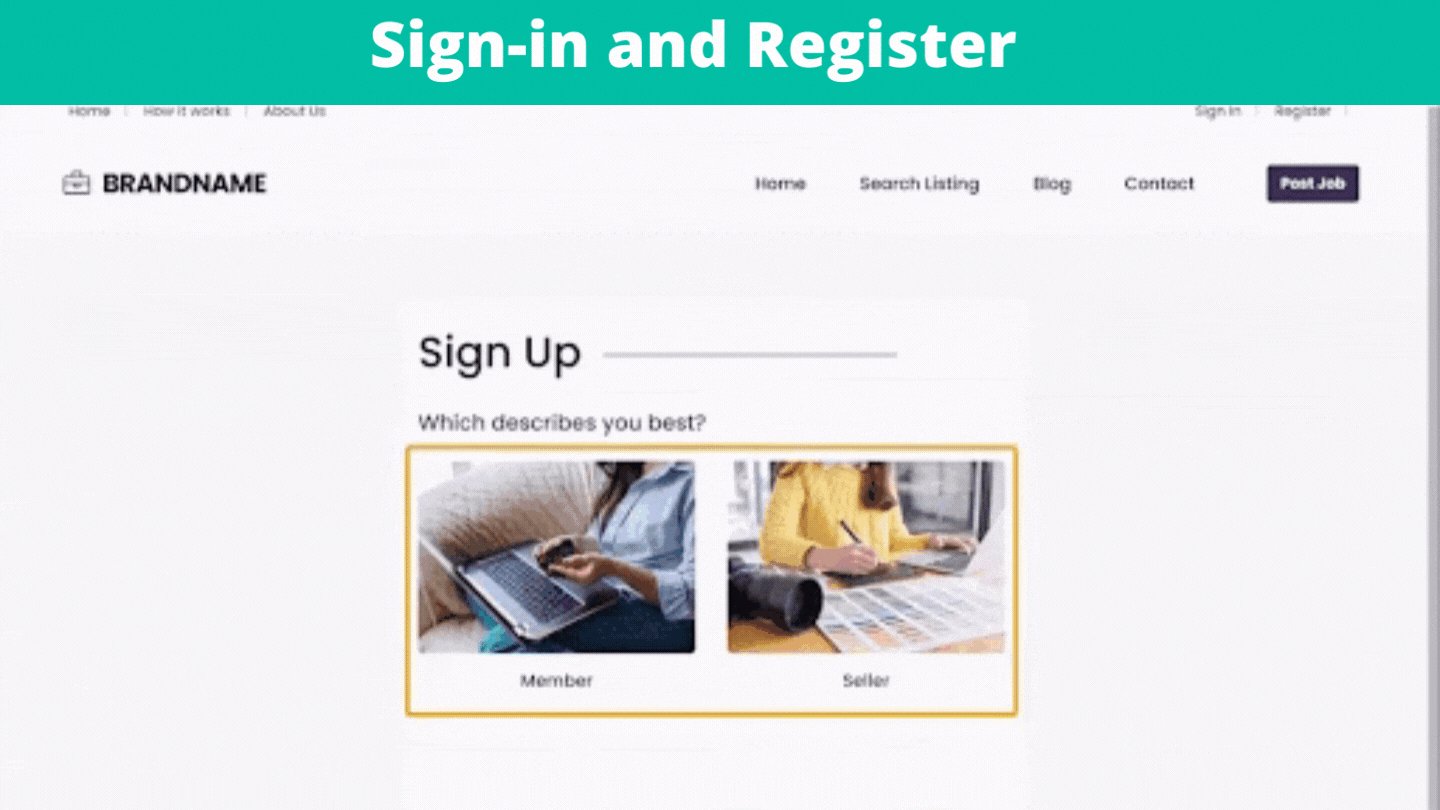
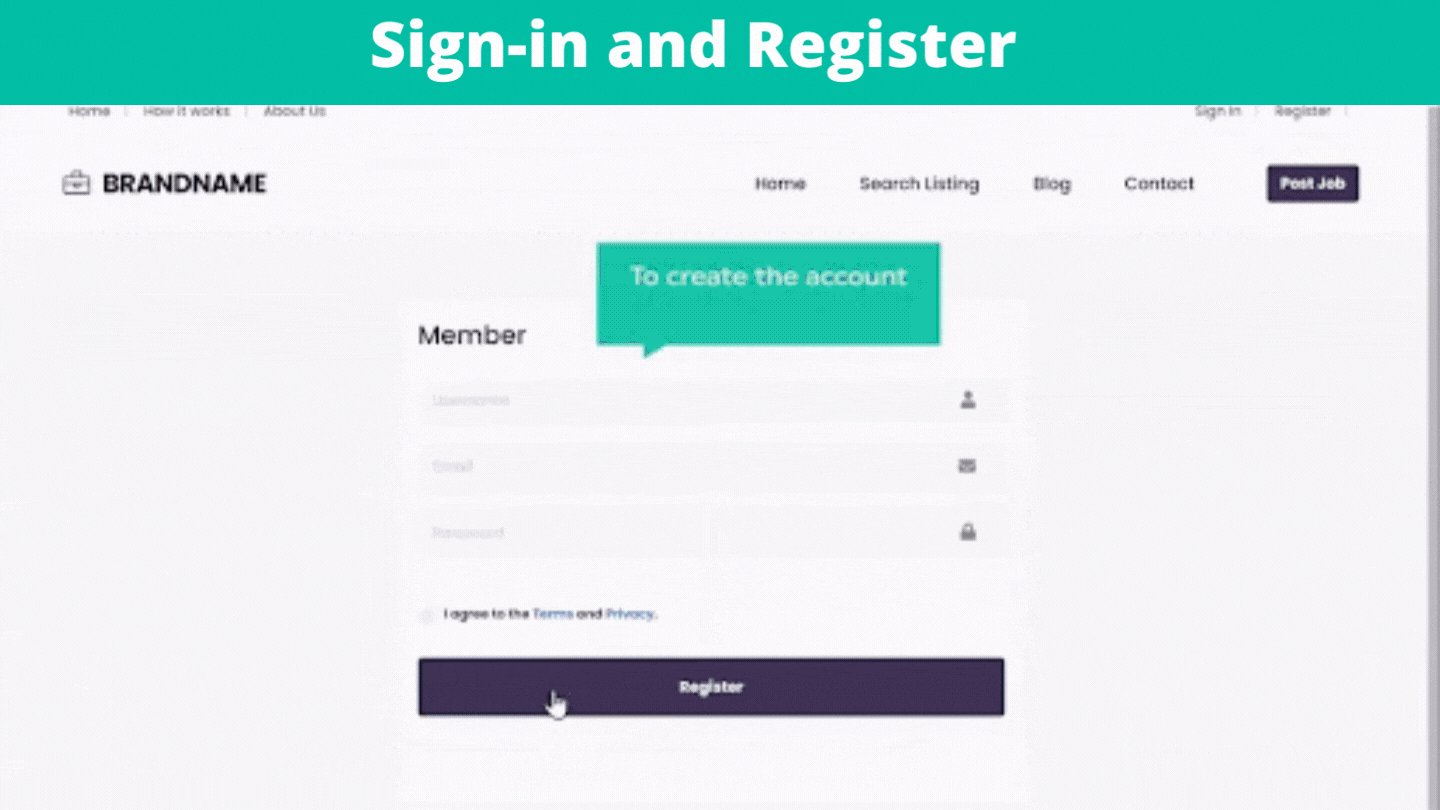
Now let’s say a visitor needs a job done and searches on your site. They will find your job and if they click view, it will ask them to login to their account. So click sign up. It will give two options. Since the visitor wants to view and purchase the job, they can sign up as a member. They can fill up these details, check this box (Accept terms and conditions), and click Register.

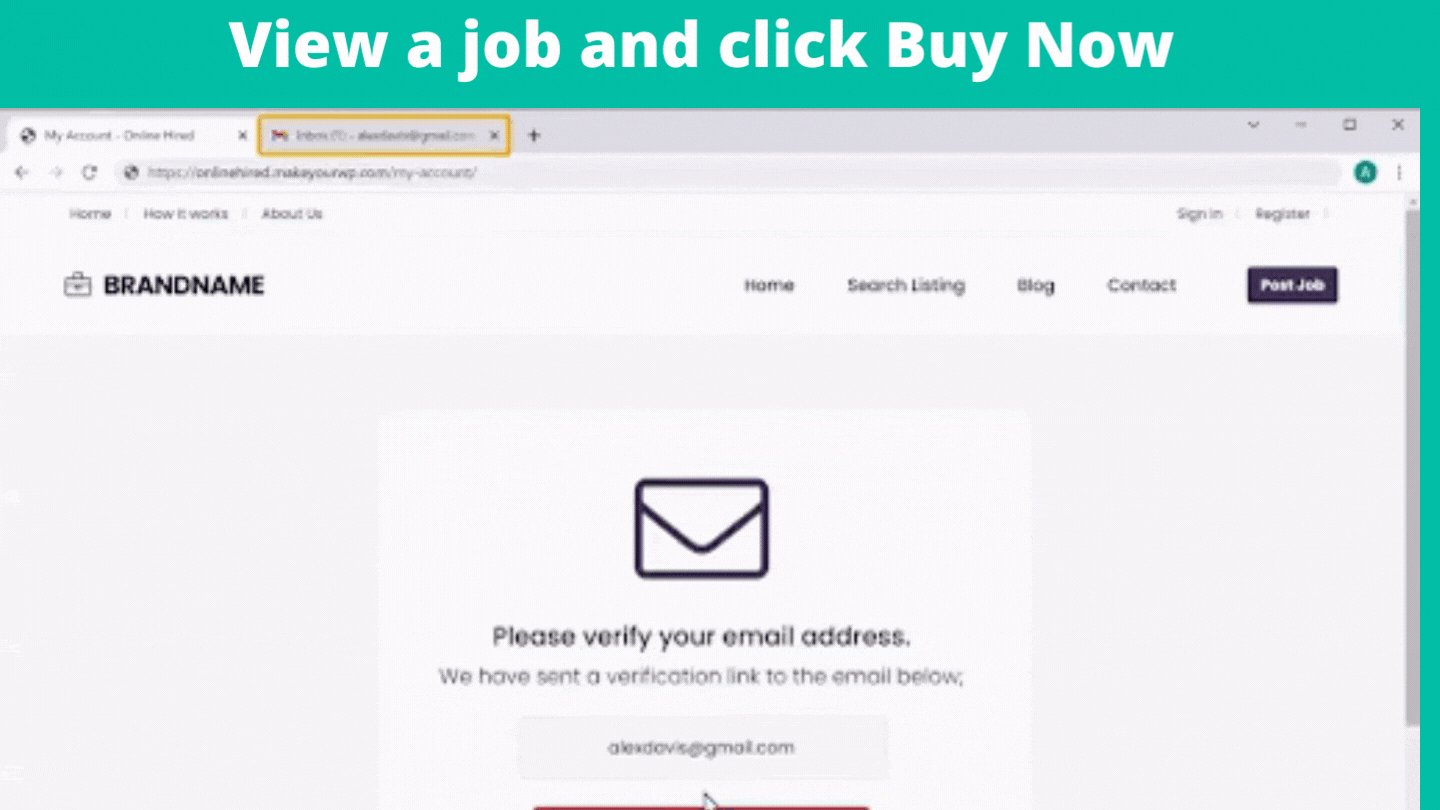
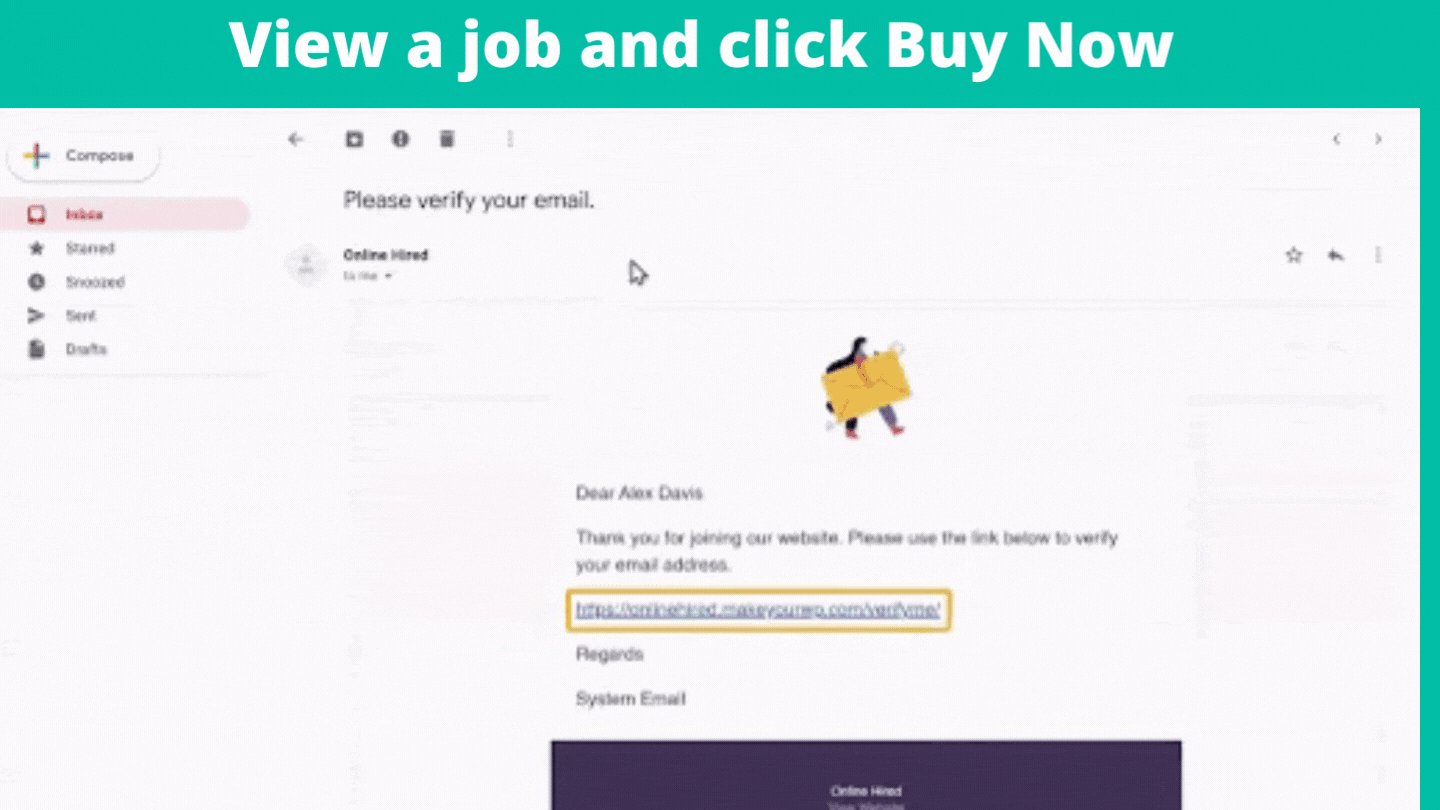
It will ask for email verification. So if the visitor goes to their inbox,
they will have received the mail. Now if they open it and click on the link.
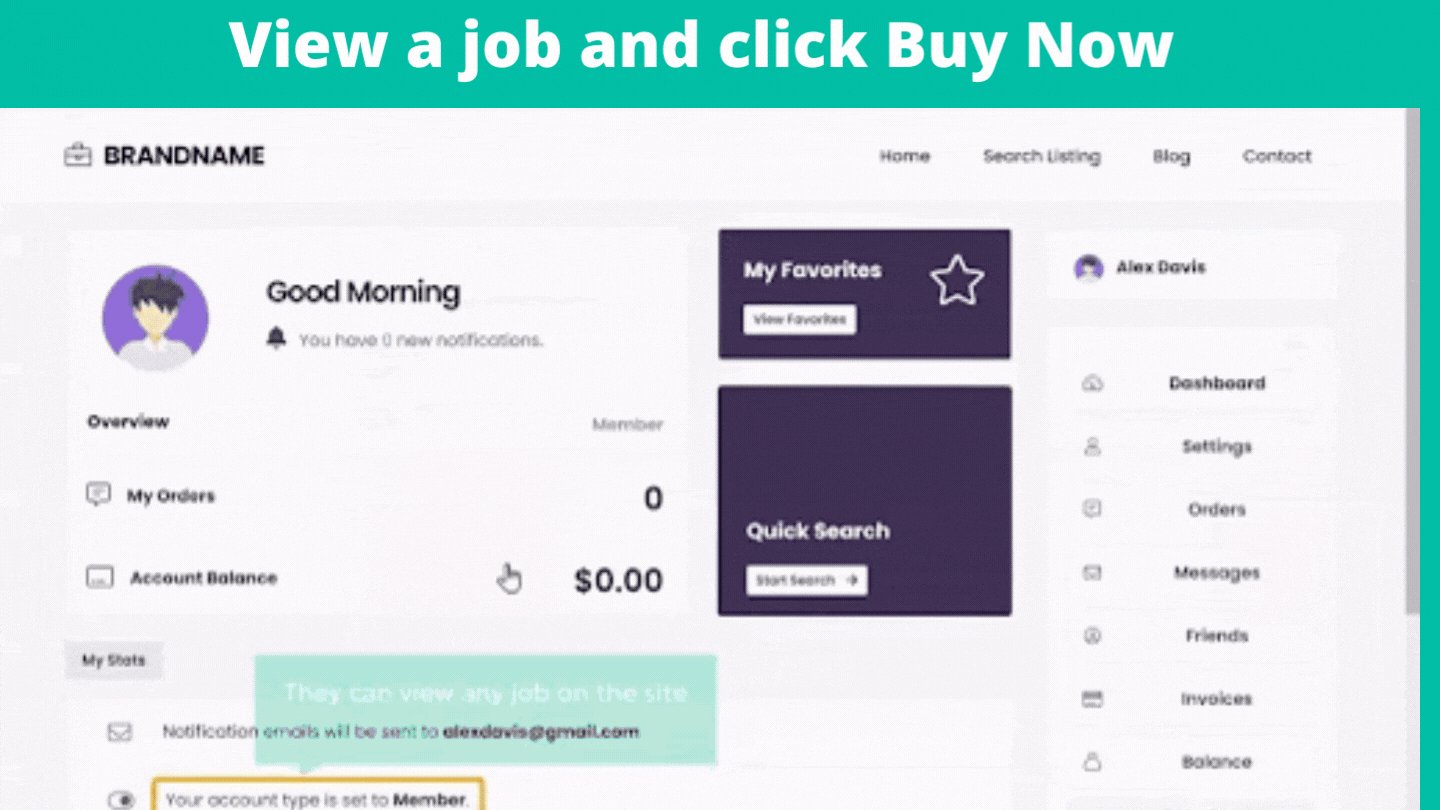
It will take them to the member’s dashboard. Now the visitor has created an account and become a member. This means that they can view any job on the site and order the ones they want.
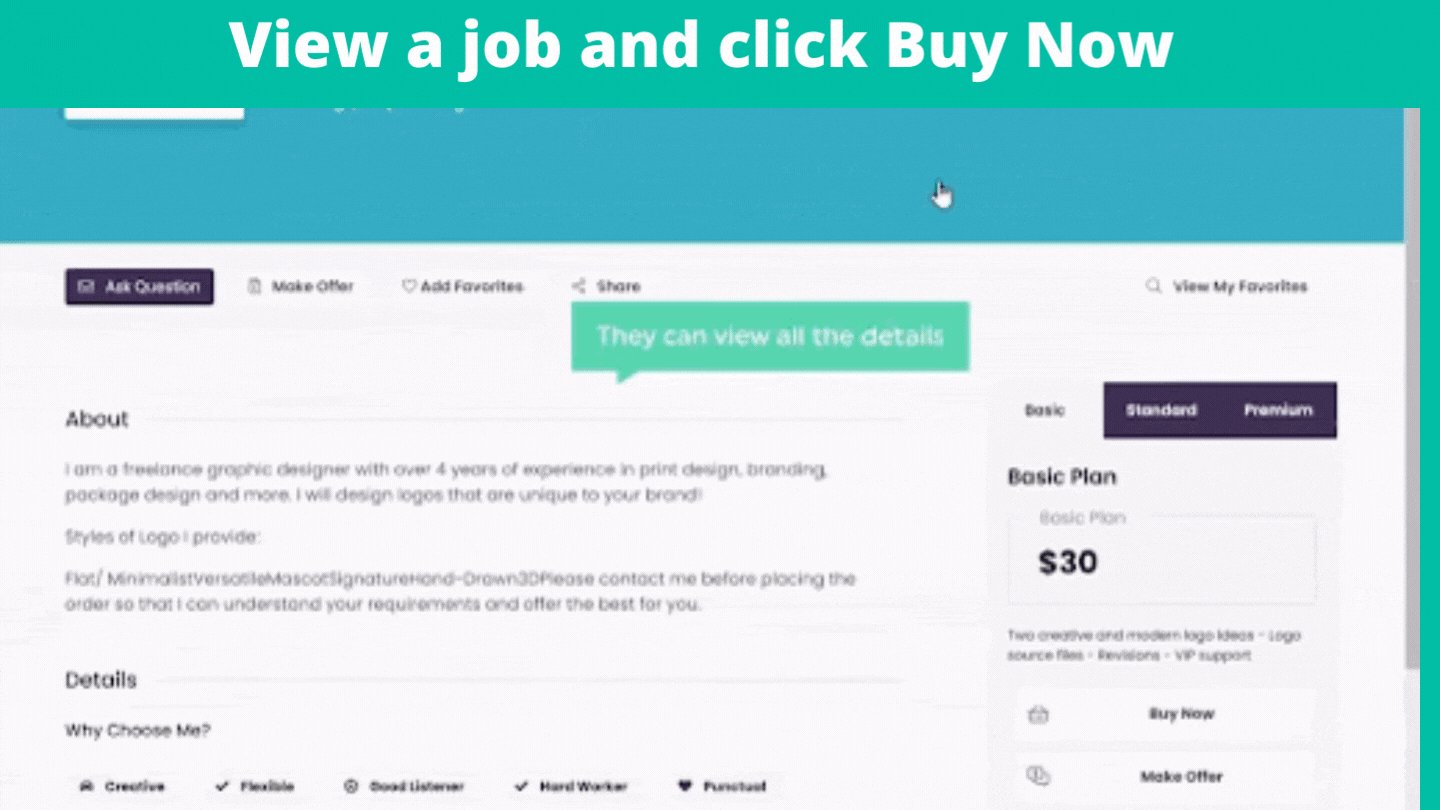
Now if the visitor clicks here, it will show them all the jobs available on the site. And if they want to view the details of this job, they can click here. Now to purchase the job, they can click Buy now.

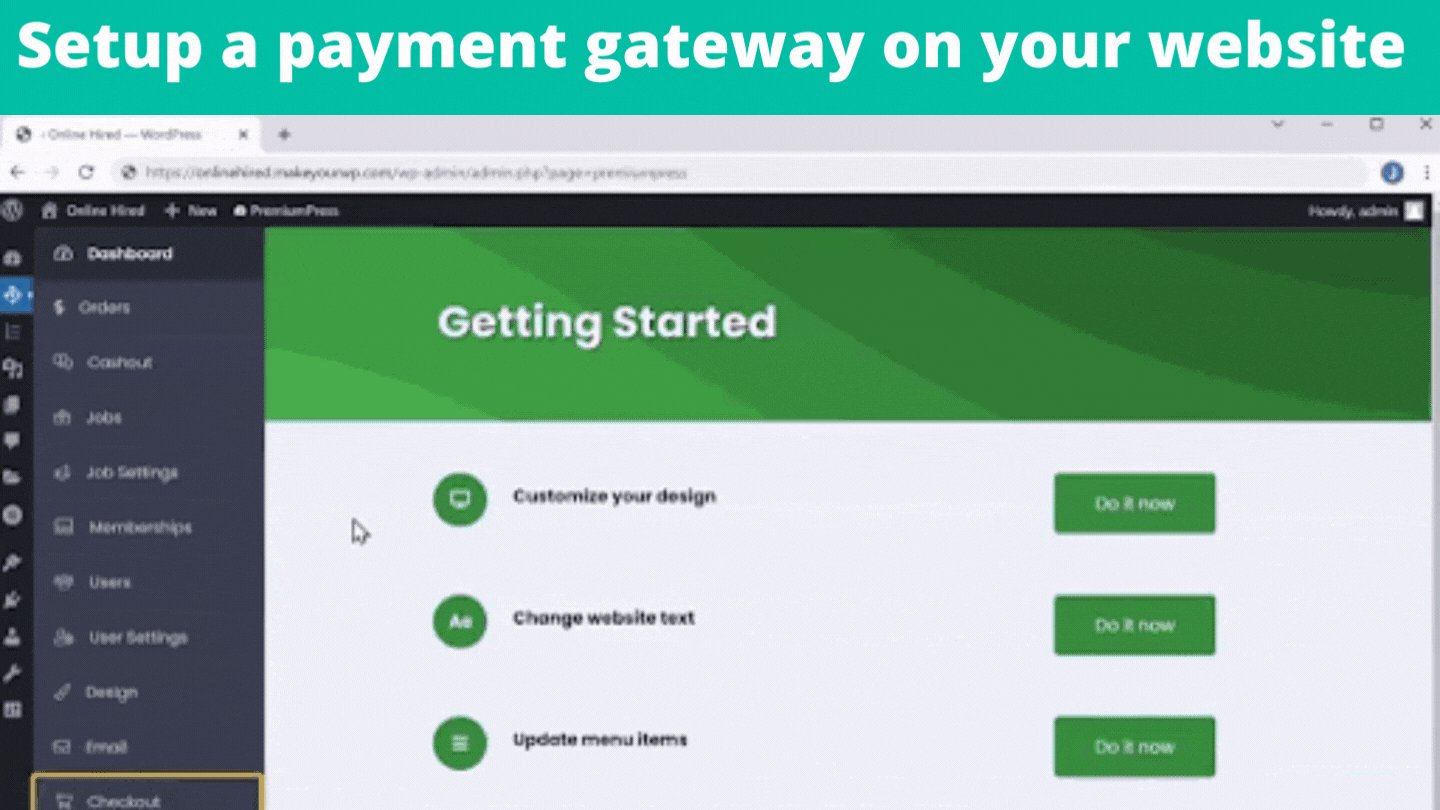
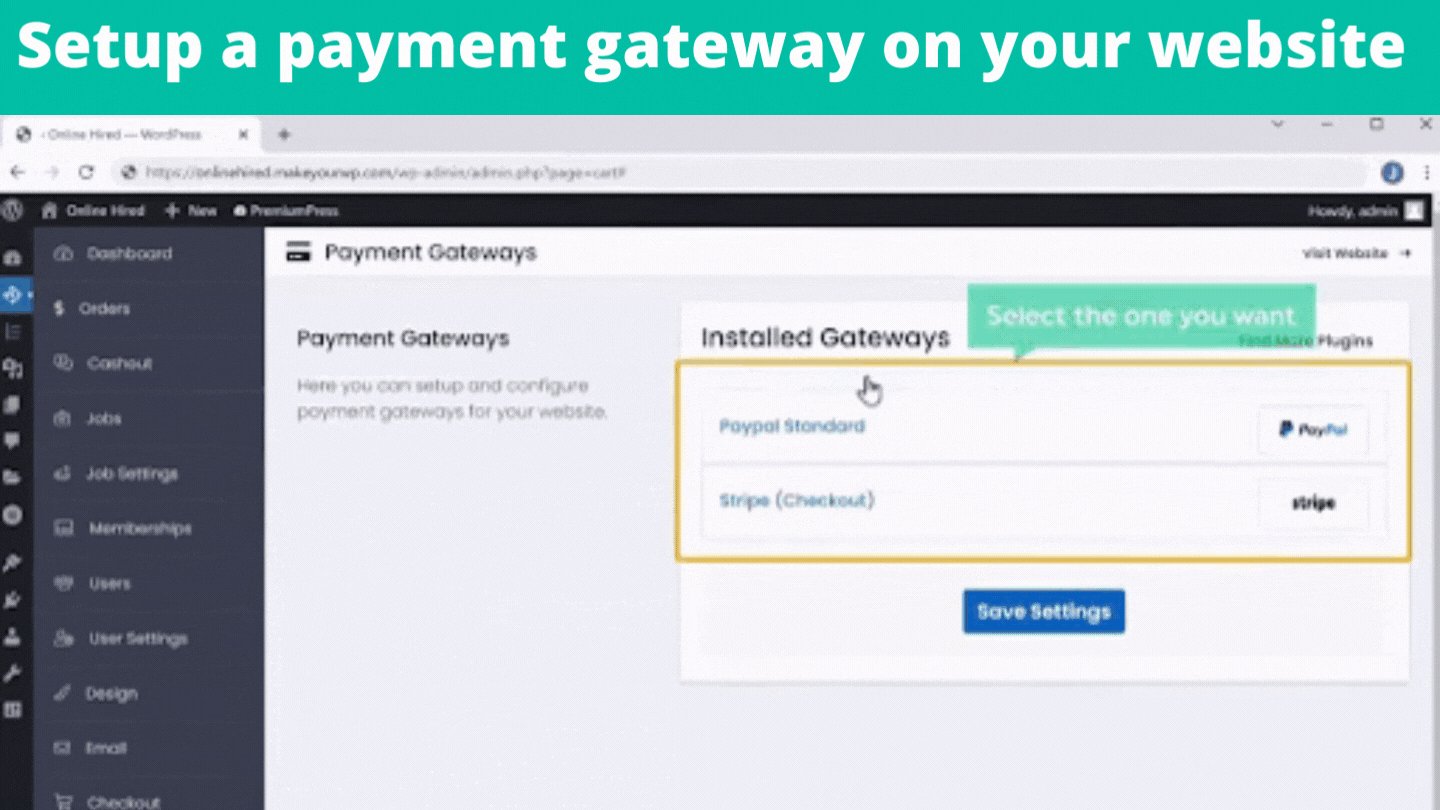
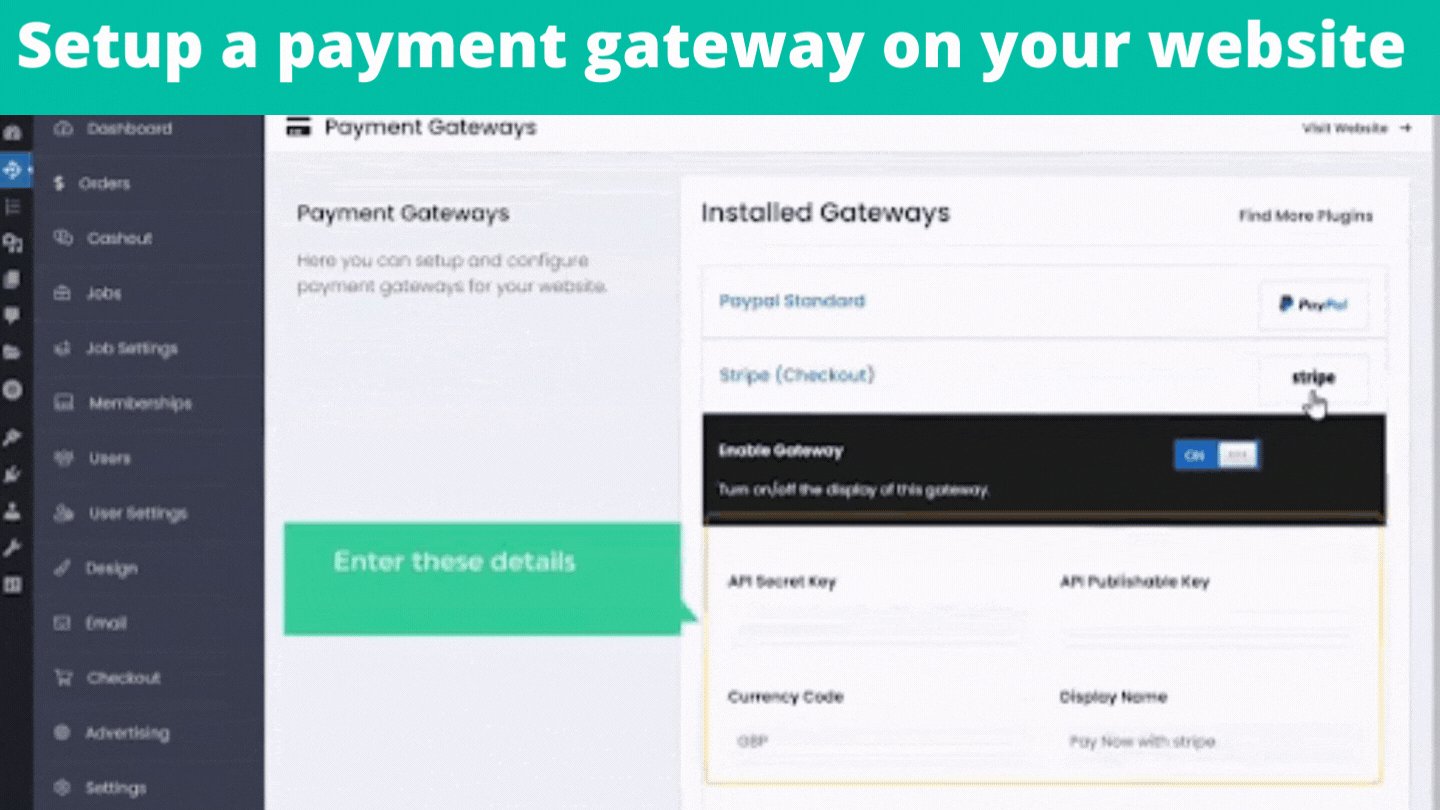
Now to allow customers to purchase a job on your site you need to set up a payment gateway. Go to your WordPress dashboard, then to Checkout, and click on payment gateways. There will be two payment methods available and you can select the one you want. Next, you need to enter details and you will receive payments directly to your bank account when someone purchases a job.

We will see how to use Stripe as your payment gateway.
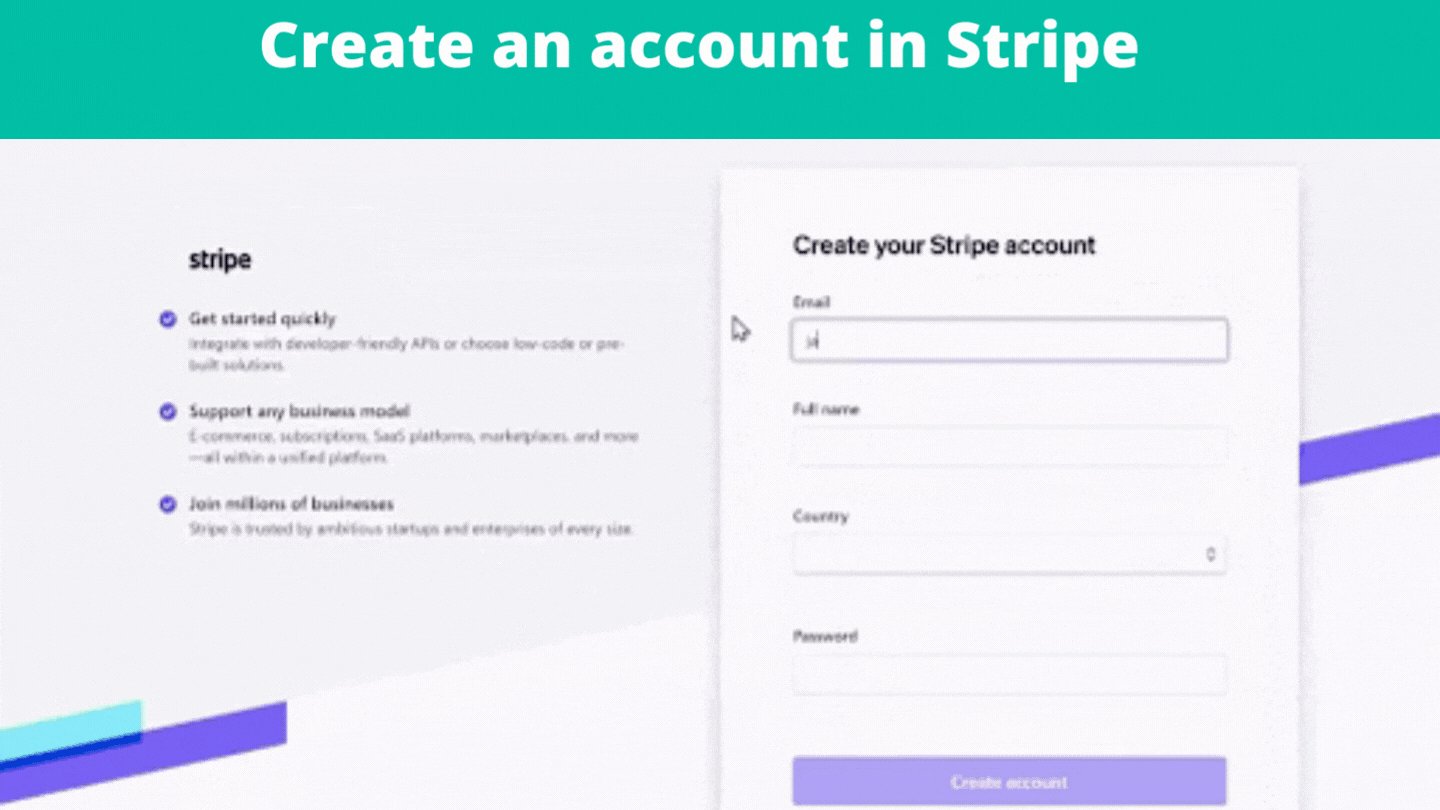
A: Create an account in Stripe
So to create an account in stripe just click here. Fill in these details and click “Create Stripe Account.”

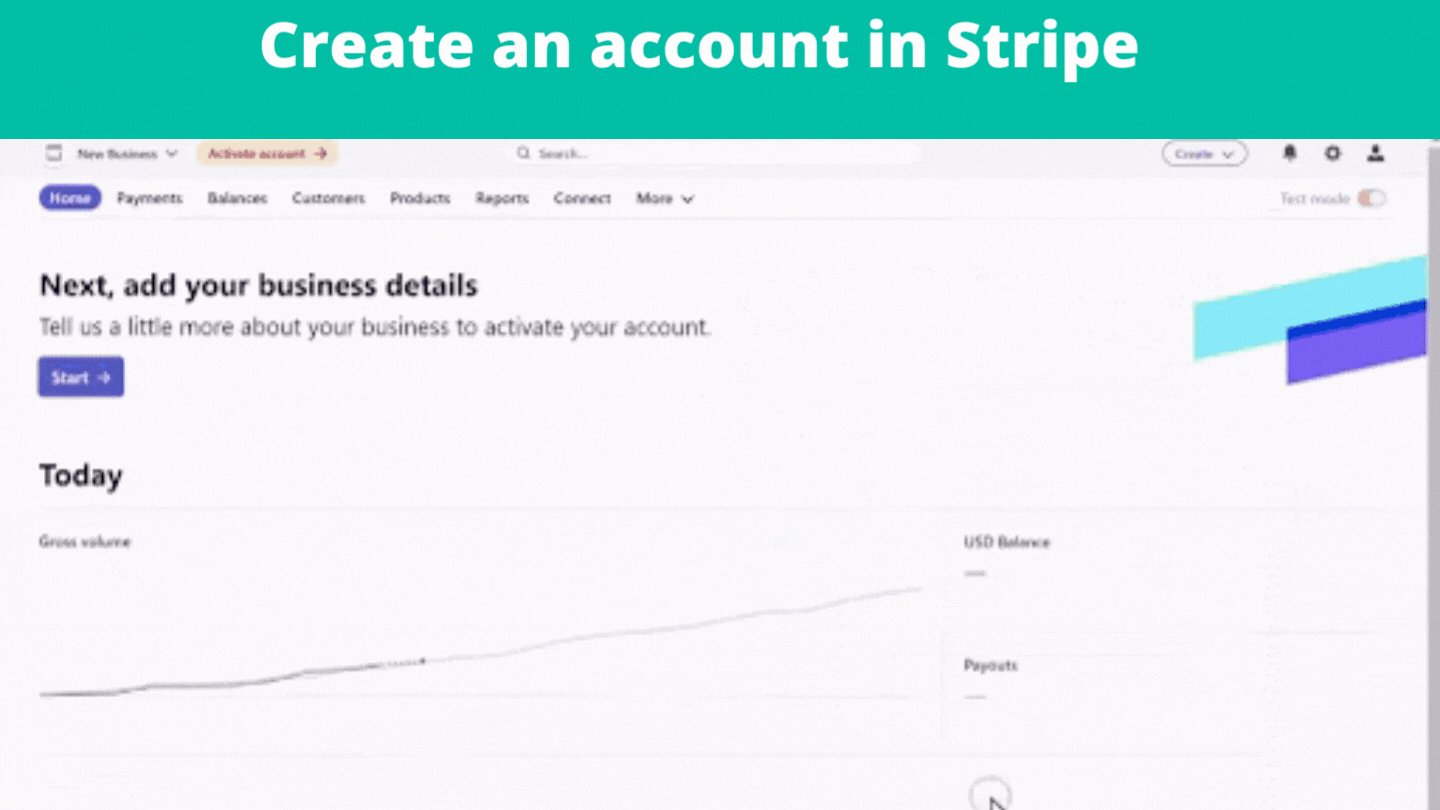
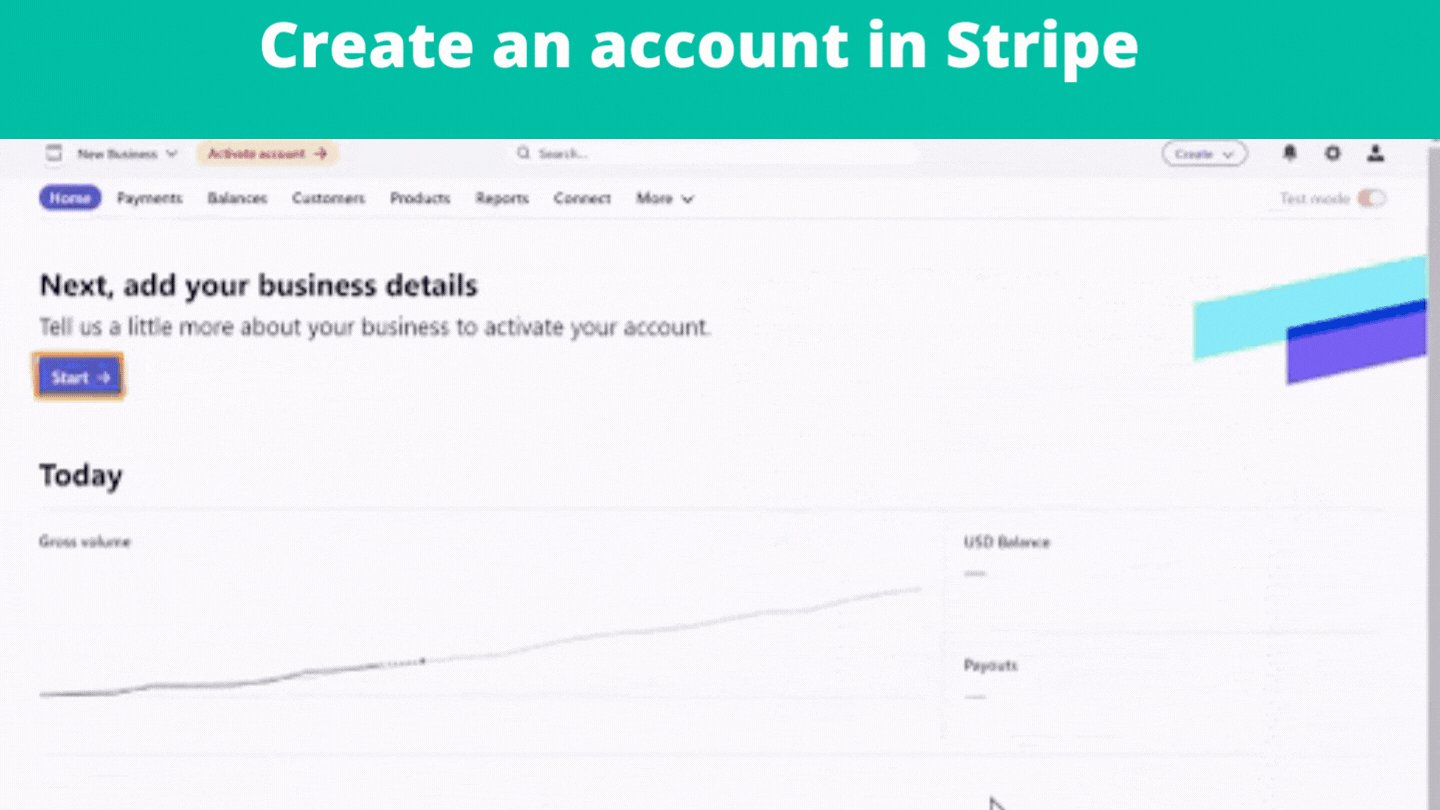
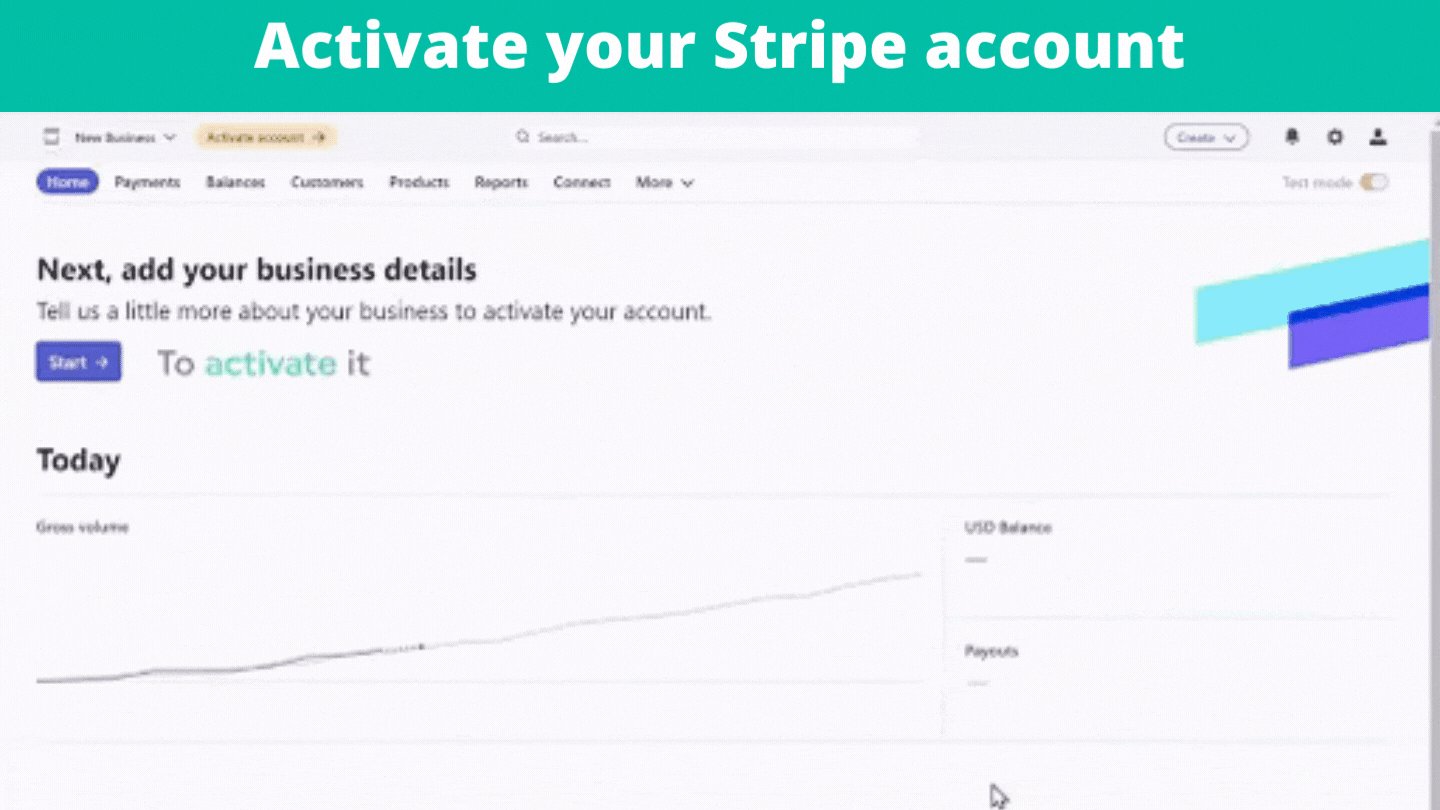
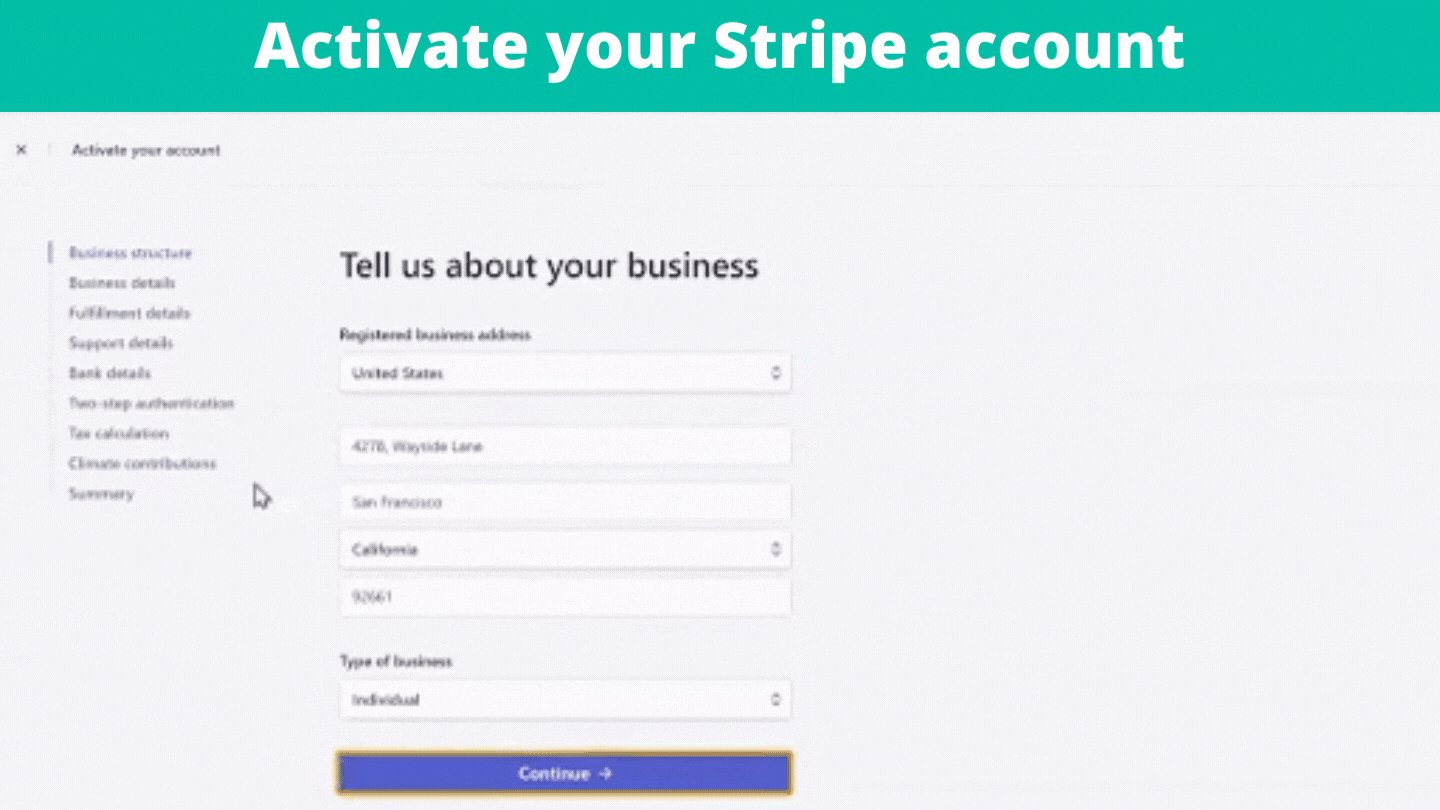
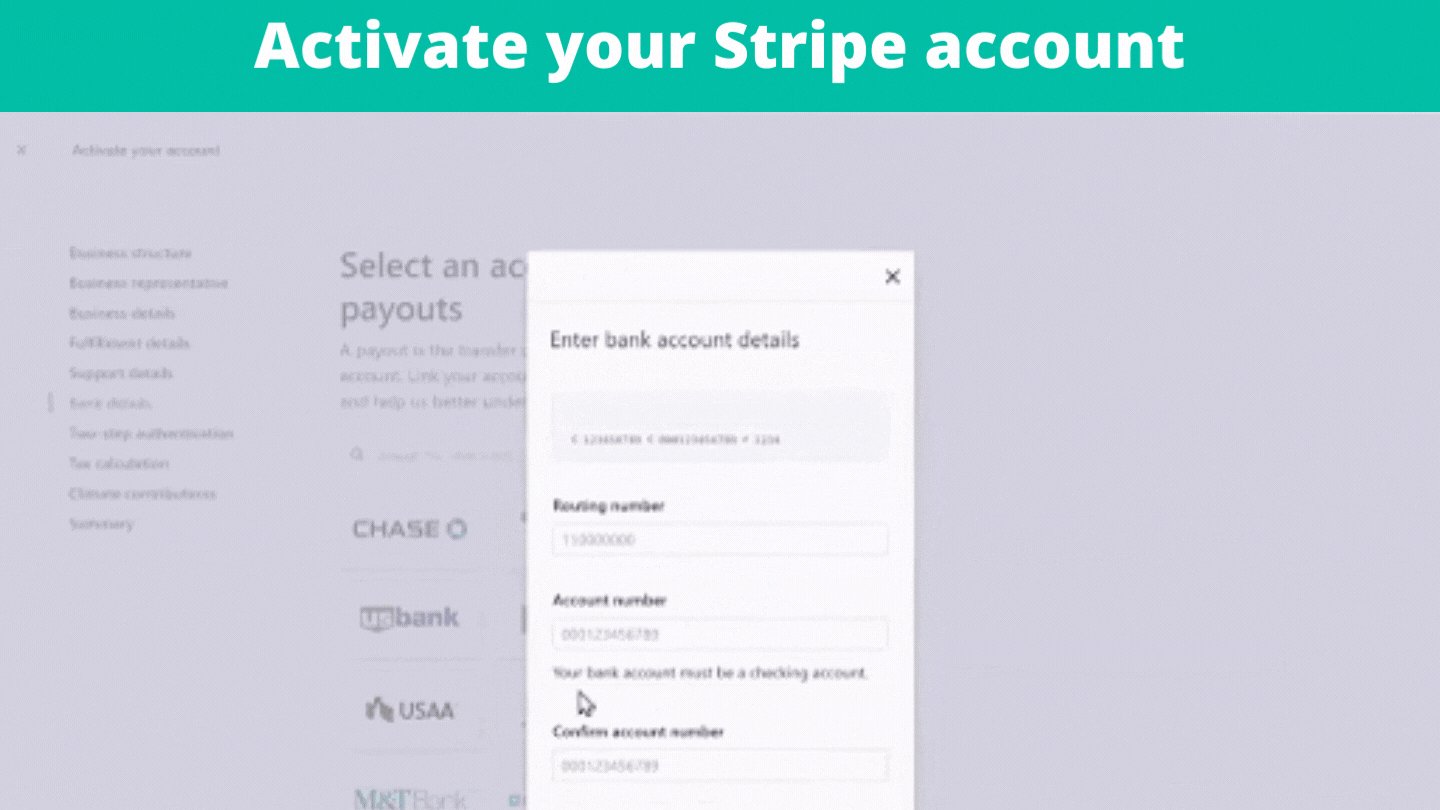
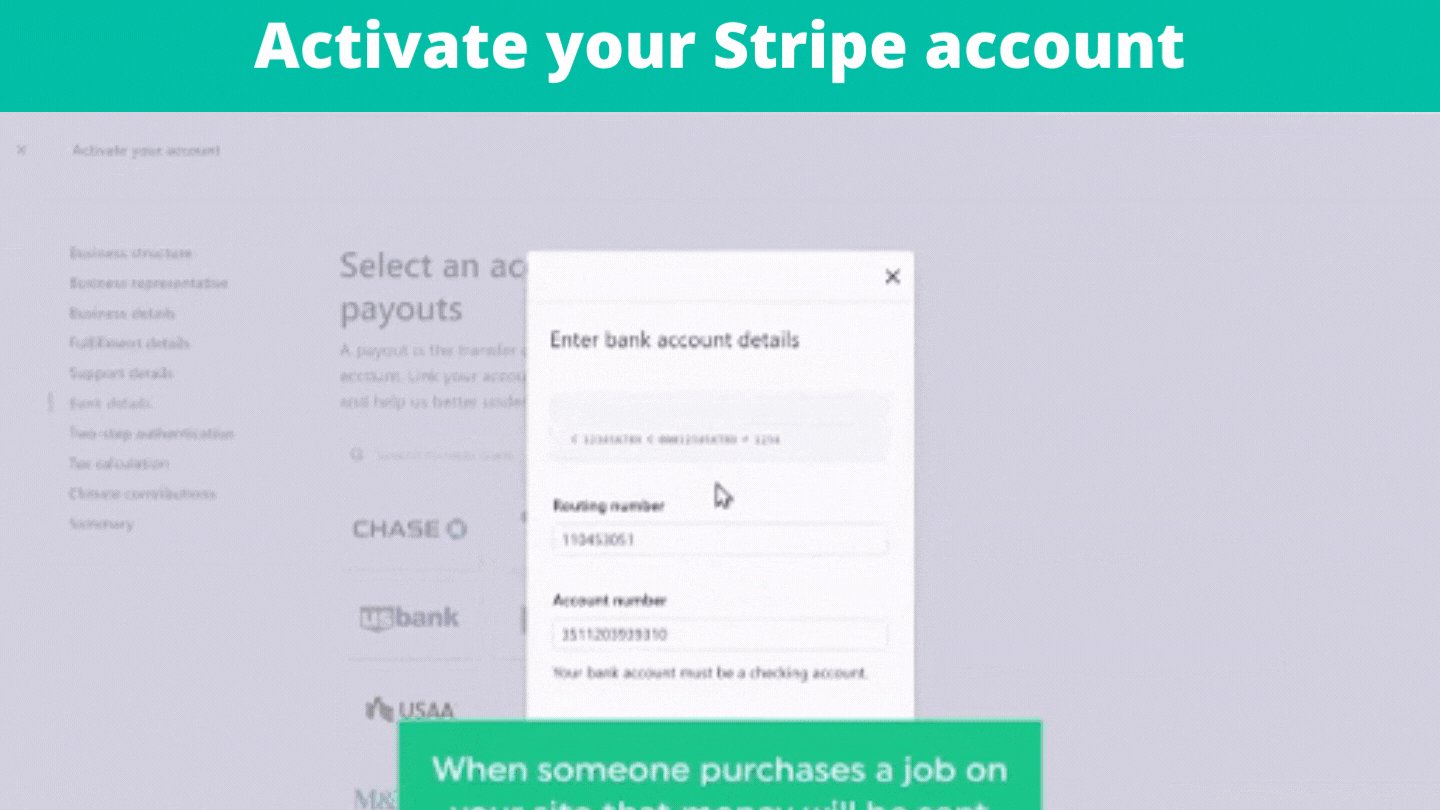
B: Activate your Stripe account
We need to activate the account to receive payments using this account. So to activate it, click Start and fill up these details. Click continue and enter your bank account details where you want to receive your payments. Click save.

We have successfully activated our stripe account.
C: Connect this account with your website.
Next, you need to connect this account with your website. So to connect, just click on this tab. You can see the details needed to connect the account with the website. Just copy, and paste the required details.
The currency is in GBP (Pound sterling) and if you want to change it to USD (US dollars). Just click here and enter “USD”. Once you have entered these details, click save settings and your stripe account will be connected with our site.

So now we have successfully set up a payment method on our website.
Let’s check how it works. Go to your site and click refresh. Now if the visitor wants to purchase a job, they can click buy now. It will take them to the payment page. They can enter their email id and card details,
and then click pay.

Now, if you want to let other freelancers post their services on your site, you can earn a commission whenever a freelancer completes a job on your website. Then, once the freelancer(seller) completes and delivers the order, you can keep a portion of this amount as your commission and send the remaining amount to the freelancer.
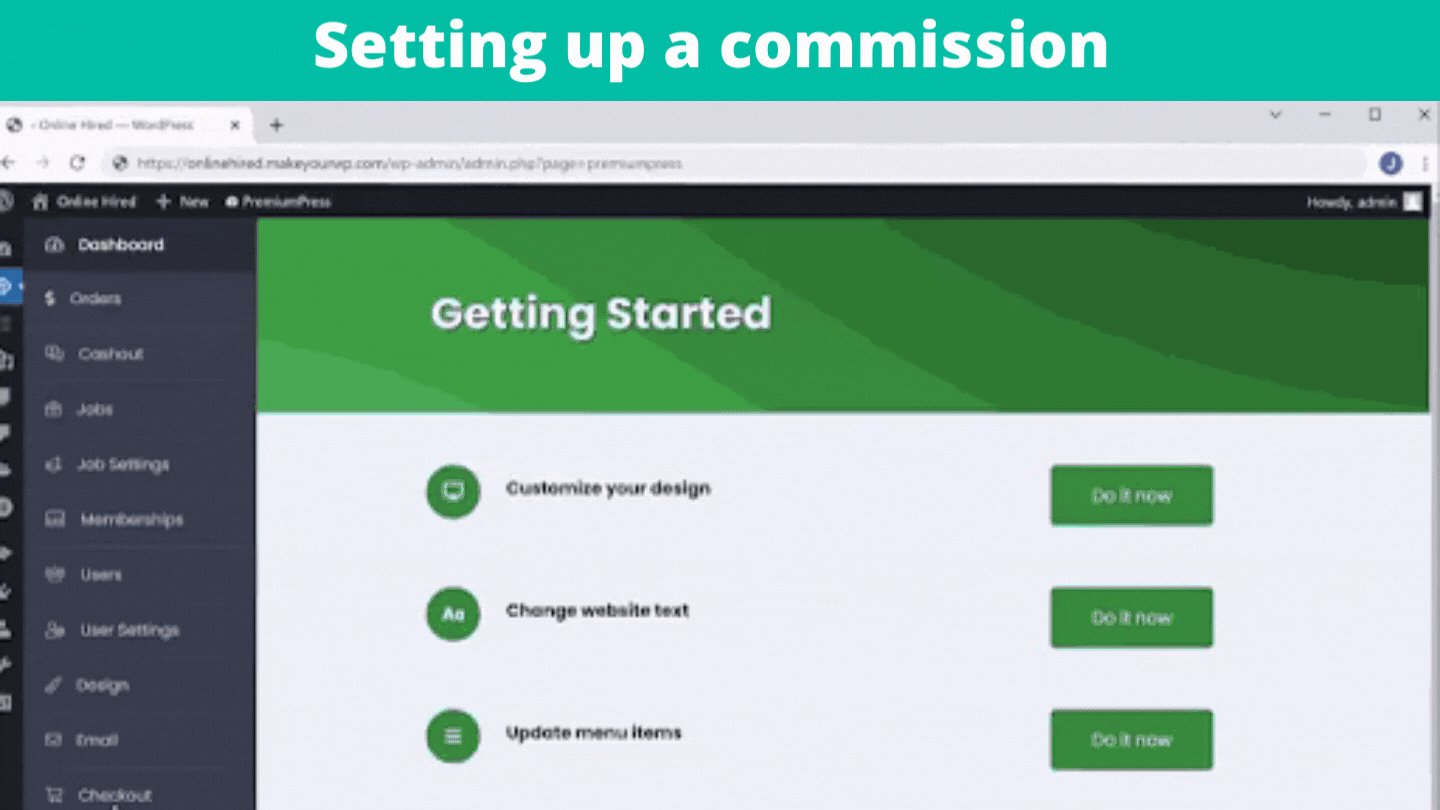
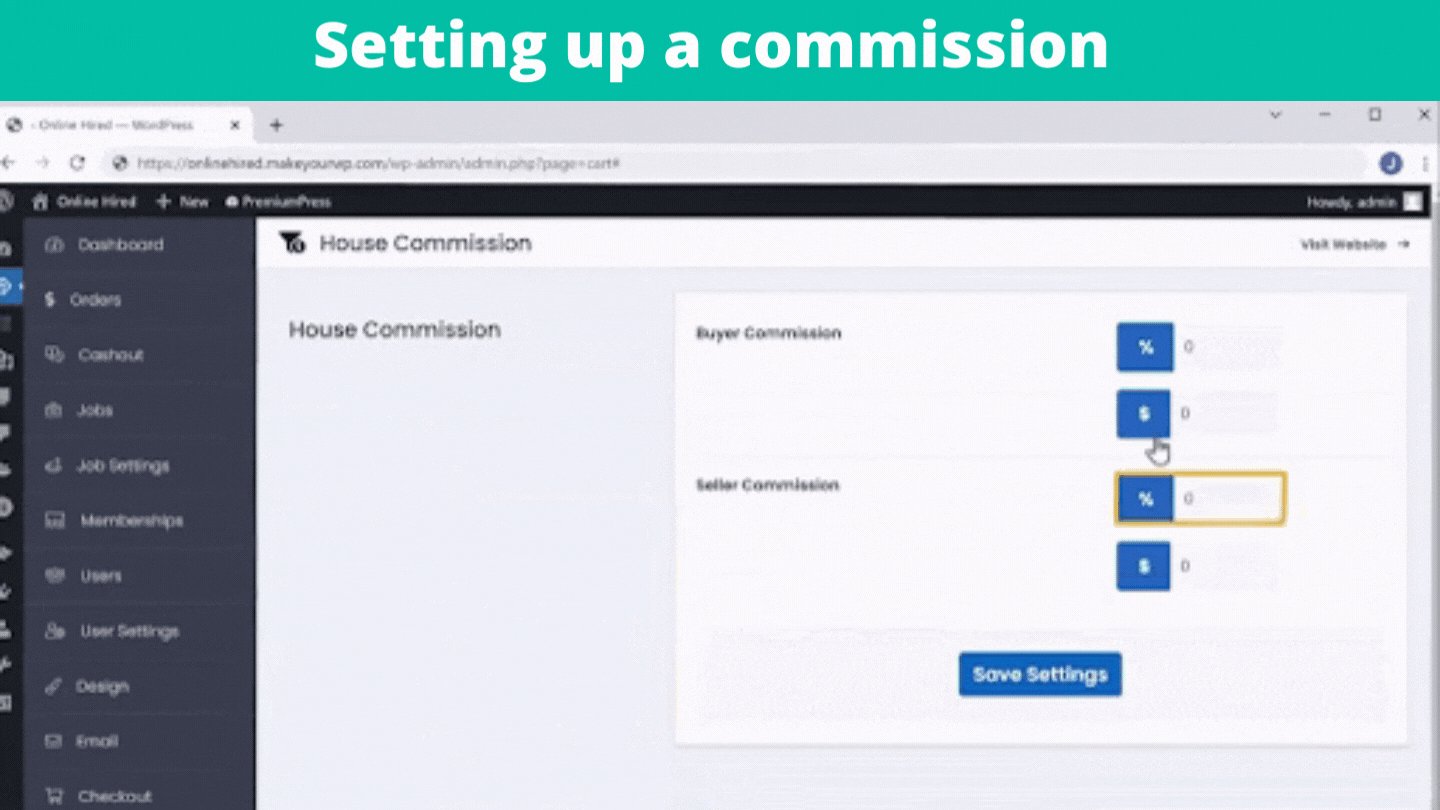
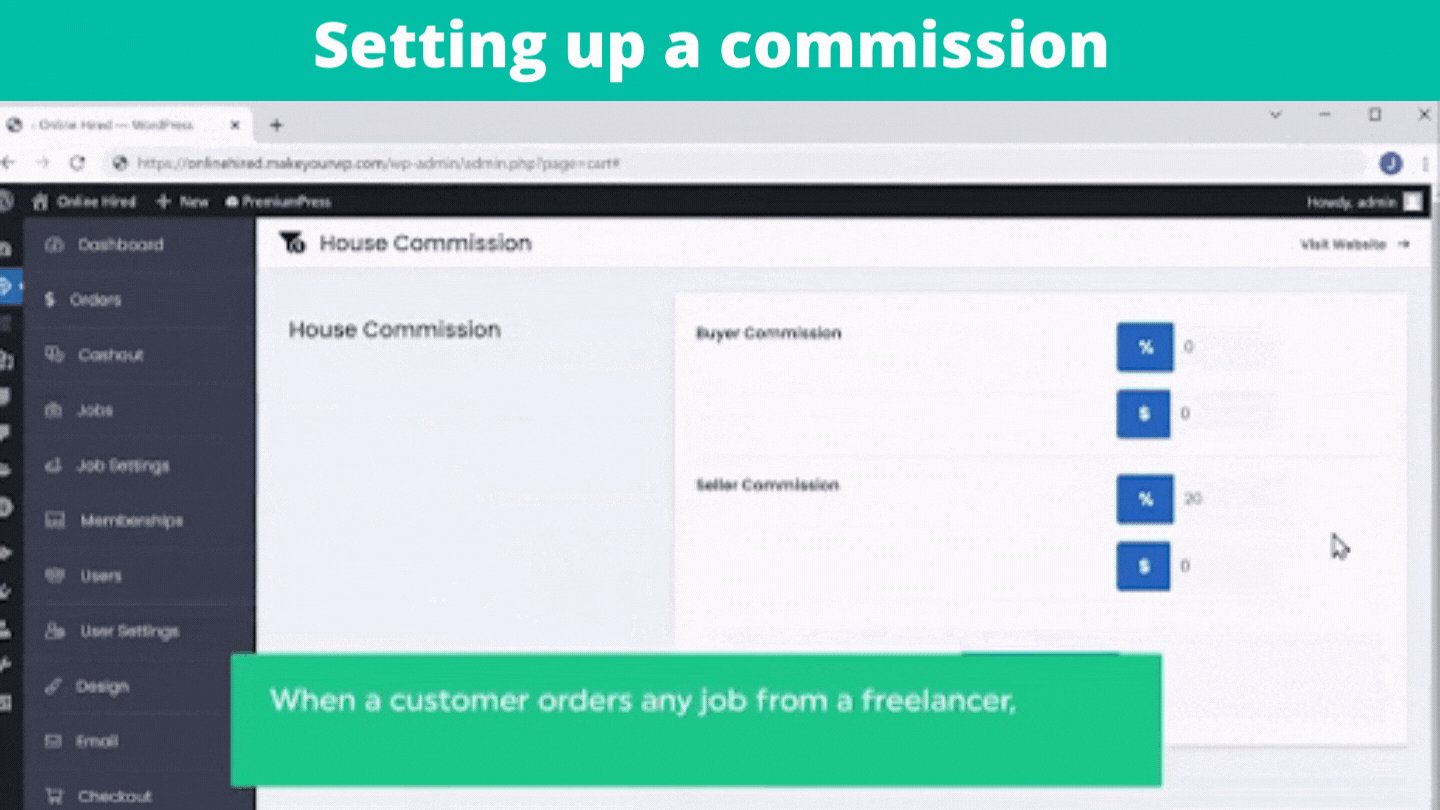
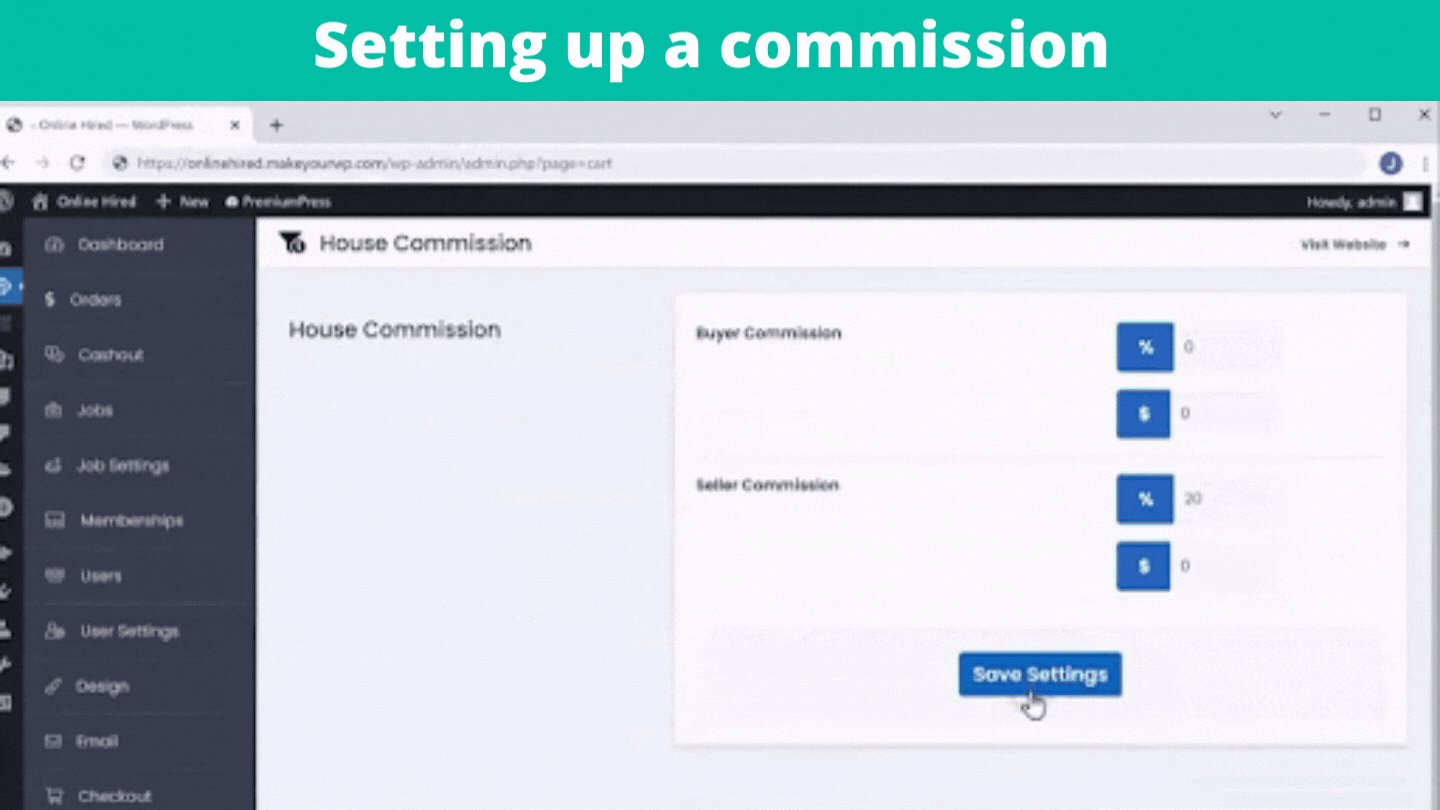
A: Setting up a commission
So to allow freelancers to post a job on our site, you need to set up a commission. Go to your dashboard, then to Checkout and click House Commission. Enter the percentage you want to ask for a commission. Click Save settings.

This is the % amount of the amount that will be shared with you as the commission, when a customer orders any job from a freelancer.
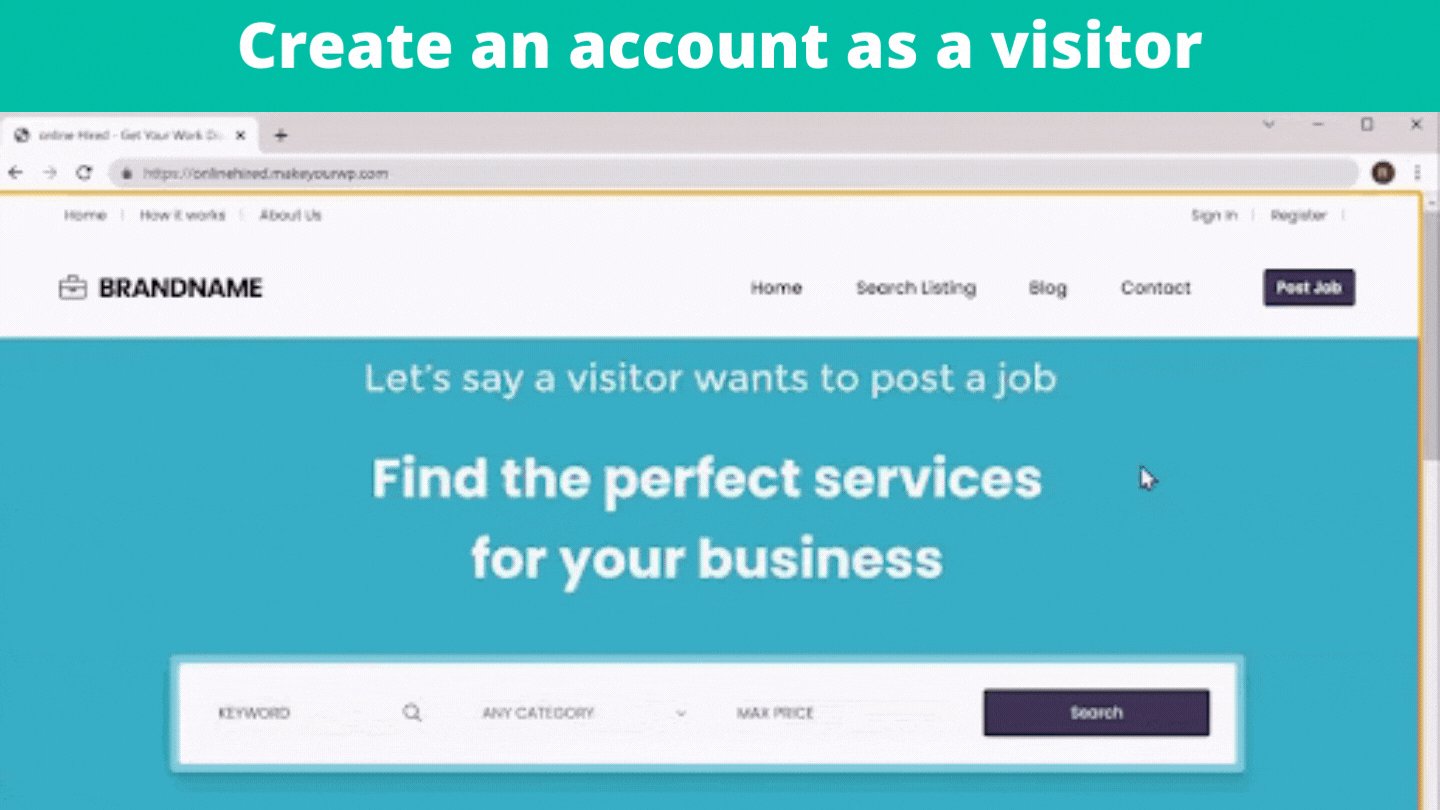
B: Create an account on your website as a visitor
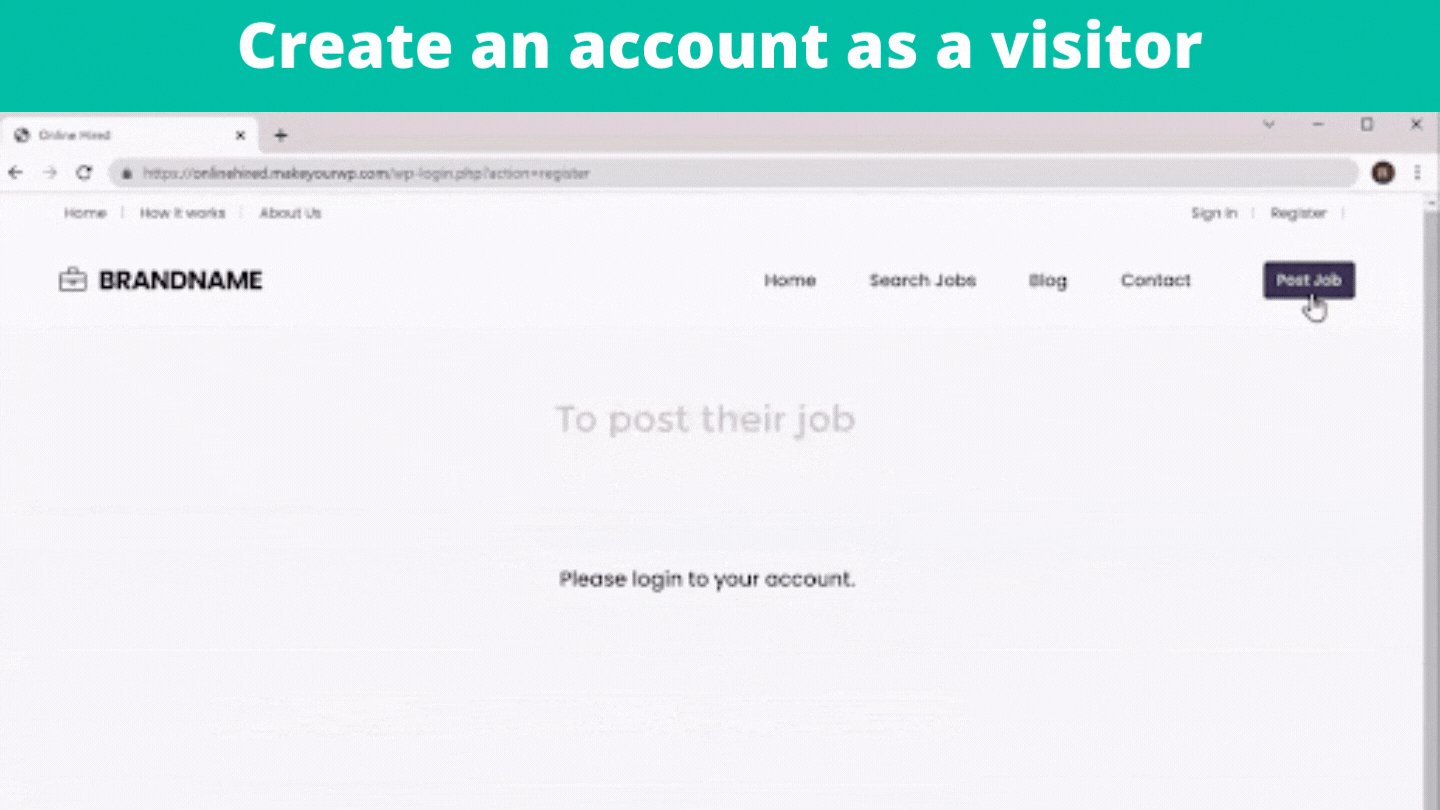
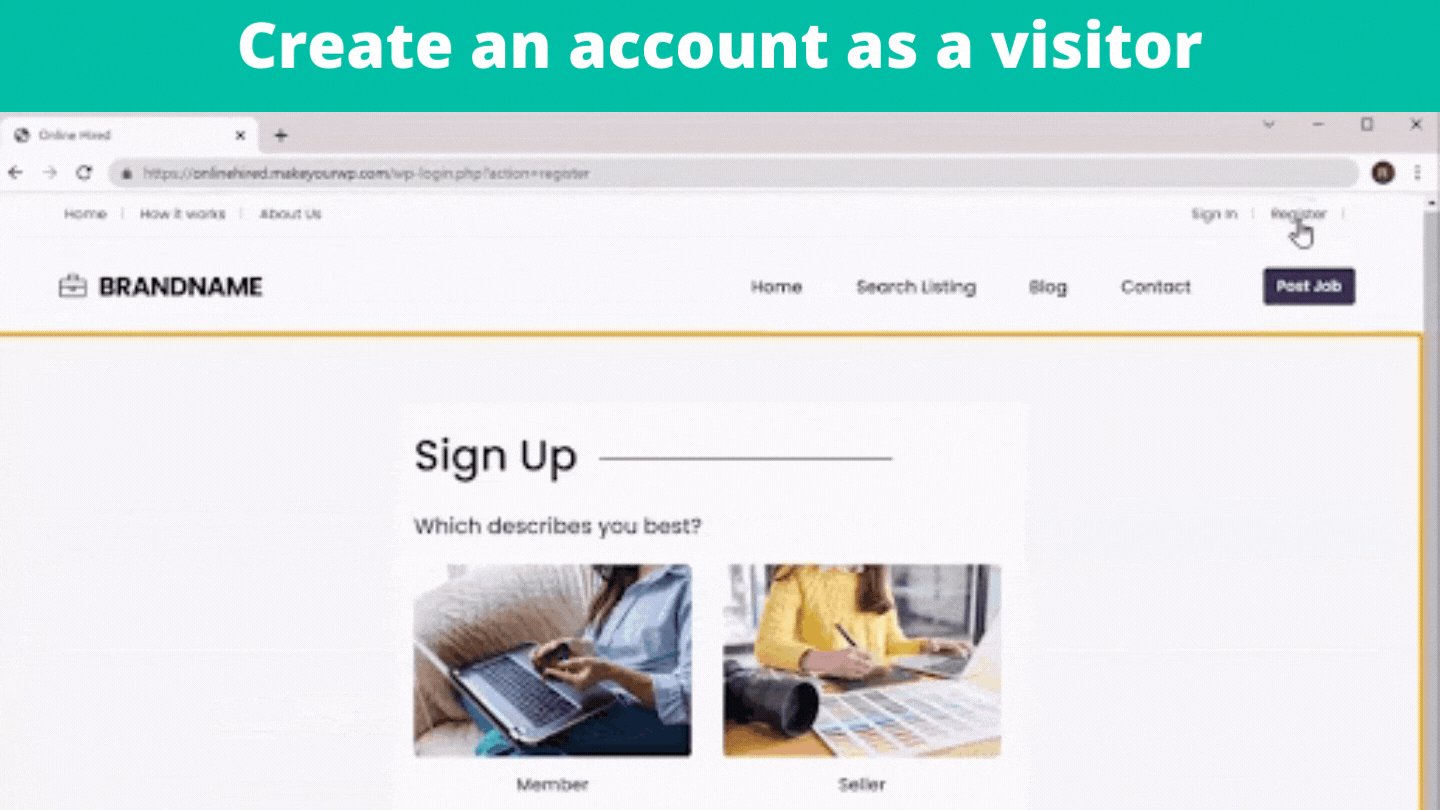
Next, let’s see how someone or a visitor can post a job on your site. When they click Post job, they need to create an account on your site. So they can click on “Register” and it will take them to this page. Here it will show two options.
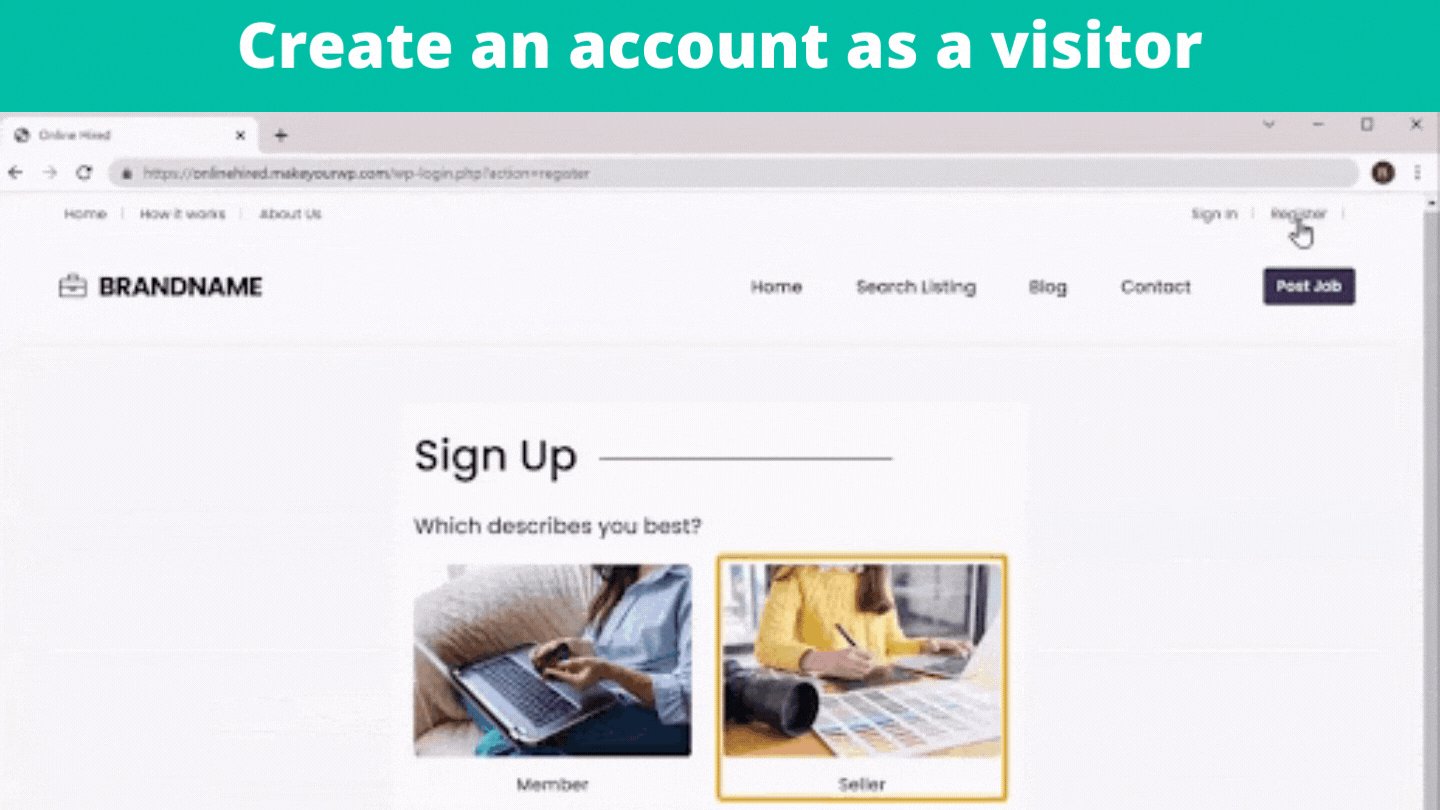
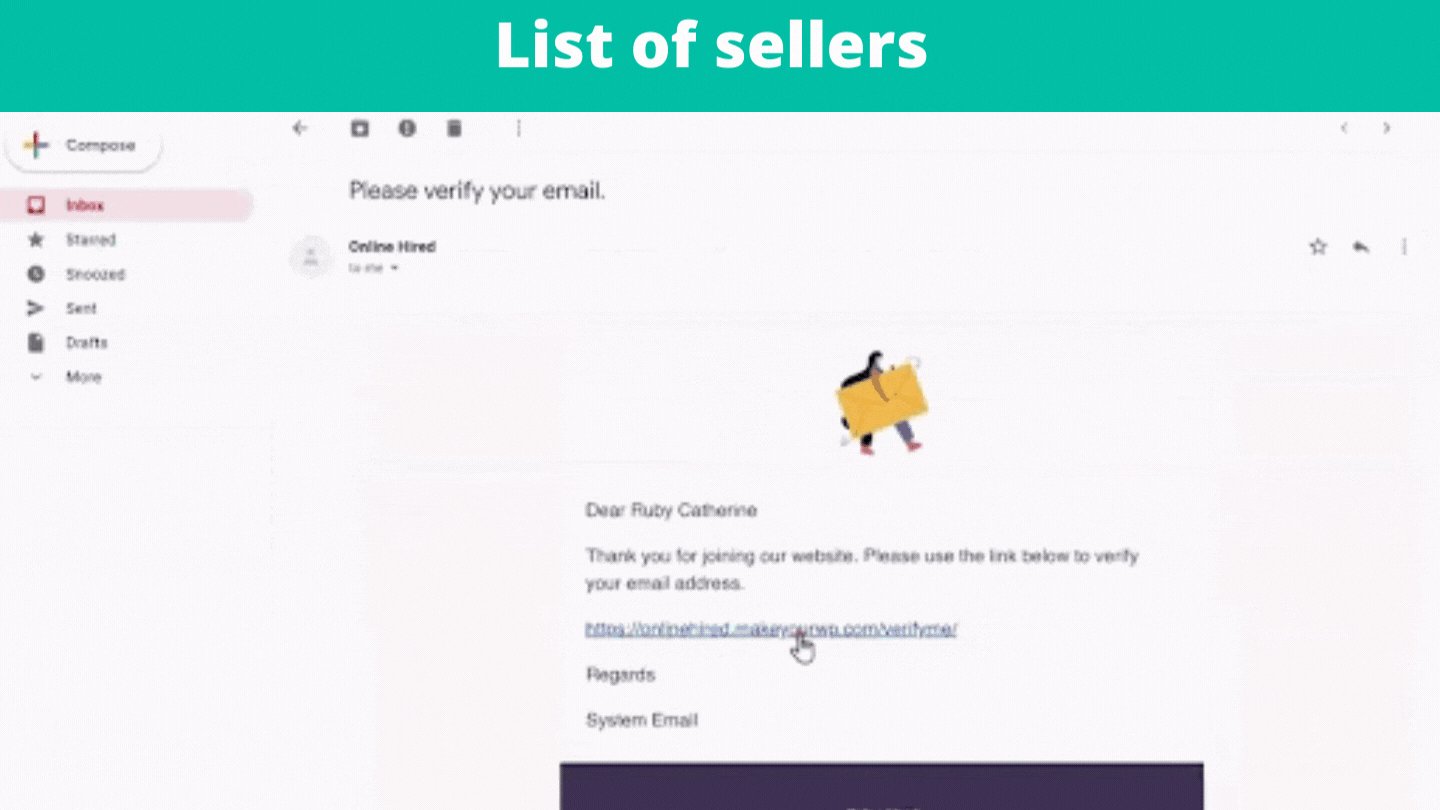
Since the visitor wants to post jobs on our site, they need to choose the seller option. They can fill in these details, and click Register. It will ask them to verify their email address.

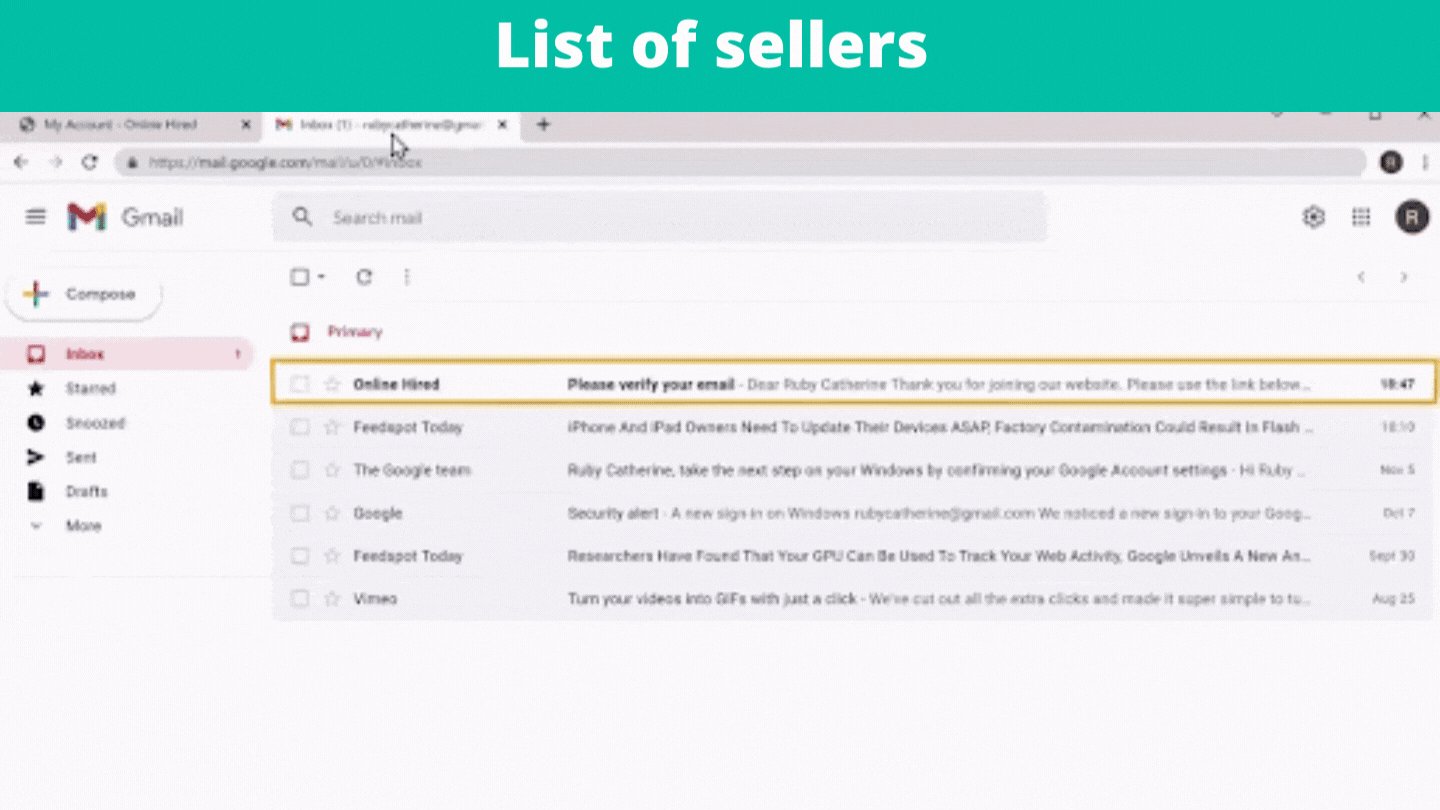
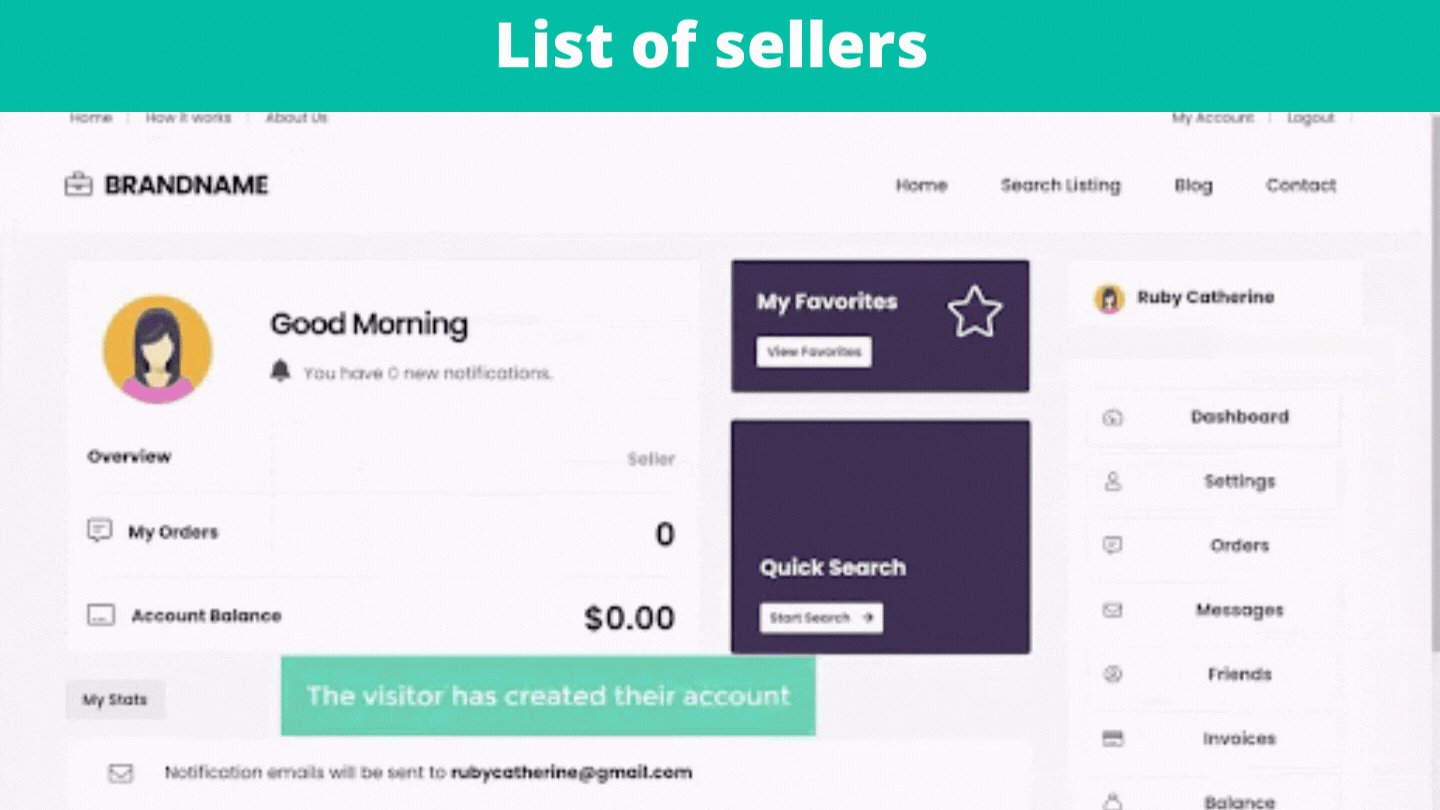
Now if they go to their inbox, they can see the verification mail. Now if they open and click on this link, it will verify their email and take them to the seller’s dashboard. This is the place where the seller can manage their jobs and orders.
So now the visitor has created their account and they can now post their jobs and services on your website.
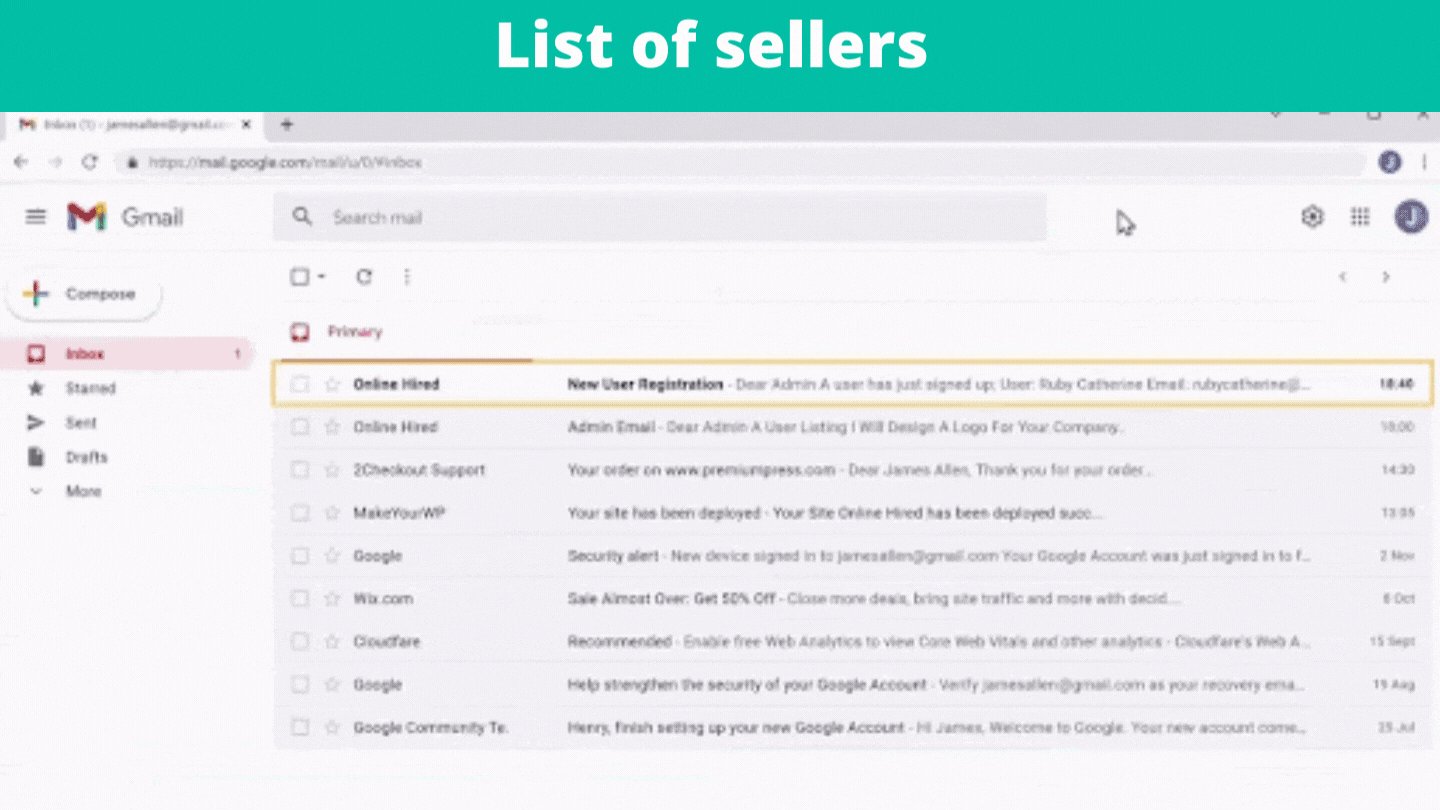
Now once the seller has registered on your site, you will receive an email.
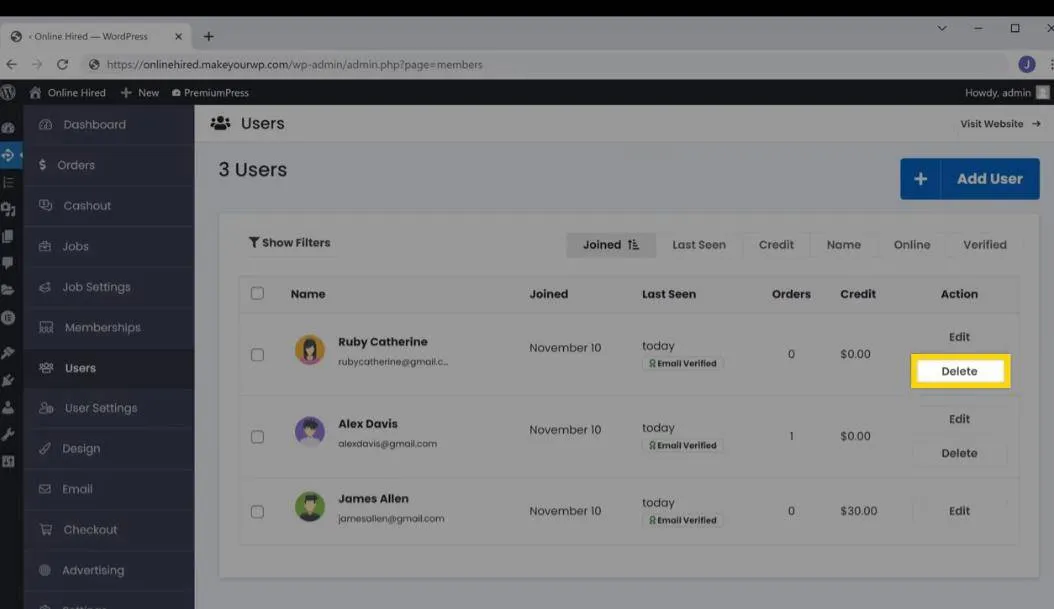
So go to your inbox and click the mail. It will show us the seller who has registered on our site. Now if you click this link, you can see the list of all the sellers.

Now if you want to remove any seller, just click delete and they will be removed from the list.

C: Posting a job on your website
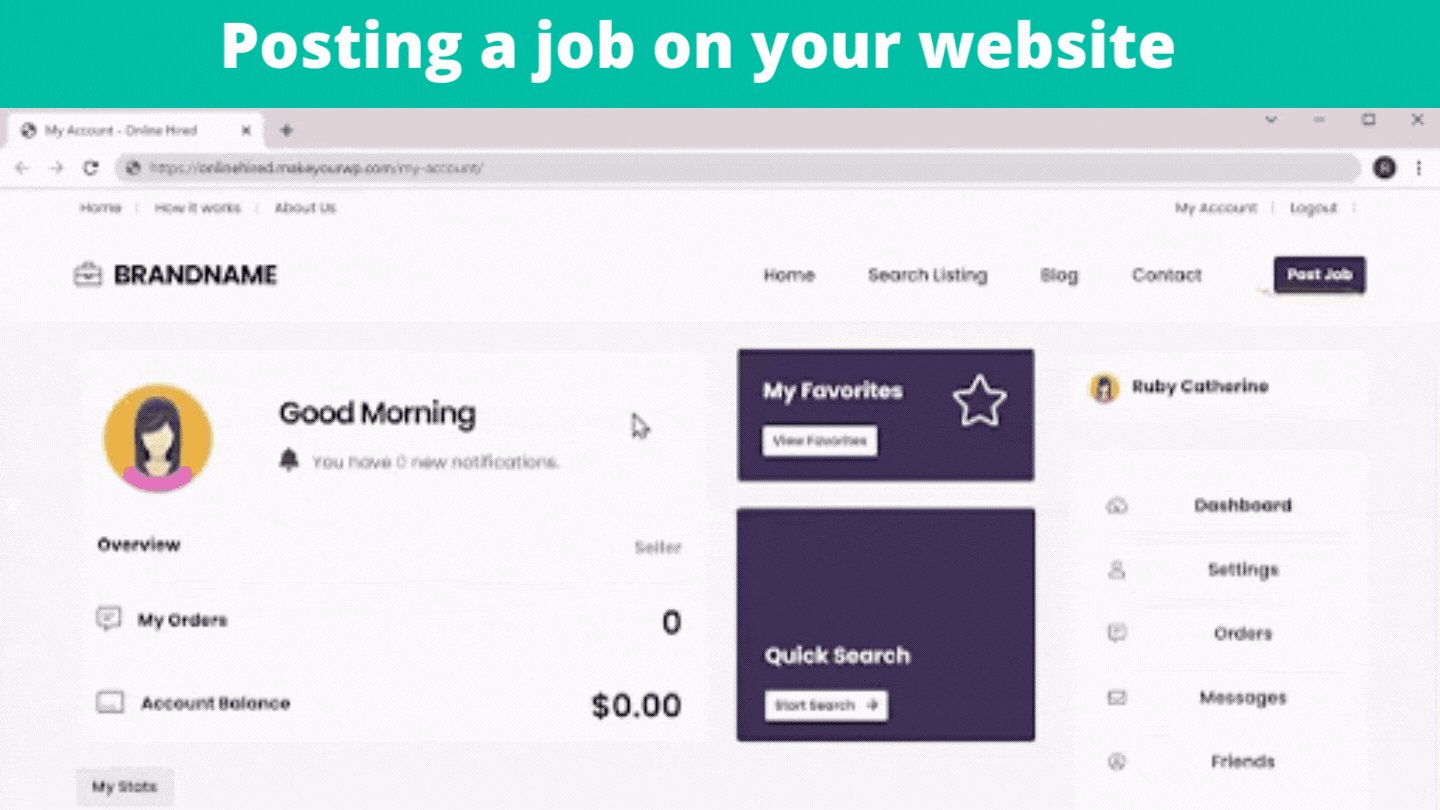
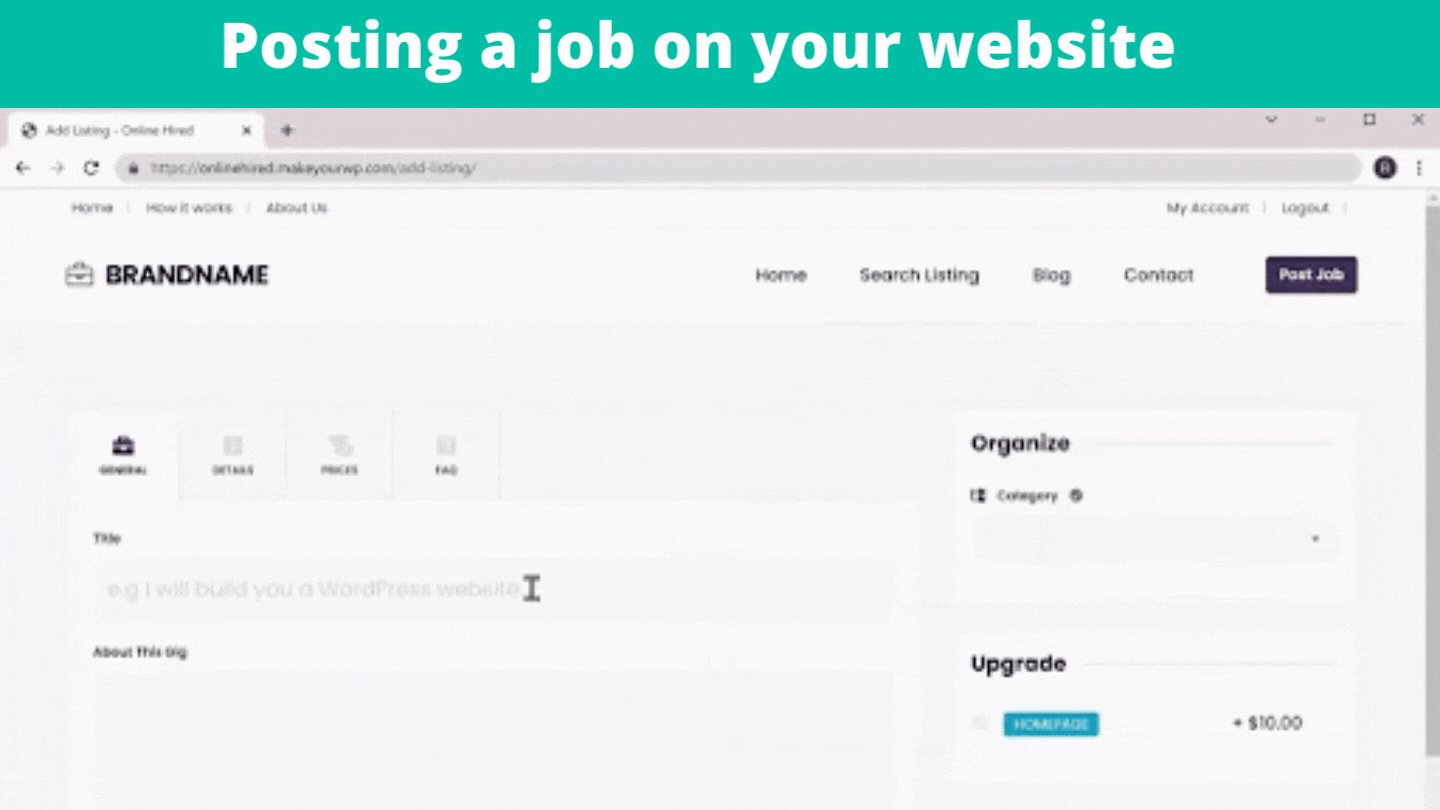
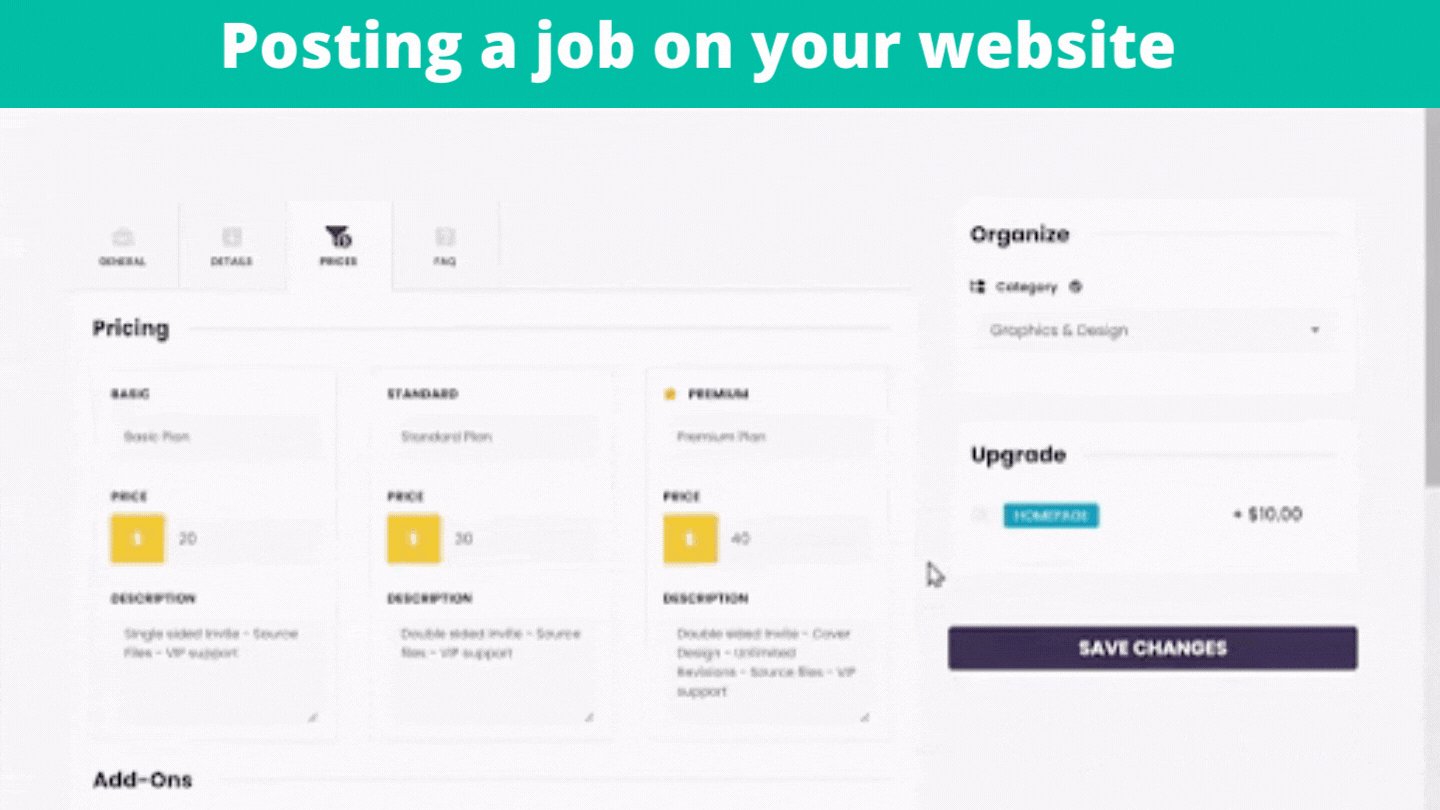
Once the seller has created an account, they can now post jobs on your site. So they can go to their dashboard, and click “Post job”. It will take them to this page. Now here they can enter the job details and click ‘save’. The job is posted on the site.

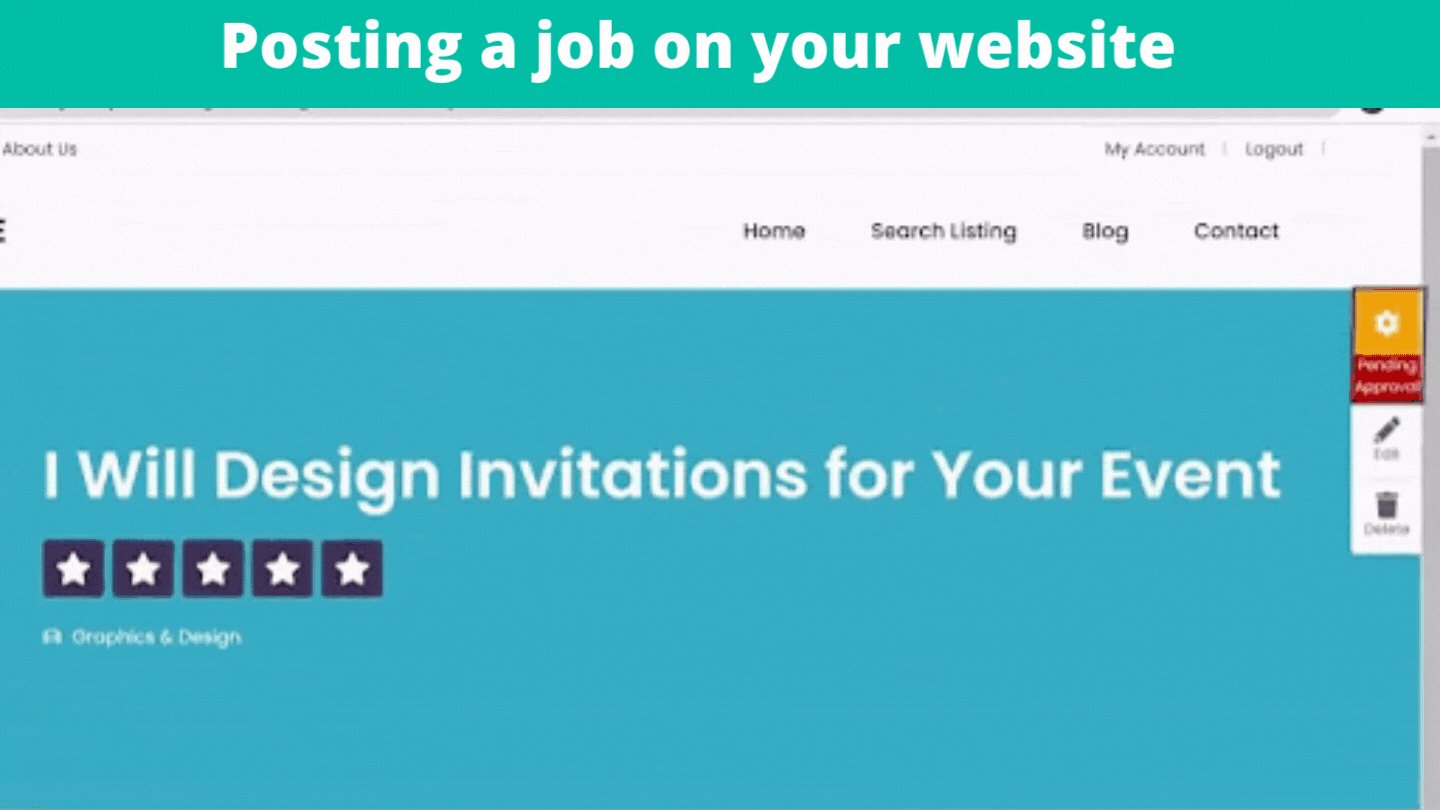
But the seller’s job will not be displayed on your site until you approve the job. So whenever a seller posts a job, you will receive an email in your inbox. So go to our inbox and open the email that you have received. Now, if you click on this link, it takes you to the jobs page, and you can see all the available jobs and wait for the approval.
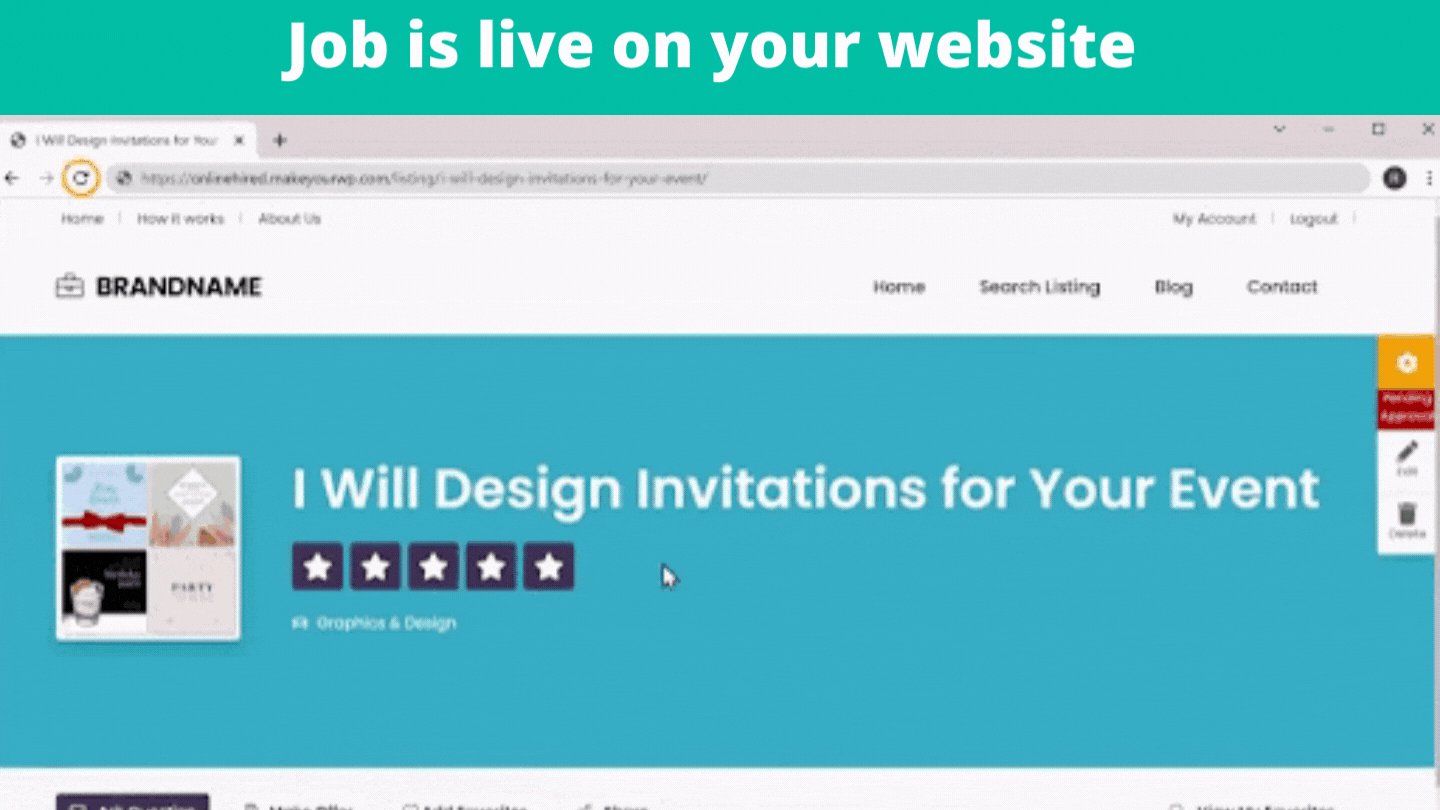
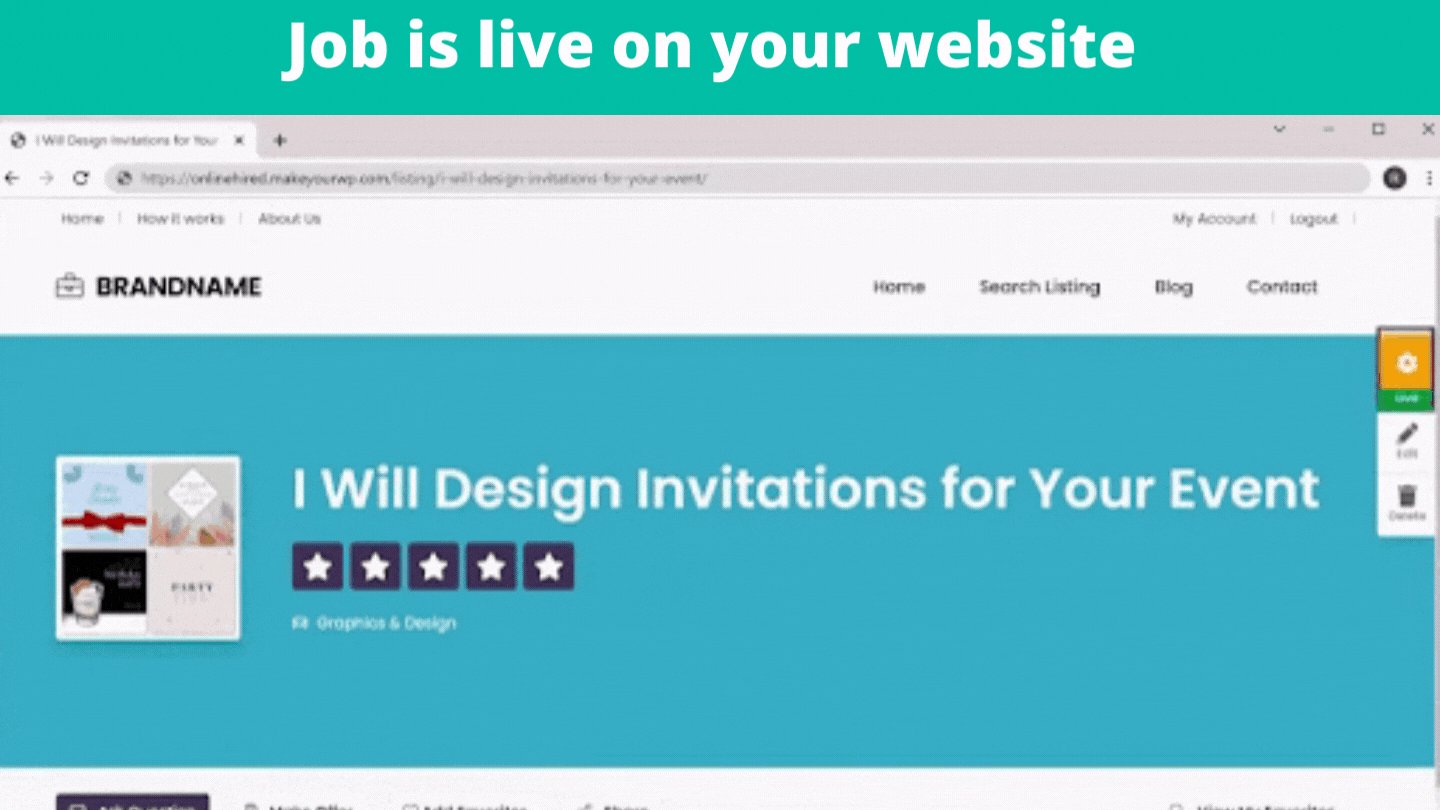
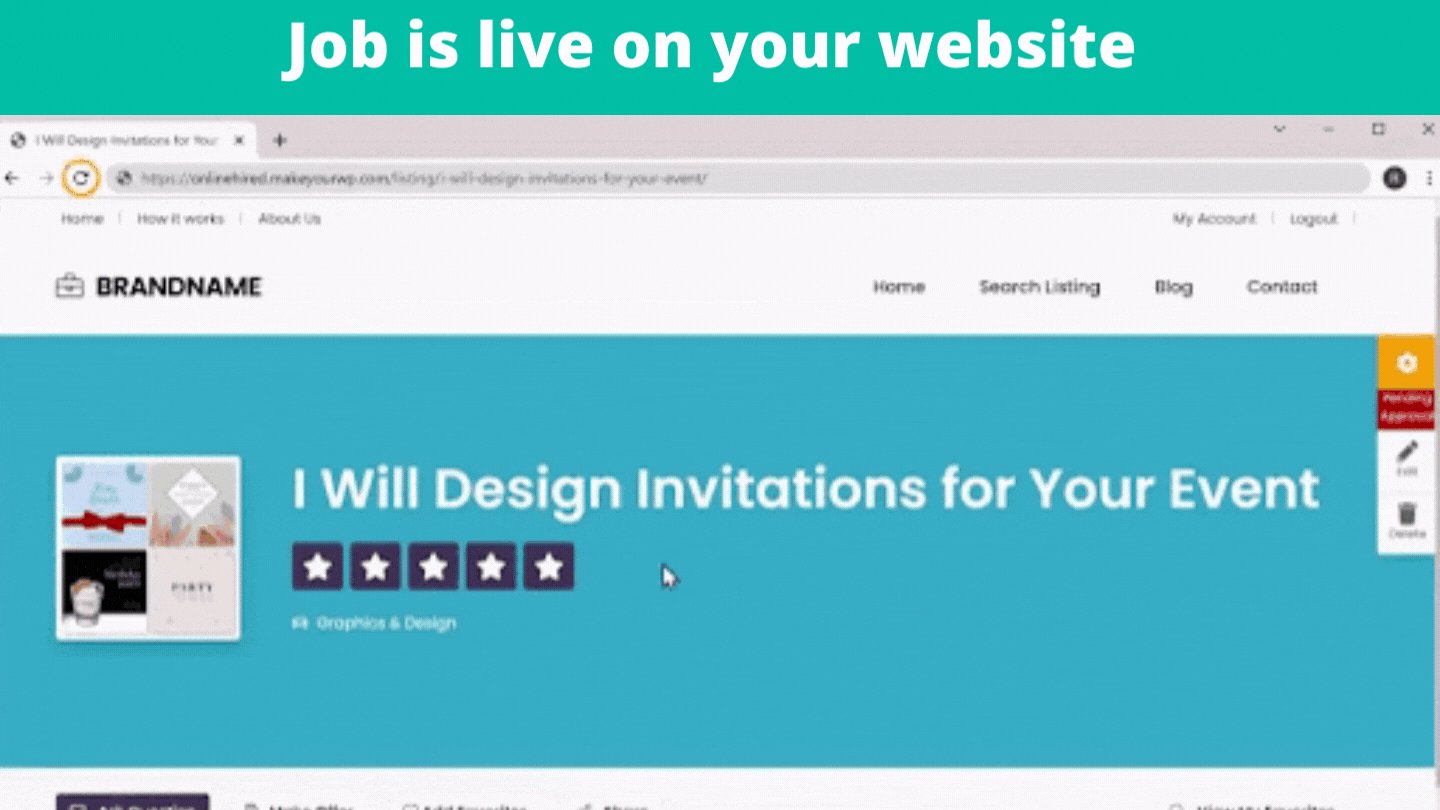
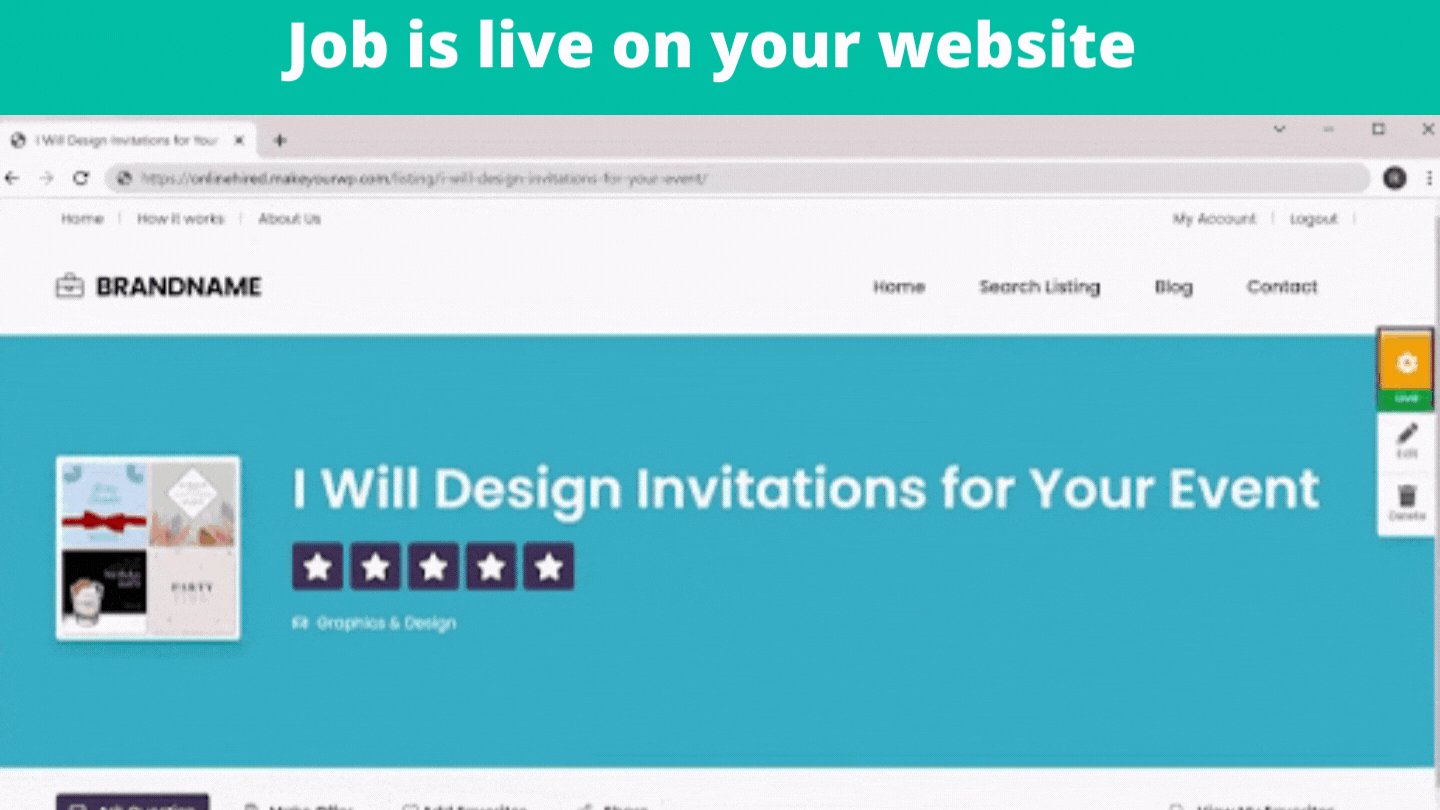
Now to approve the seller’s job, click Actions and click edit. It will show you the details of the job. Once you have read the details, click Pending approval and change the status to live. Now click “save changes” and the job will be approved and displayed on your site.

Let’s go back to the seller’s dashboard, and click refresh. You can see that the status has changed to live, which means that the job has been approved. It will be displayed on the site and visitors can view and purchase the job.

D: Purchasing a job on your website
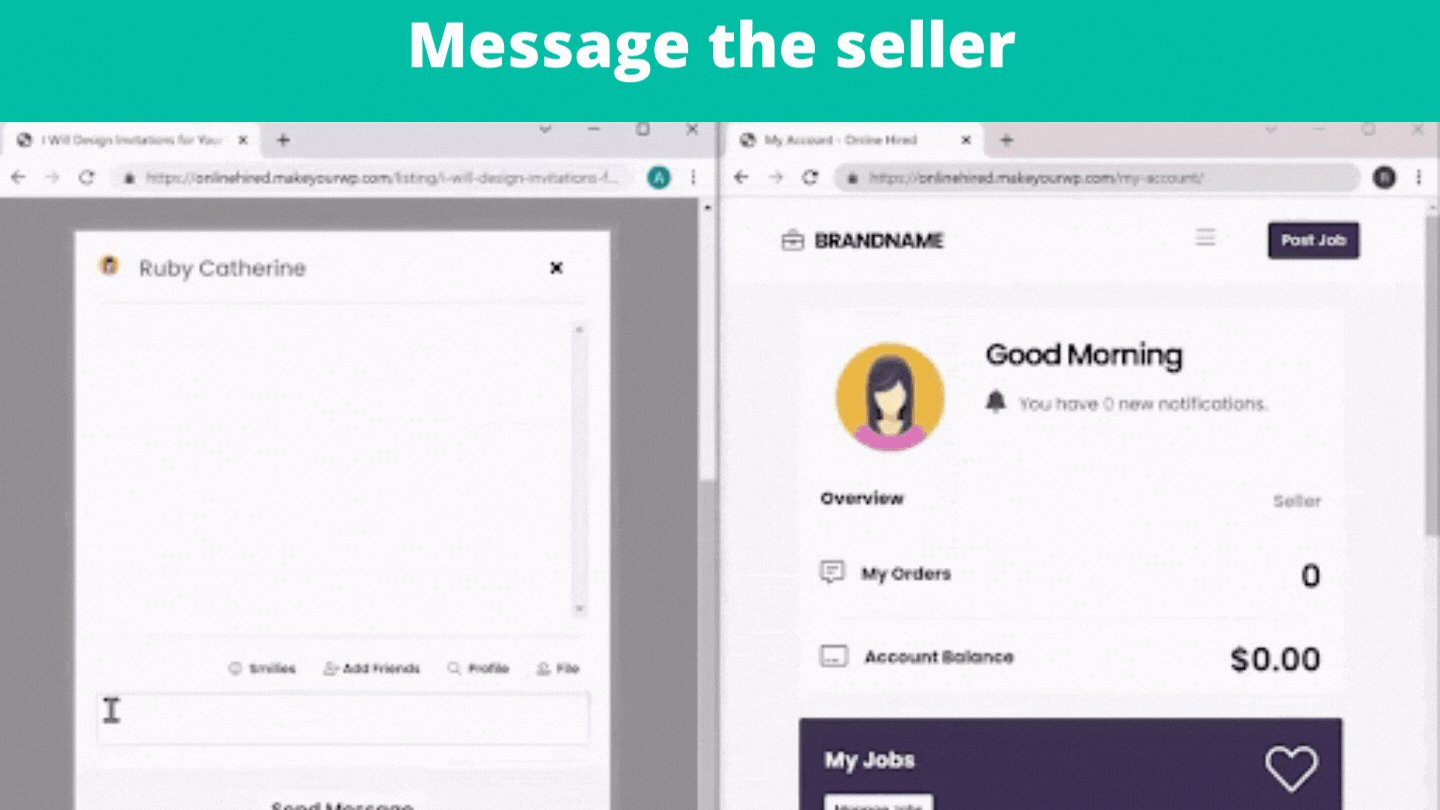
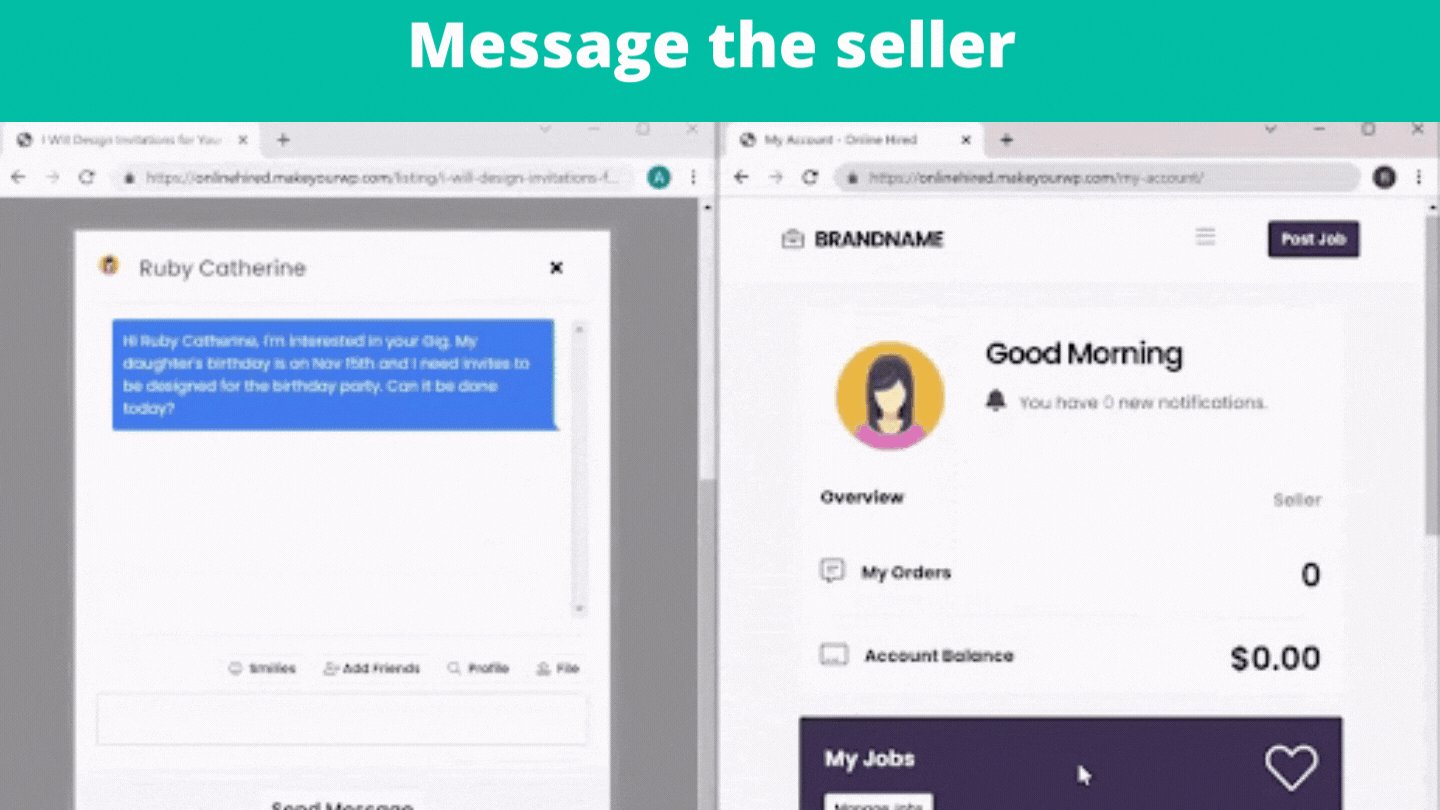
Now if they have any queries regarding the seller’s job, they can click this (message)button, and clarify their doubts with the seller.
The seller can look into their queries, and they can send their reply.

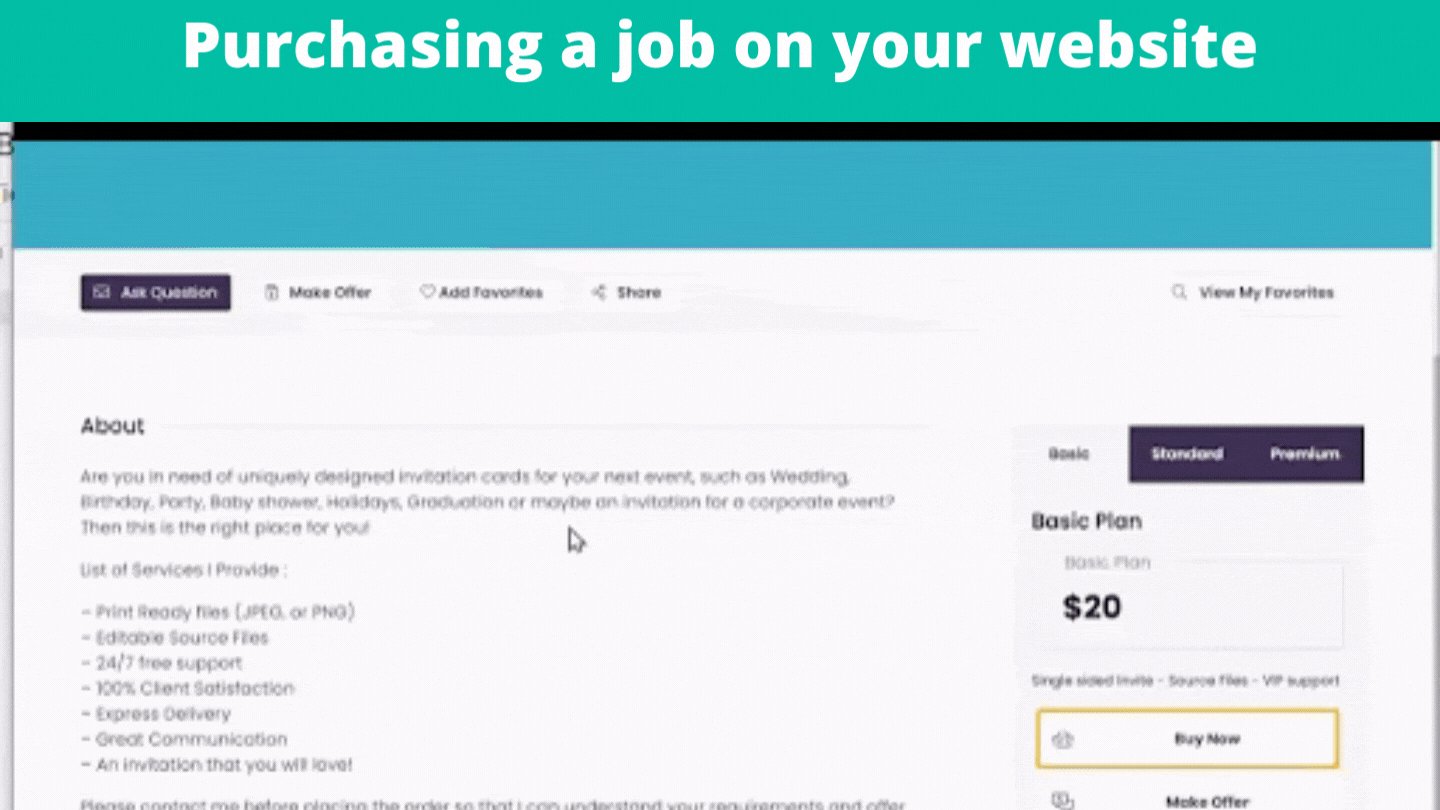
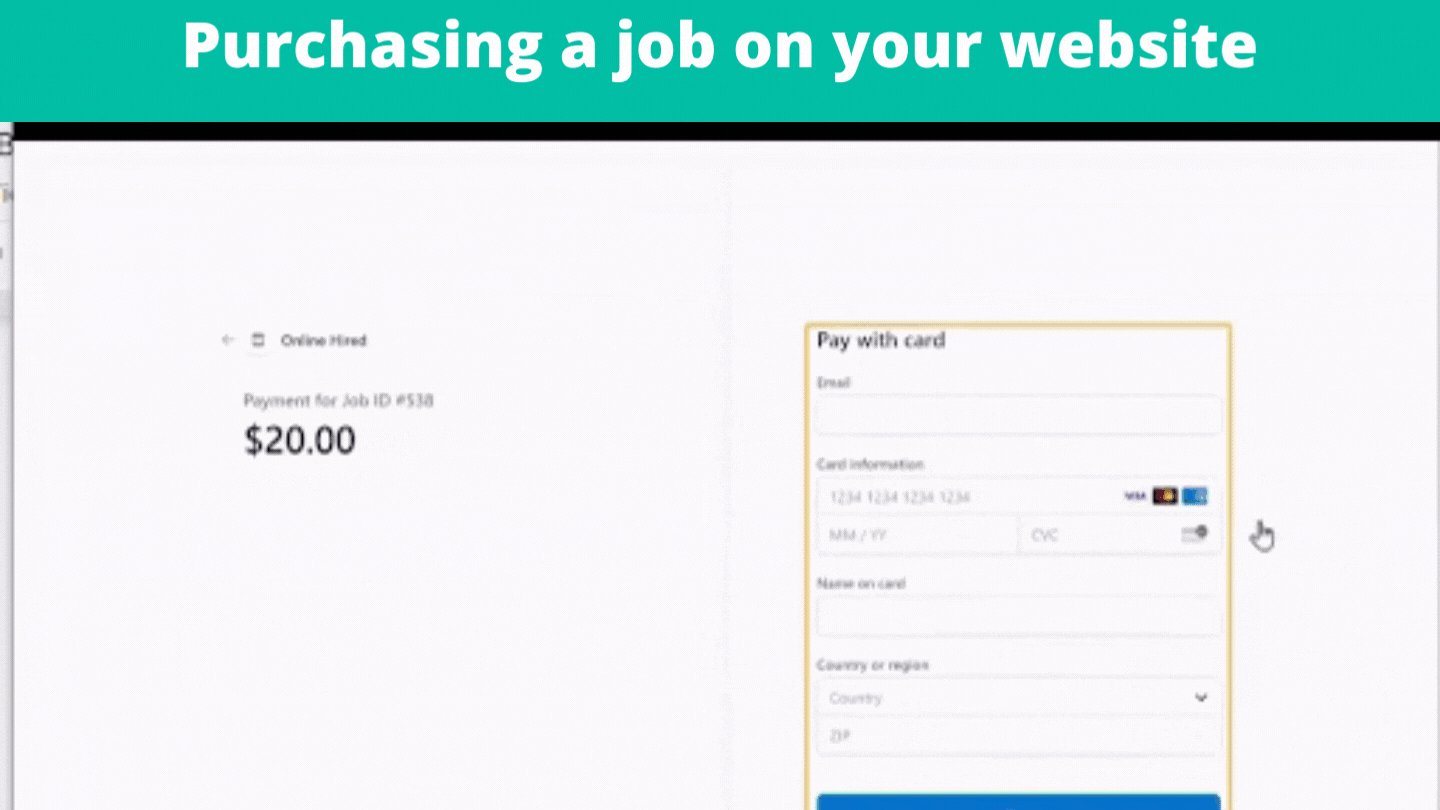
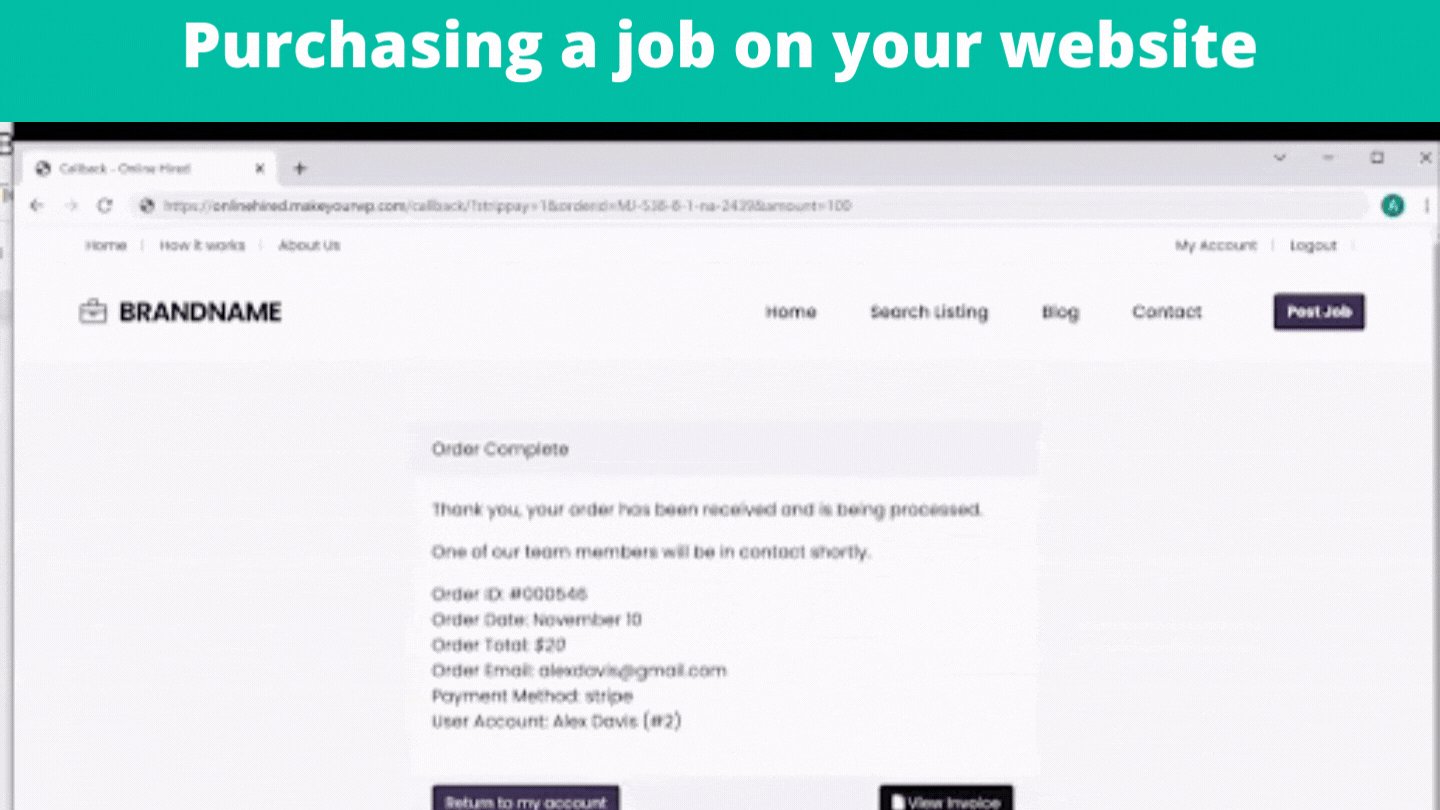
If they’re satisfied with the reply, they can go ahead and purchase the job by clicking “Buy” and clicking Pay Now. It will take them to the payment page. Now if they enter these details, click pay. You can see that they have purchased the job.
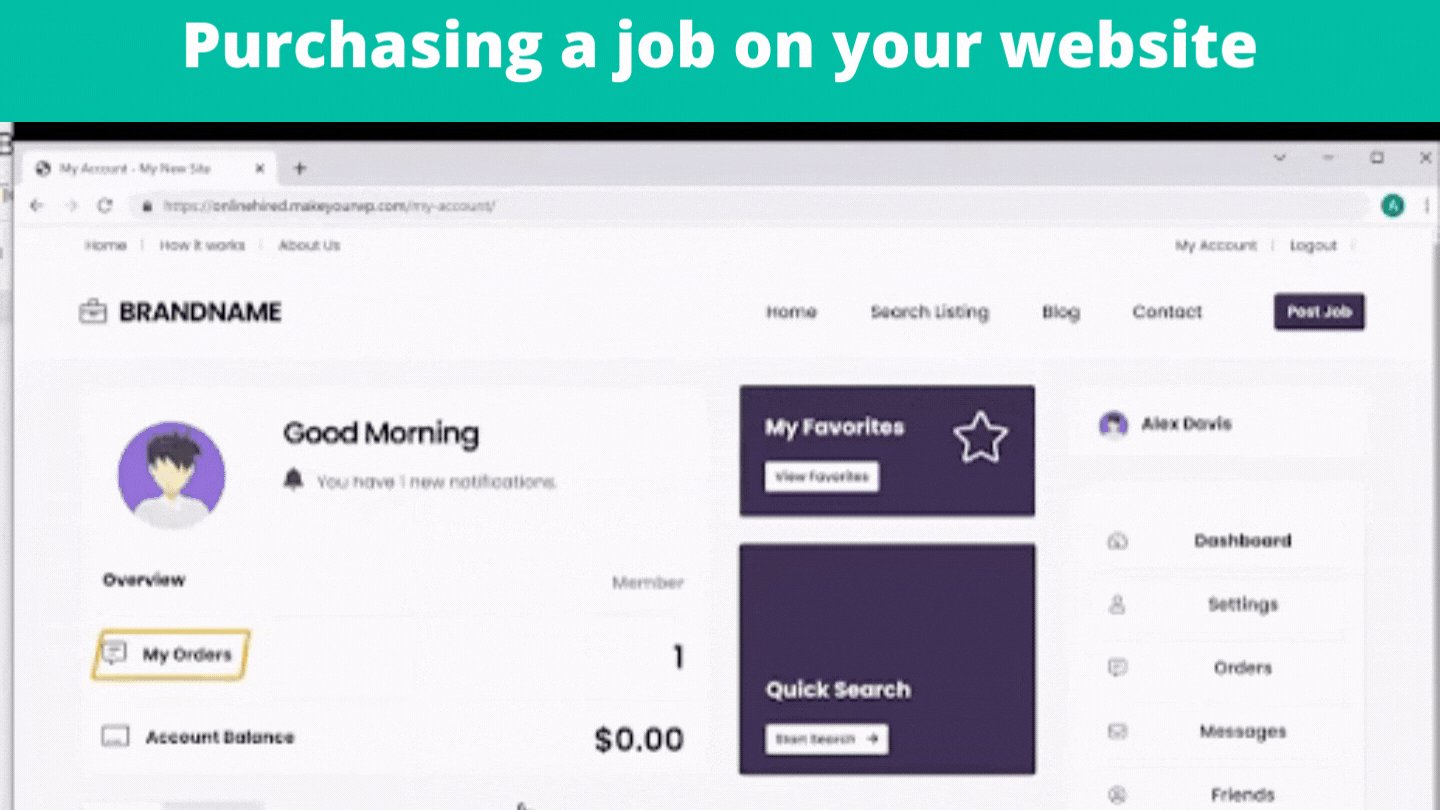
Now if they click here, it will take them to their dashboard. And if they click here (My Orders), they can see the job they have purchased. If they click to view, they can see the job status as waiting. This means that the seller has not yet accepted the job.

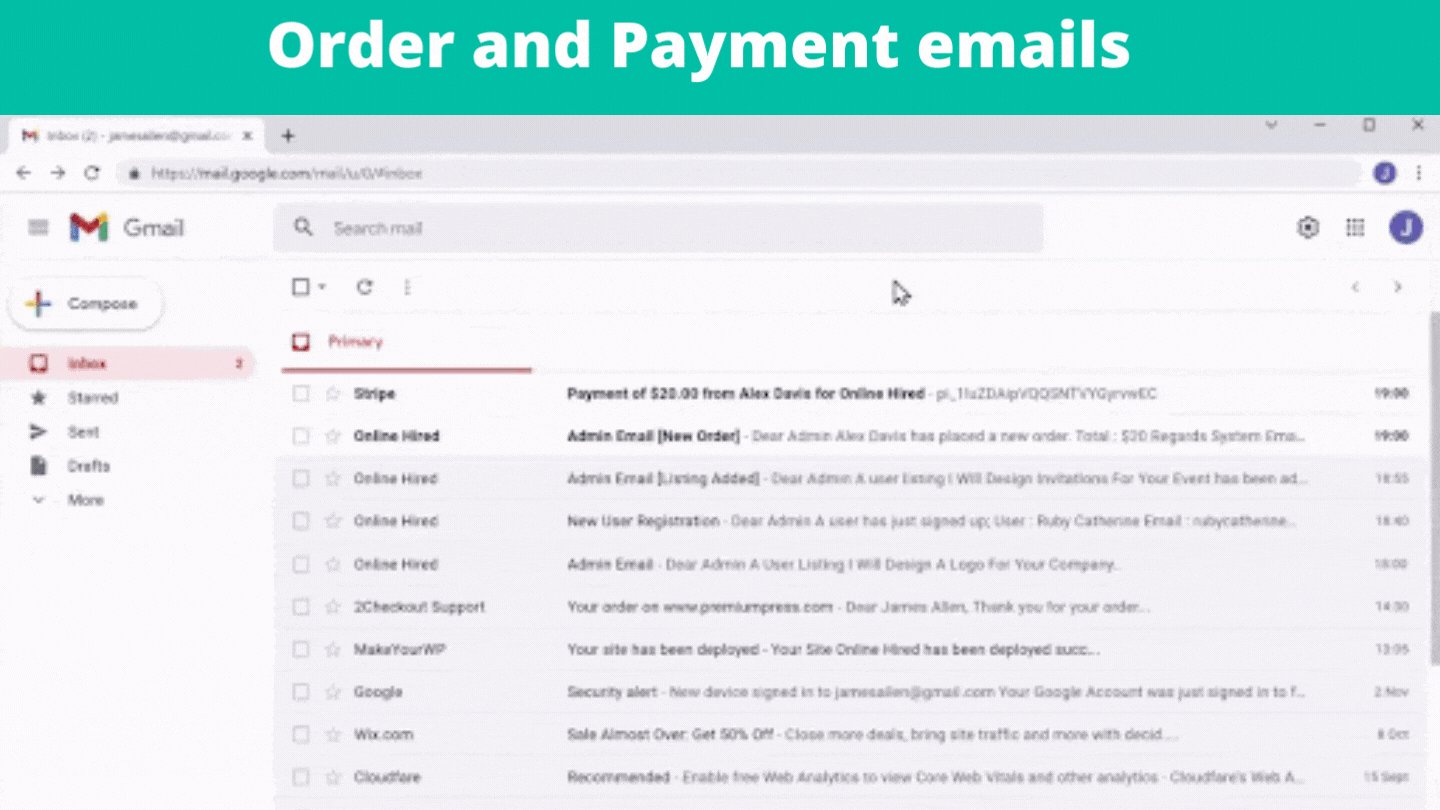
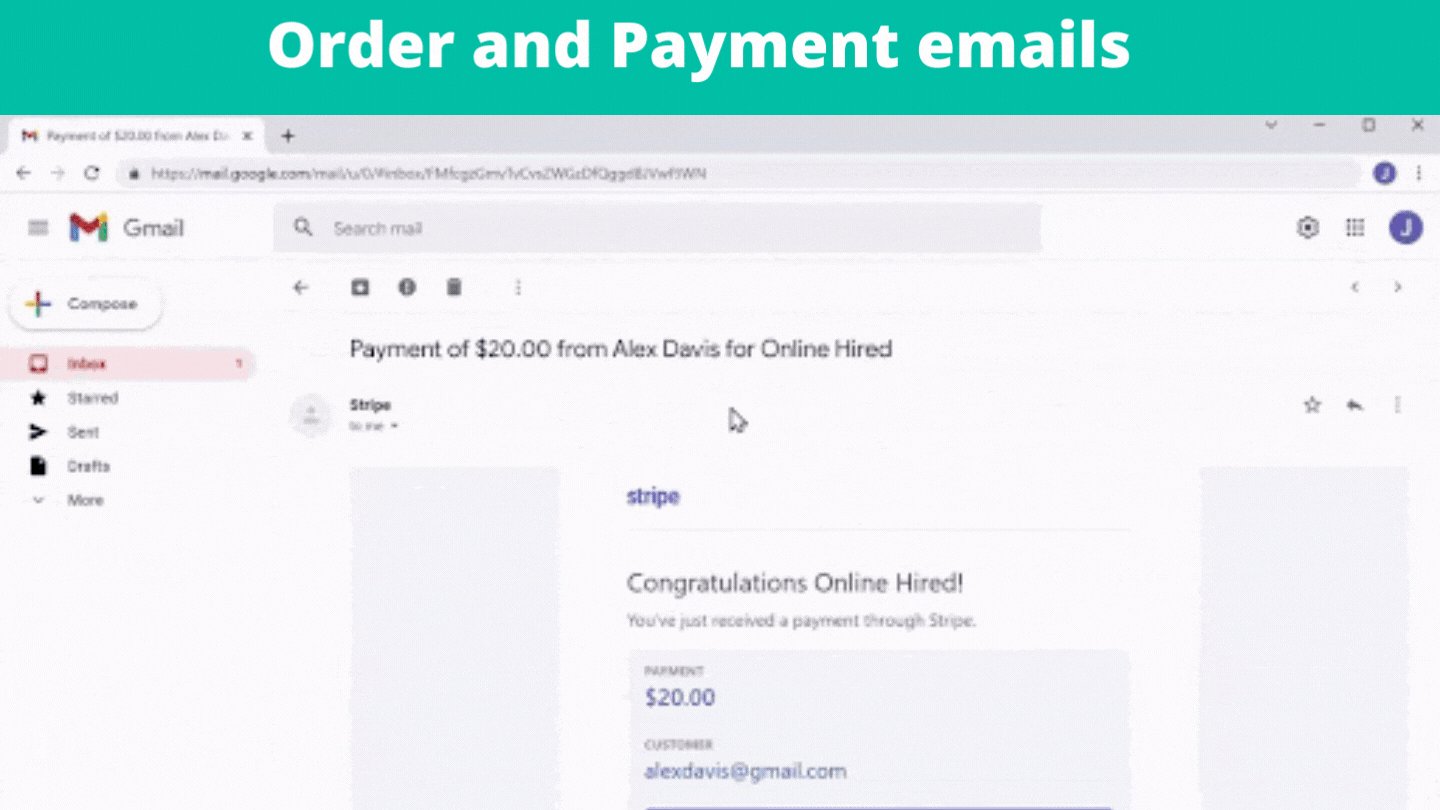
So when a visitor purchases a job, an email will be sent to you and the seller about the purchase. Now if you go to the admin inbox, you can see that we have received two emails (one from our website and one from Stripe).
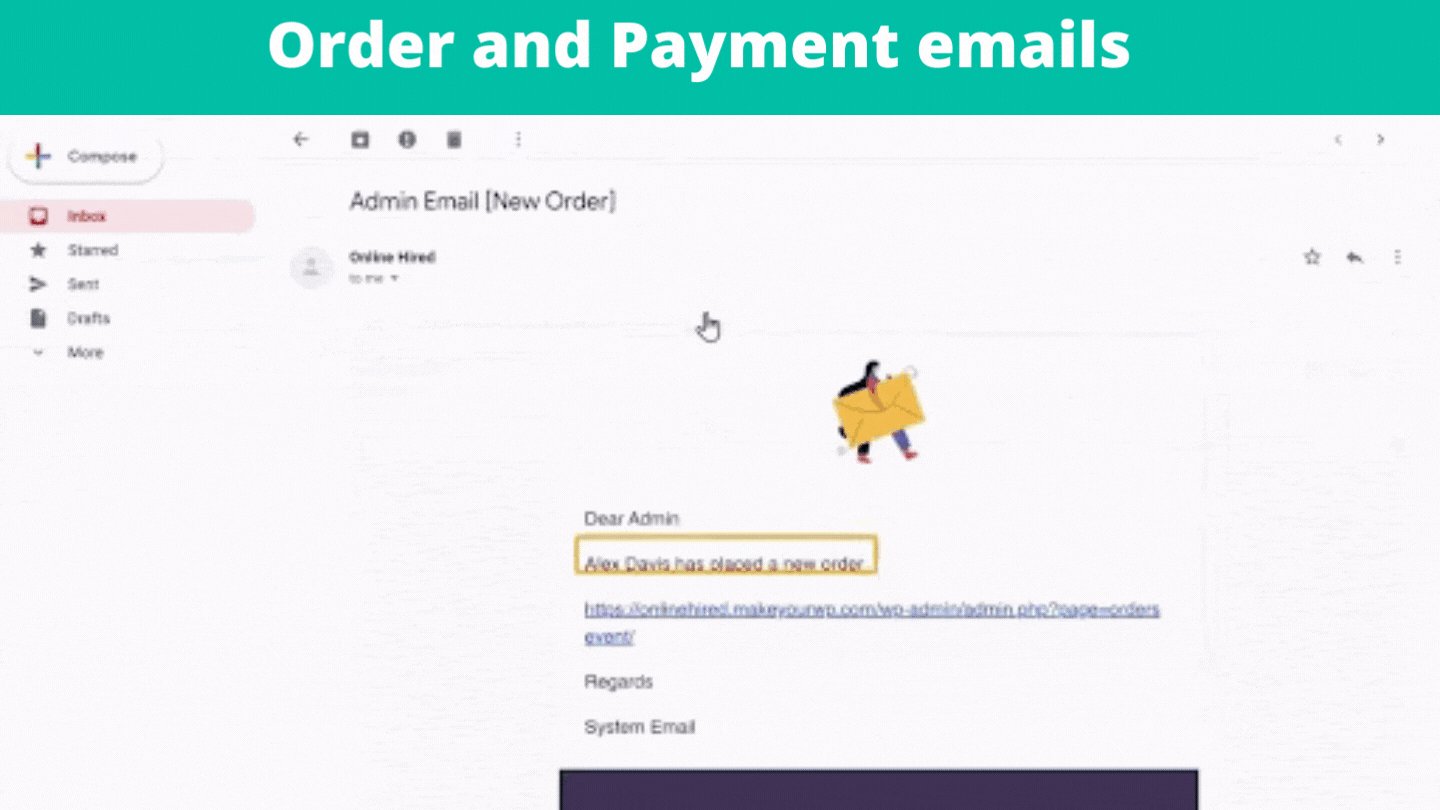
In the first mail (mail from Stripe), you would have received the payment from our customer. You can see that you have received the order in the second mail (mail from the website). You can see the order and payment if you click on the link.

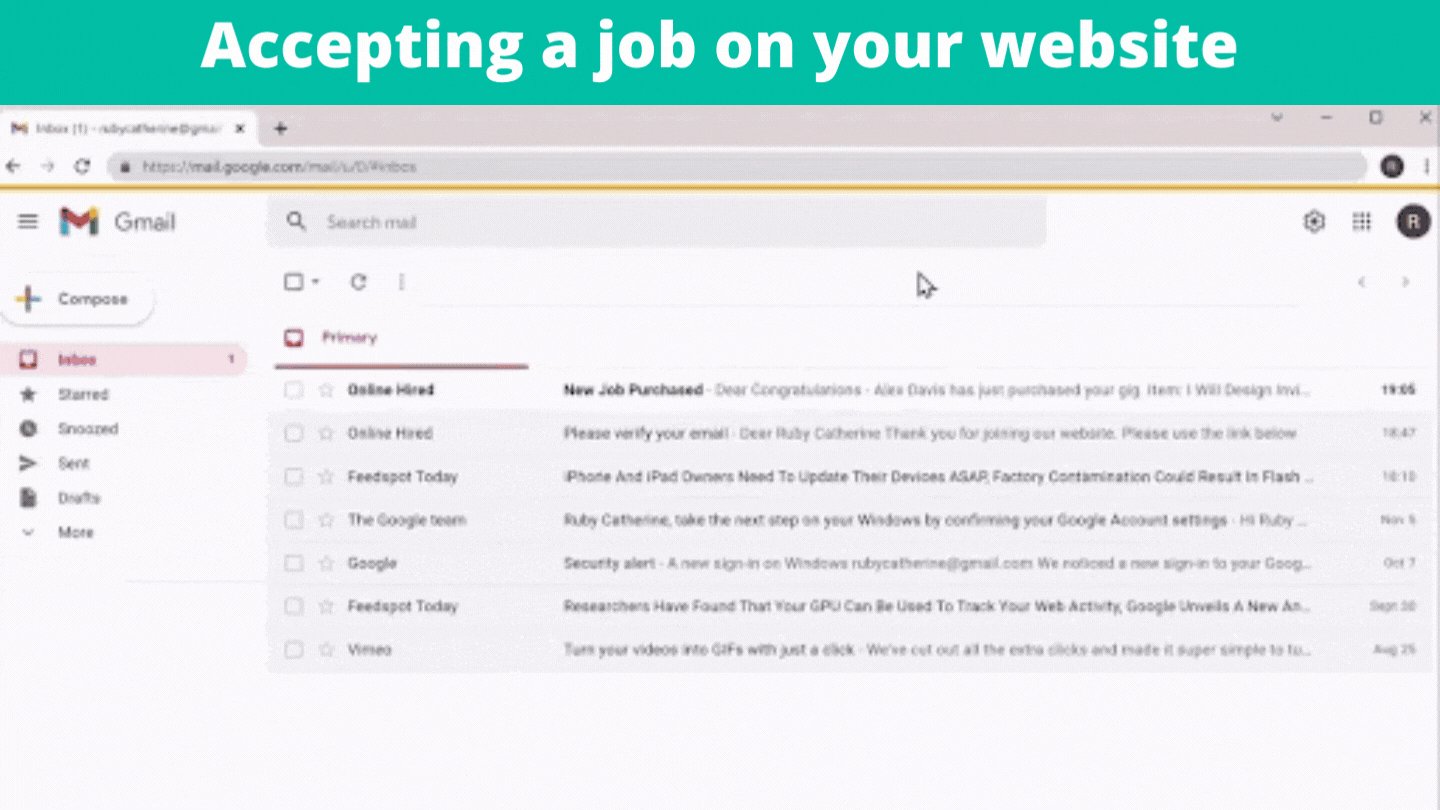
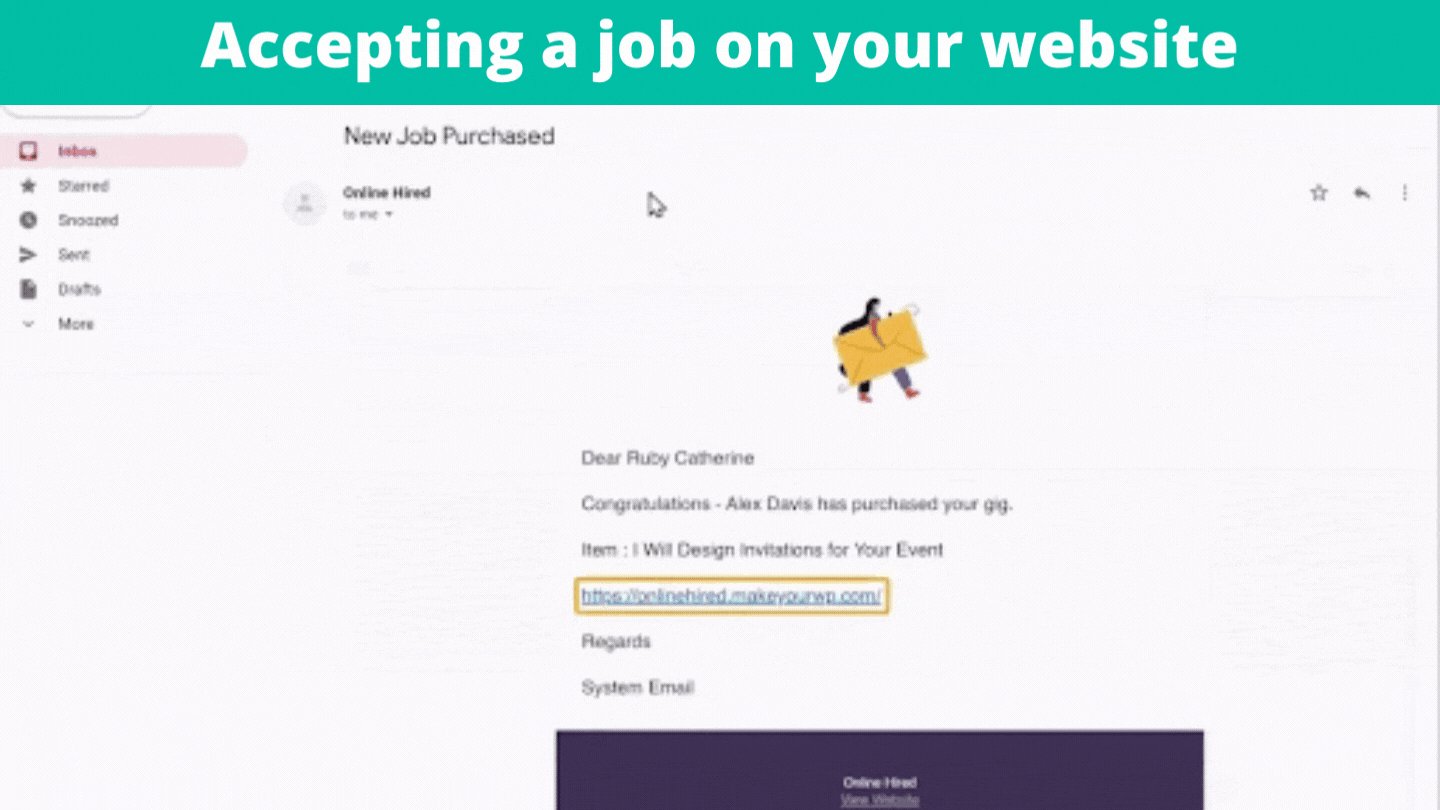
Now the seller will also receive an email. Go to the seller’s inbox, and open the mail. You can see that they have received a job order. Now if the seller clicks on this link, it will take them to your website.
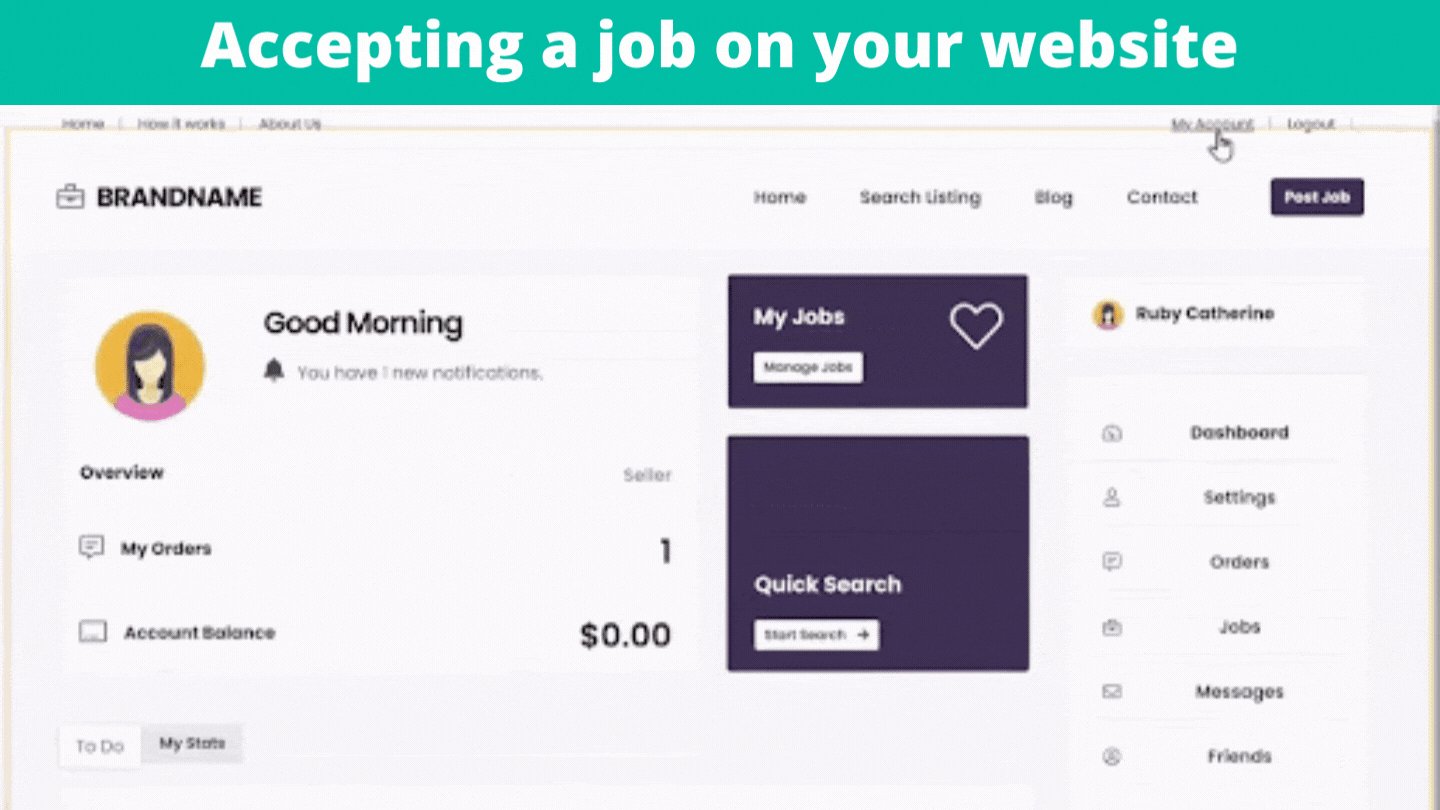
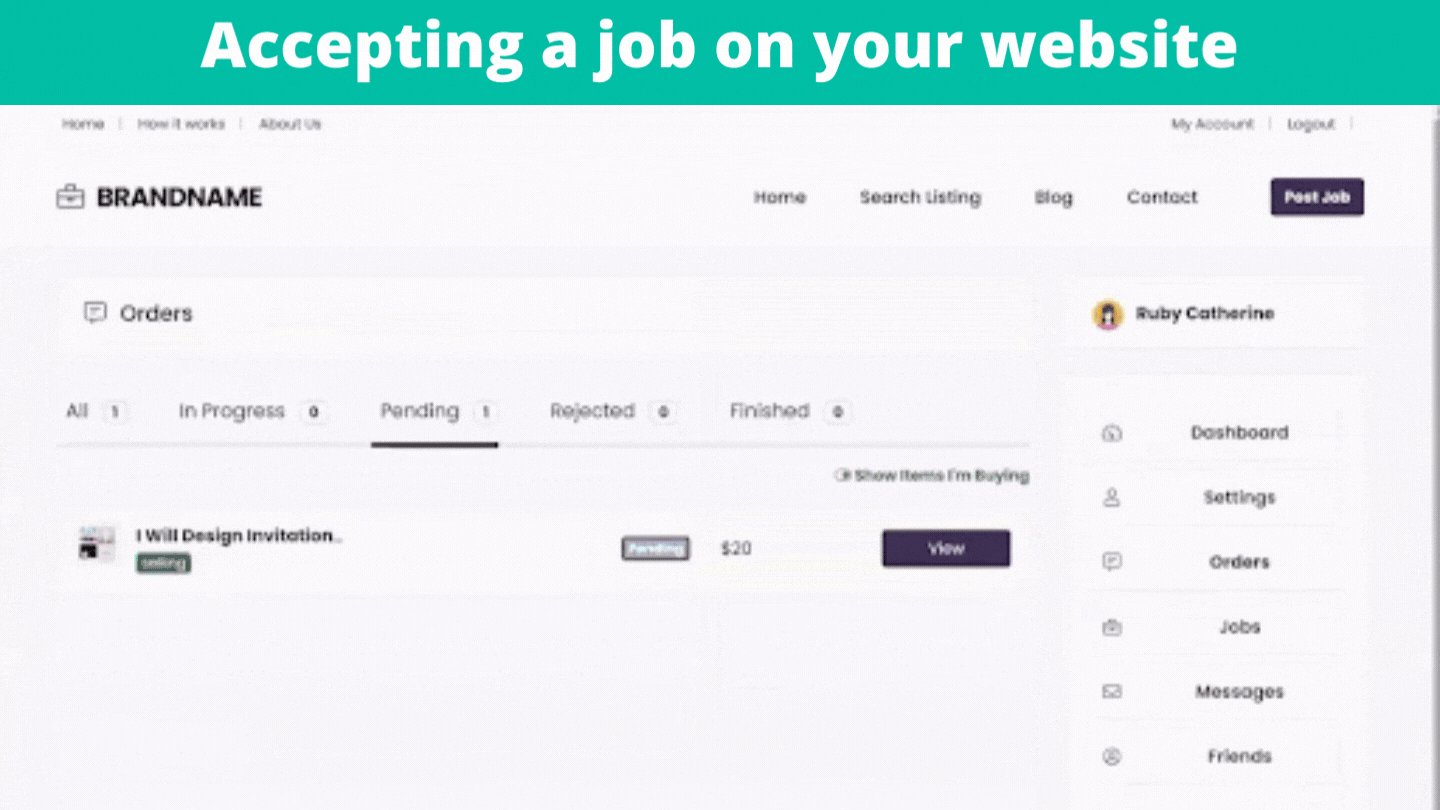
Now, by clicking “My account”, it will take them to the seller’s dashboard. If they click here/(My orders), you can see the job purchased by the visitor. And you can see the status is pending. Now to accept the job, click on ‘View’, update, and then ok. The status gets changed to “Accepted”.

Once the seller accepts the job, the customer will receive a mail about the job status. So if they go to their inbox and open the mail, they can see that the job is accepted and the seller has started work.
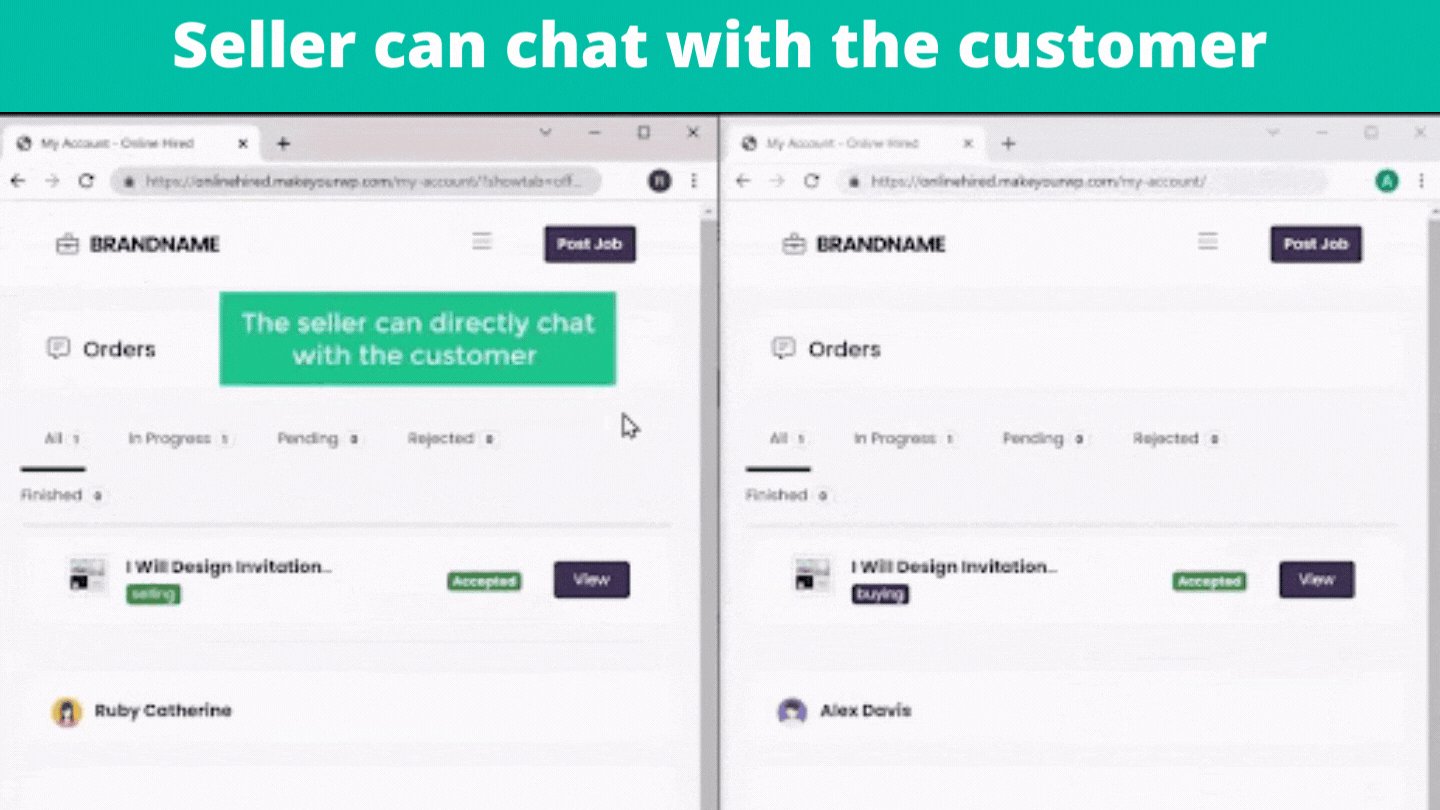
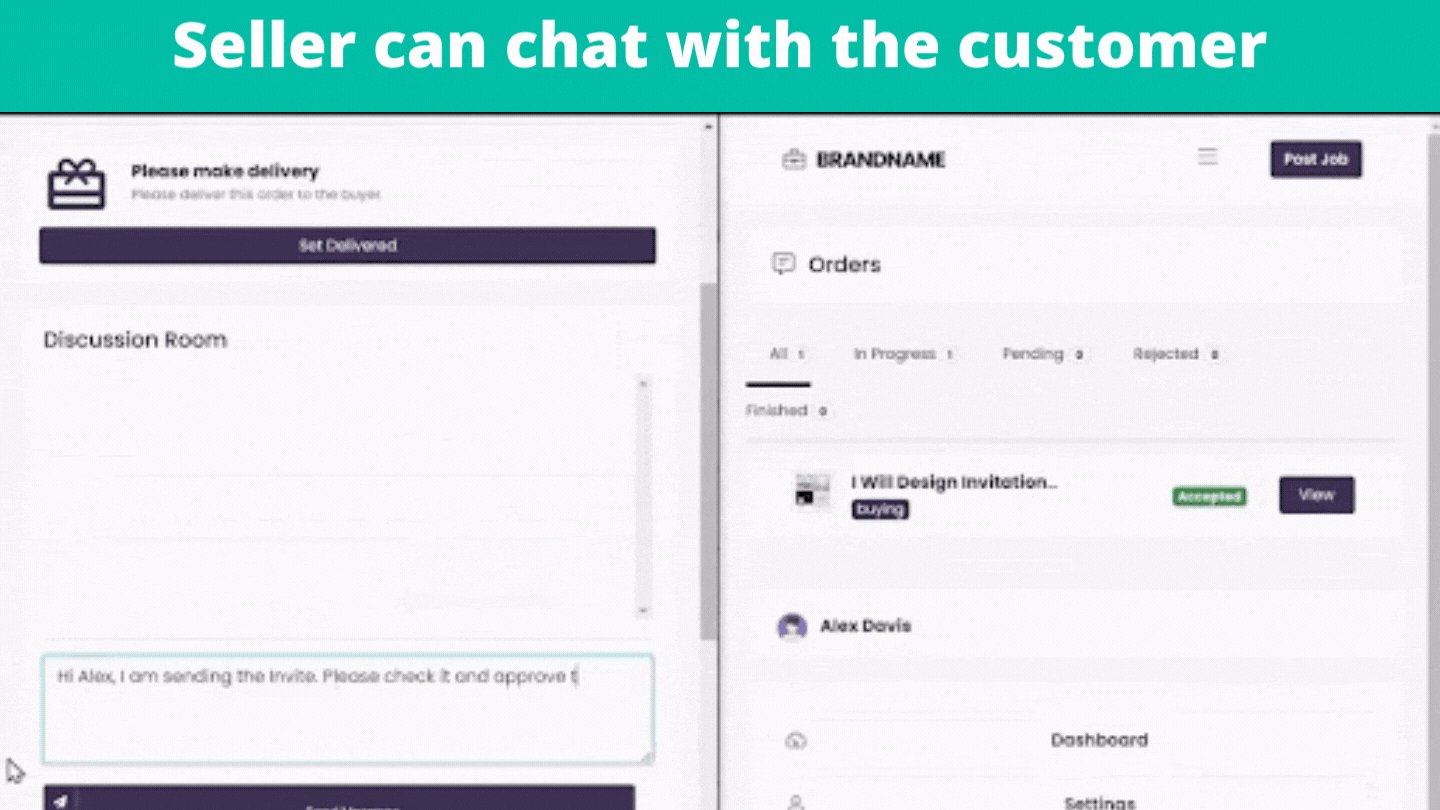
Like the customer, the seller can directly chat with the customer from their dashboard (once they accept the job). They can click view, enter their message and click send. The customer will receive the message and can send a reply from their dashboard.

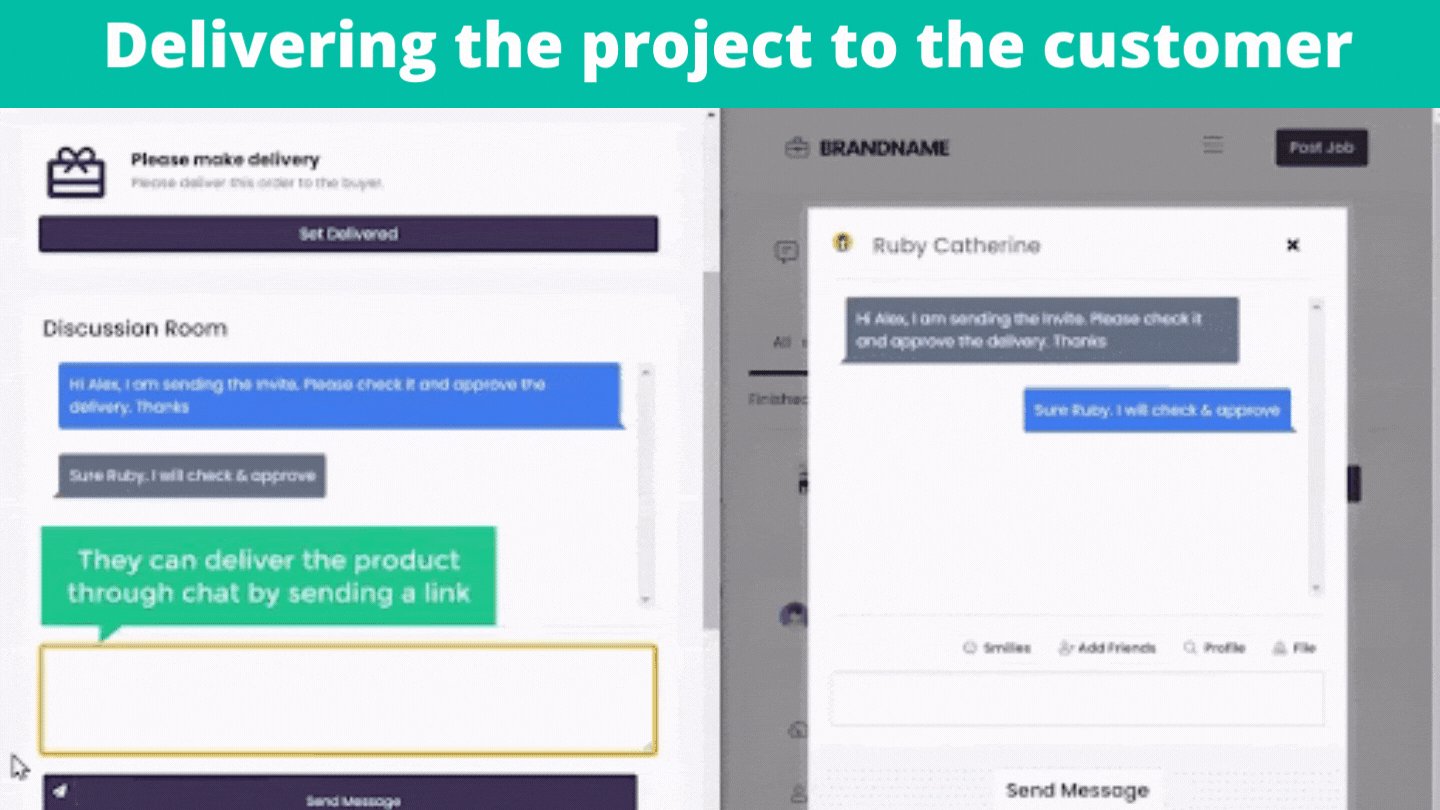
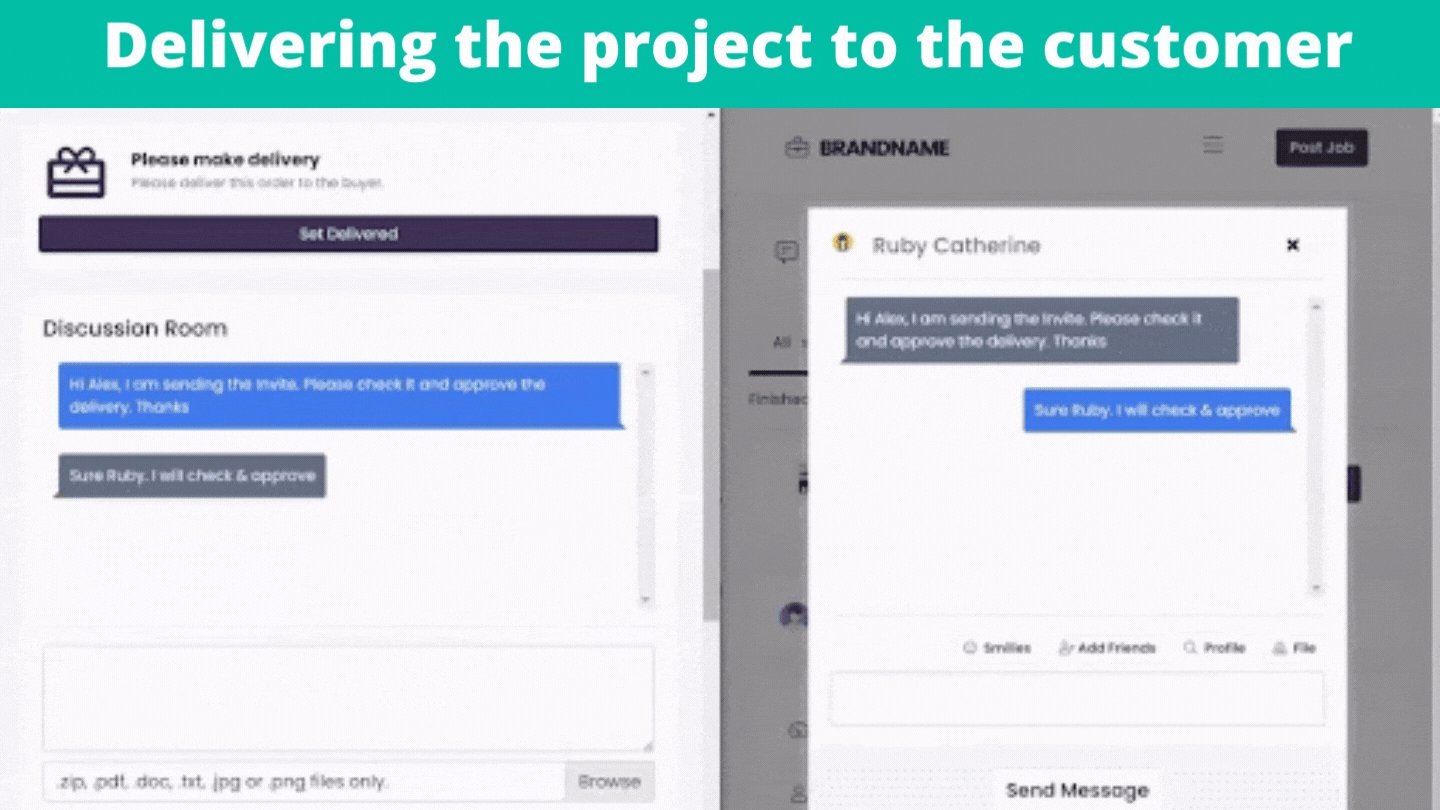
E: Delivering the job/project to the customer
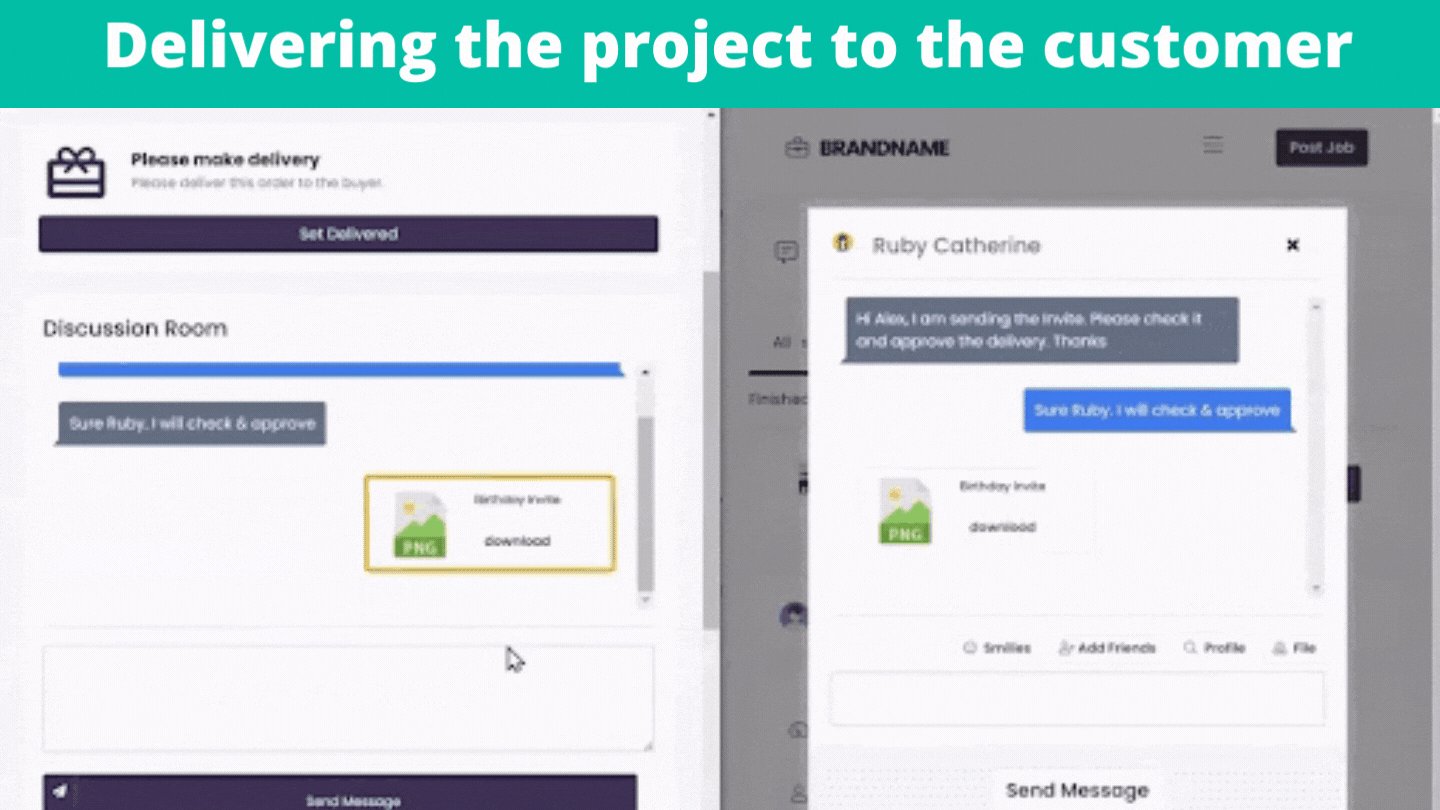
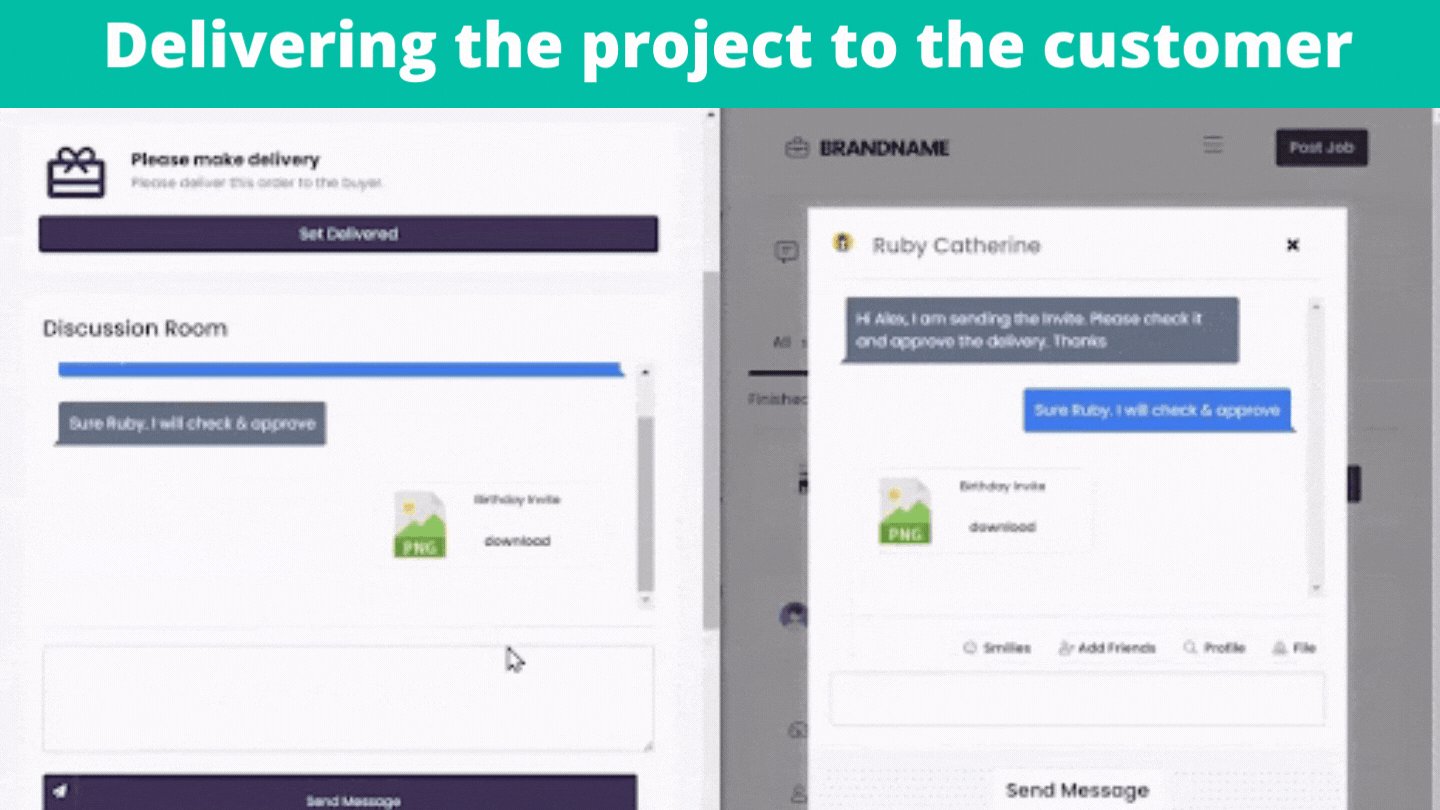
Once the seller completes the job, they can deliver the product (through chat) by sending a link or attaching a file. To attach a file,
click Attach file and click browse. Next, select your file and click Open. You can see that a file has been sent and the product has been delivered to the customer.
Once the product is delivered, the seller can change the job status to “delivered” by clicking “Set Delivered” and clicking ok.

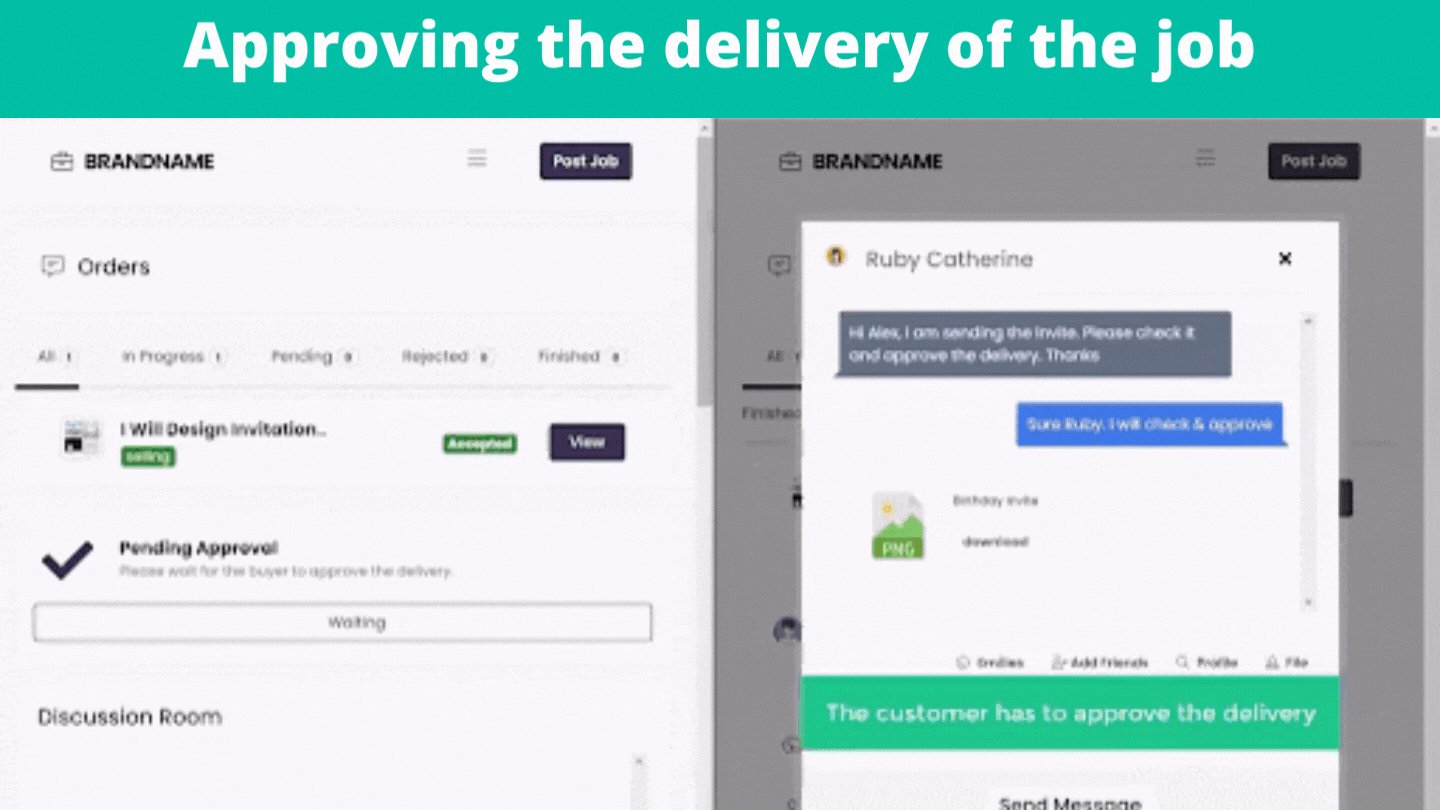
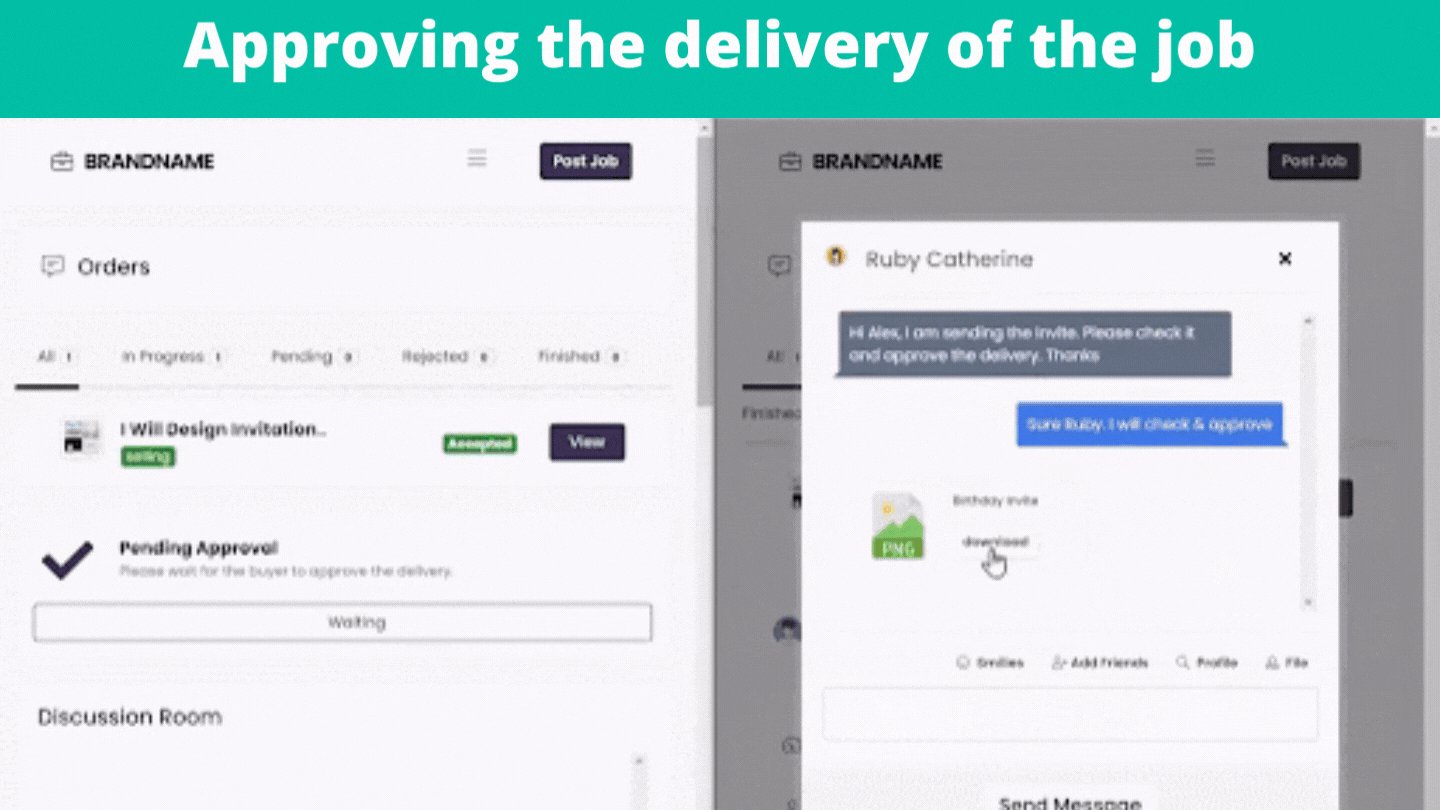
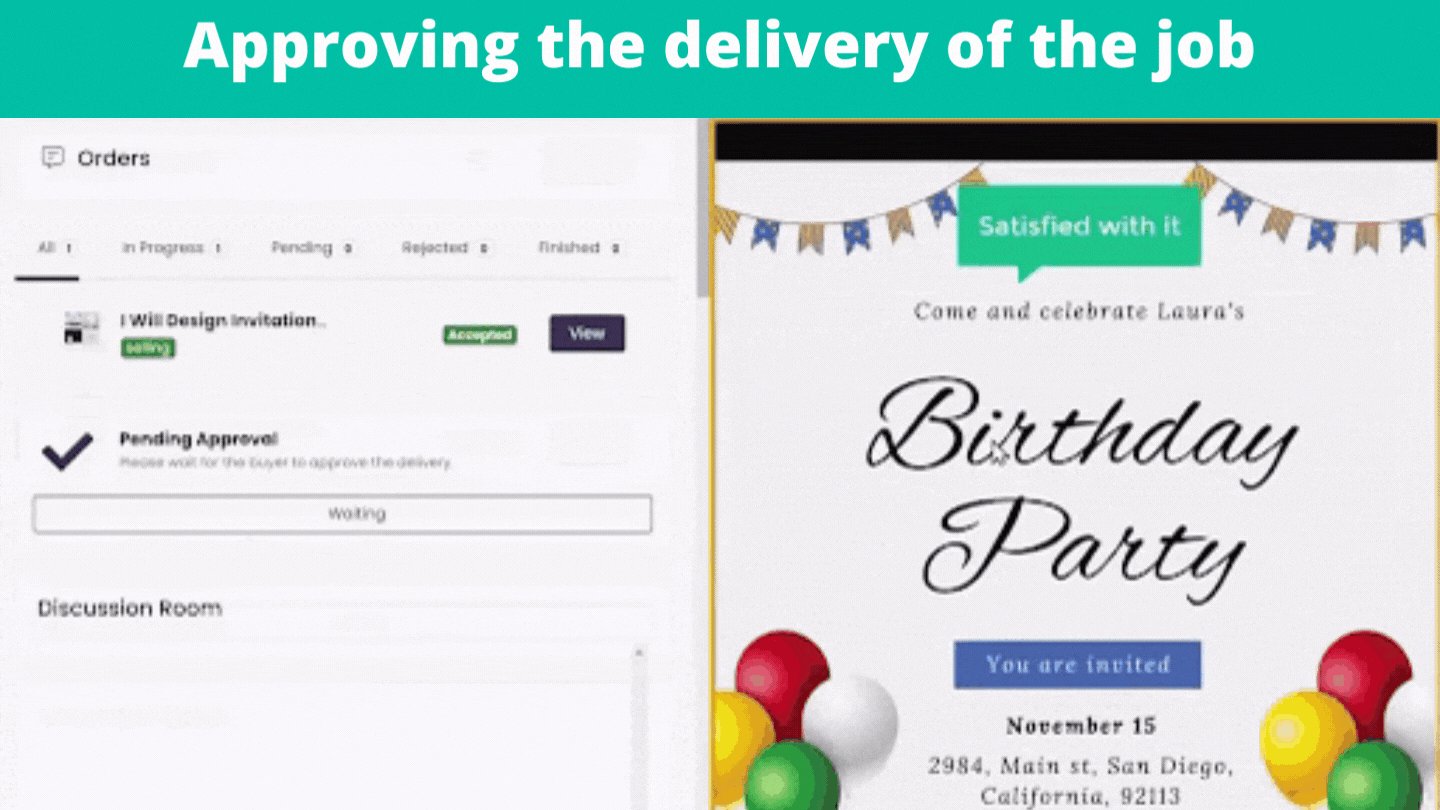
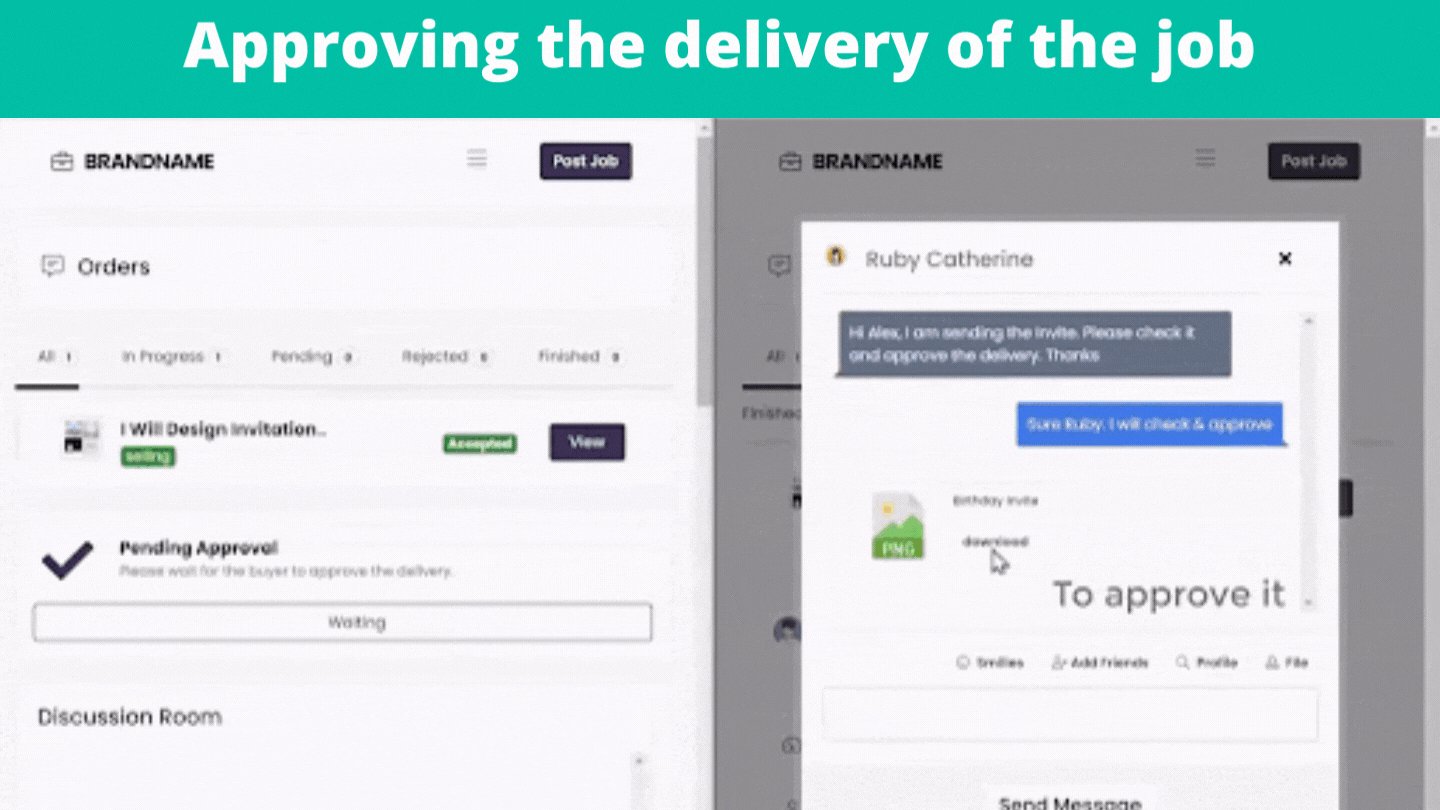
Now the customer has to approve the delivery. So the customer can go to their dashboard and click to see the product sent by the seller. Once the customer views the product and is satisfied with it, they can approve the delivery by closing this and clicking Approve and then OK. So now the customer has approved the delivered product and the order is completed. Thus the job status is changed.

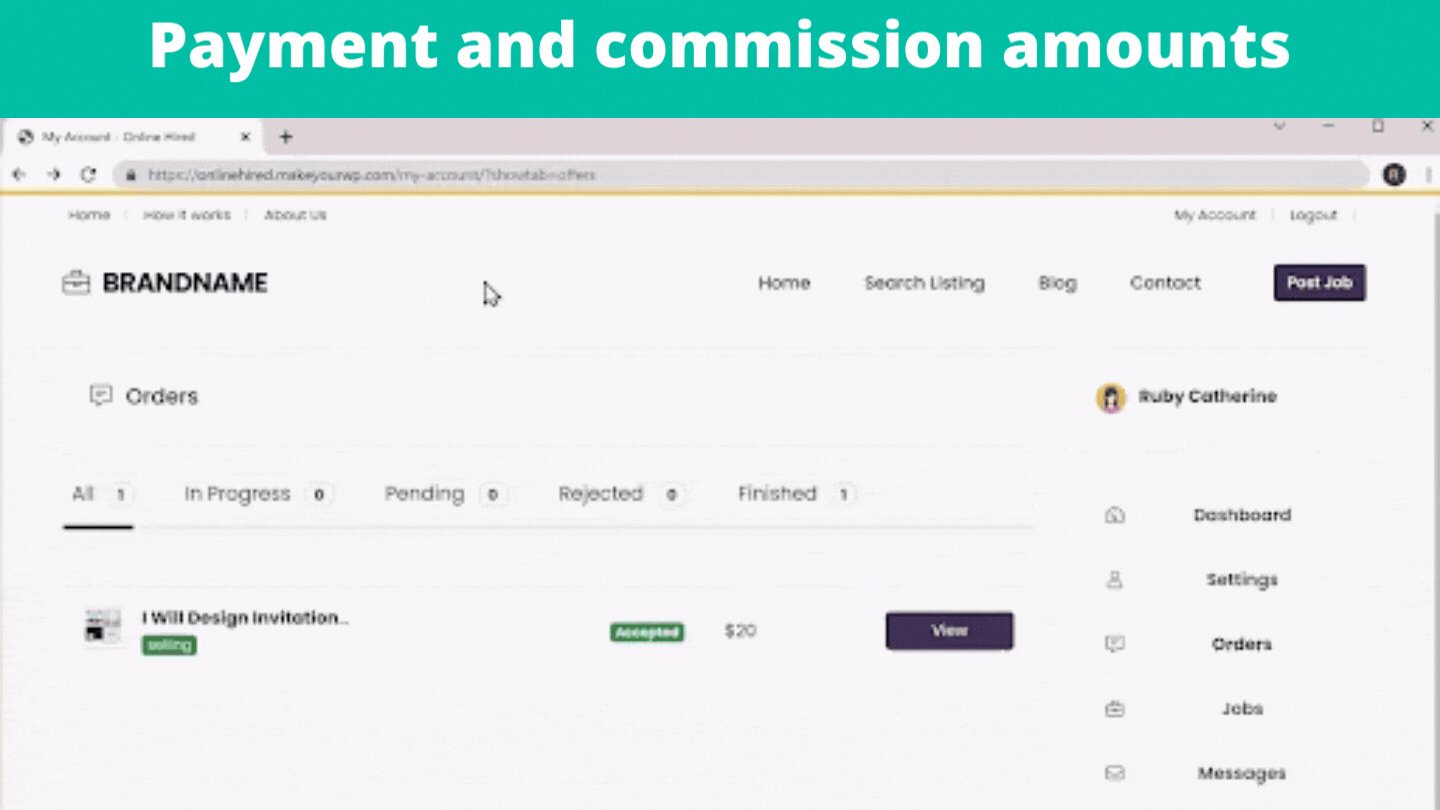
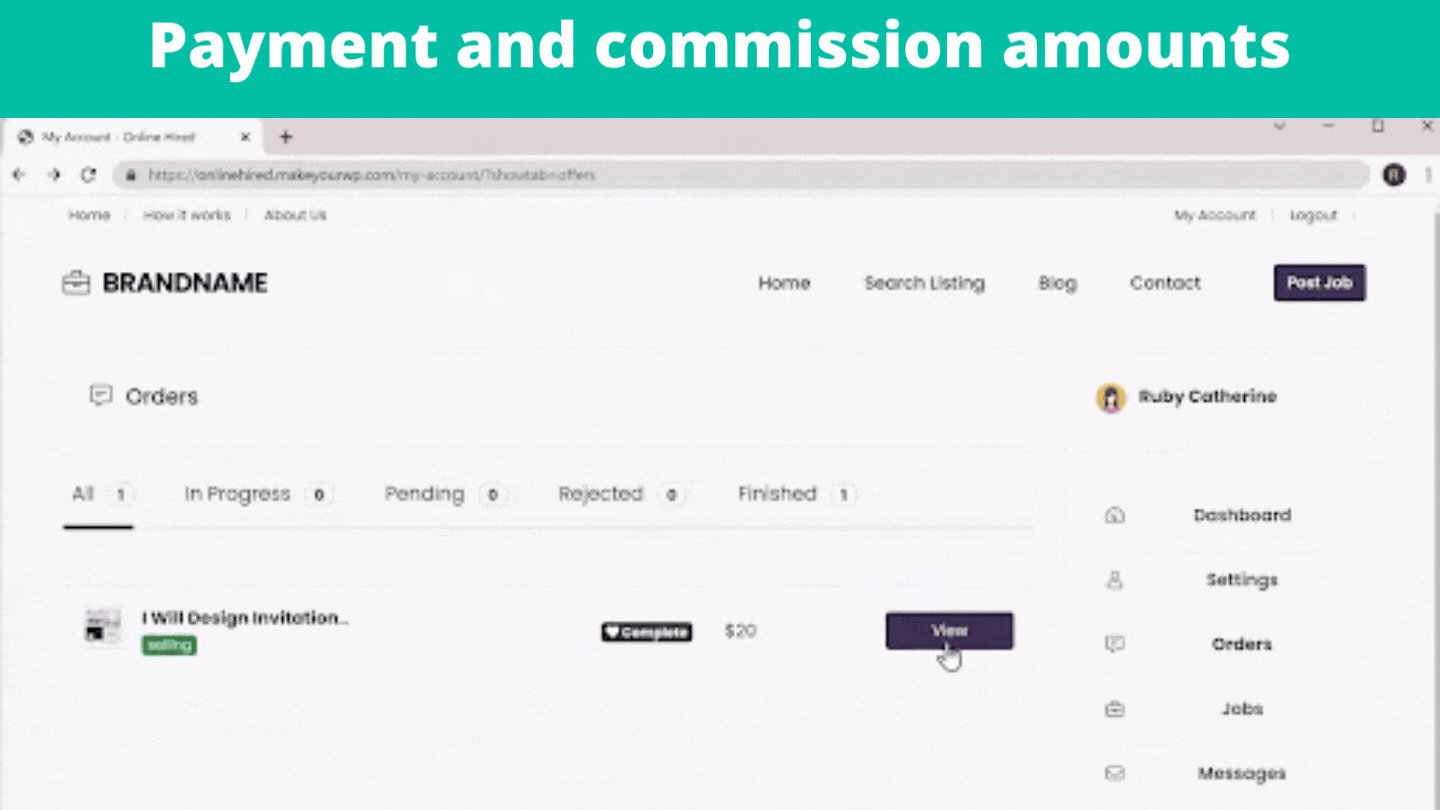
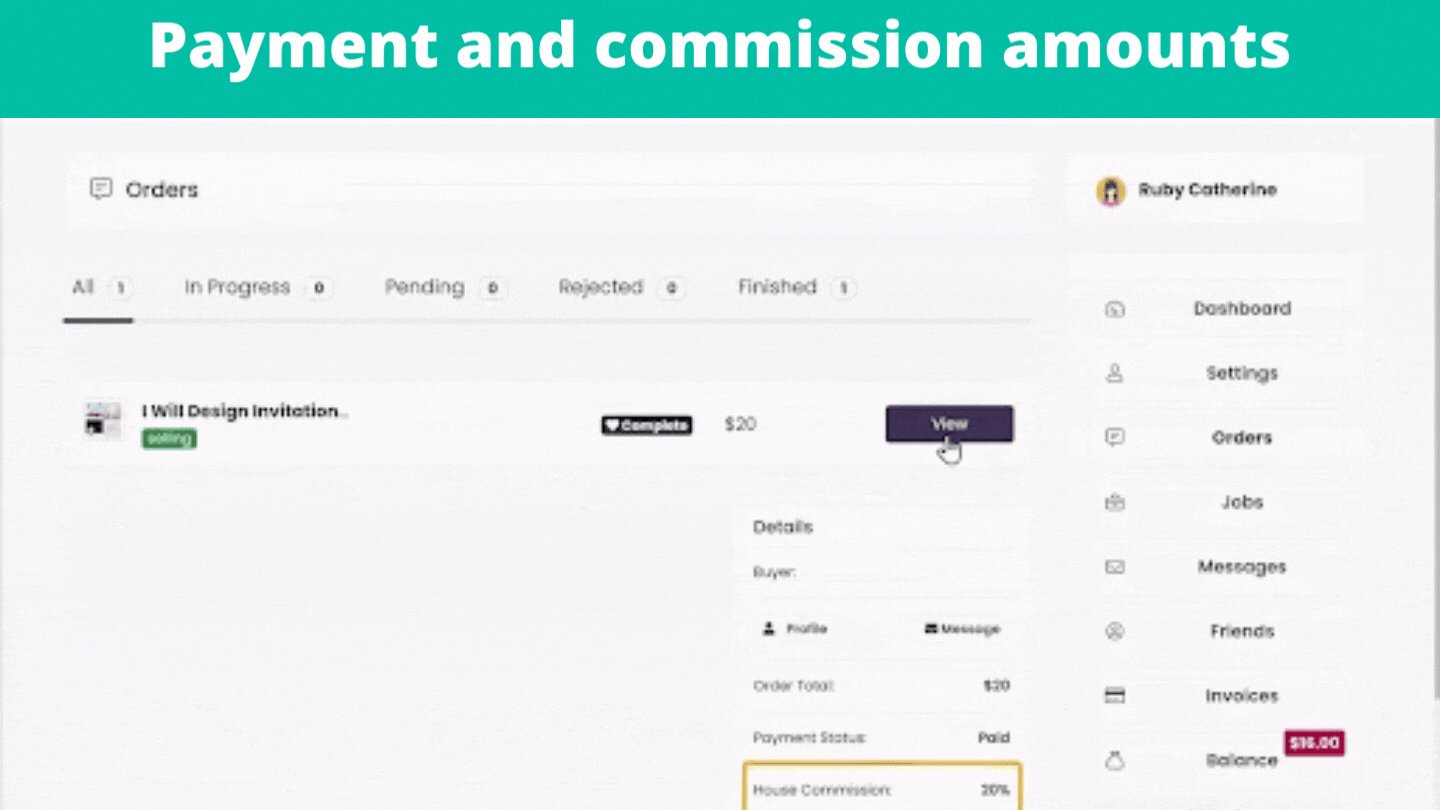
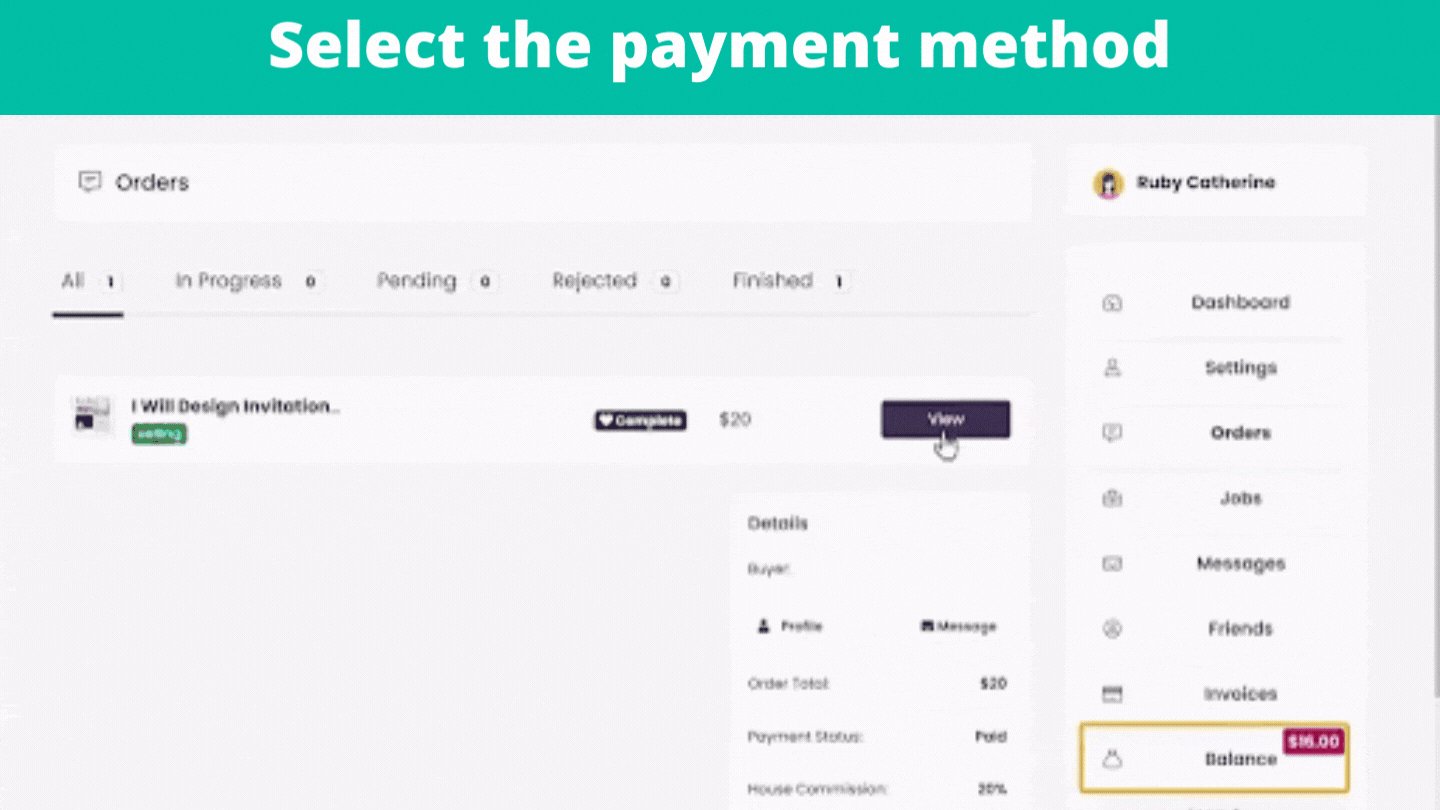
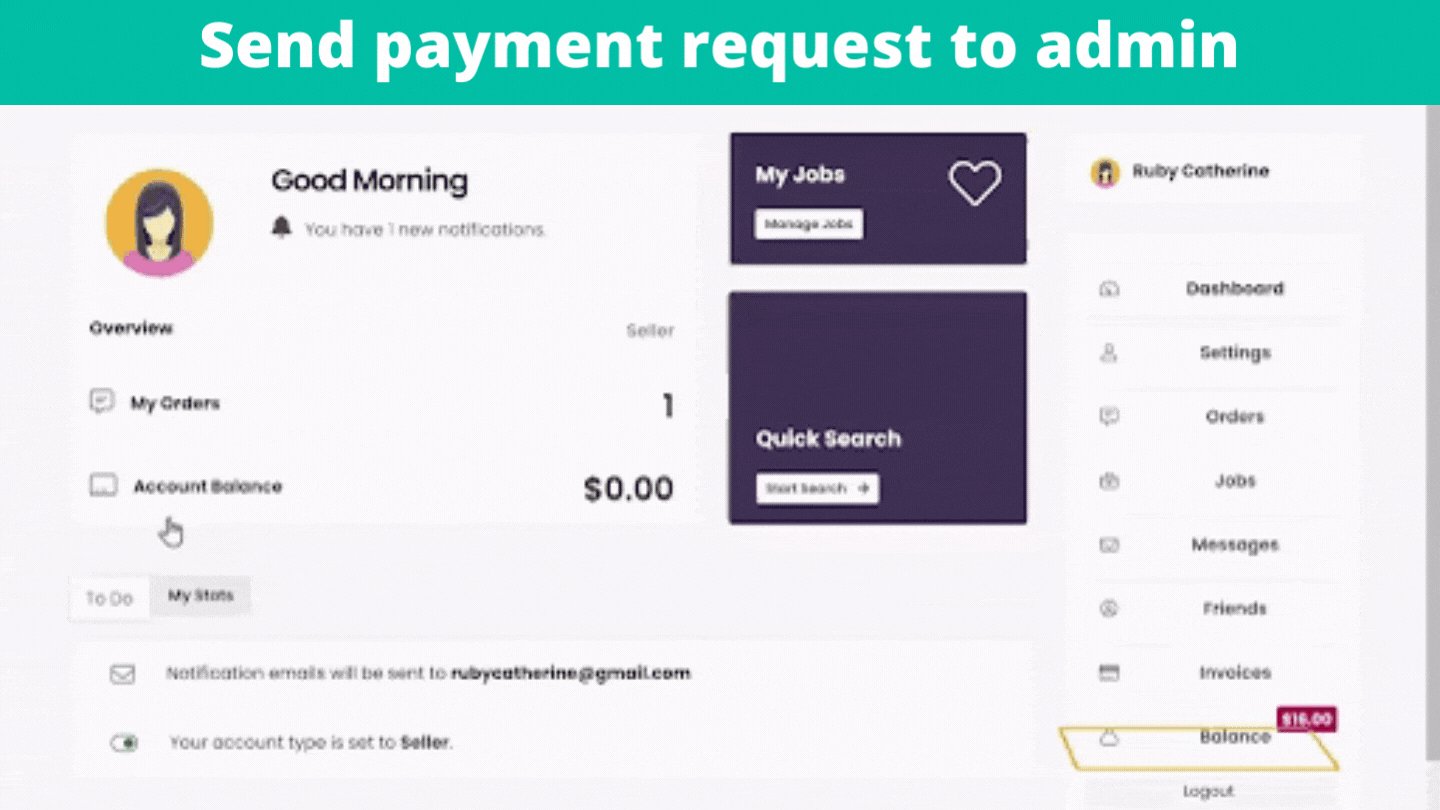
Now if the seller goes to his dashboard, and clicks refresh. They can see that the funds have been credited and the seller has received their balance, Now if they click ‘view’, they can see the total amount paid by the customer and the commission taken by the admin. So the balance here is the money that the seller can request from the admin.

Now as the money is sent to your stripe account, you need to make payments to the seller, for the order they’ve completed.
F: Requesting money after job completion from website
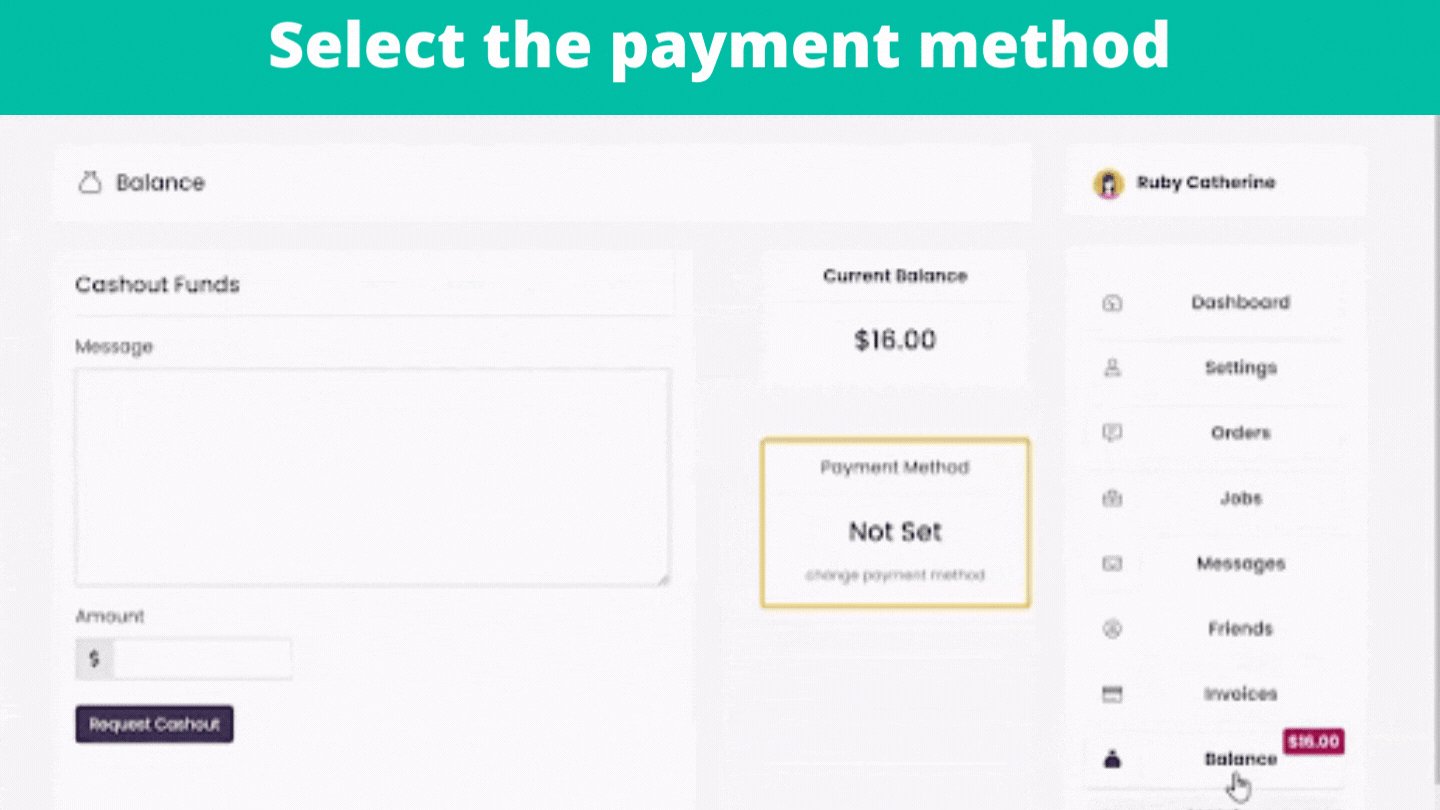
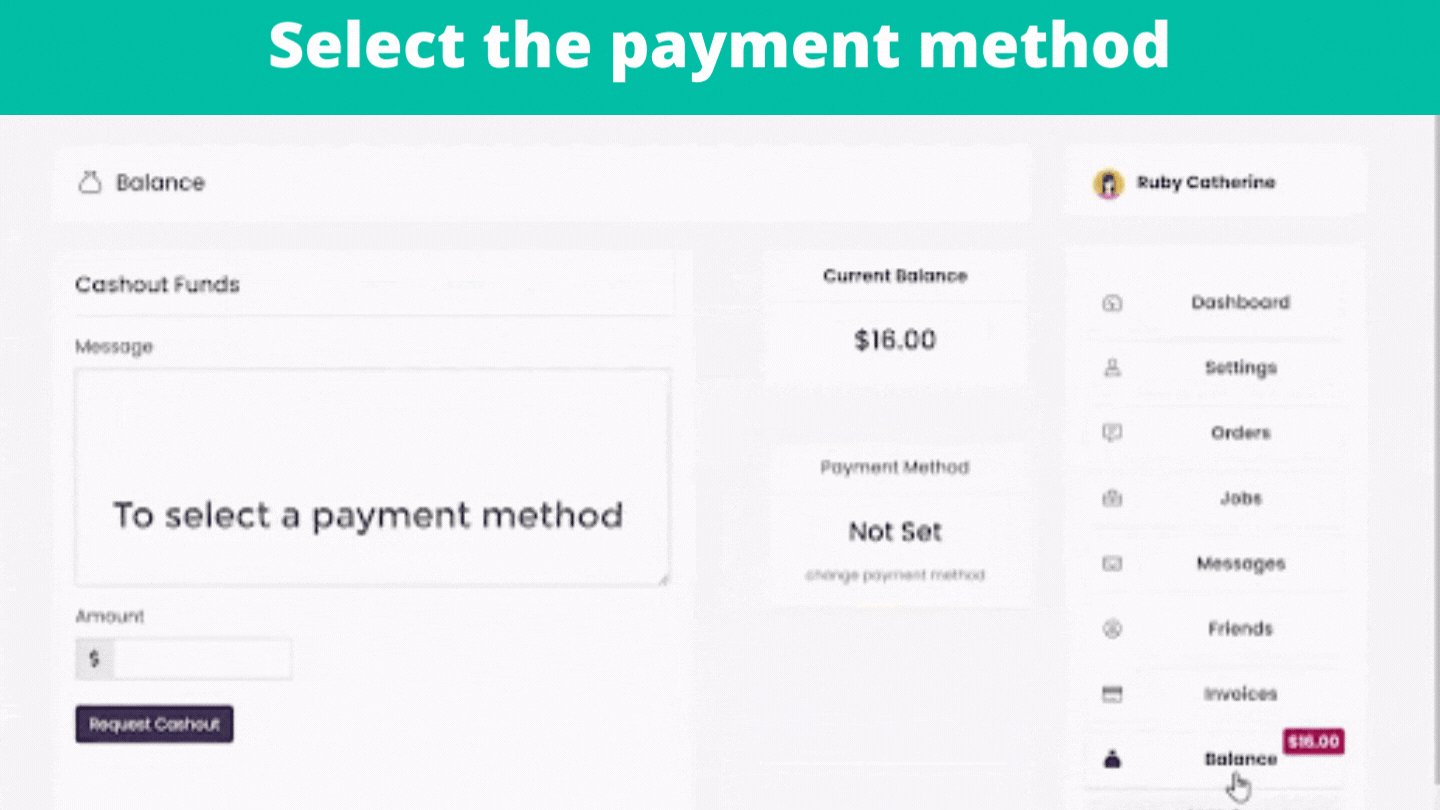
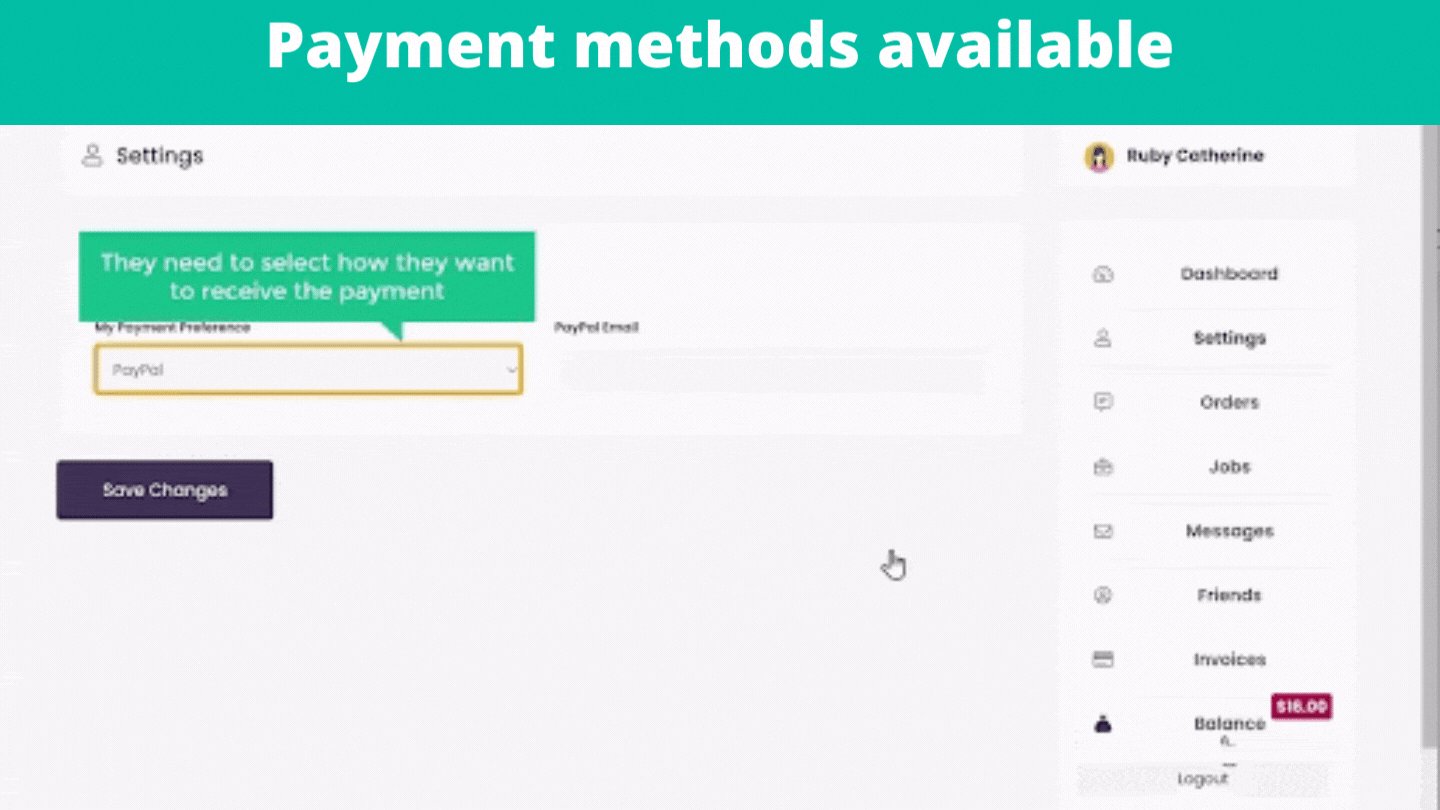
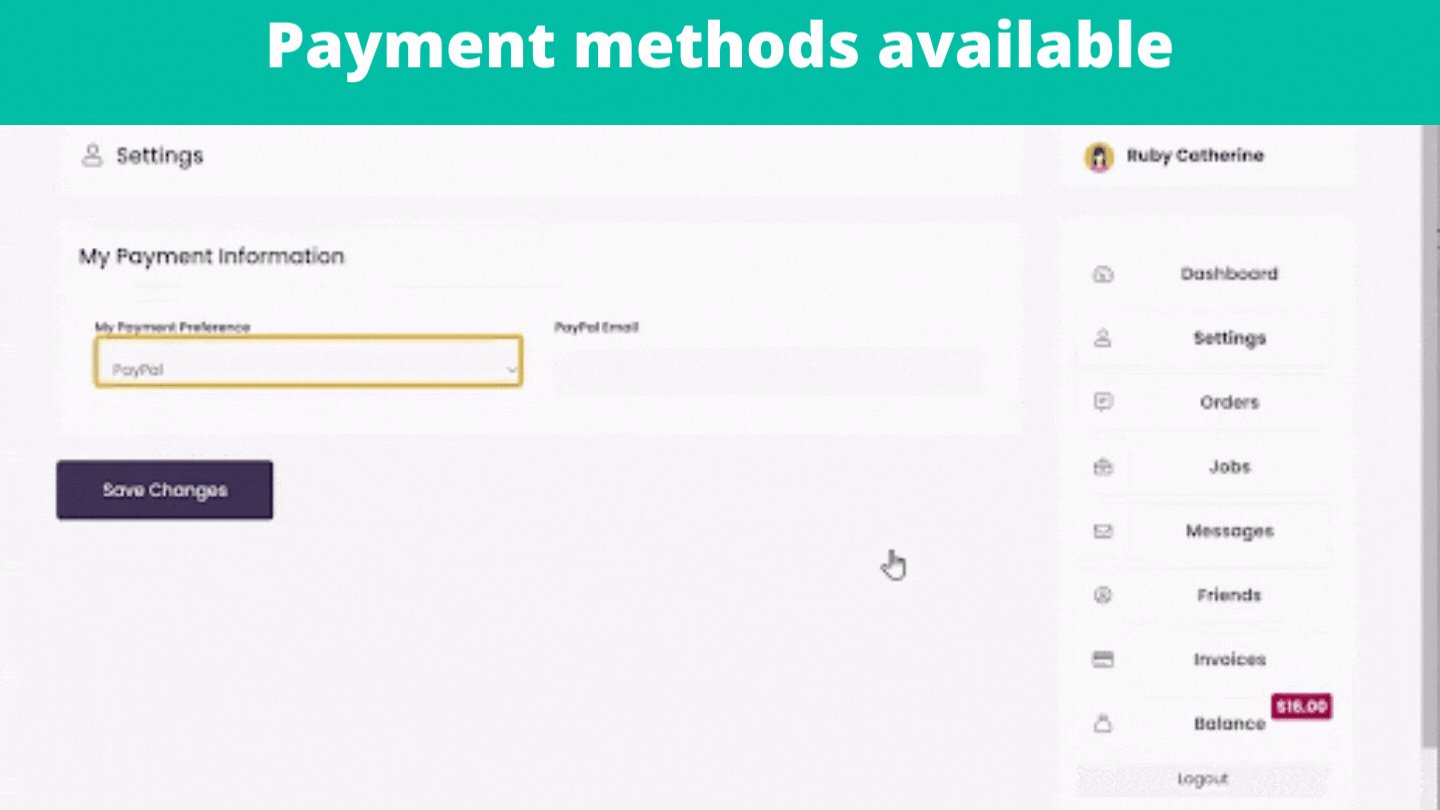
Now let’s see how a seller can request the money from the admin. Just click ‘My Balance’, and the seller can send their request to the admin. The seller has to select the payment method where they wish to get the fund/money to them. Select the payment method and how they wish to receive the payment.

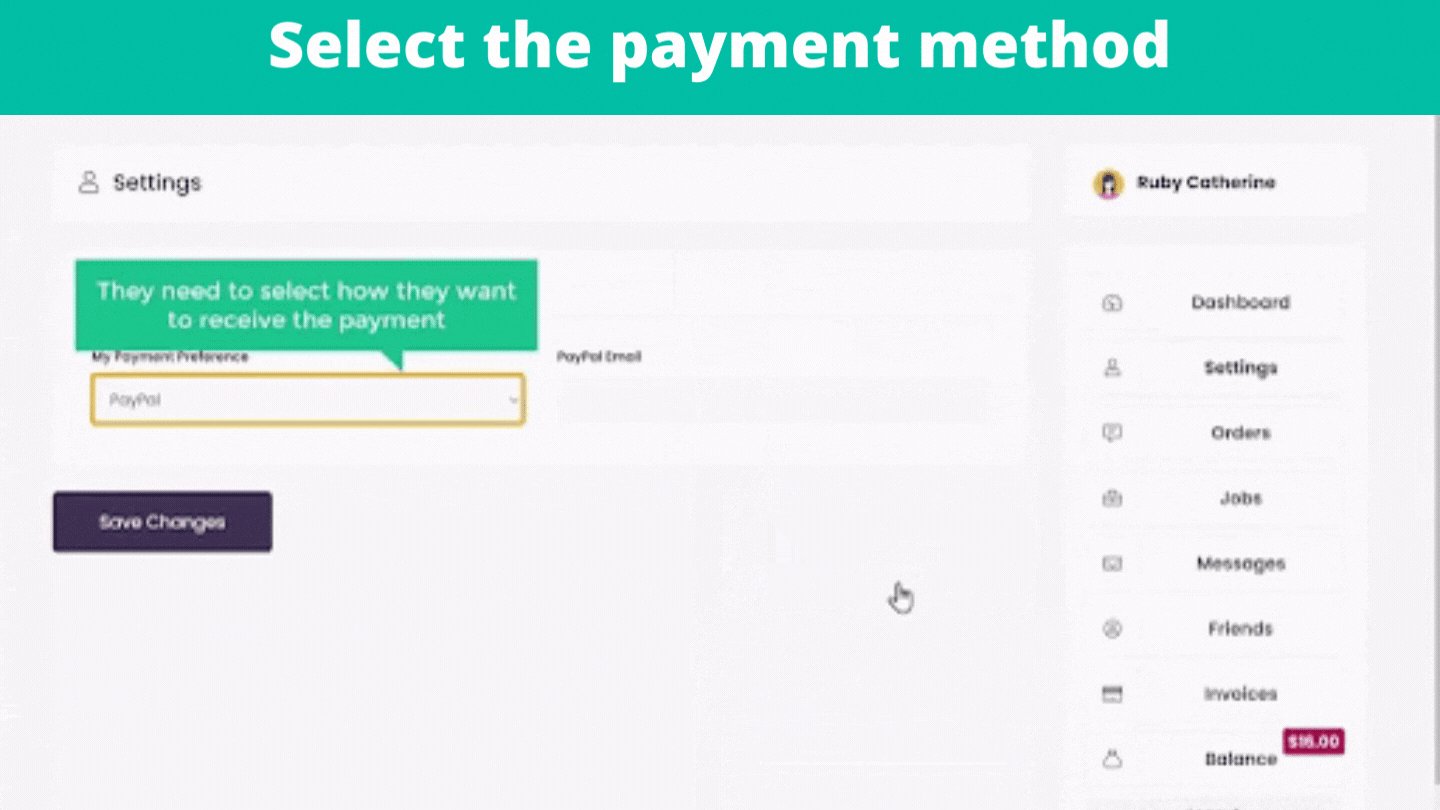
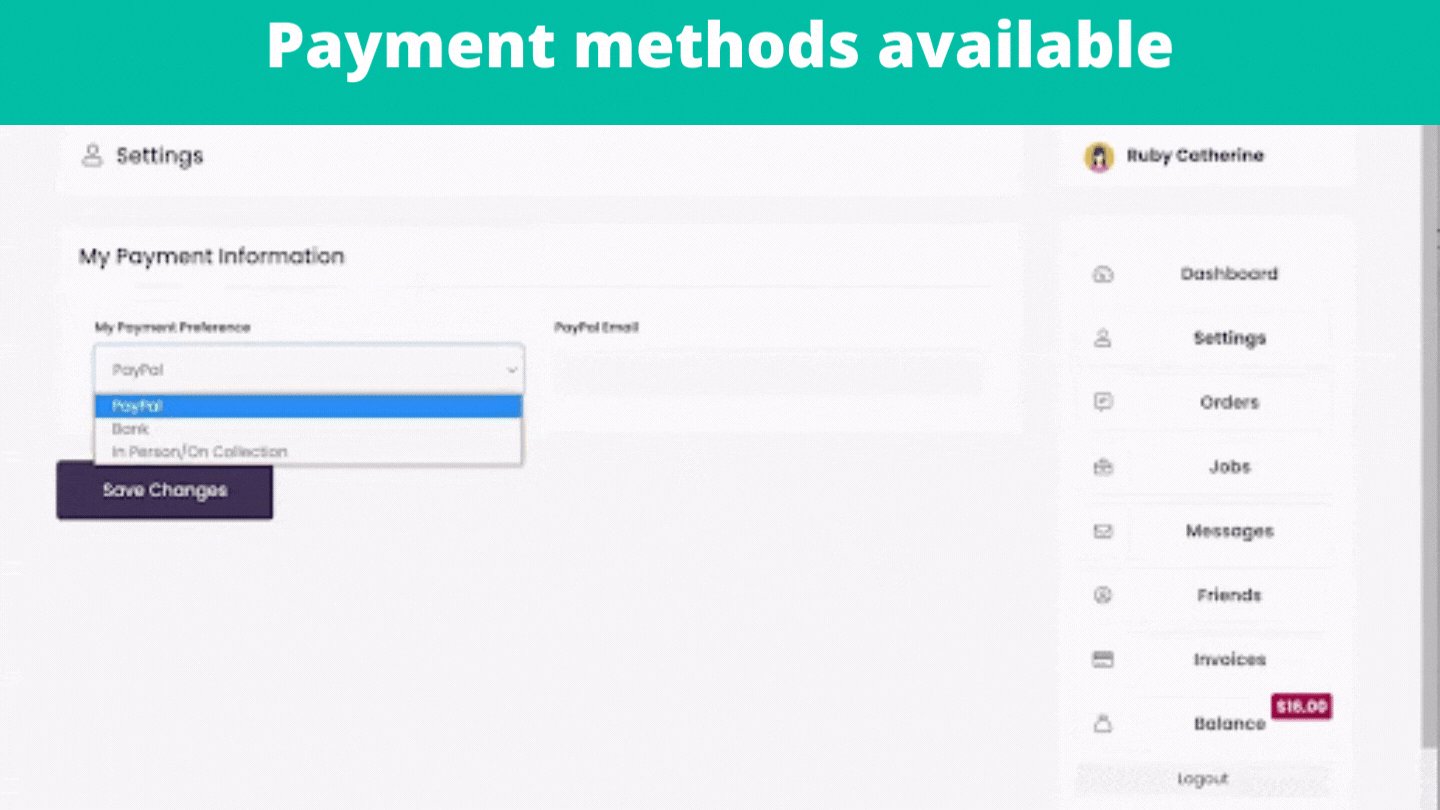
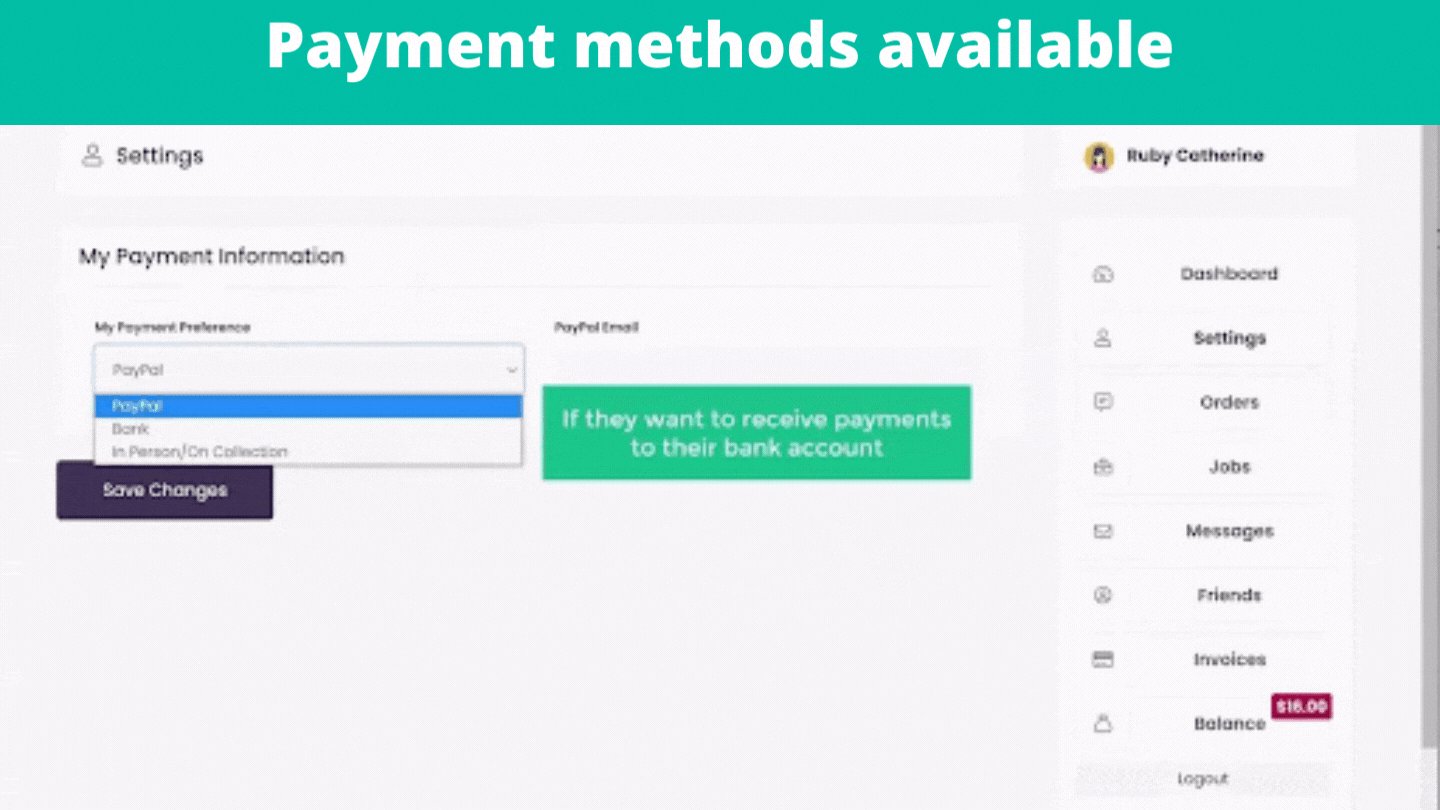
Different payment methods are available. If the seller wants to receive payments to their Paypal account, they can select the Paypal option. If they want to receive payments to their bank account, they have to select the bank option. They can also get their payment from the admin directly by choosing this option. We are going to choose the Paypal option.

So enter the email which you have been using for your Paypal account. Enter your details and click save changes. So now the seller has successfully set up their payment method and they can now send a request to the admin.

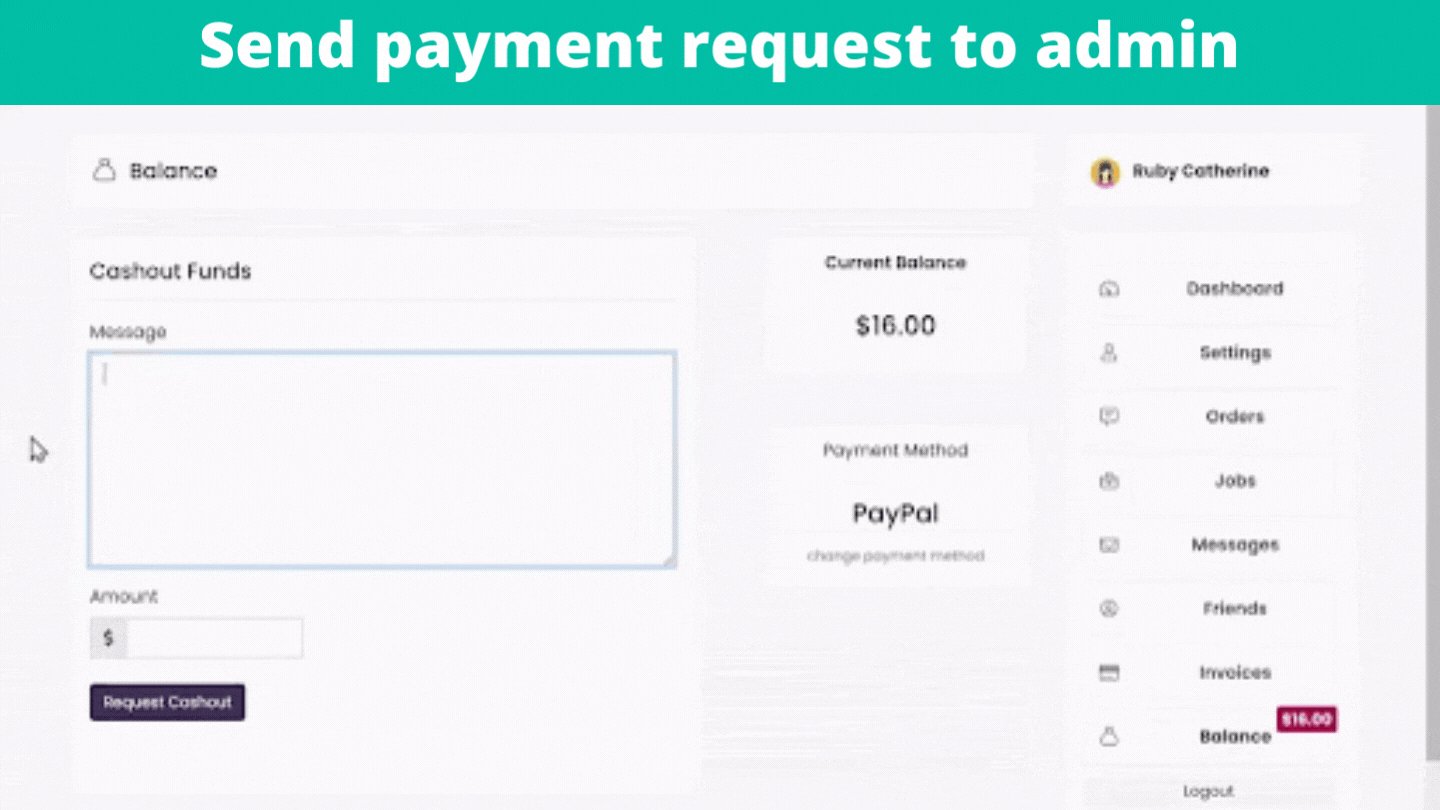
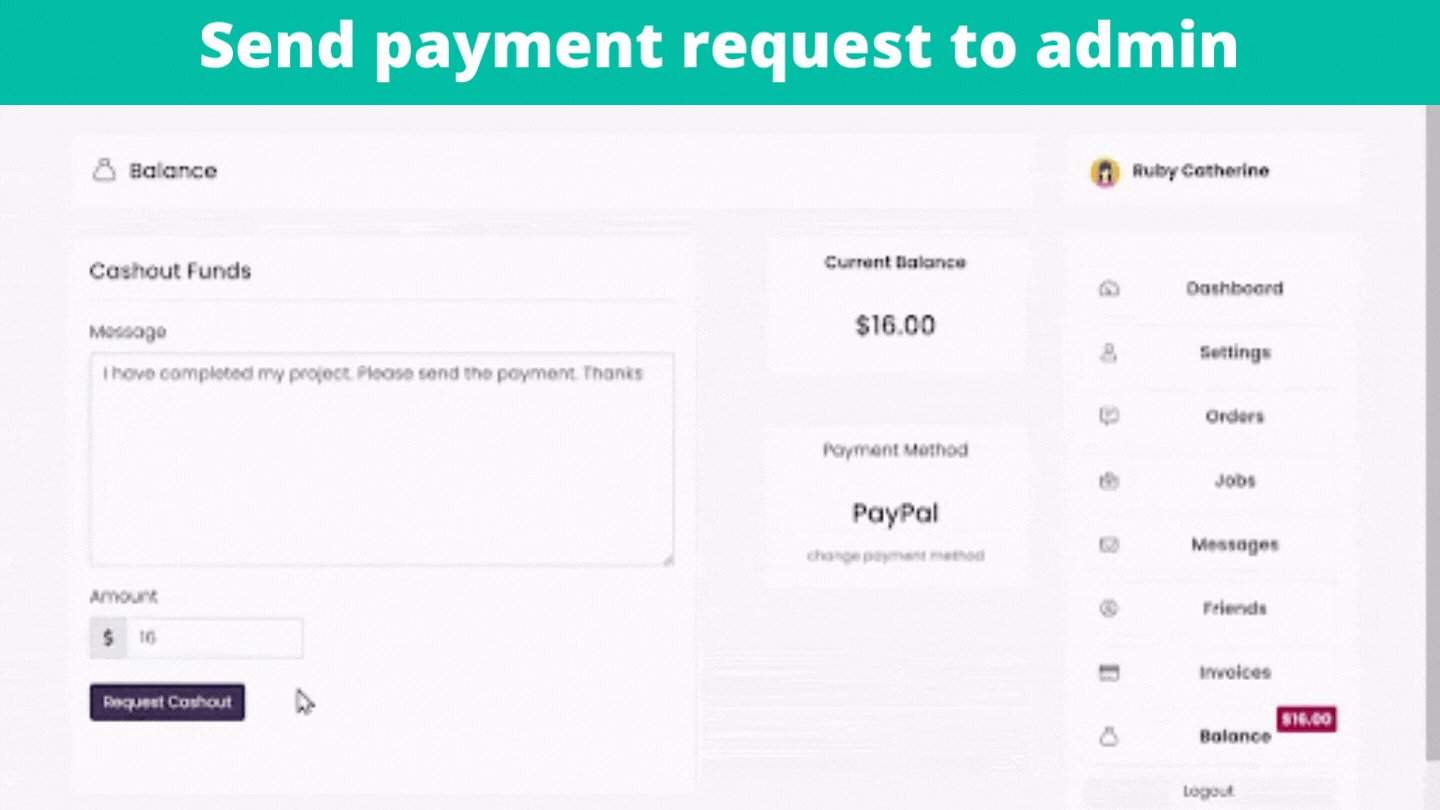
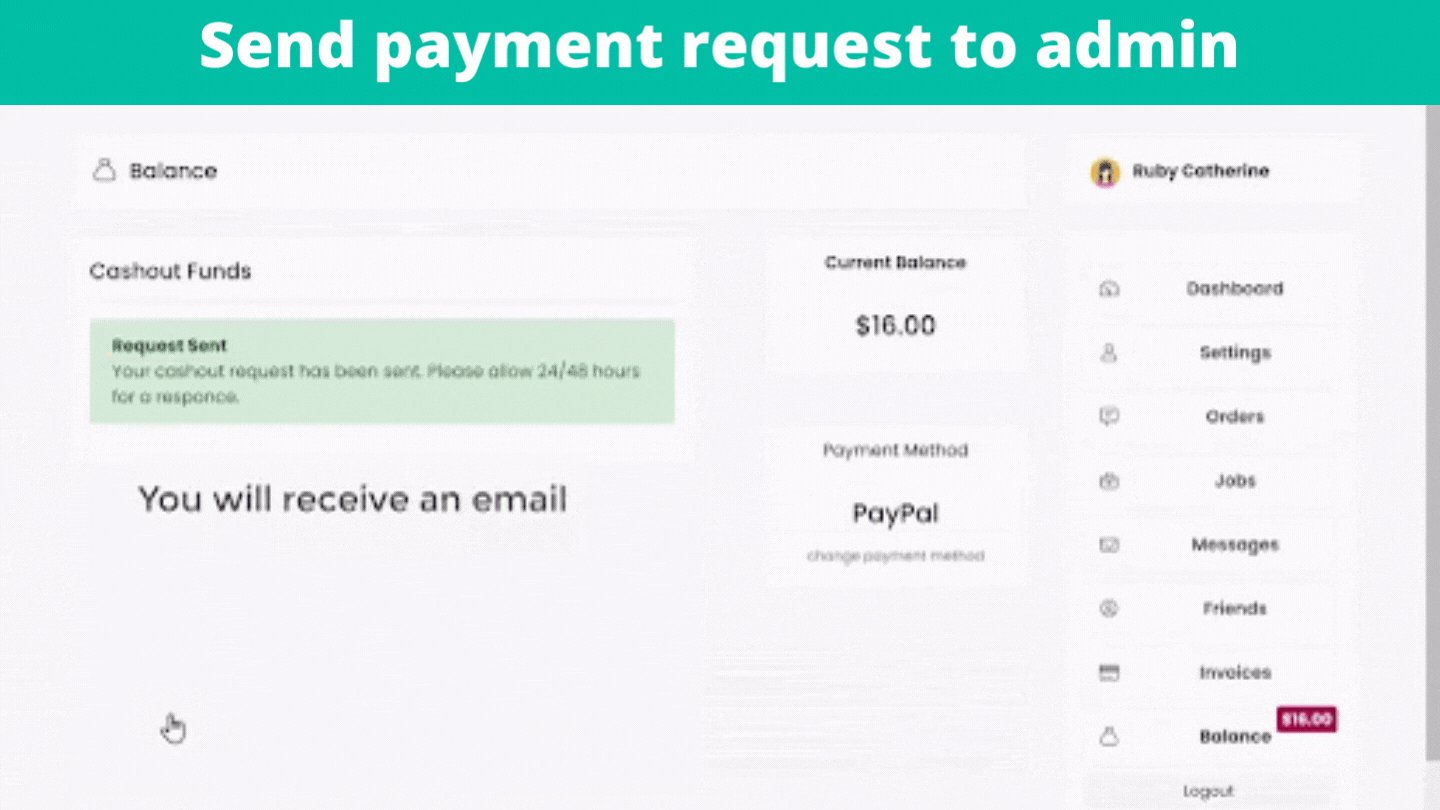
Now to send a request to the admin, click Balance and enter the message. Now type the amount and click request.

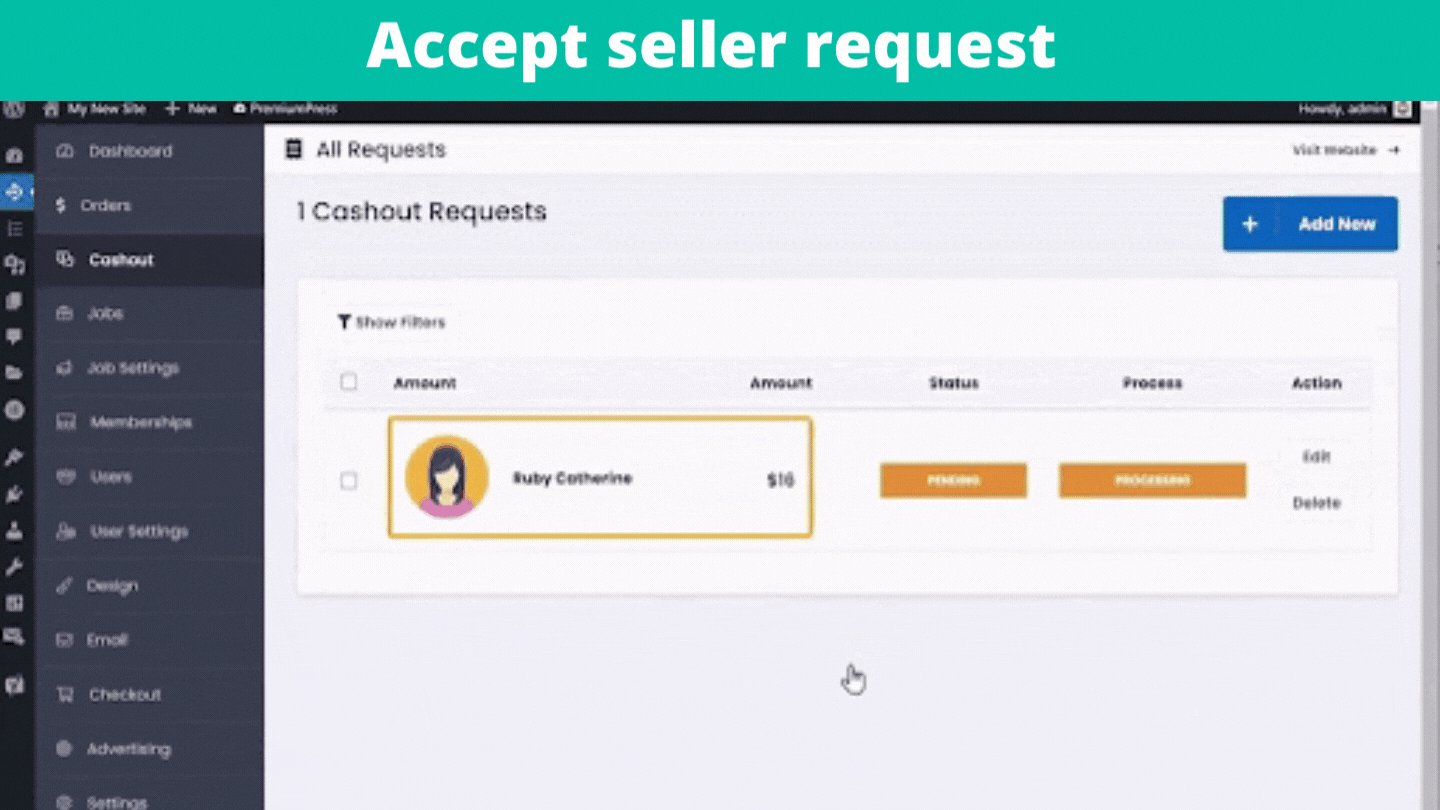
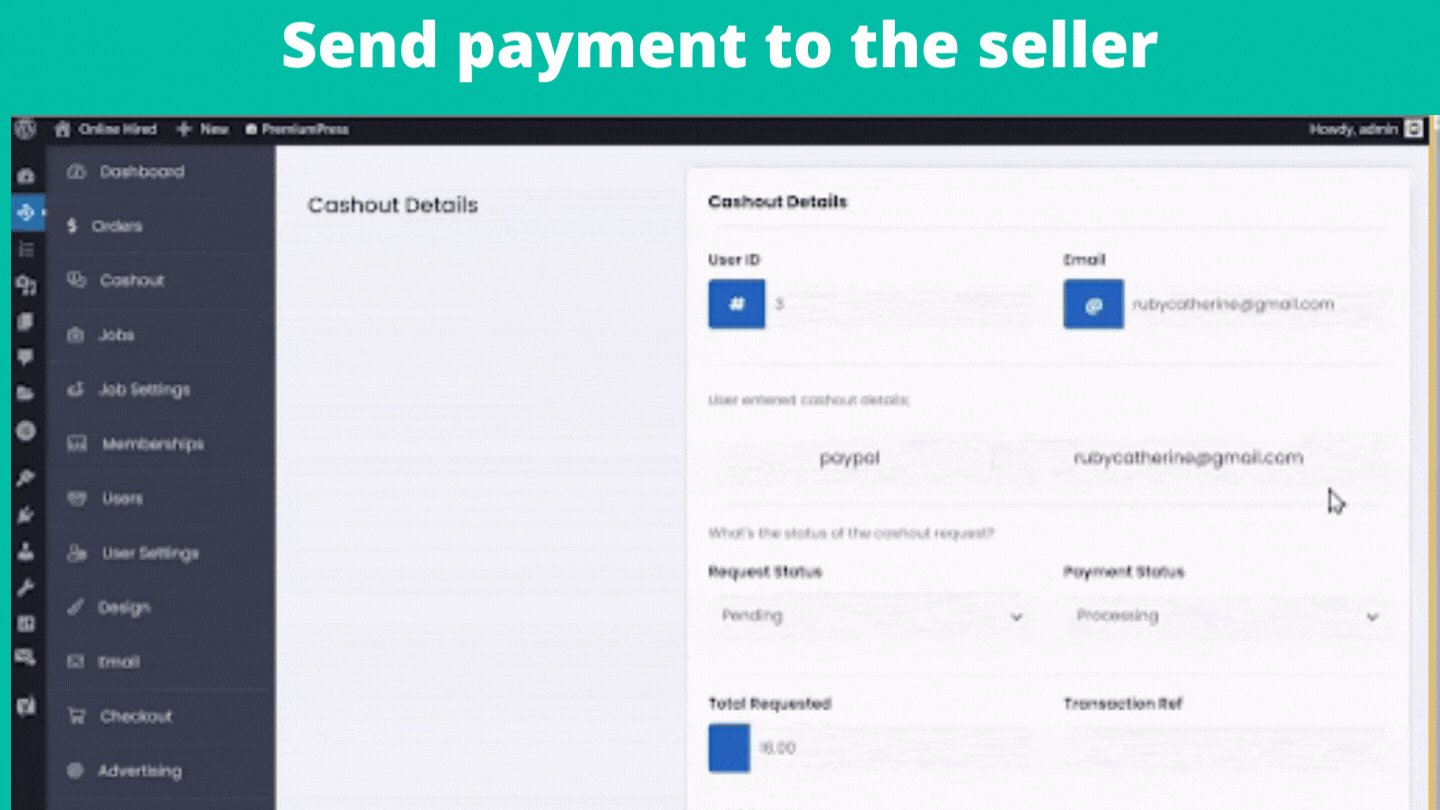
Now once the seller has sent a request, you will receive an email. Go to your inbox and open the request mail. Just click on the link and it will take you to the dashboard. Here you can see which seller has sent the request and their amount. Now to send the payment, click edit and it will take you to this page.

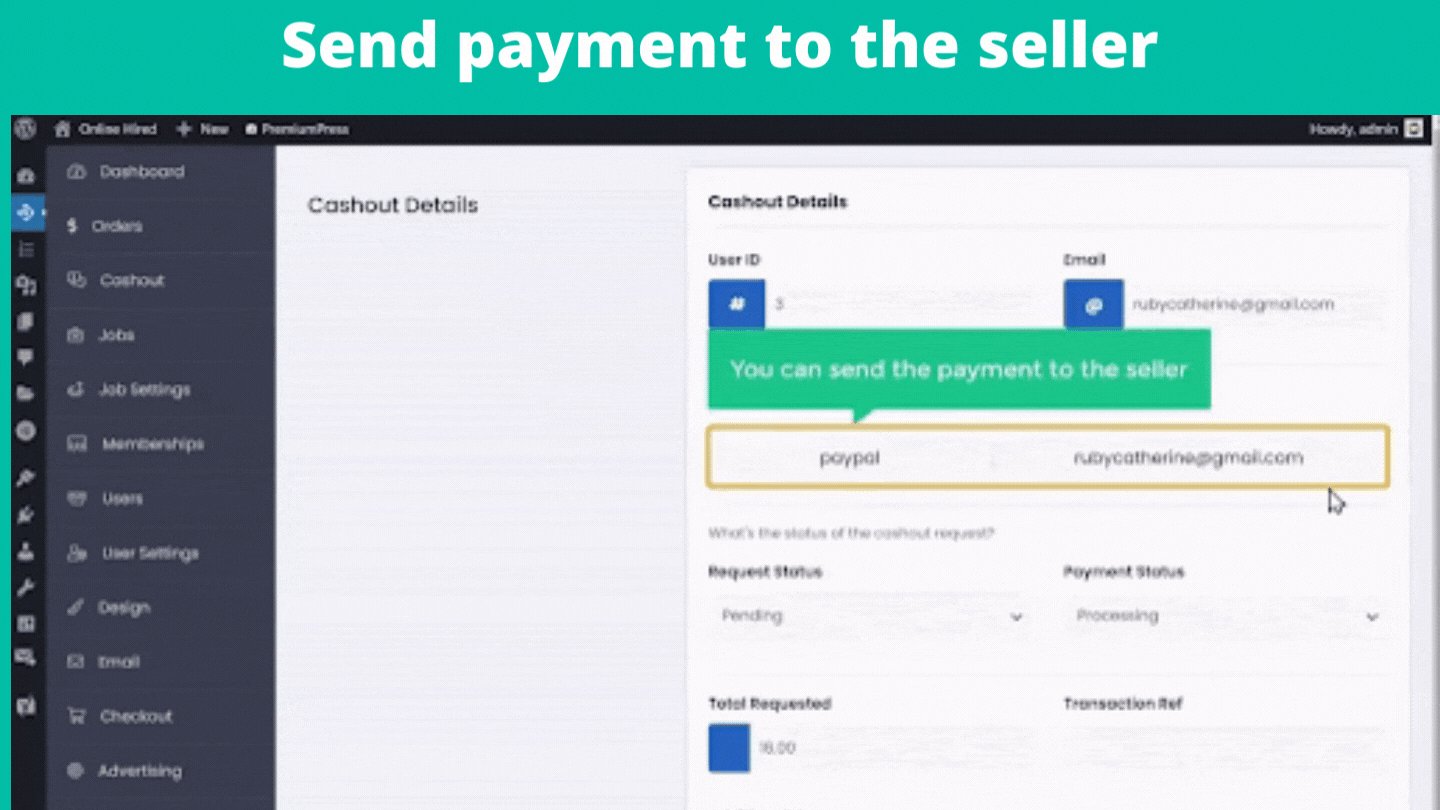
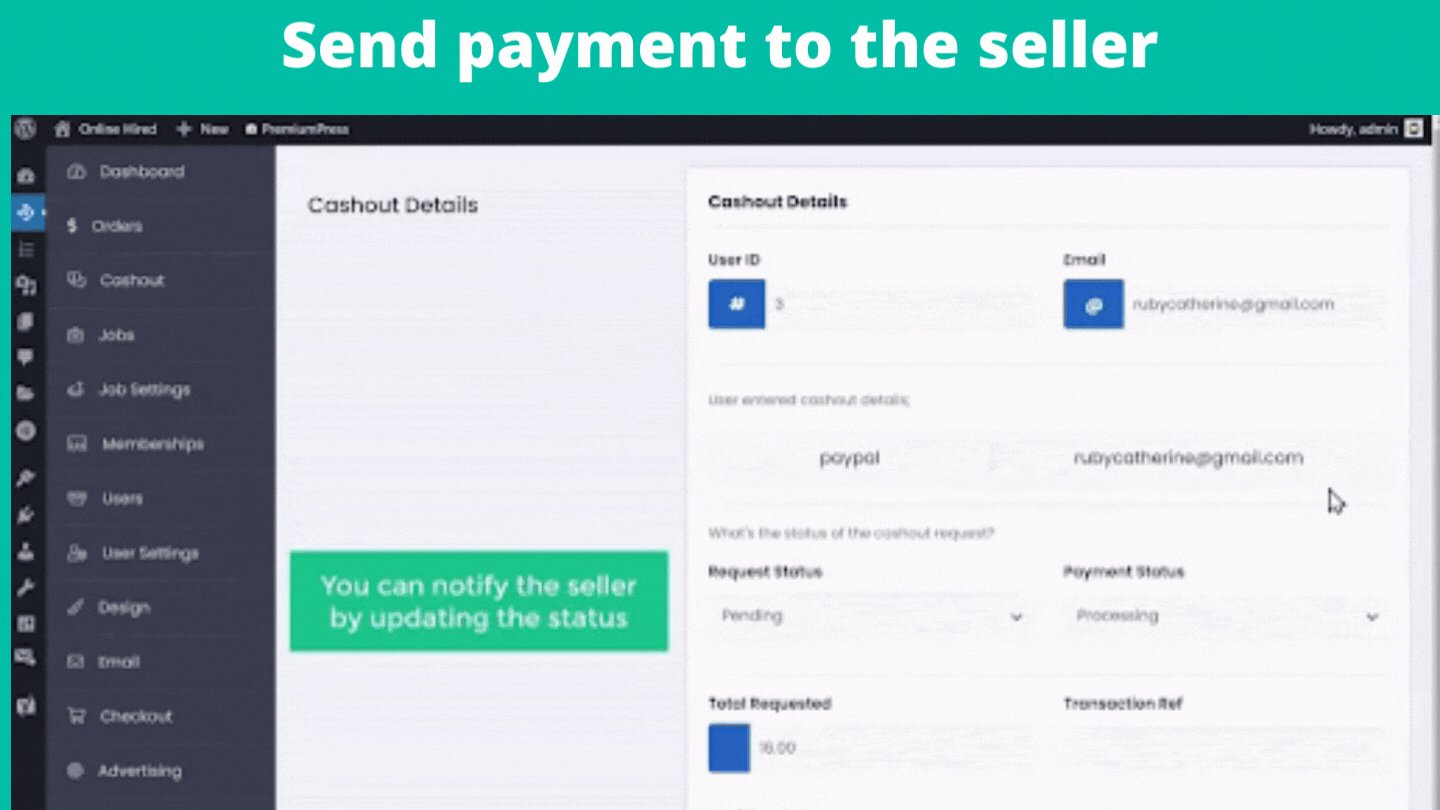
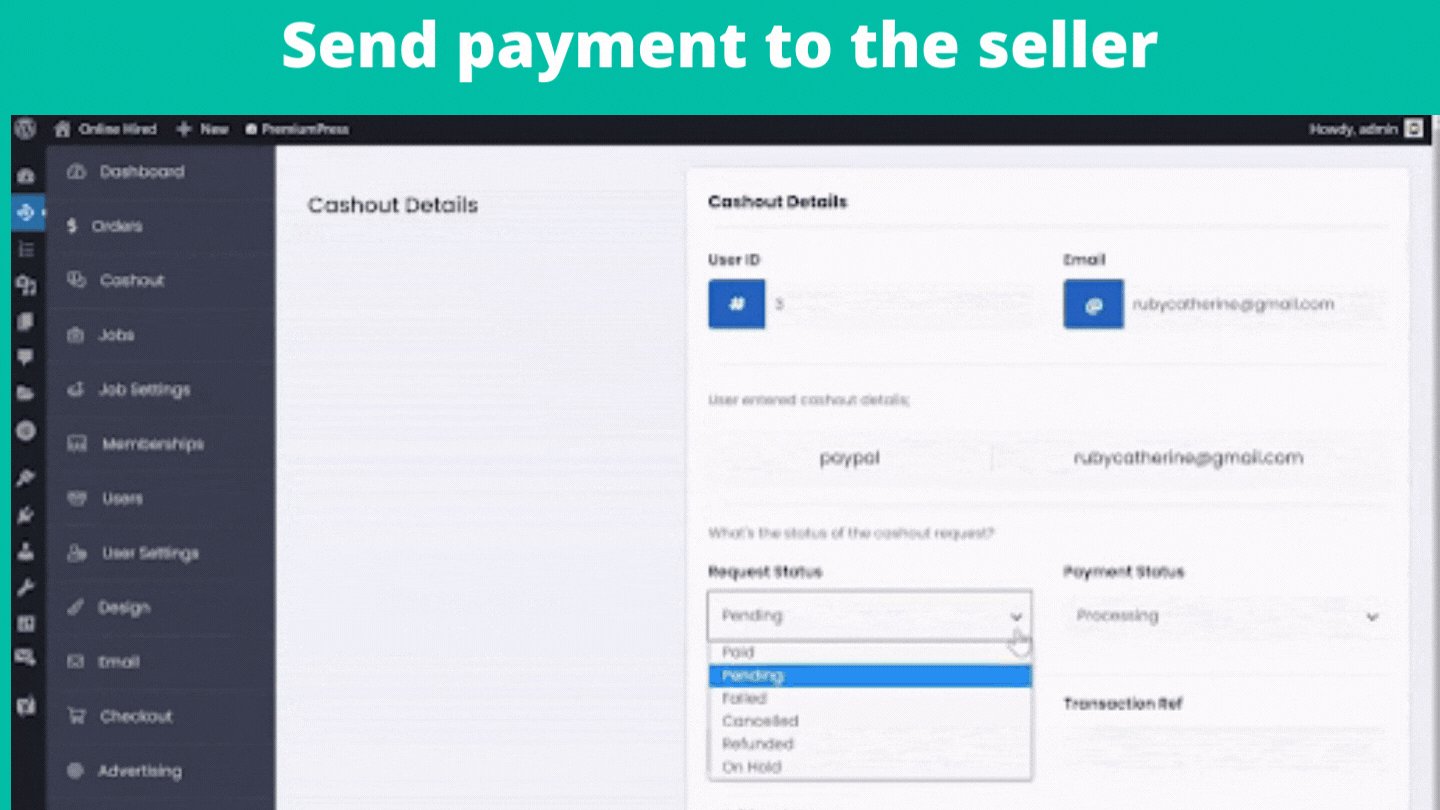
You will find the payment method chosen by the seller. So based on these details, you can send the payment to the seller. Once you have sent the payment, you can notify the seller by updating the status. Select paid and change the status to “complete”.

Enter the date and time when the payment is made and click update order. So now we’ve successfully sent the payment to the seller.
Now if we go back, you can see that the status has been updated on our dashboard. And if we go to the seller’s dashboard, and click Refresh. You can see that they’ve received the payment.

So this is how a seller can receive payments from the admin.
G: Promoting a job to be displayed on the home page
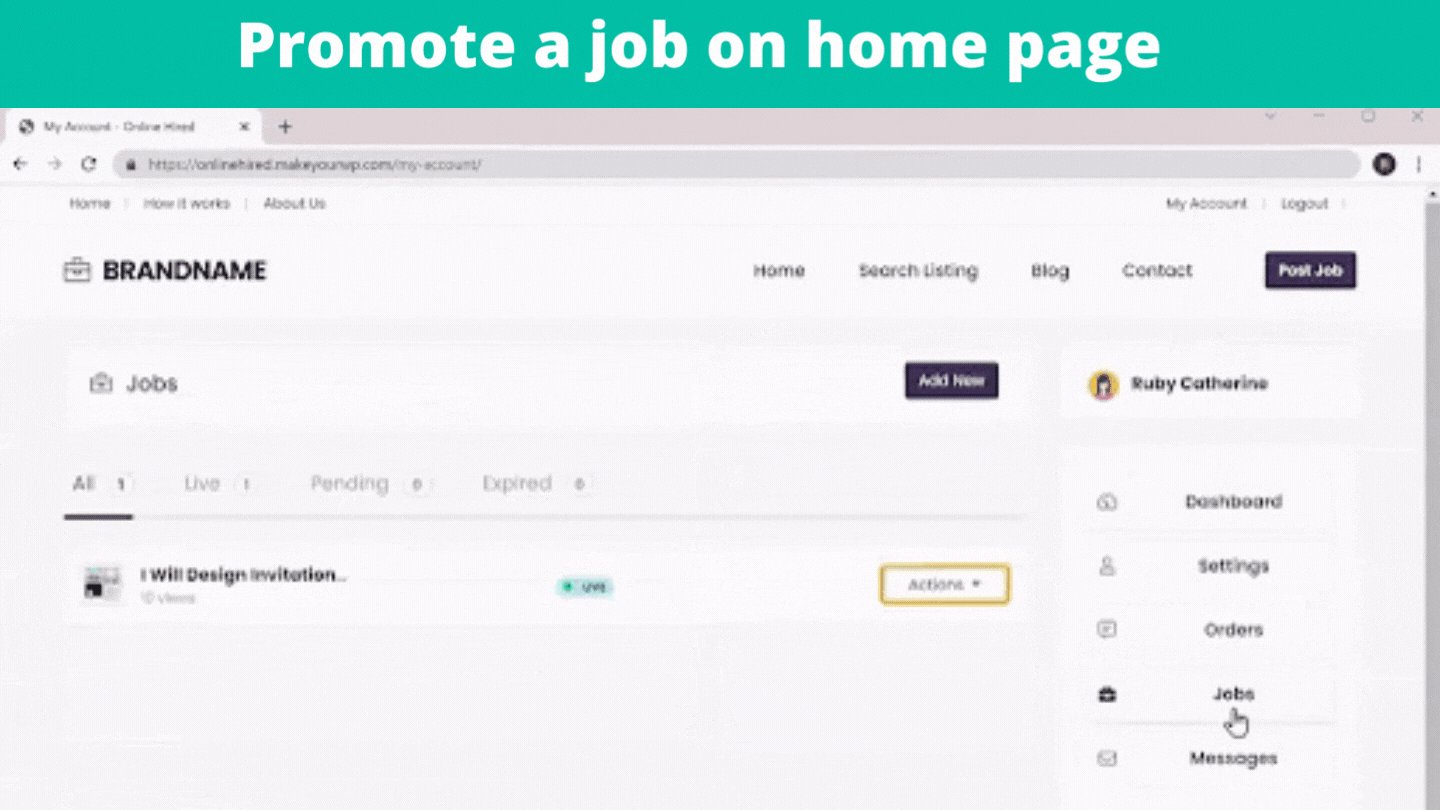
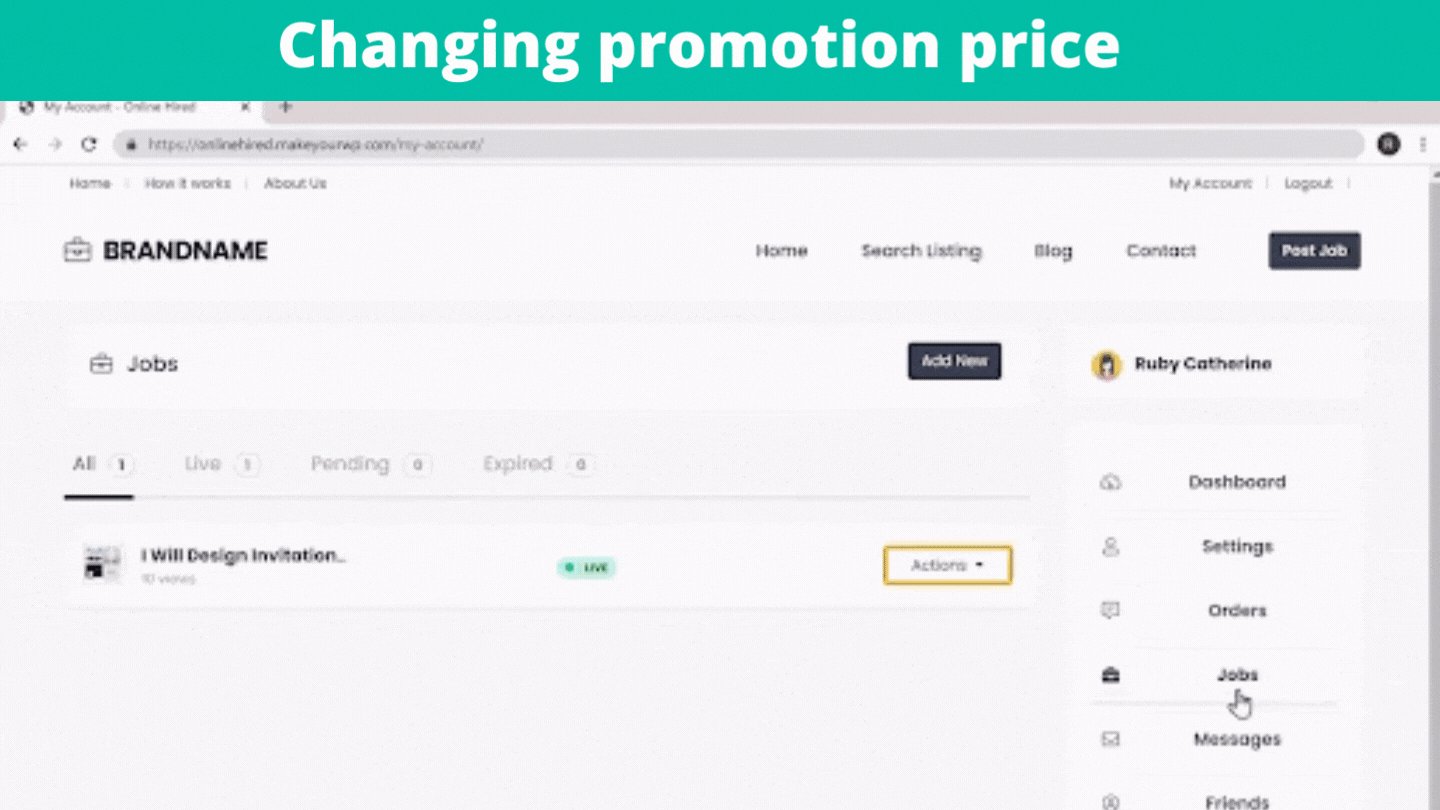
Now if the seller goes to the home page, and scrolls down. They can see that their job is not added here. Now let’s say the seller wants to promote their job to be displayed on the homepage. So click My Account, go to Jobs.

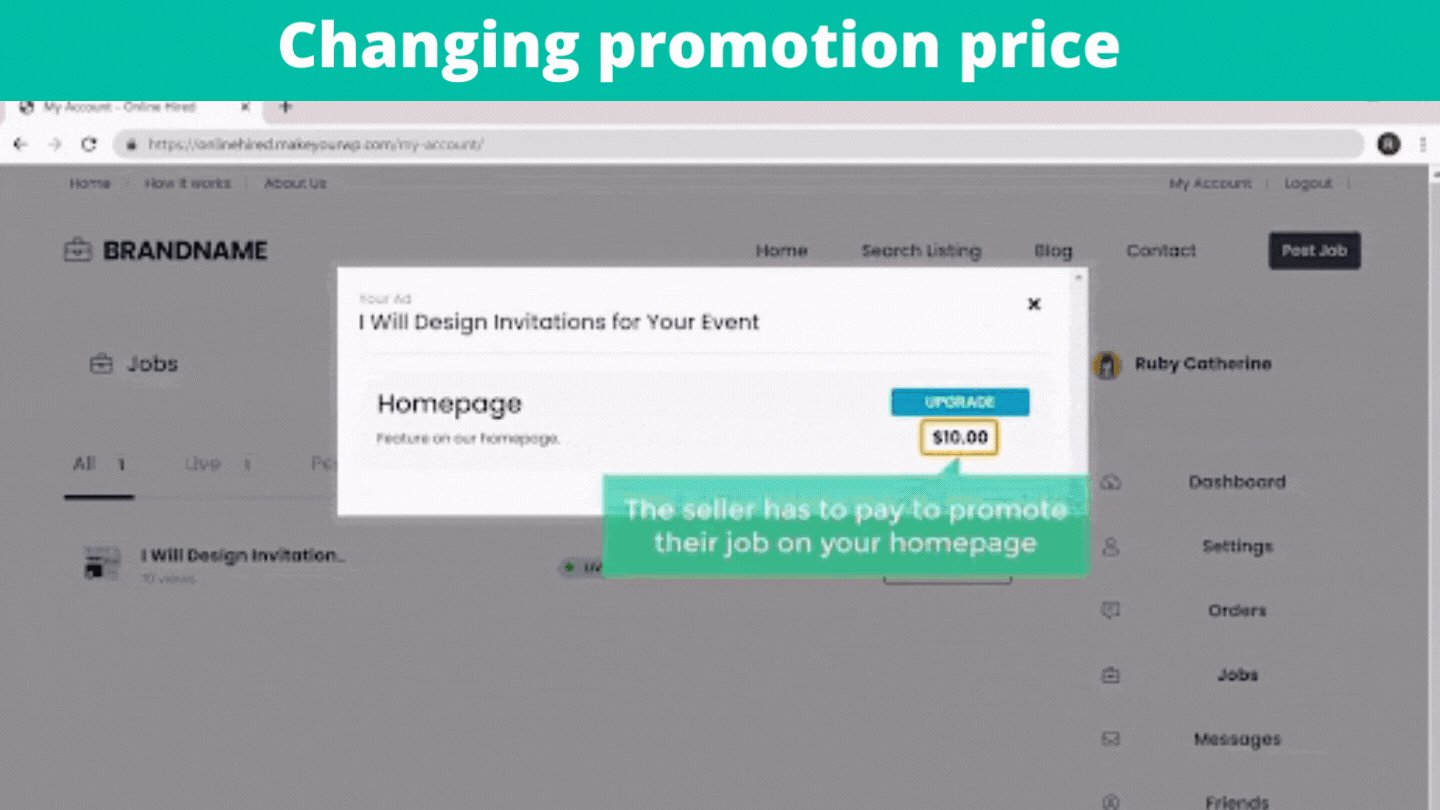
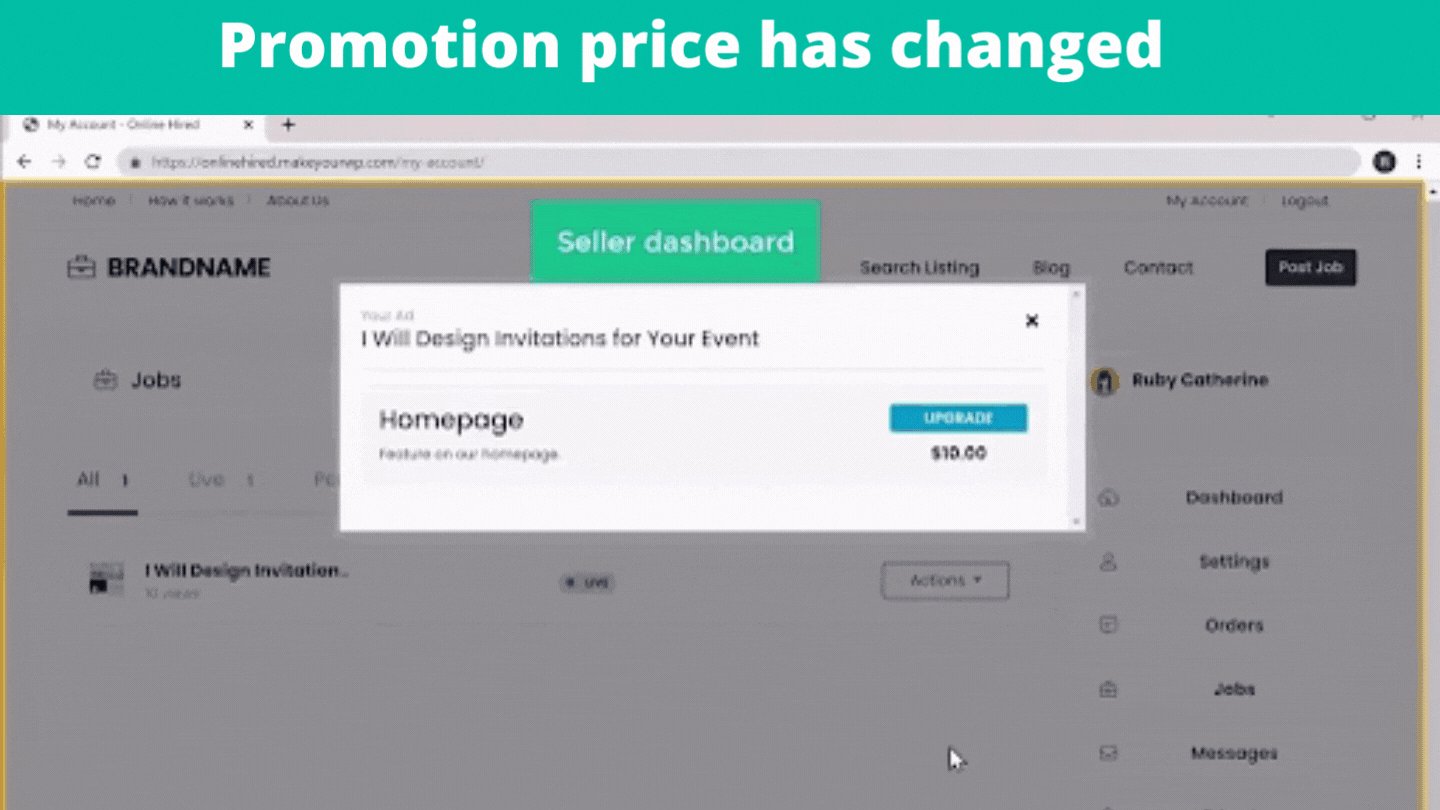
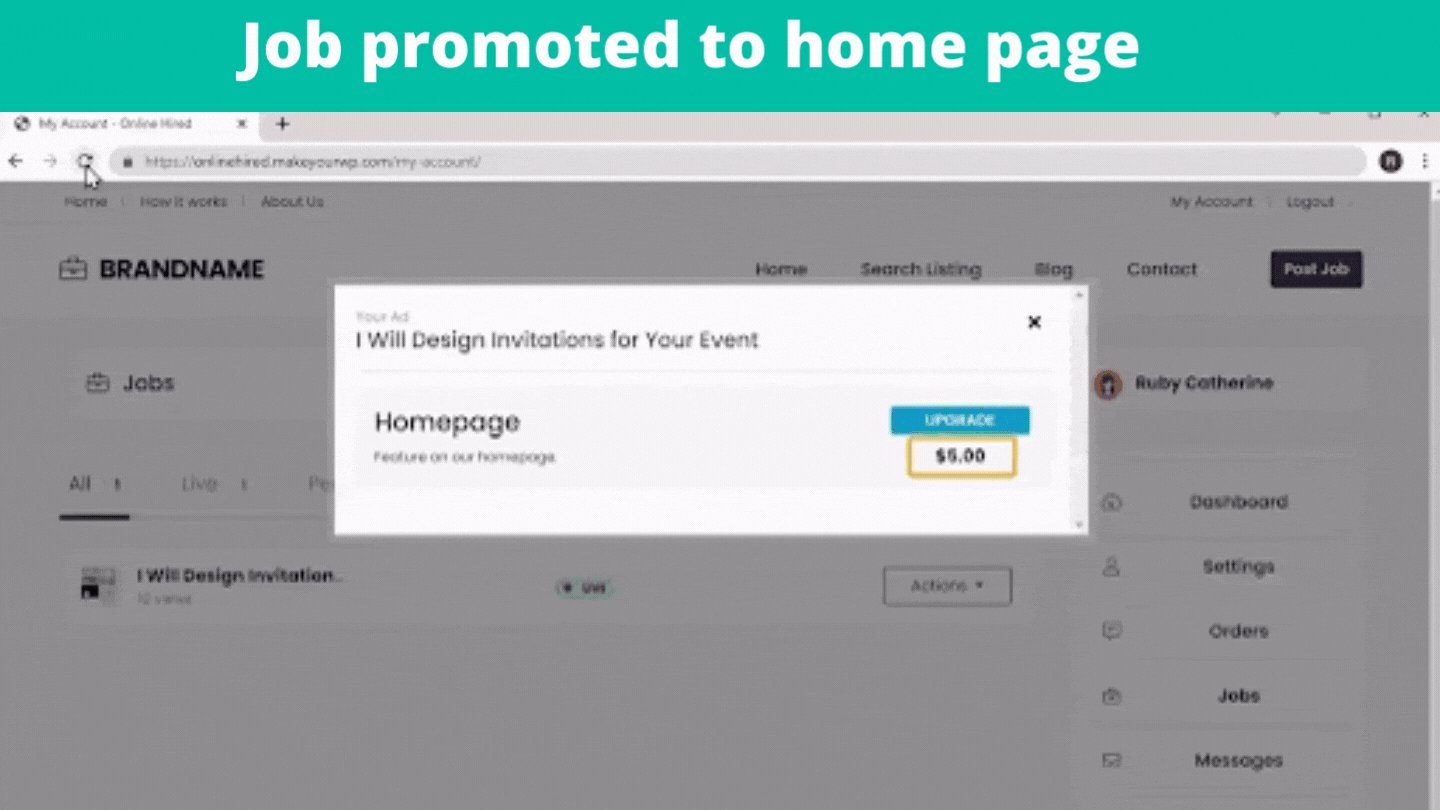
Now click Actions and select “Upgrade”. You can see the amount which the seller has to pay to promote their job on your homepage.
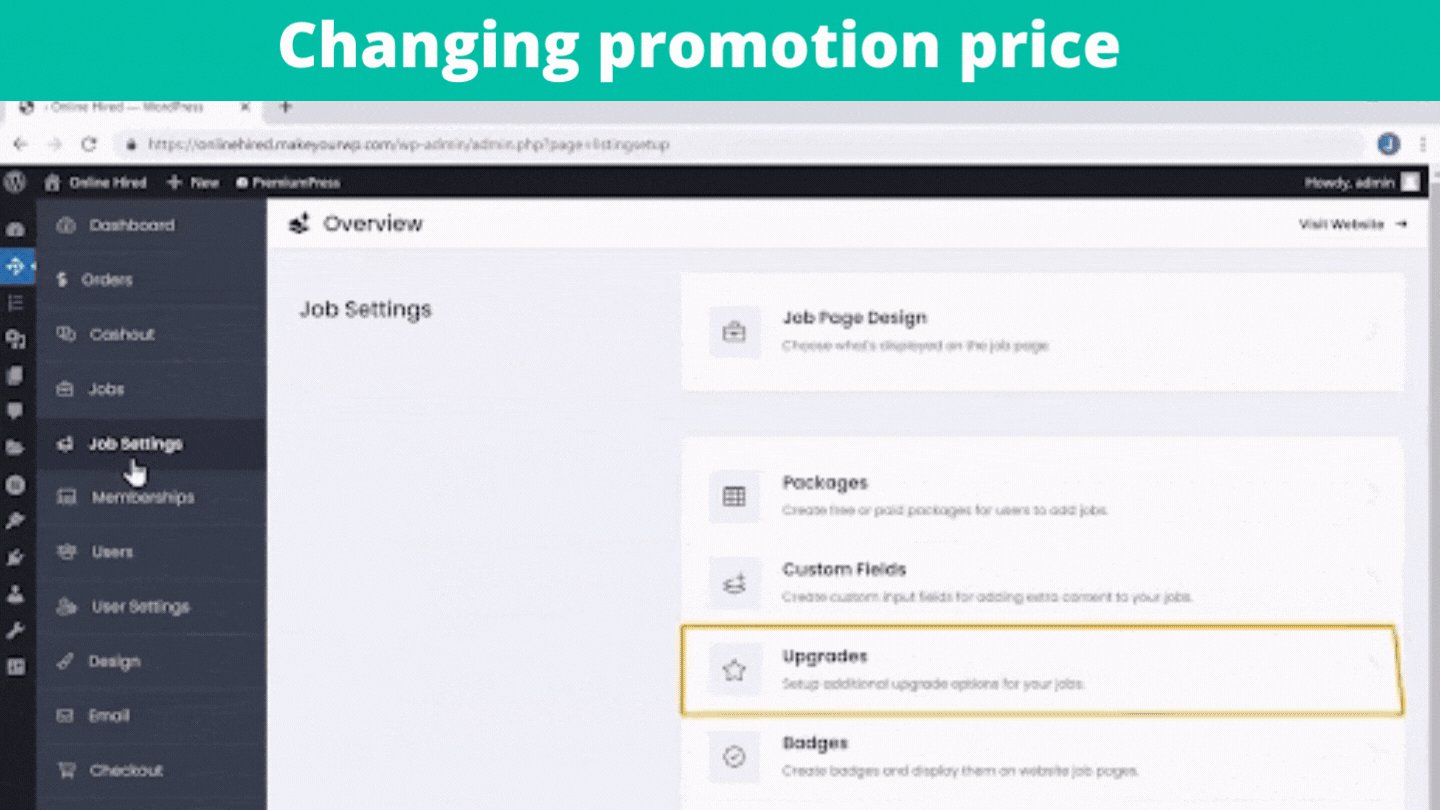
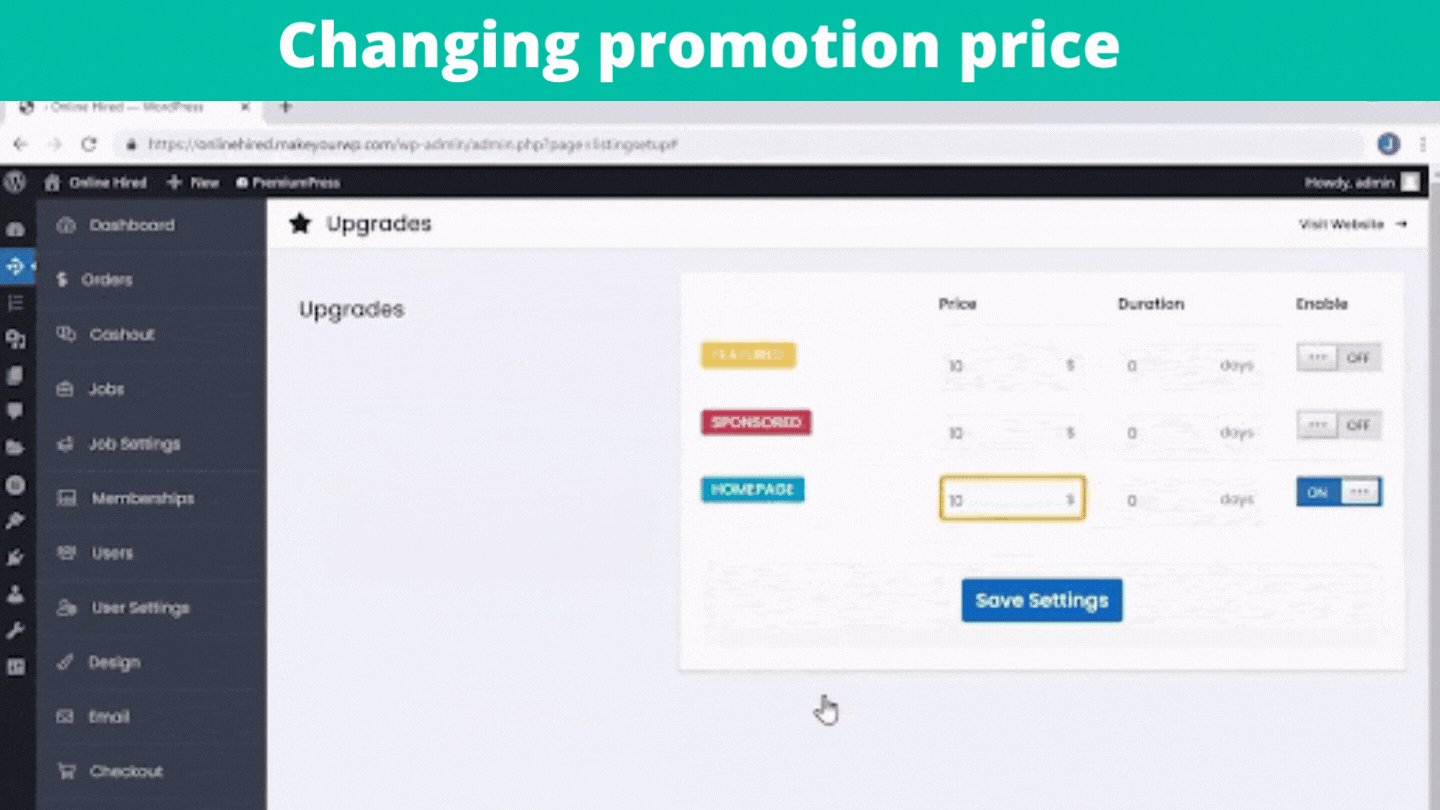
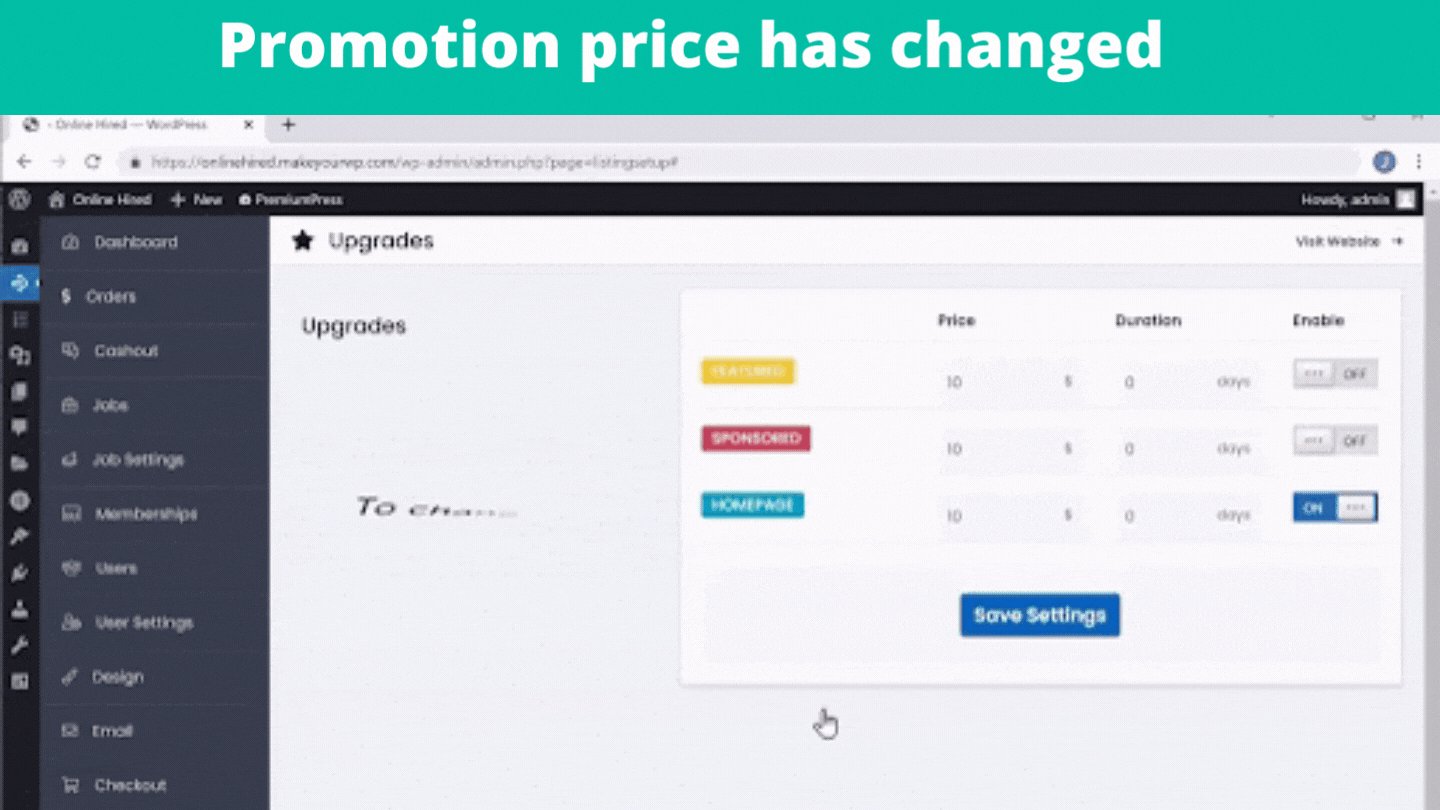
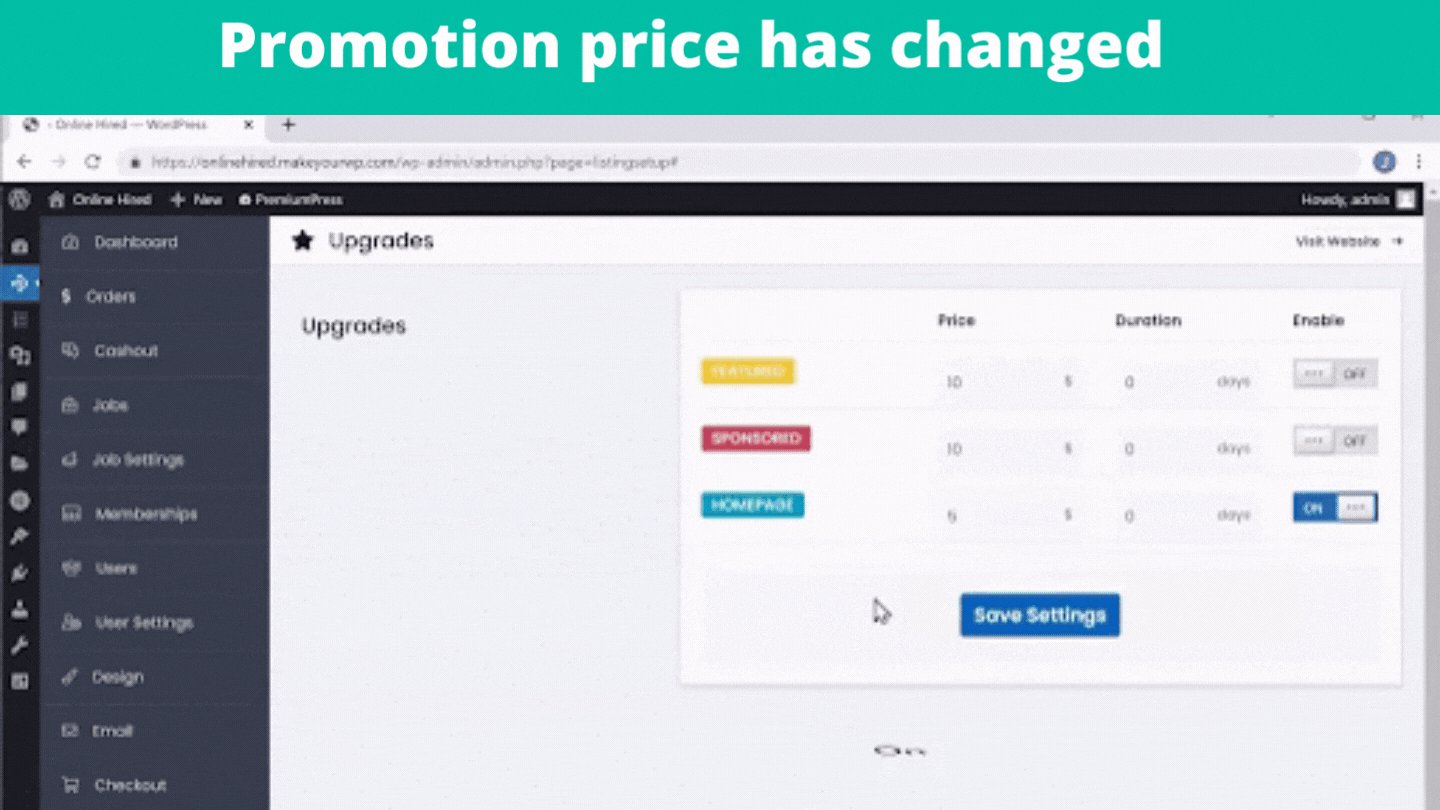
Now if you want to change this amount, go to your dashboard and then go to Job settings. Now click Upgrades, and in this page you can change the promotion price.

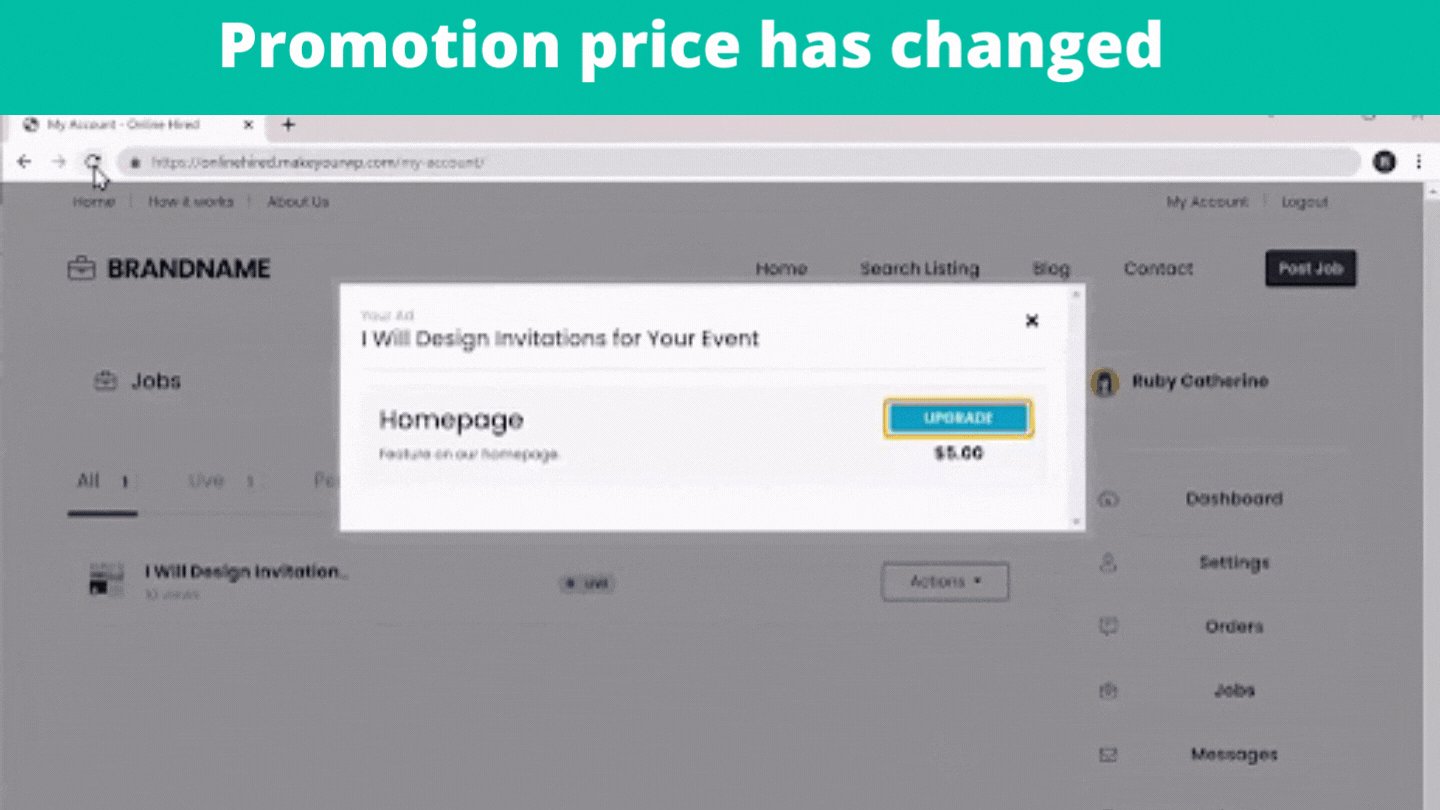
Just click in the field and enter the price. Click Save Settings and the price will be saved. Now if the seller goes back to their dashboard, and clicks refresh; they can see that the promotion price has been changed.

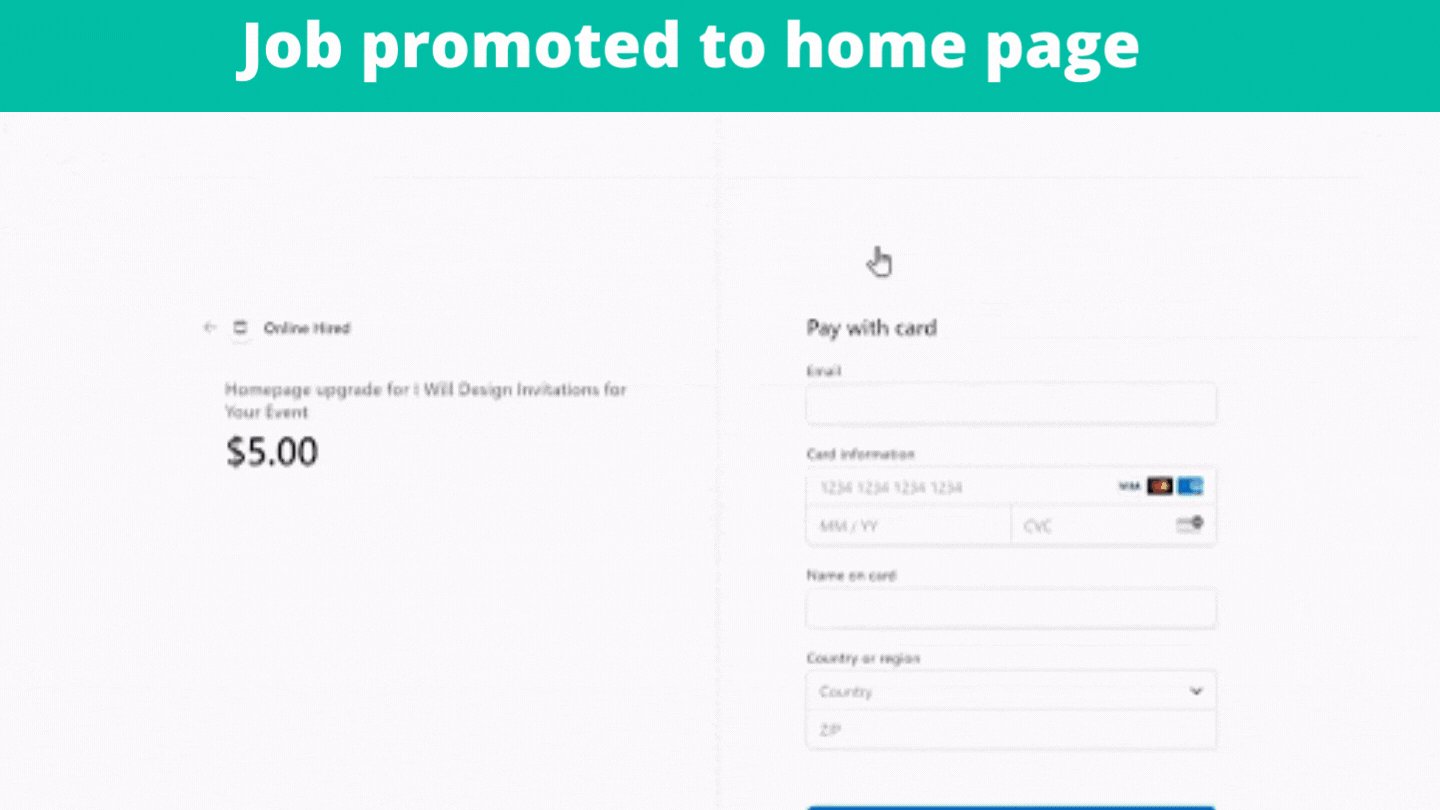
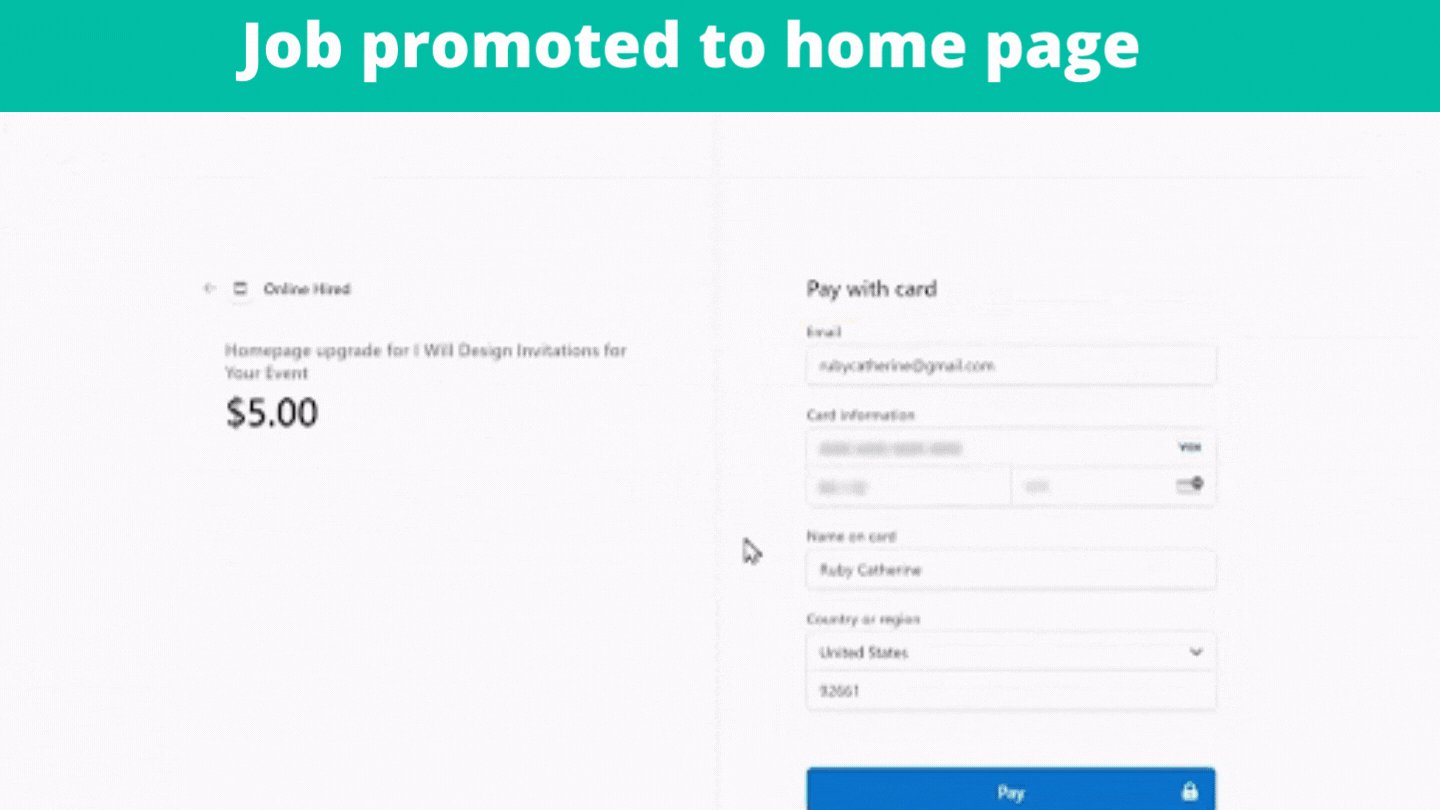
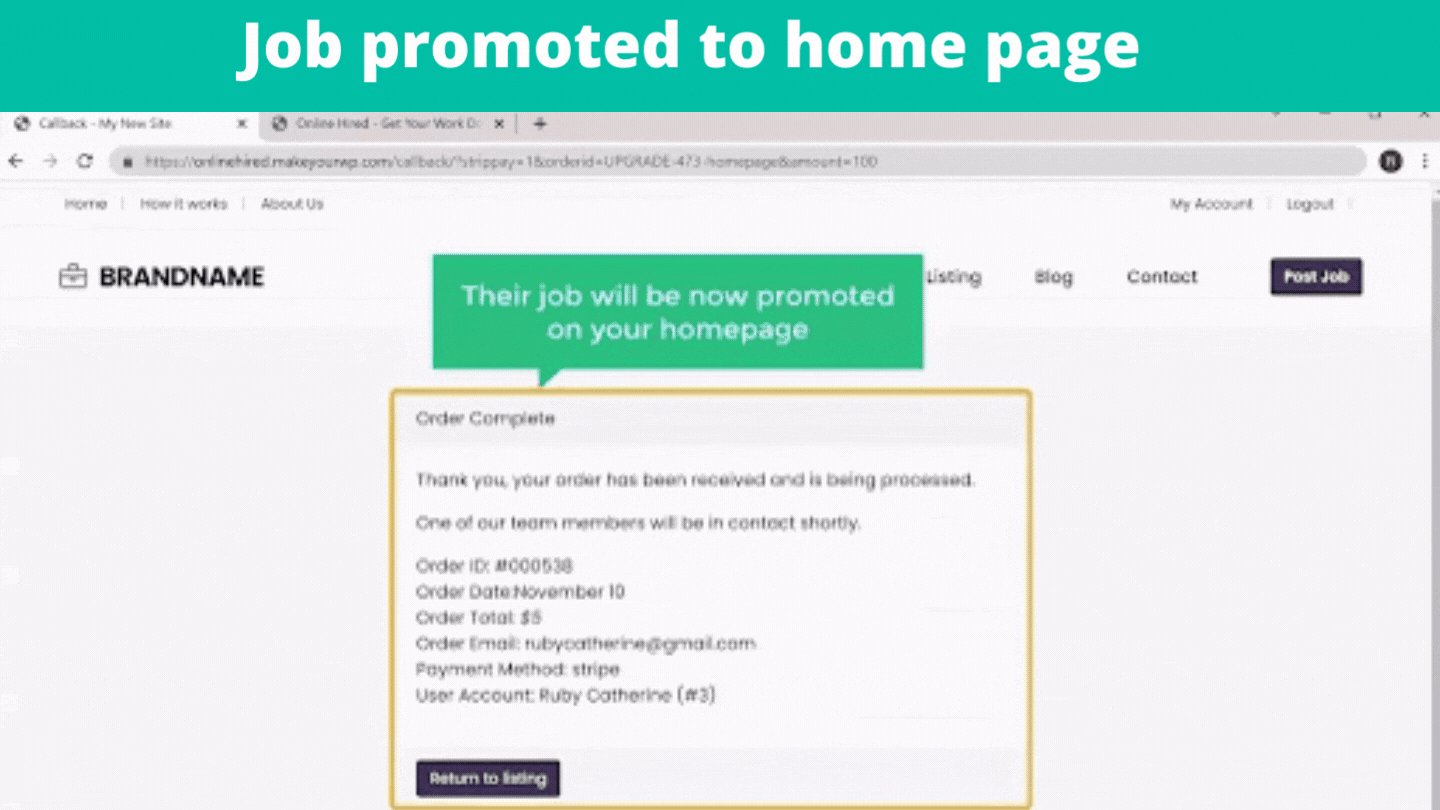
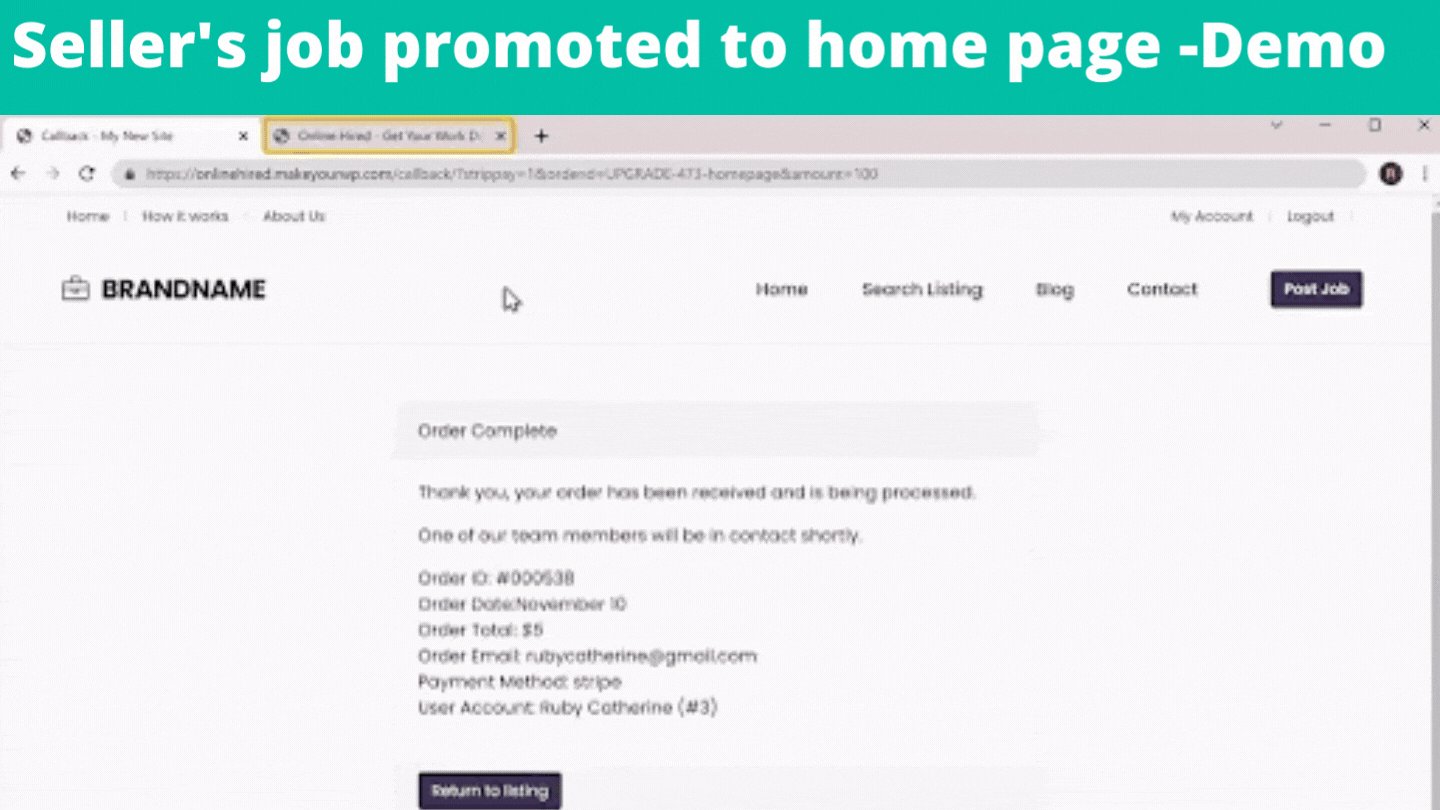
Now they can click Upgrade and click Pay. They can fill up these details, enter their card details and Click Pay. Payment has been made successfully which means their job will now be promoted on the homepage.

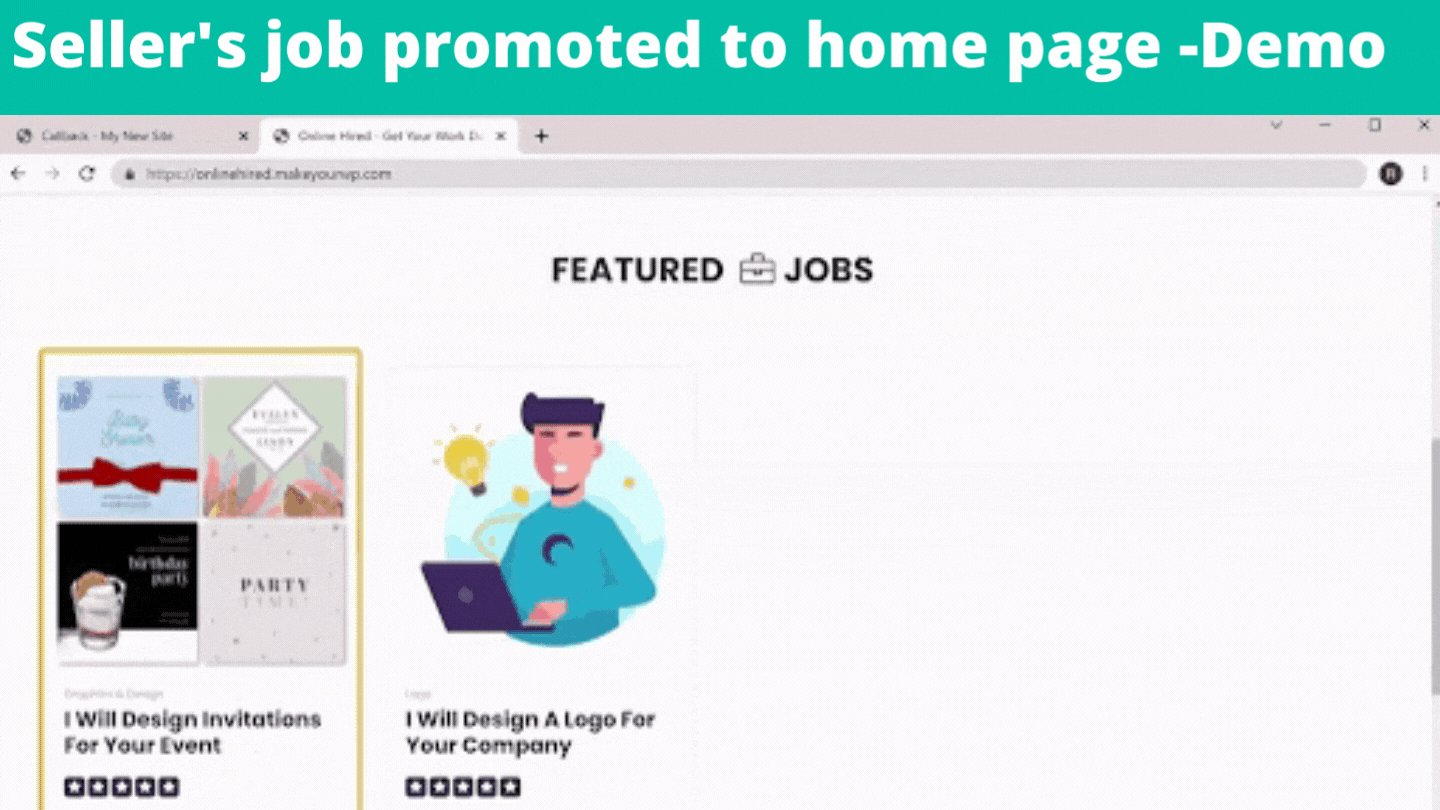
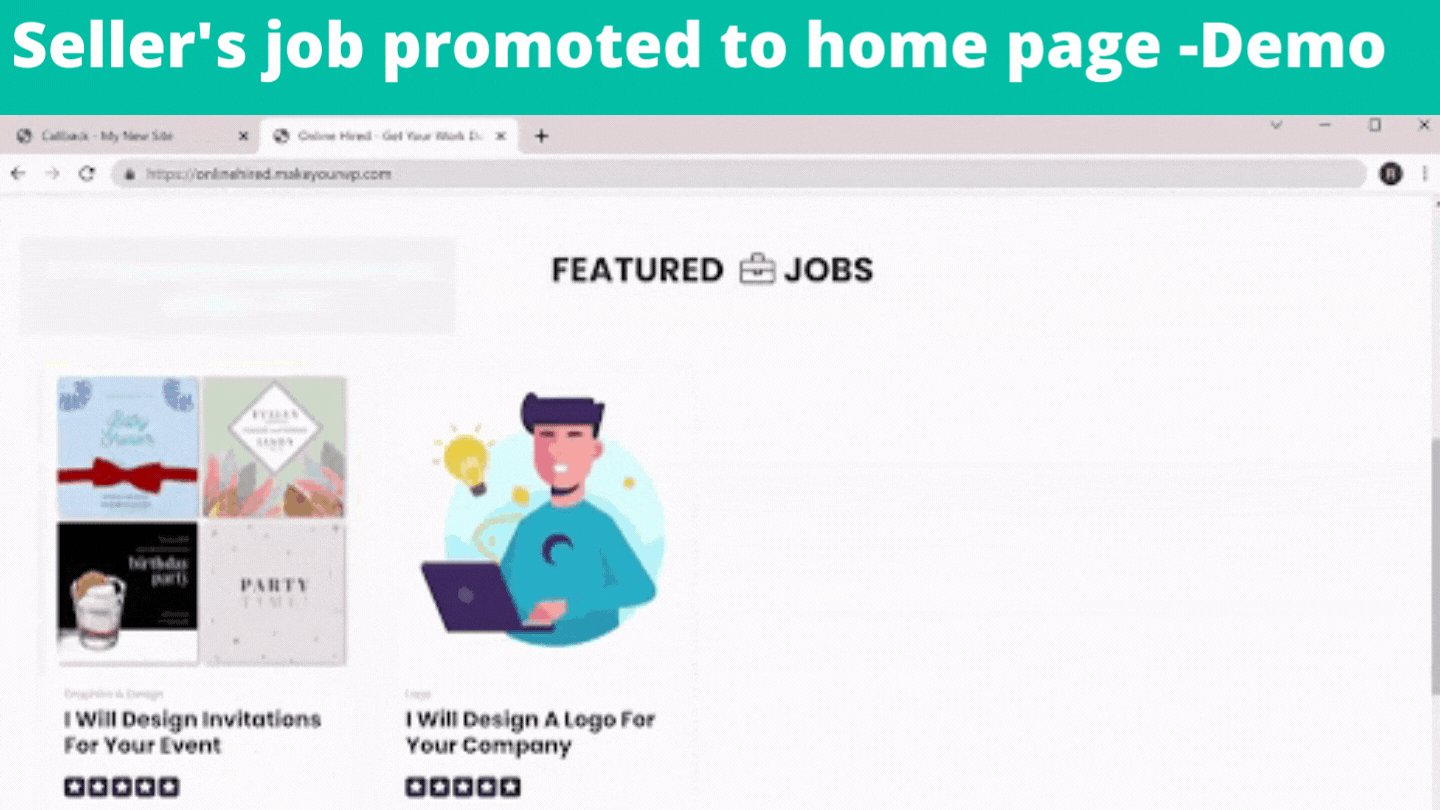
Let’s see how it looks on our website. So go to the homepage, scroll down and click refresh. You can see that the seller’s job is now displayed on the homepage and this is how a seller can promote their job on your site.

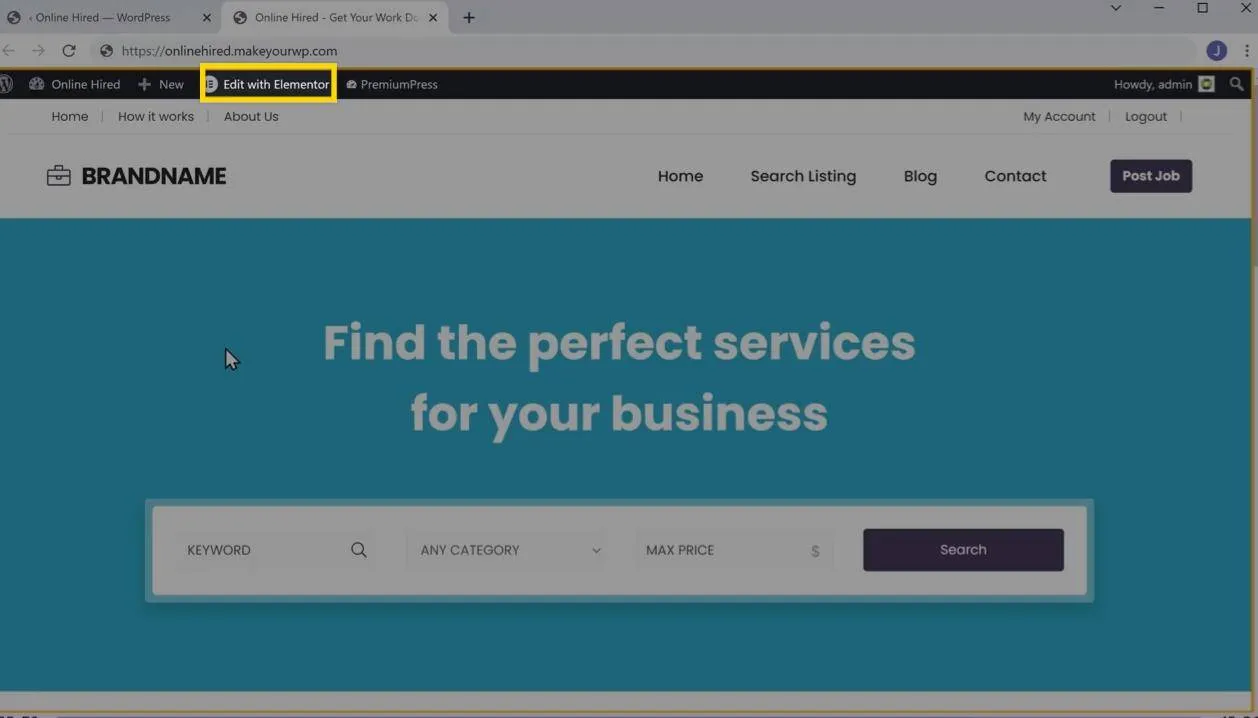
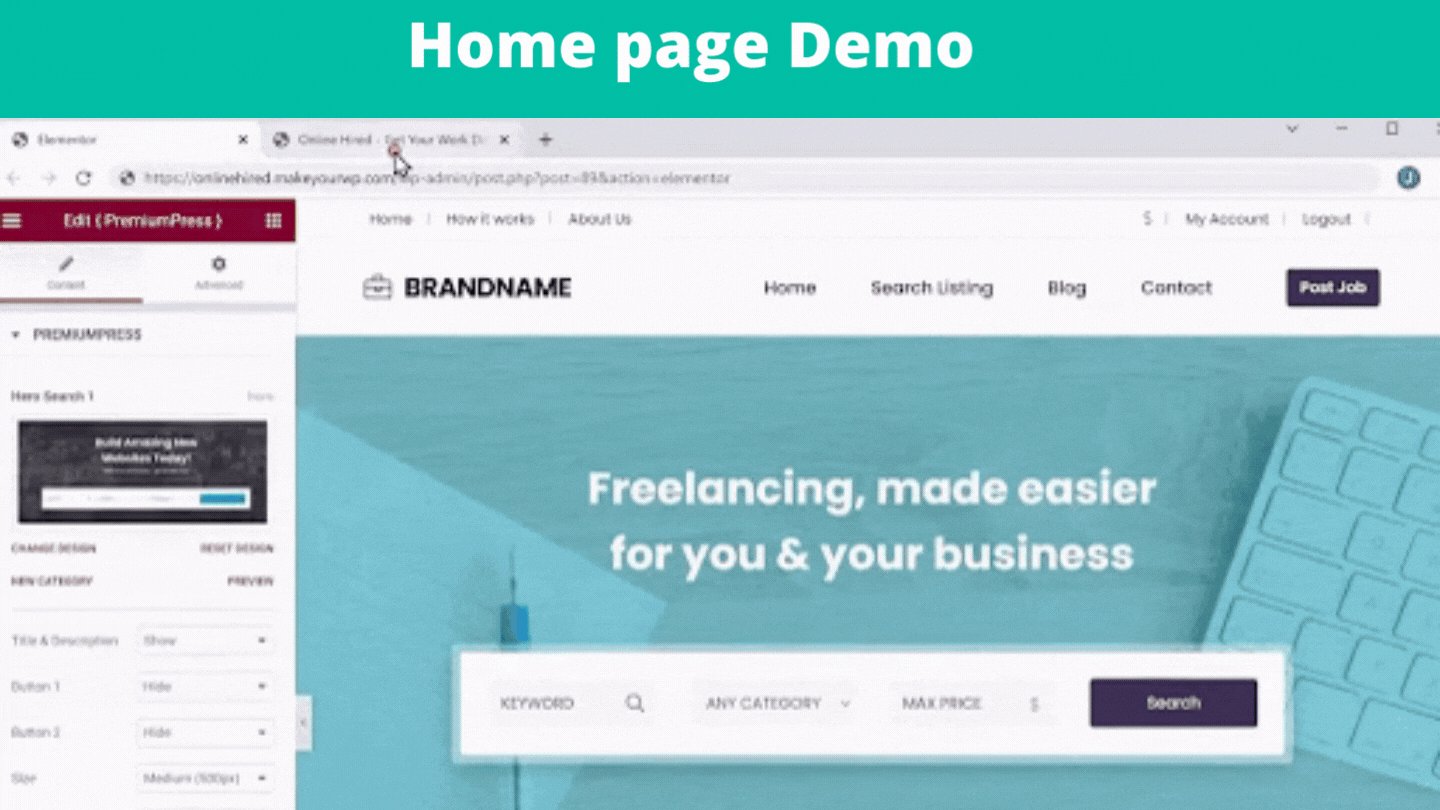
Let’s see how you can edit the content of your website. So to edit the content, go to any page you want to edit and click ‘Edit with Elementor’. It will take you to the editing section, where you can edit any part of the page.

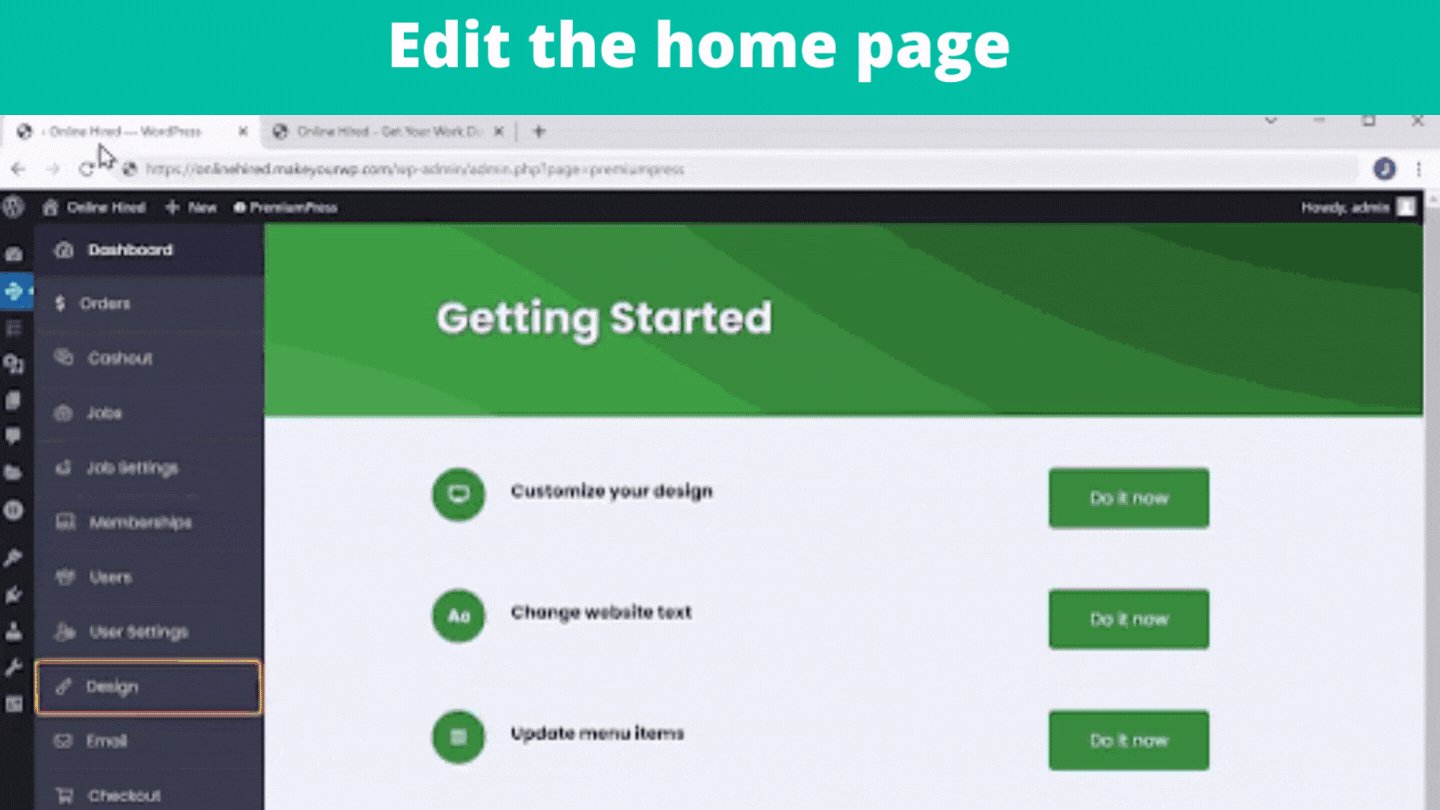
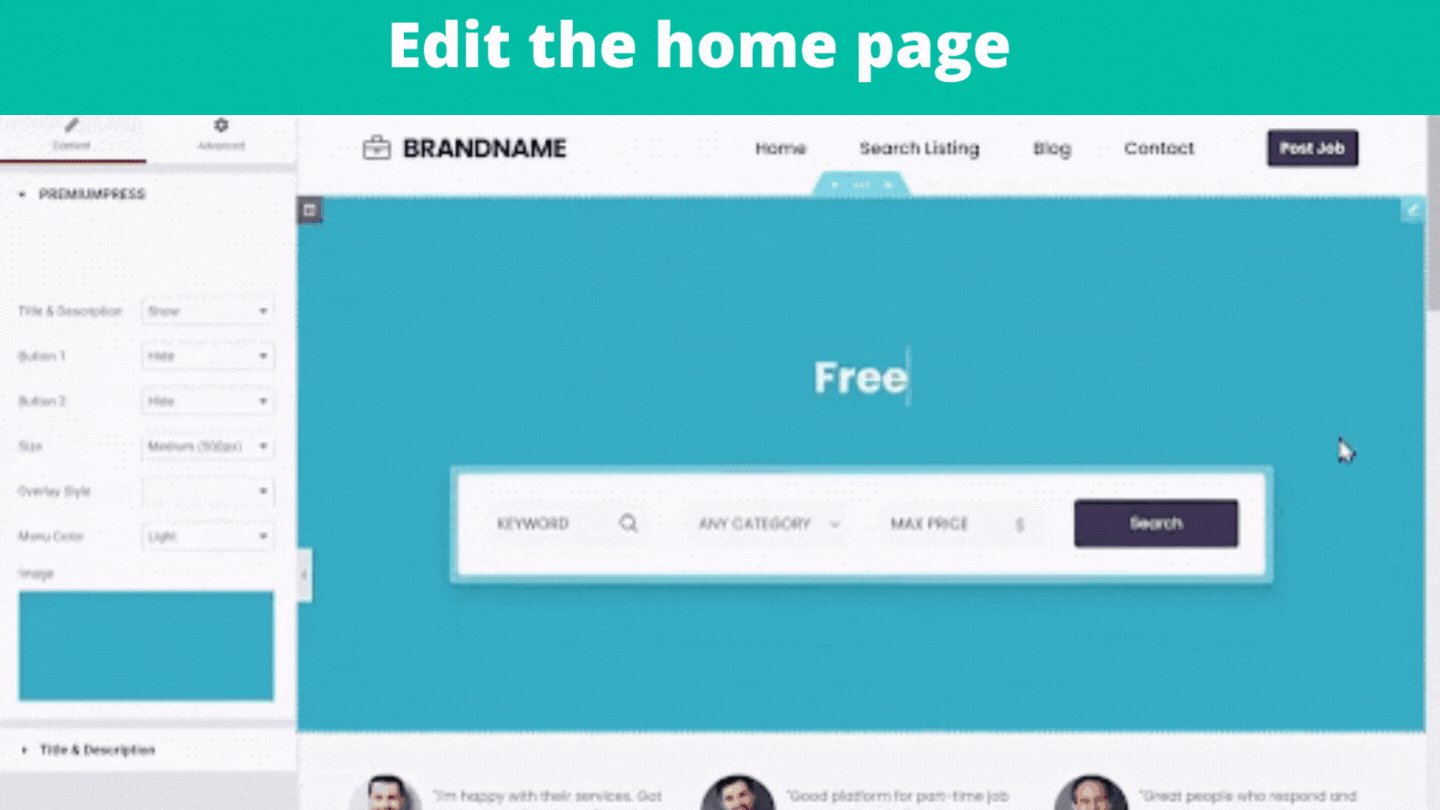
A: Edit the home page
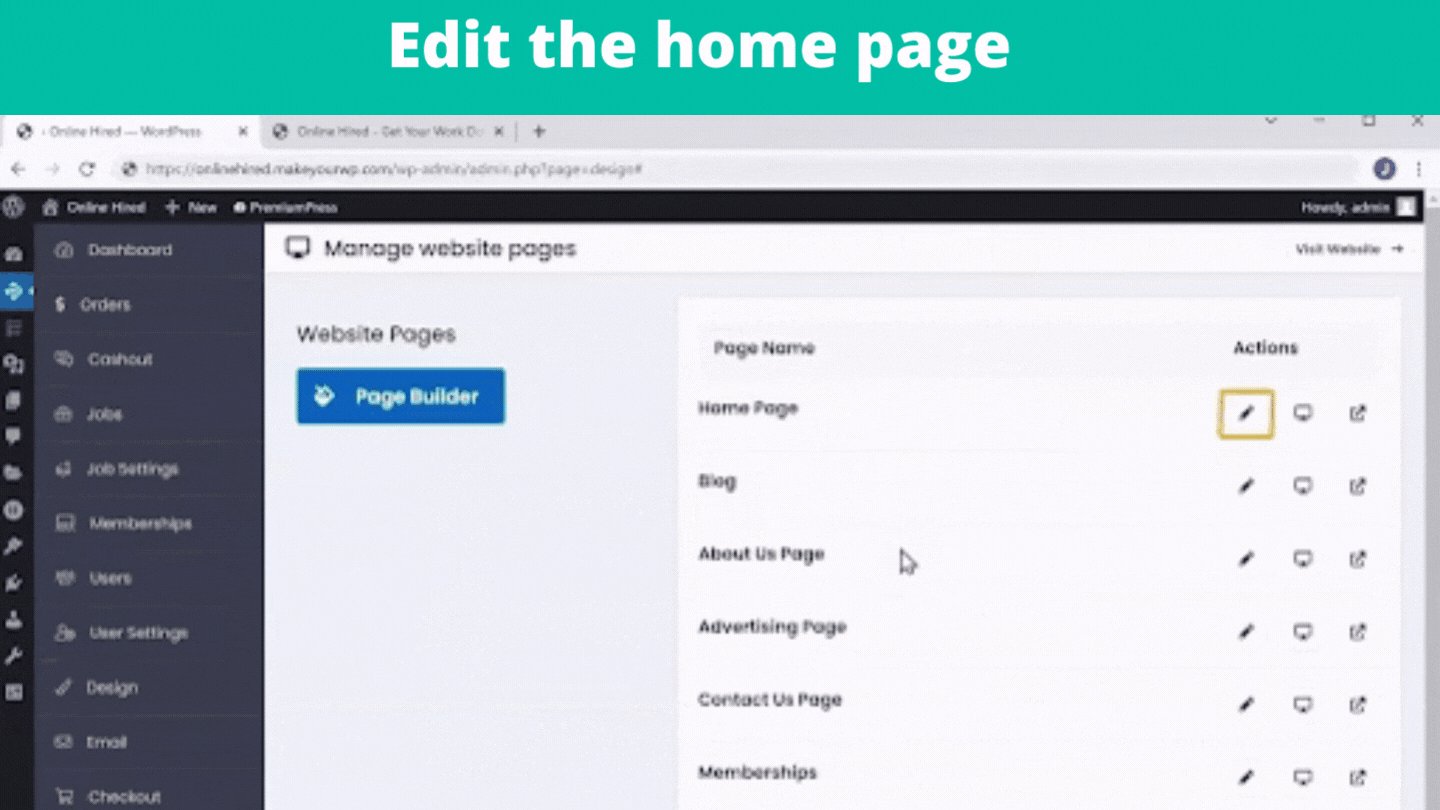
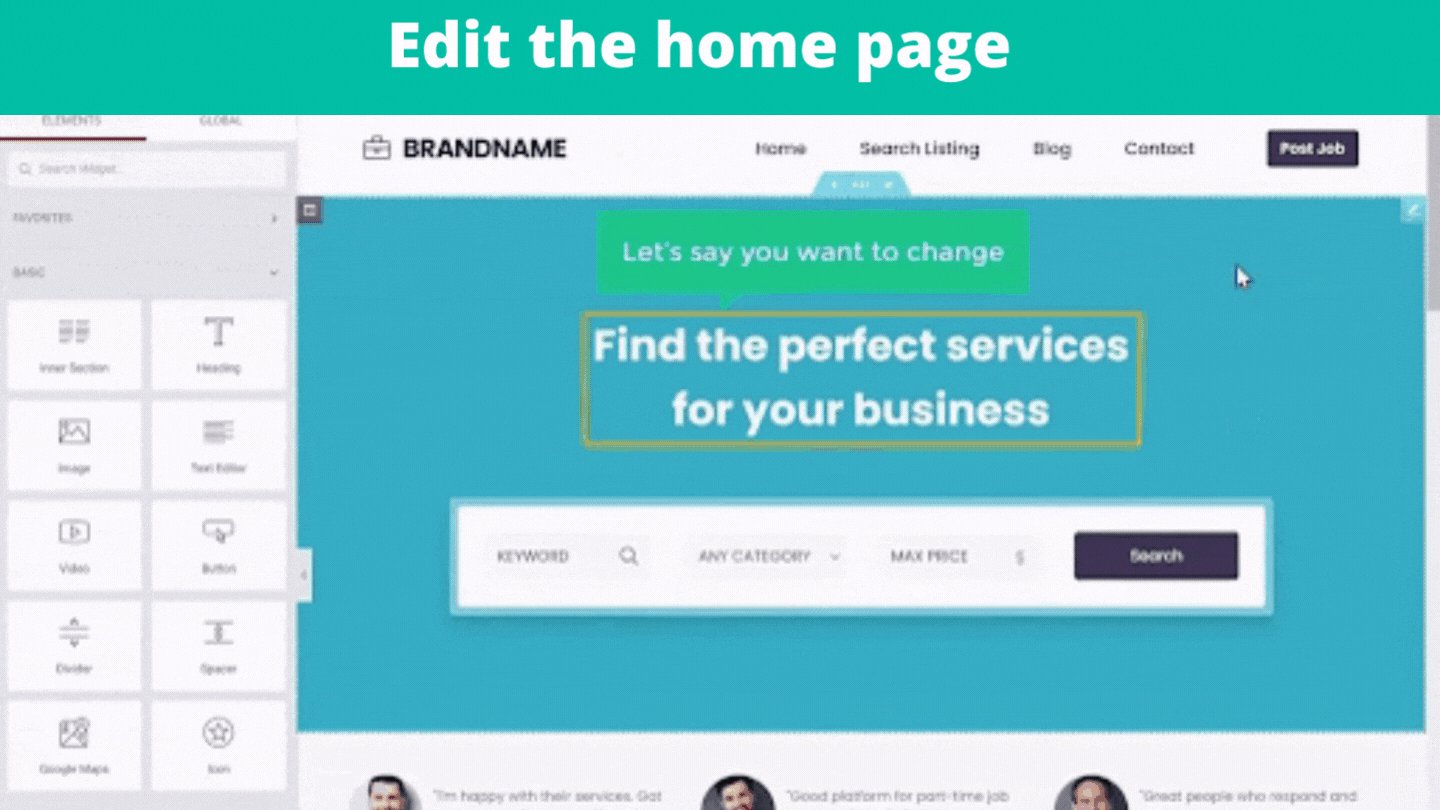
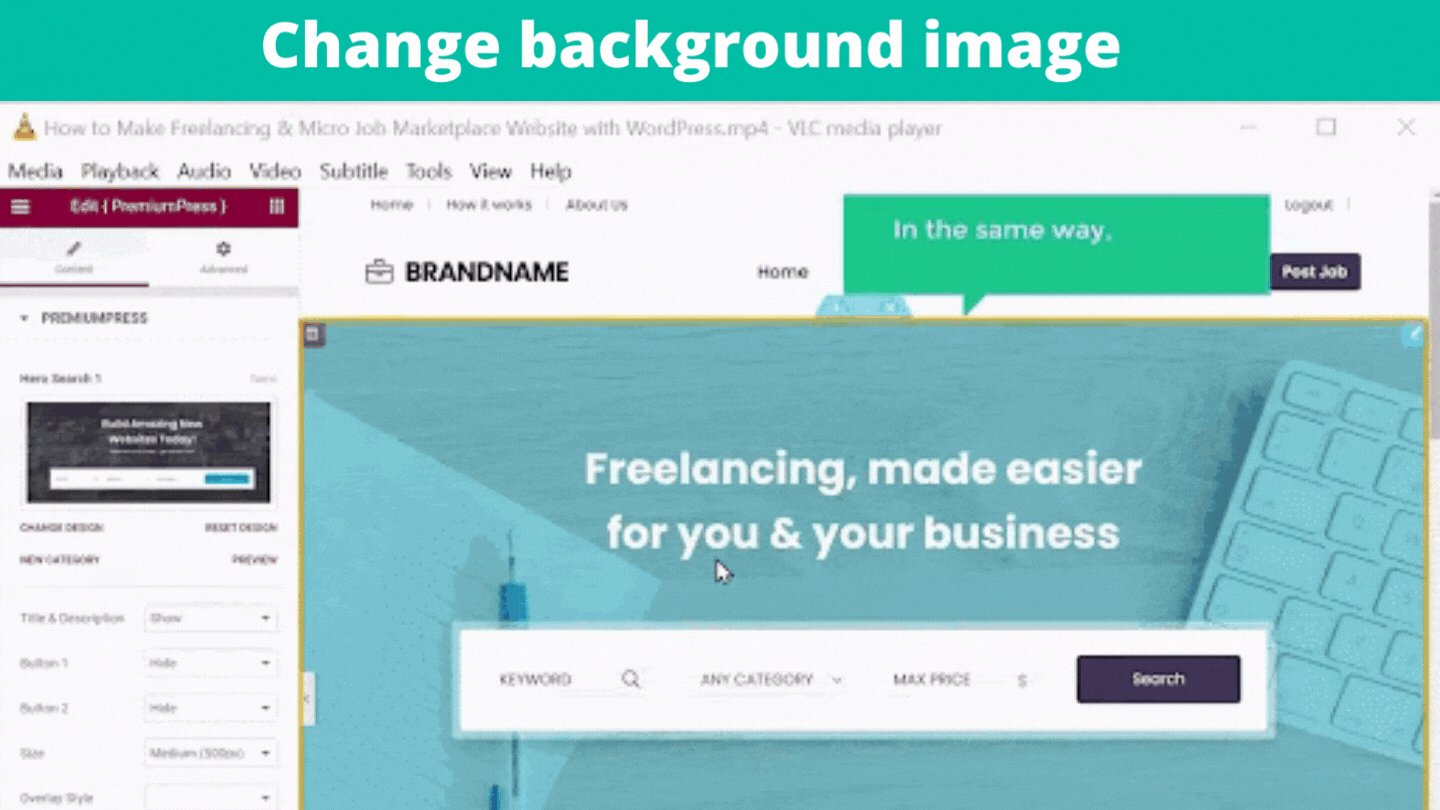
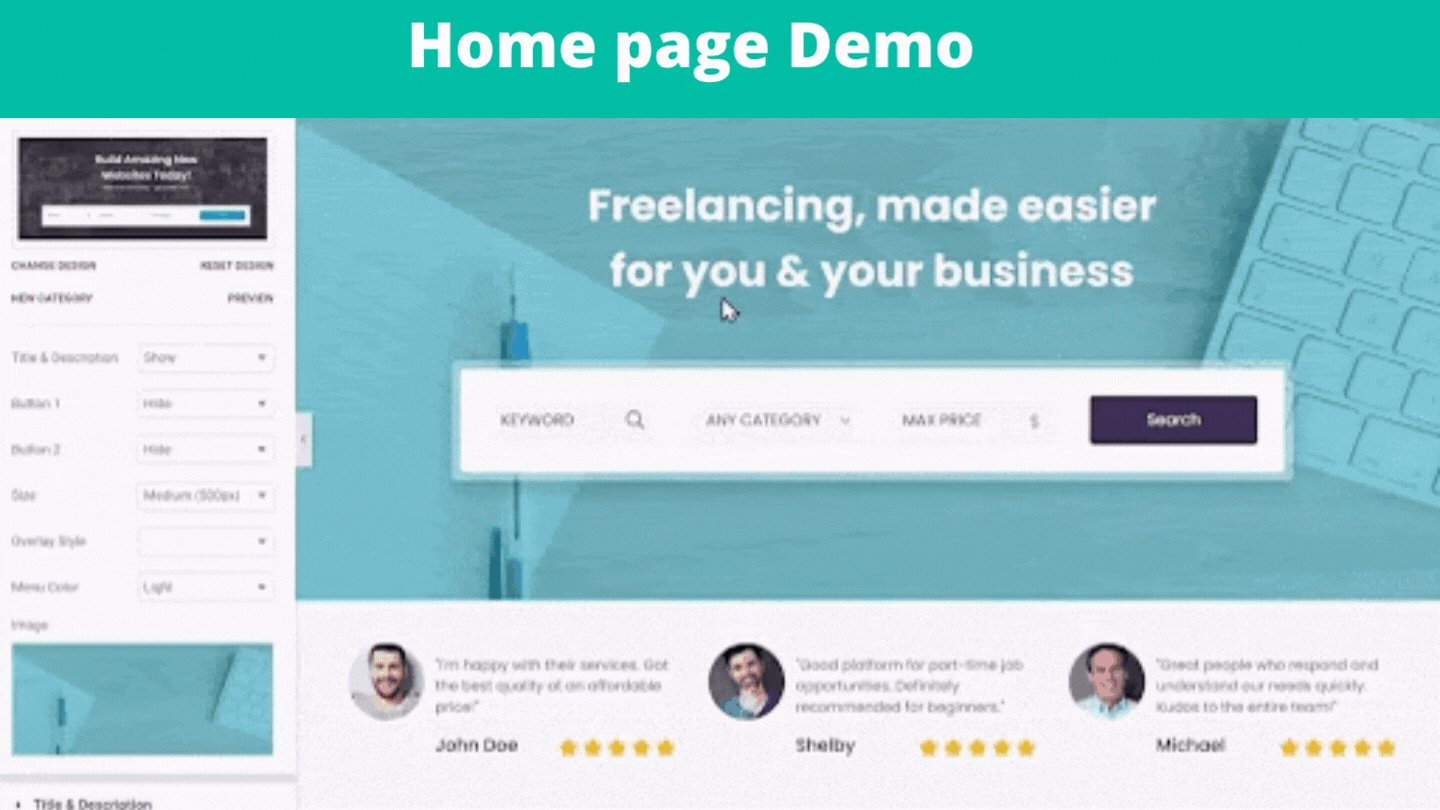
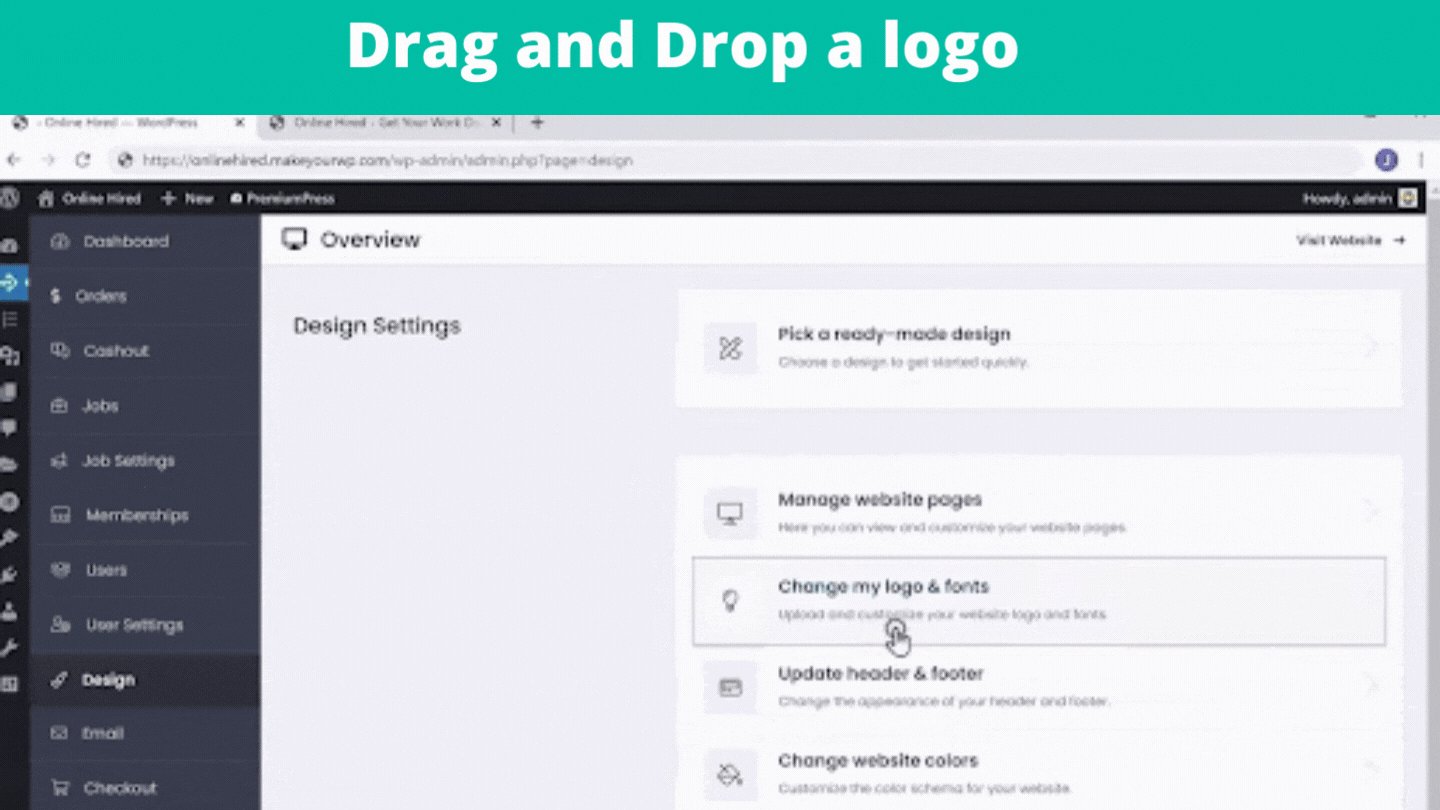
So just go to your dashboard, go to Design and click Manage website pages. Click (the Edit icon) here for the home page and it will take you to the editing section. Now to change this text, select the text and enter your own text.

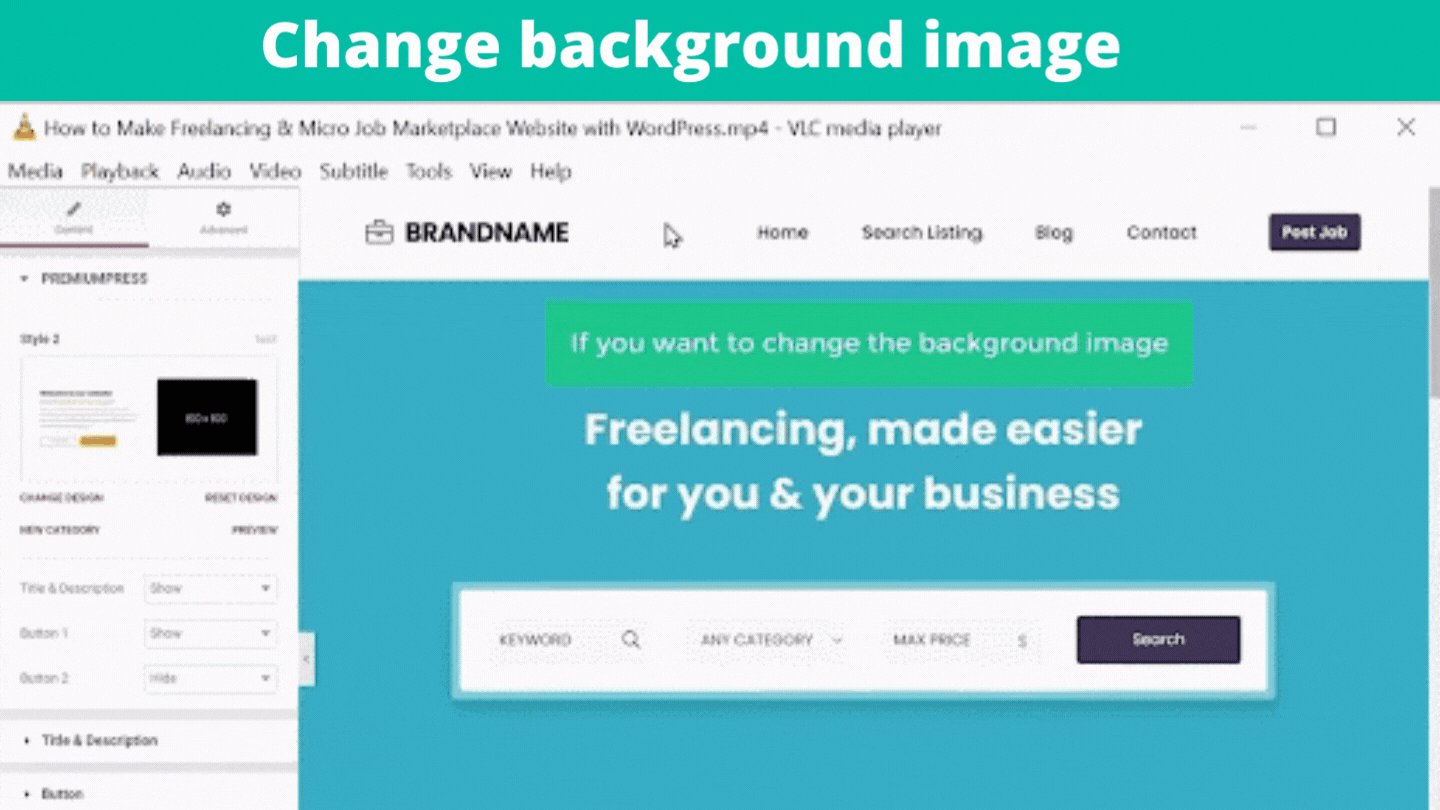
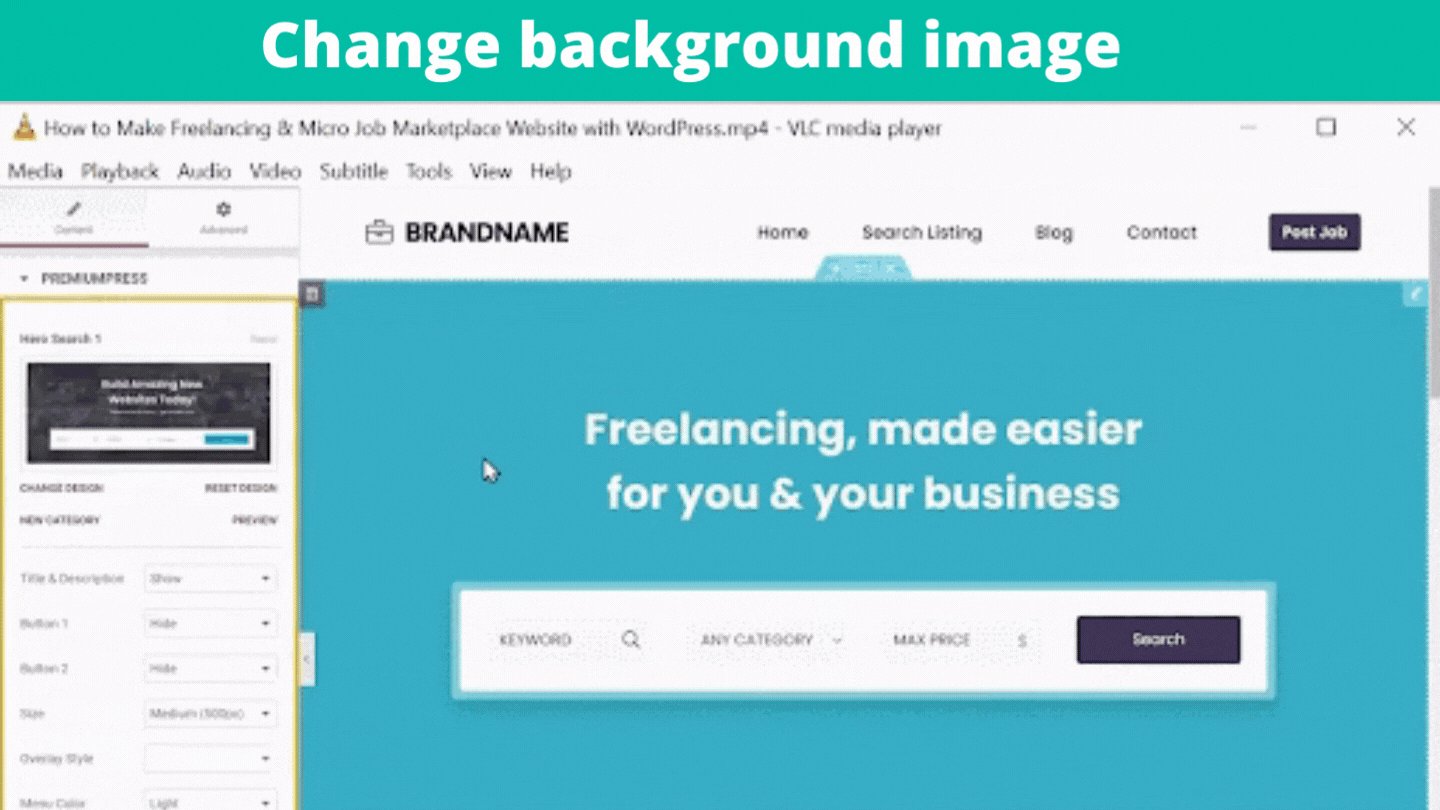
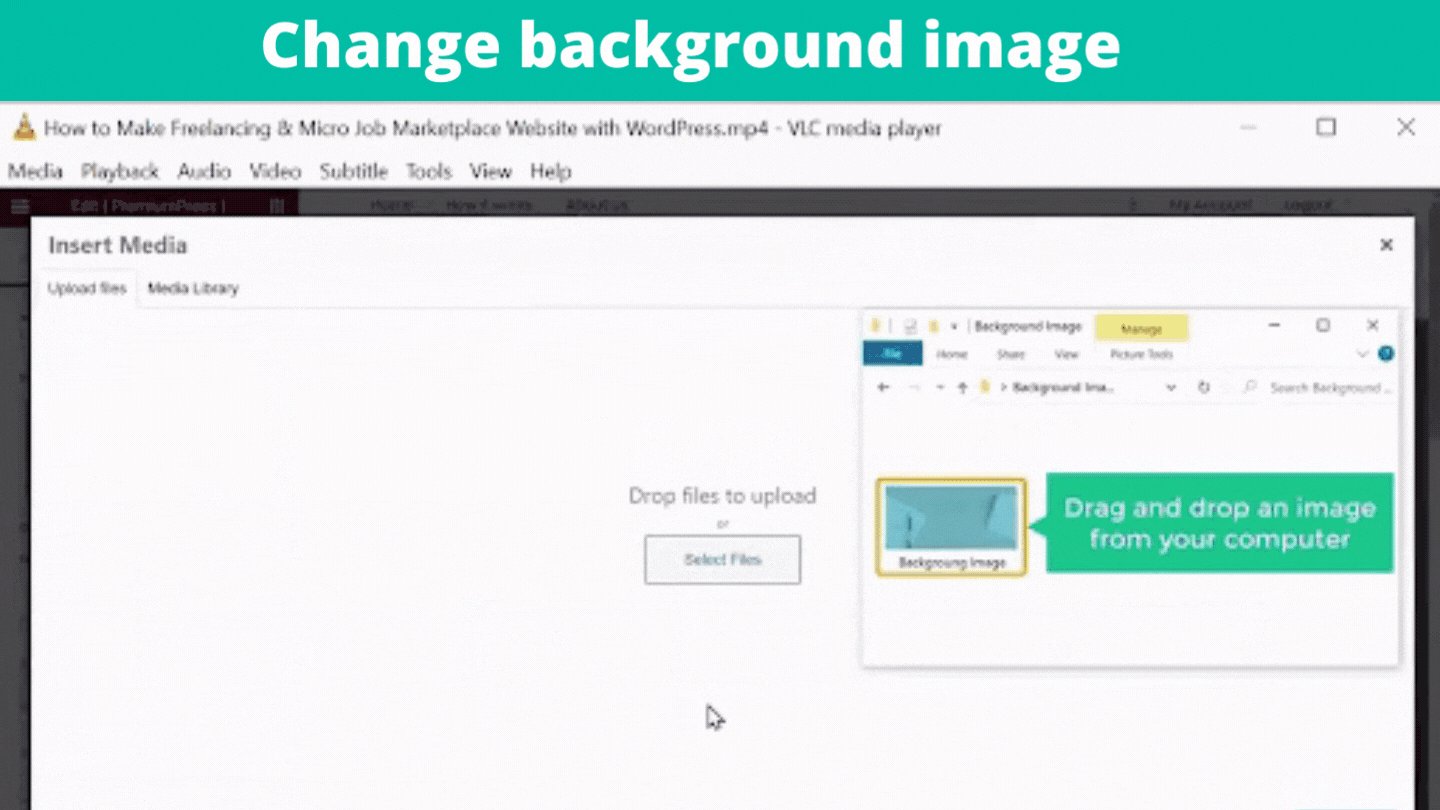
Now if you want to change the background image for this section, click on that image and you will get these options. Now click and drag and drop an image from your computer.

Once you’re done with the changes, click update.
Now if we go to our website and click refresh, you can see that all the changes we made have been applied. In the same way you can edit any page on your website.

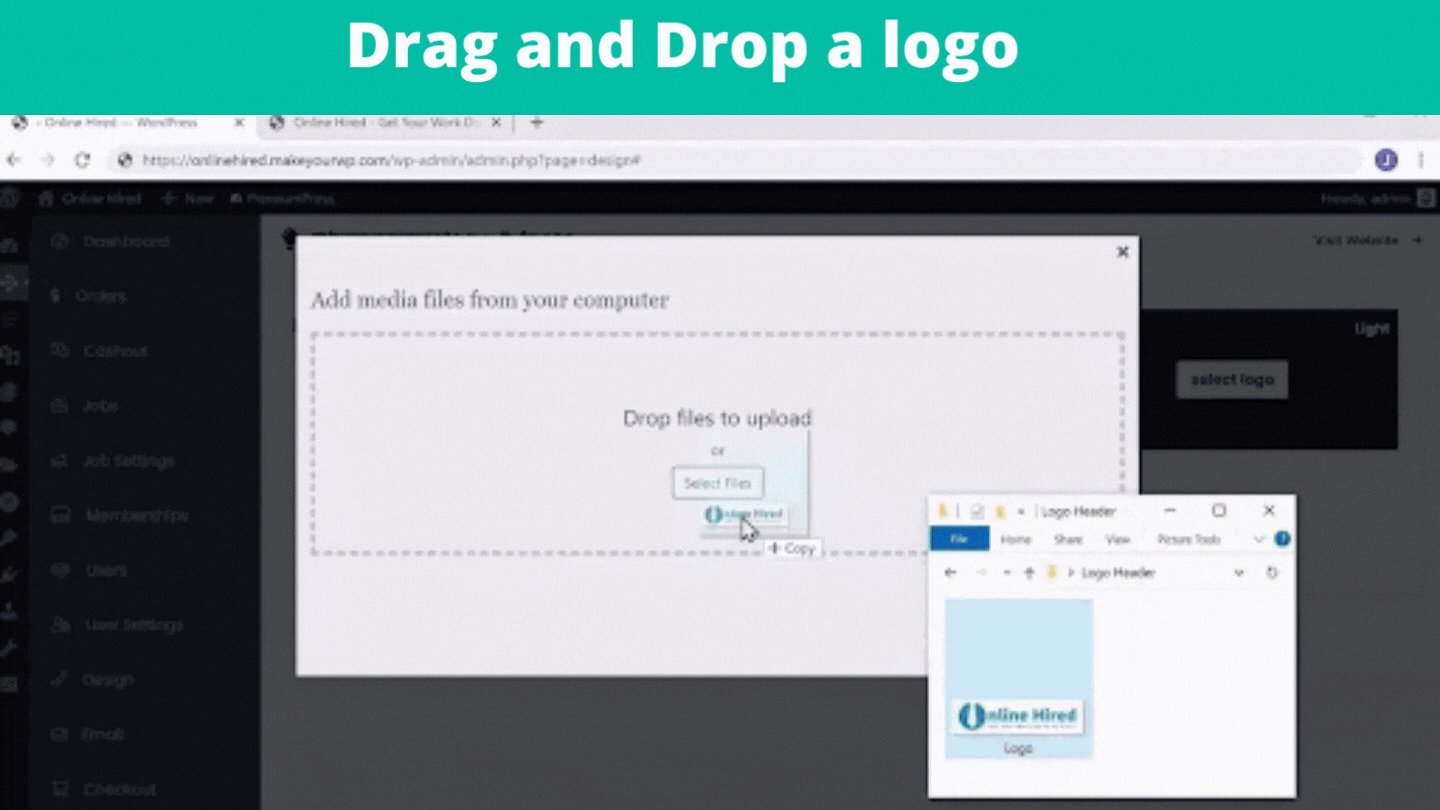
B: Add your logo
Now to add your logo instead of a default one, go back to our dashboard.
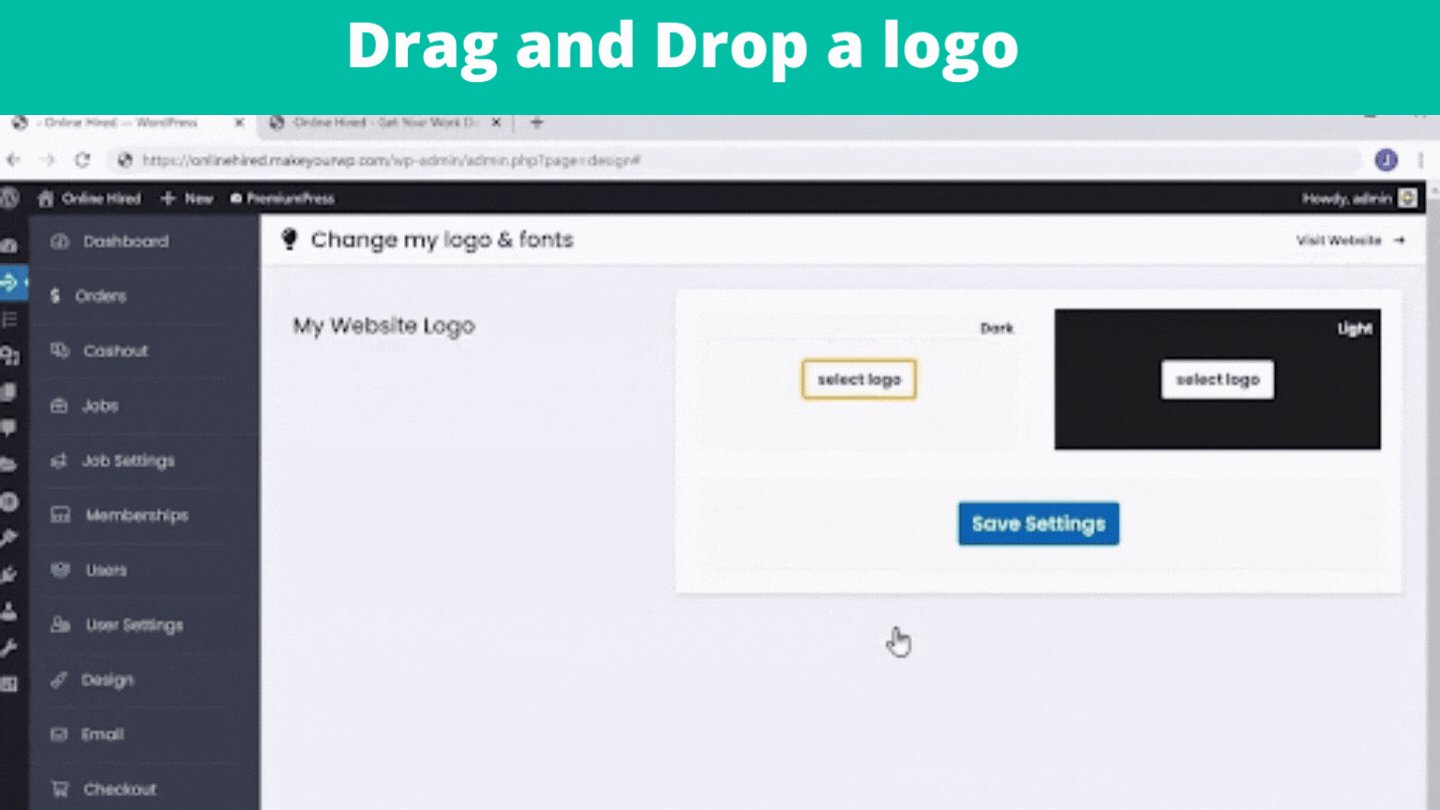
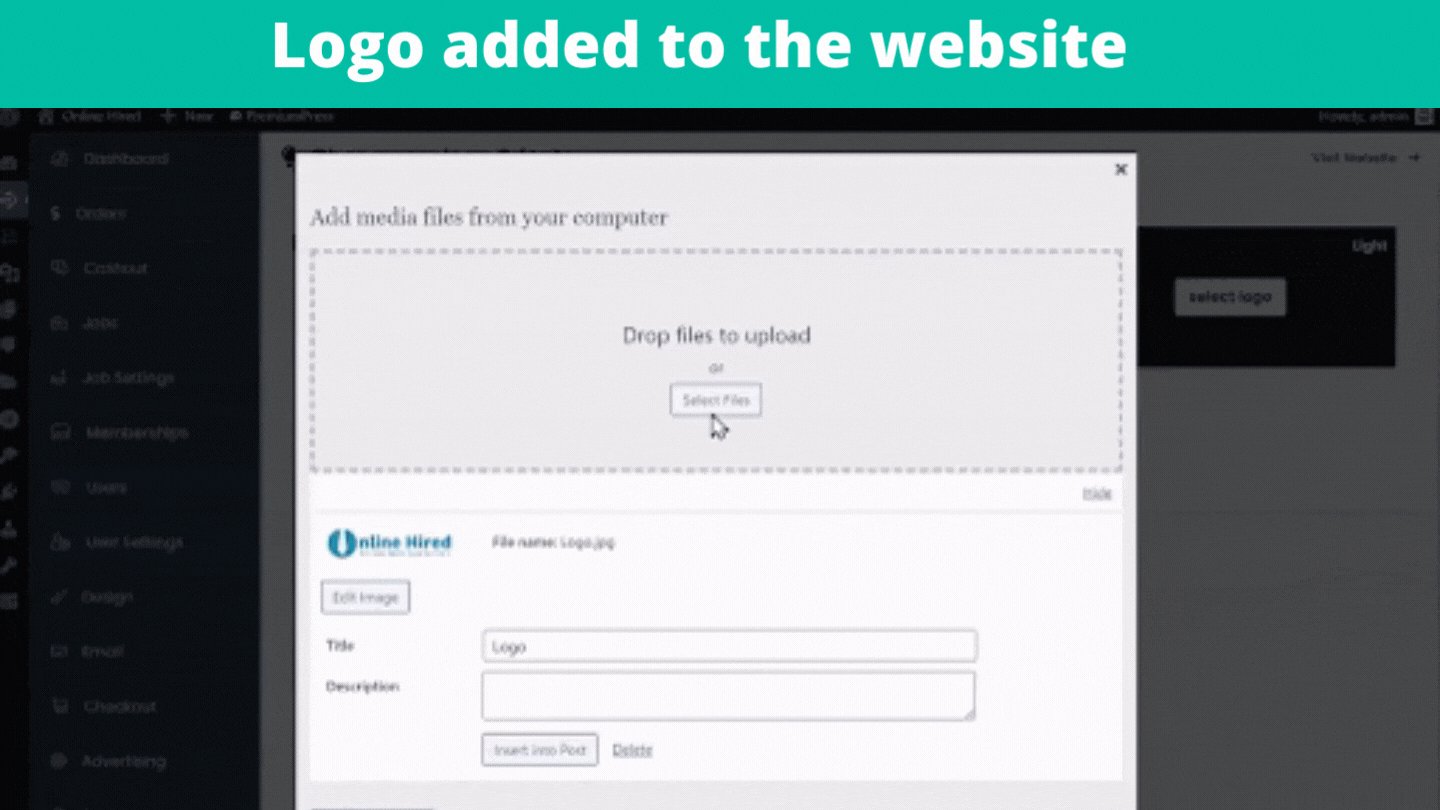
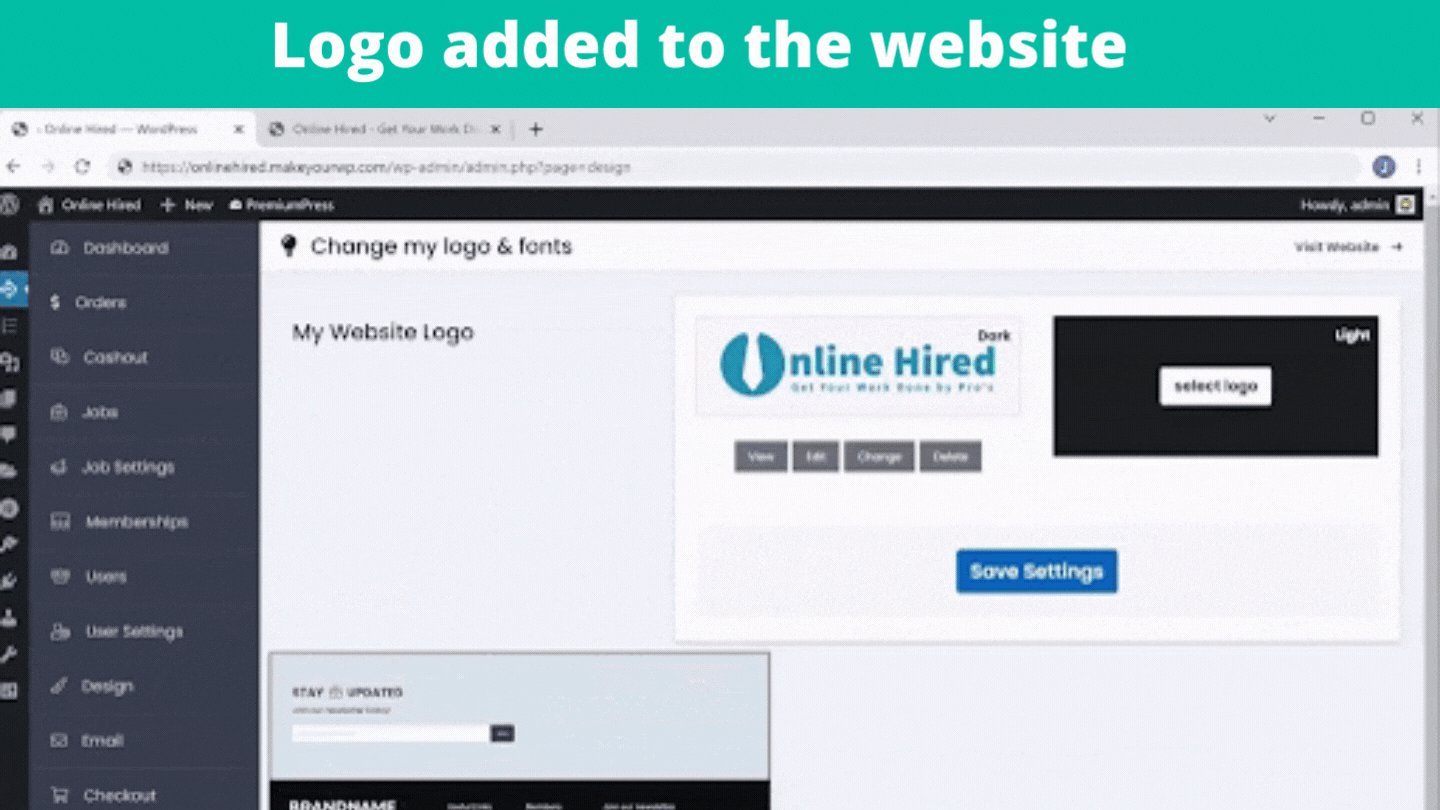
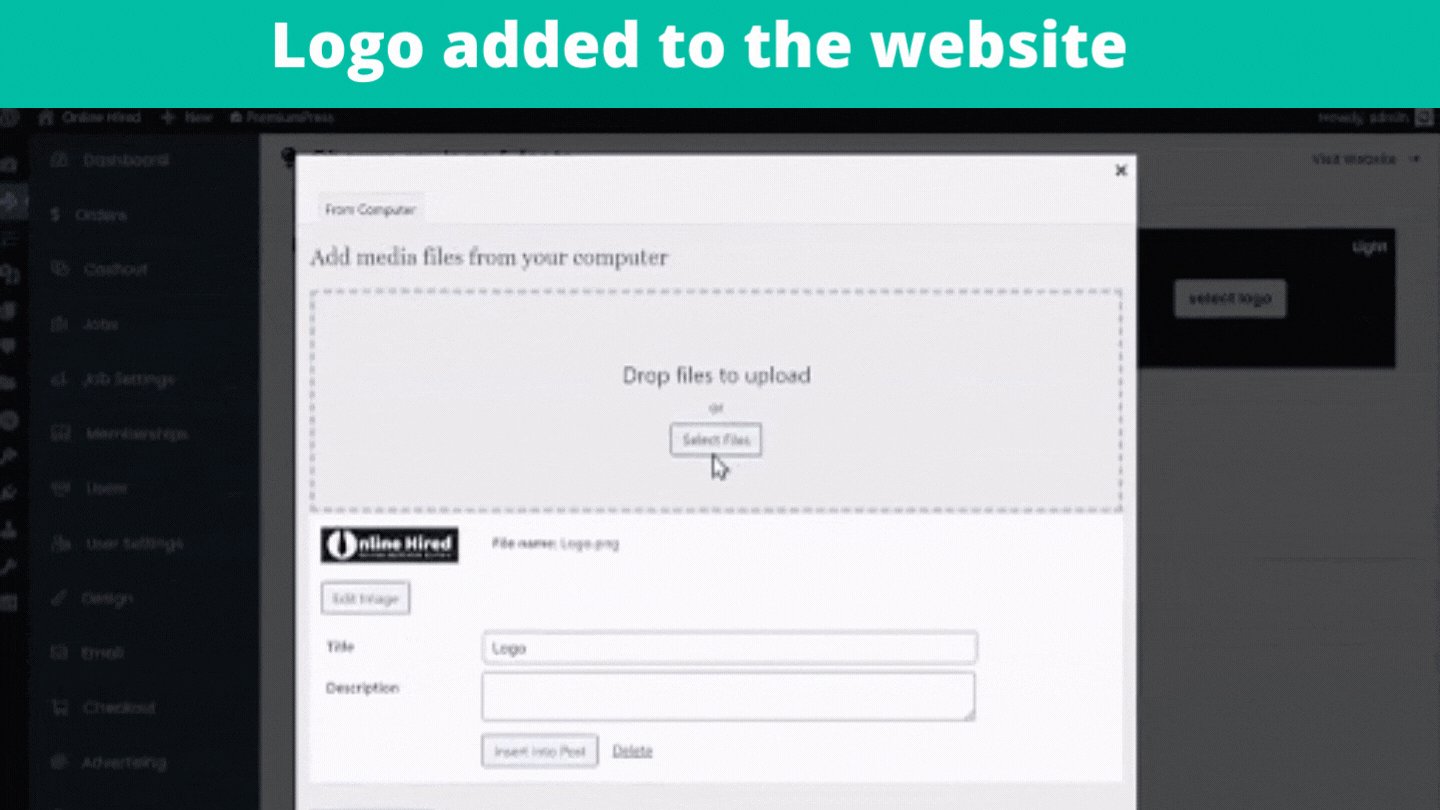
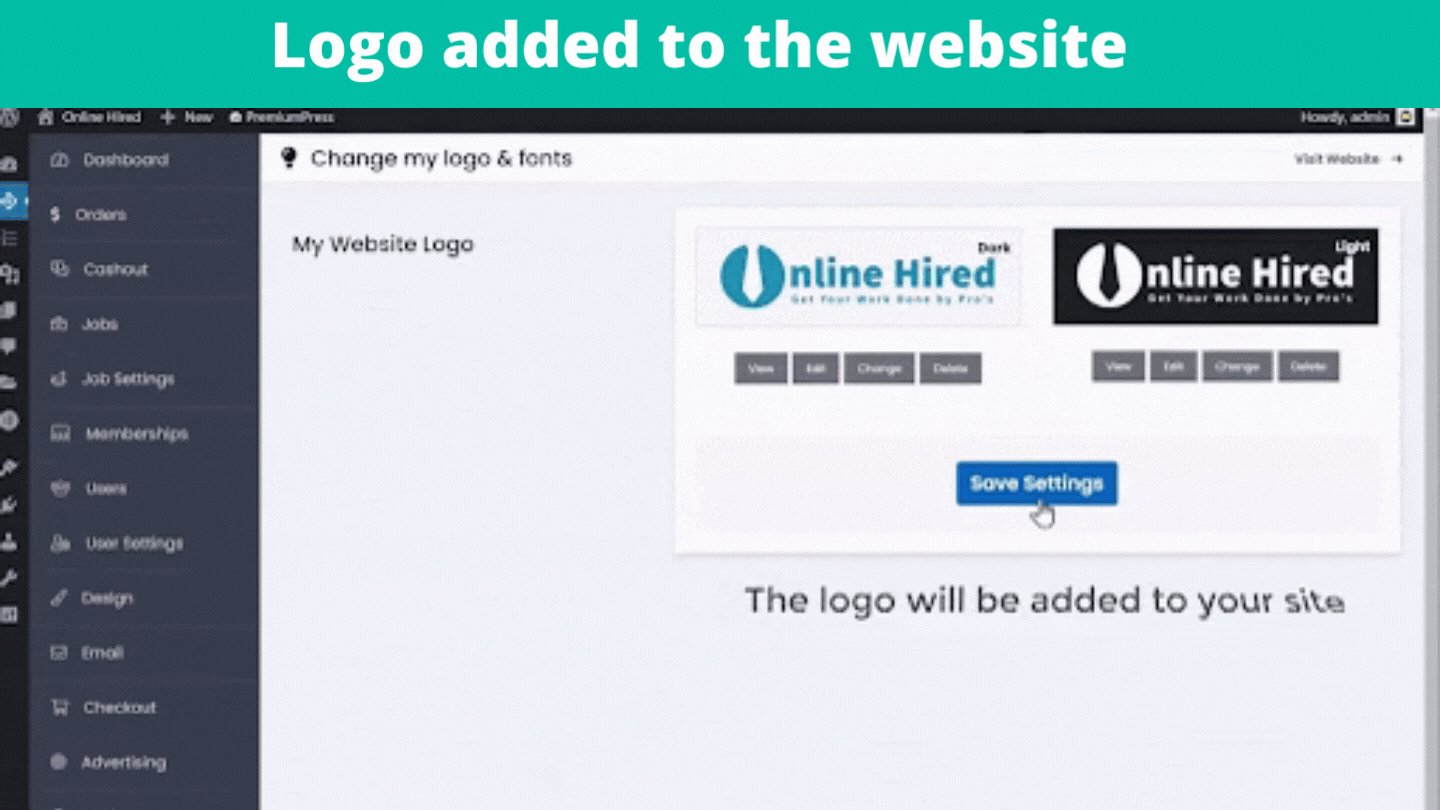
Click Logos and fonts and you will get this page. Click select logo, then click select files and drag your logo and drop it here.

Now scroll down, and click insert into post. You can see that the logo has been changed for the header section.
In the same way, you can add a logo in a similar way in the footer section. Once you’re done, click save settings and the logo will be added to our site.

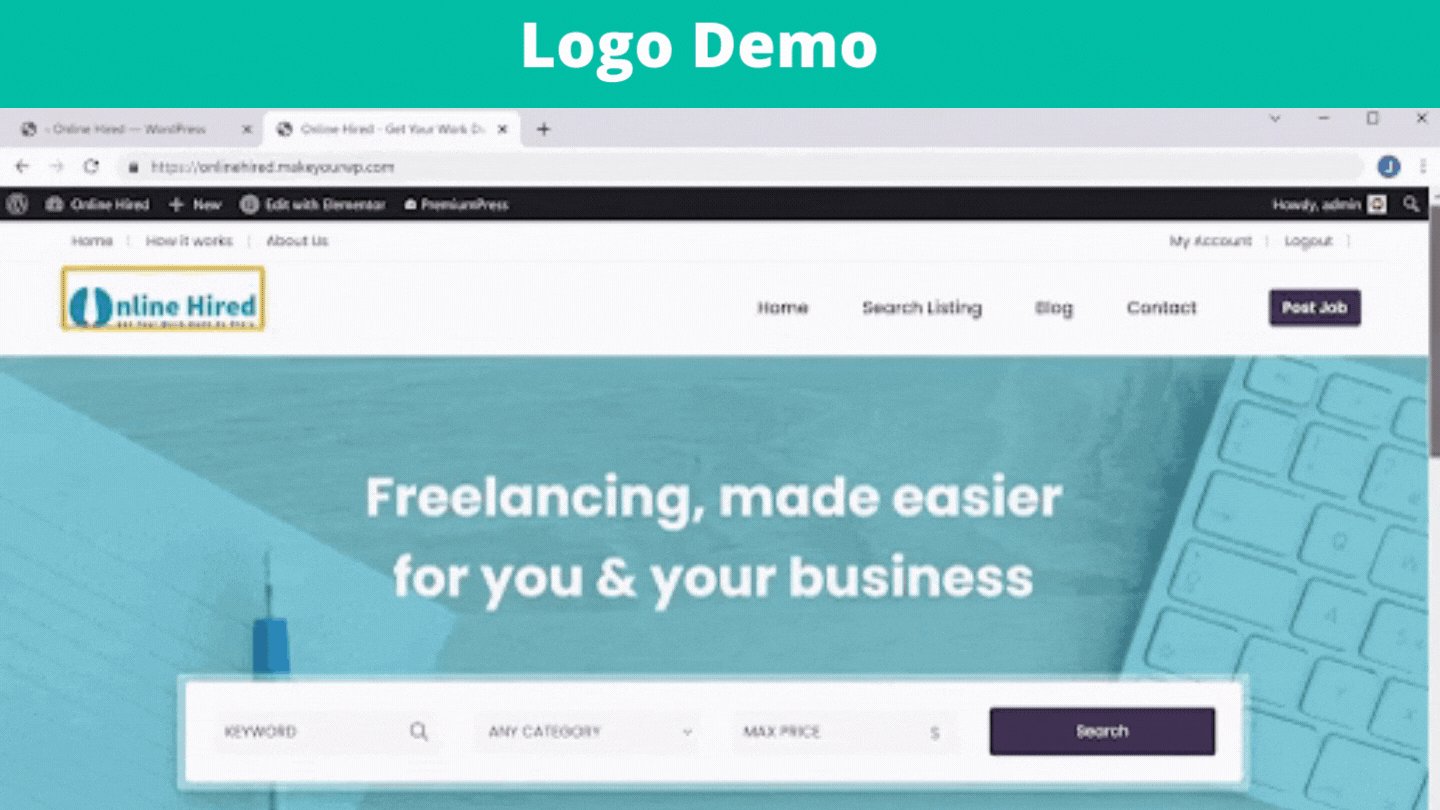
Now, if we go back to our site and click refresh, you can see that the logo has been changed for the header section, and if you scroll down, you can see that it’s also changed for the footer section.

If you go to your website, you can see that your website address ends with makeyourwp.com. Instead of this, what if you want your website to have a simple address, like yourwebsitename.com, which looks more professional. Then, you can get your domain name for your website.

A domain name is the name of your site and hosting stores all your site files in one place. Therefore, having a good name is essential as it represents your business online. Take your time and weigh up multiple options before you choose one.
It would be best to choose a good hosting provider that offers excellent performance, automated backups, top-notch security, and more. You already have hosting on MakeYourWPMakeYourWP: Create a WordPress Website For Your Business for your site, and you will see how you can get a unique domain for your hotel booking website.
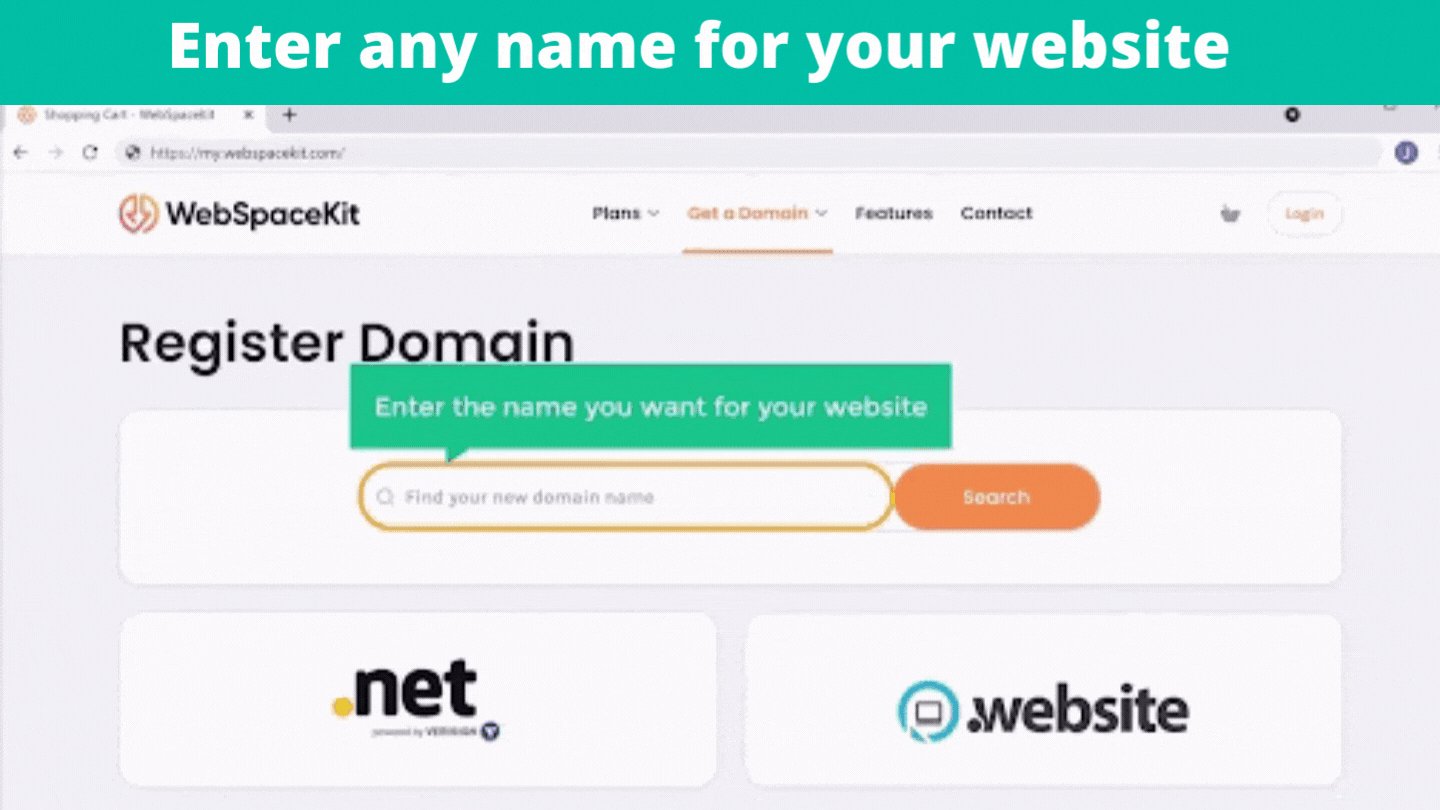
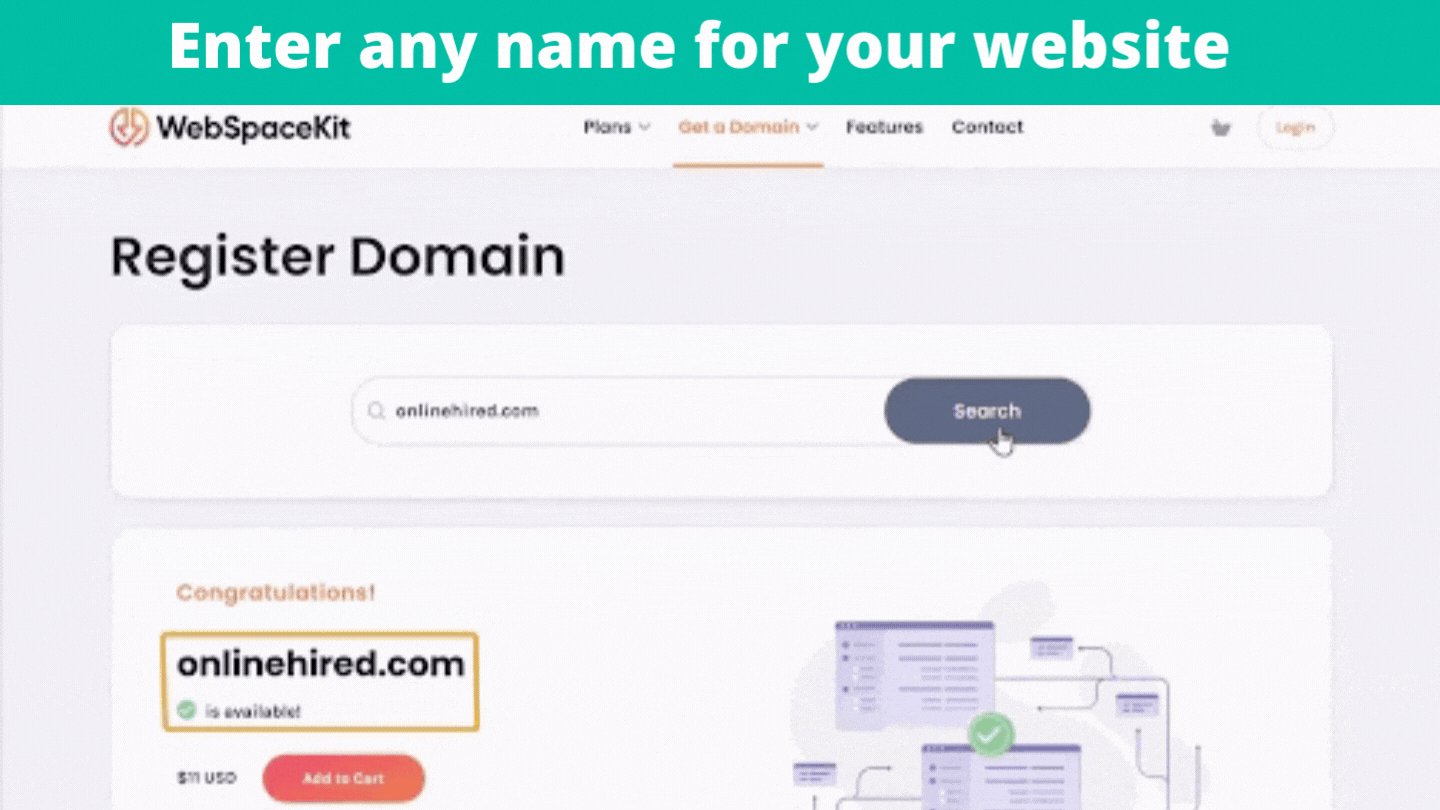
A: Enter any name/domain that you want for your website
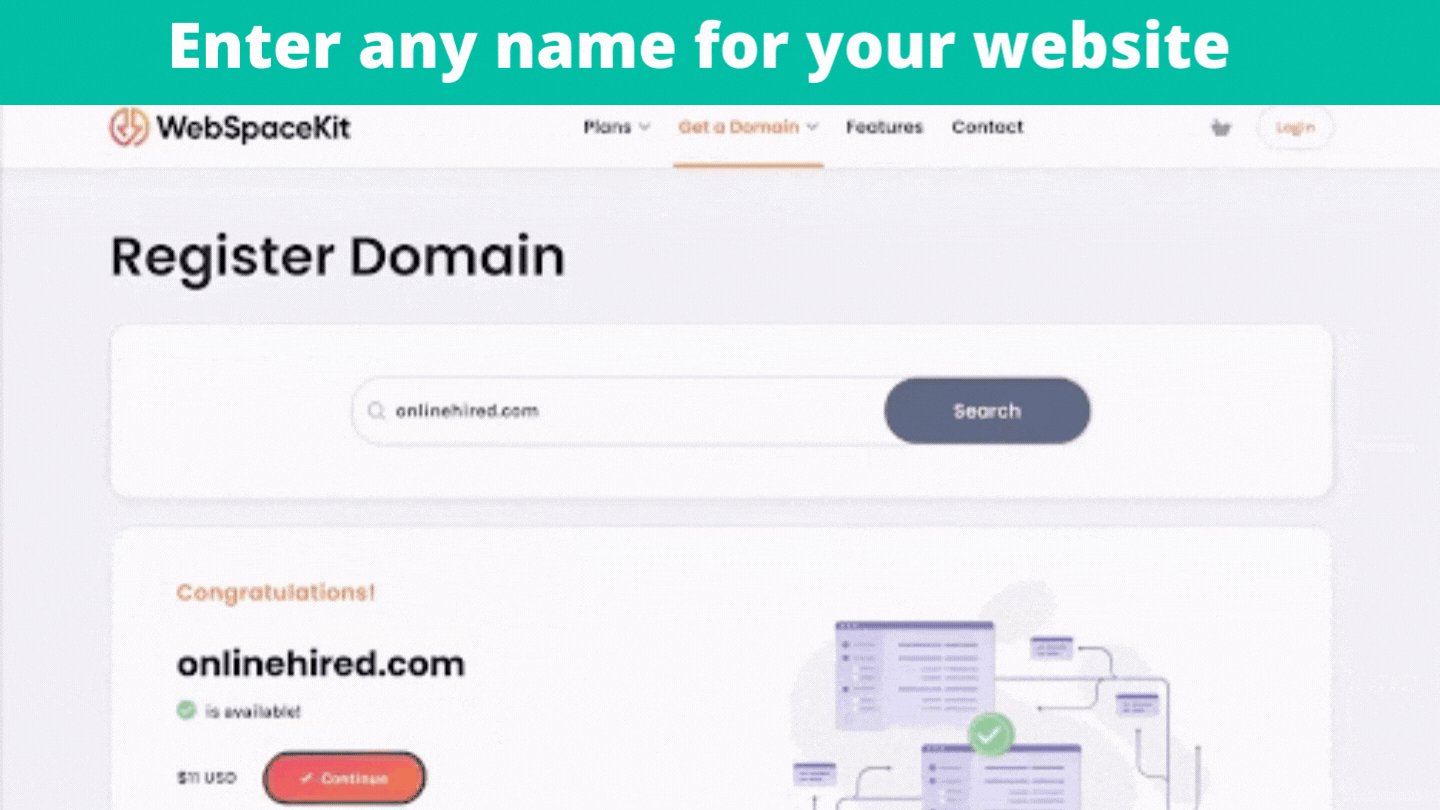
To get your domain name, click on this link, and it will take you to webspacekit.com.

Now, enter the name you want for your website and click ‘search’. You can see that this domain name is available. Just click ‘Add to cart’ and click ‘continue’ to get this name for your website.
It will ask you to select a hosting plan. As you already have hosting for your site on MakeYourWP, let’s click ‘skip’. It will take you to the cart page.

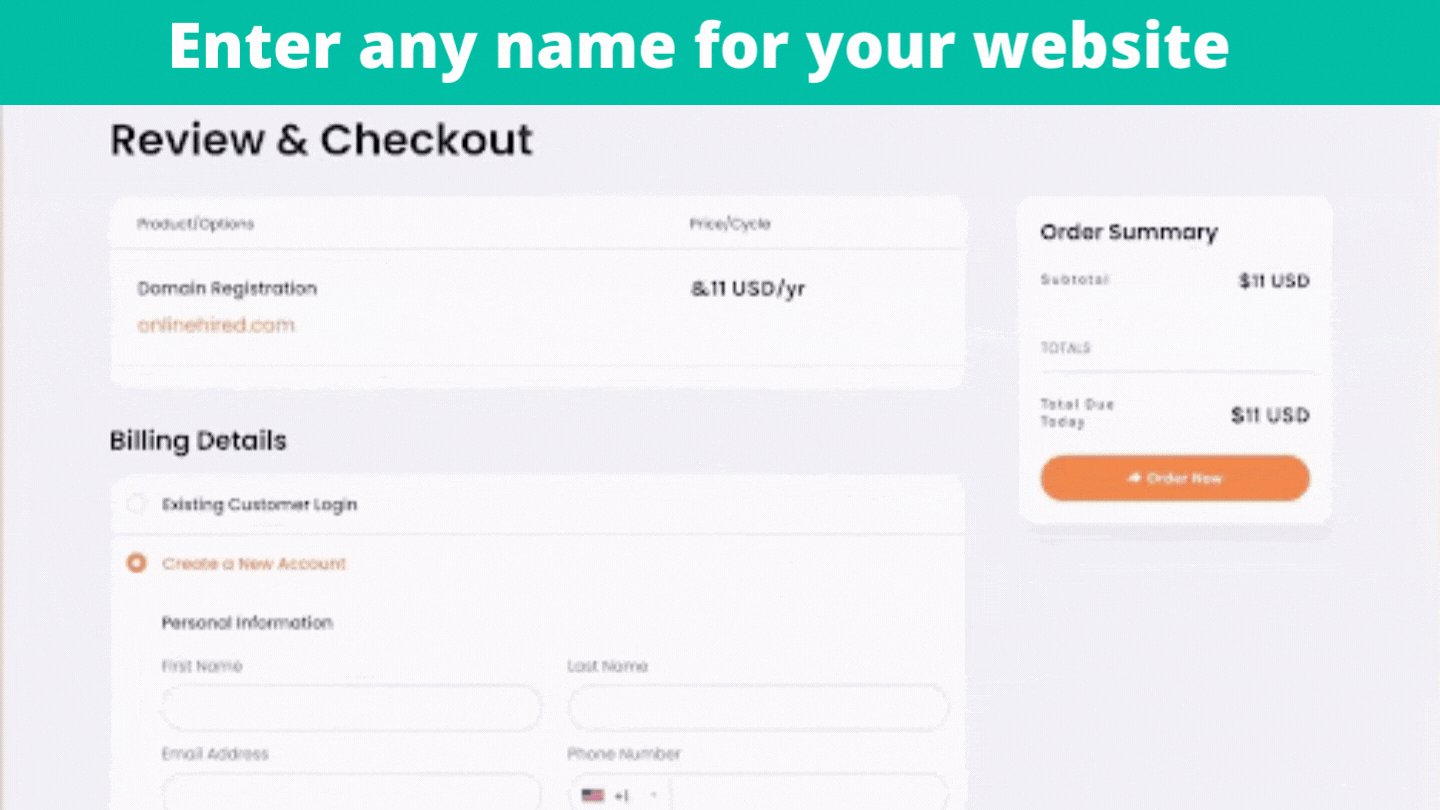
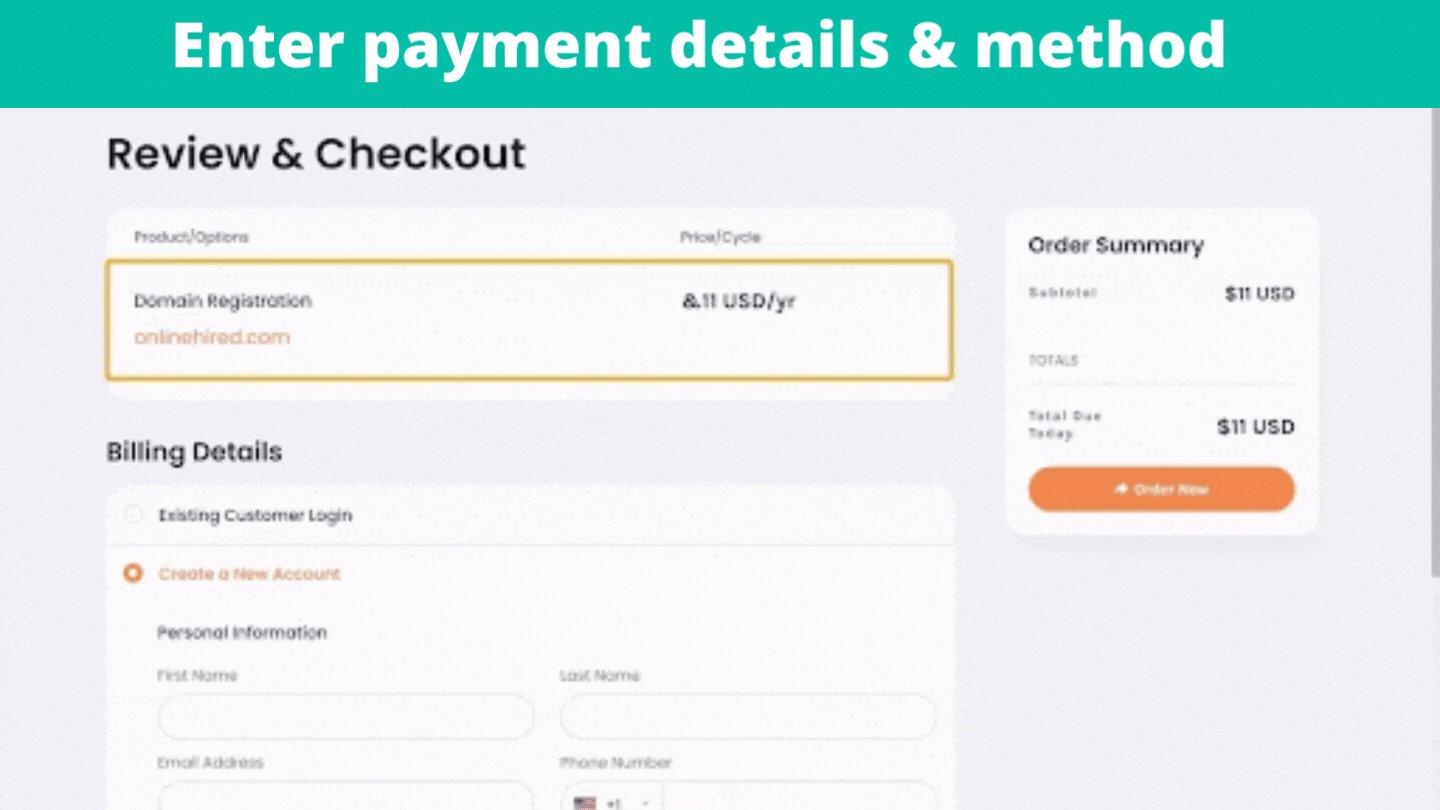
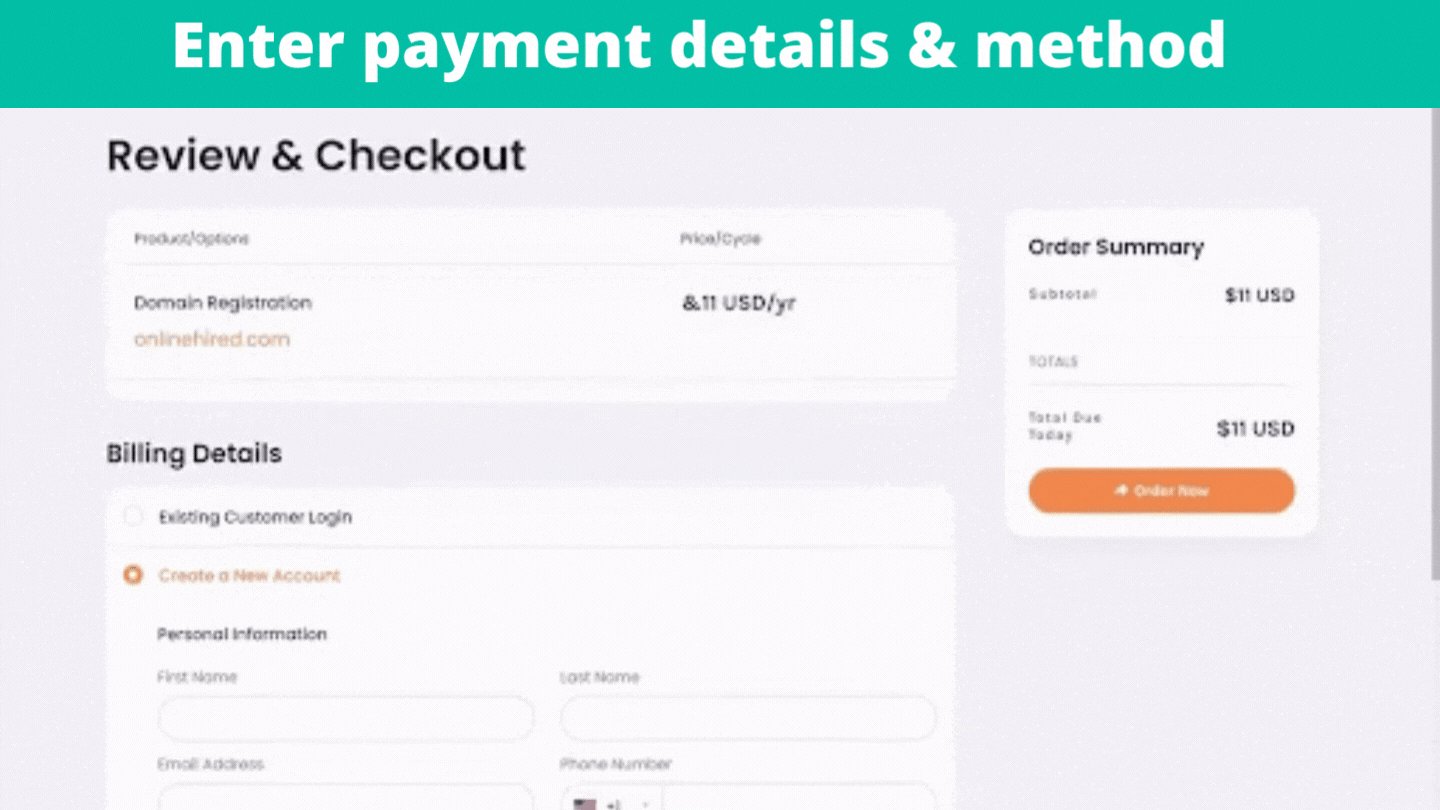
You can see that you are getting your domain for one year, and after one year, you need to renew your domain to keep using it. So to get this domain, fill up your details and your payment details. Click ‘Order now’’ to get the domain.

B: Connect this name/domain to your website
We are going to do two steps.
Step 1: Add a domain to your website
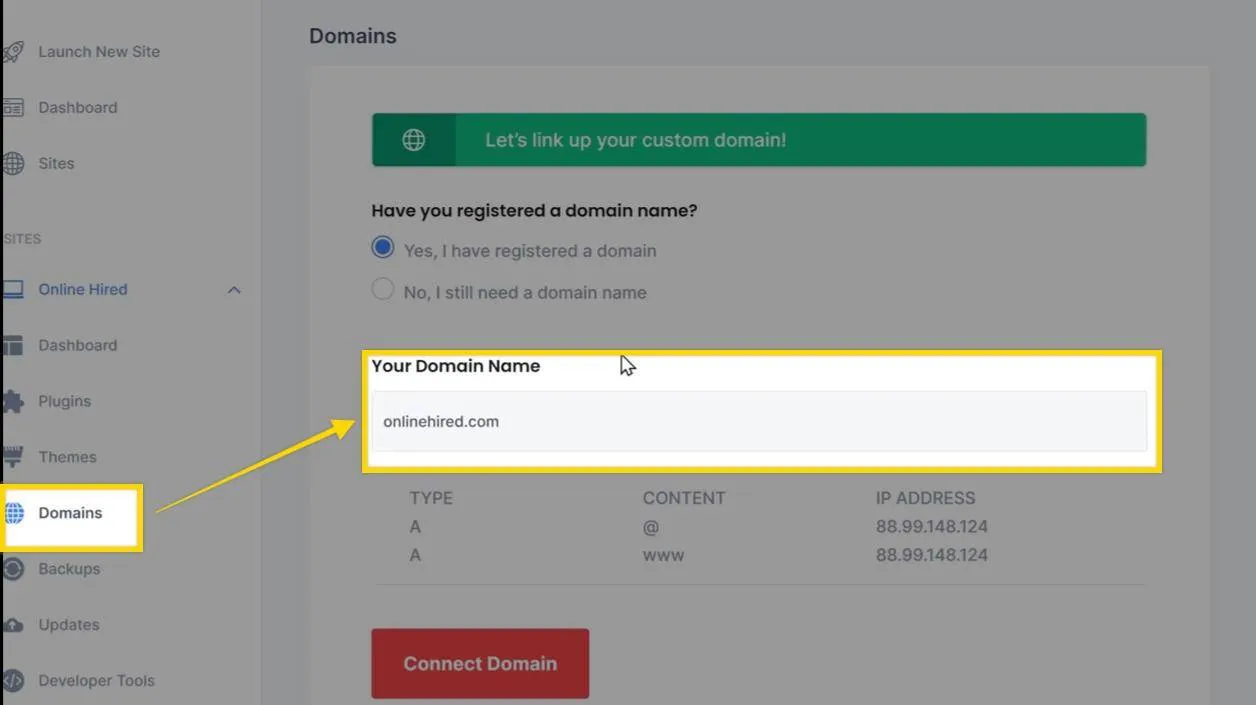
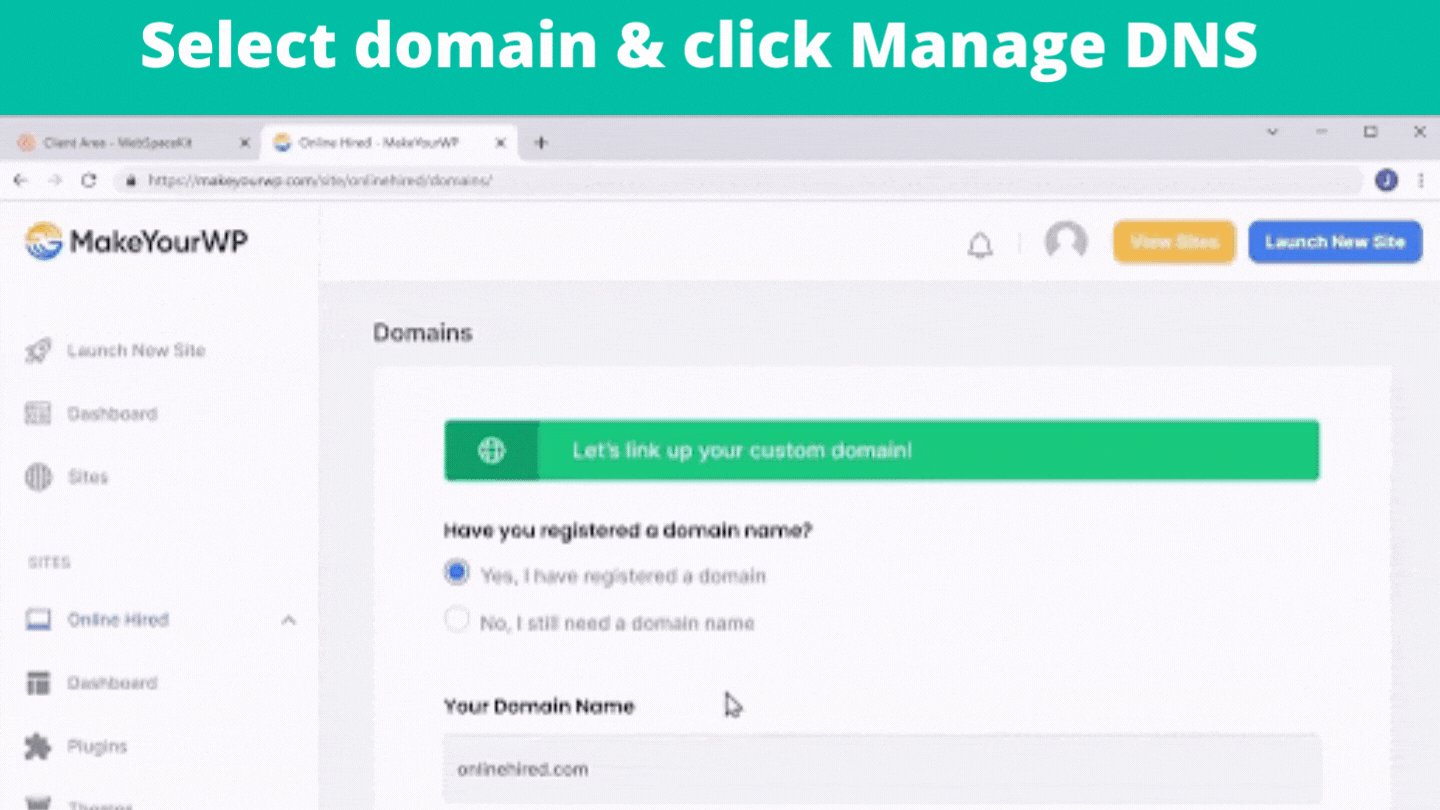
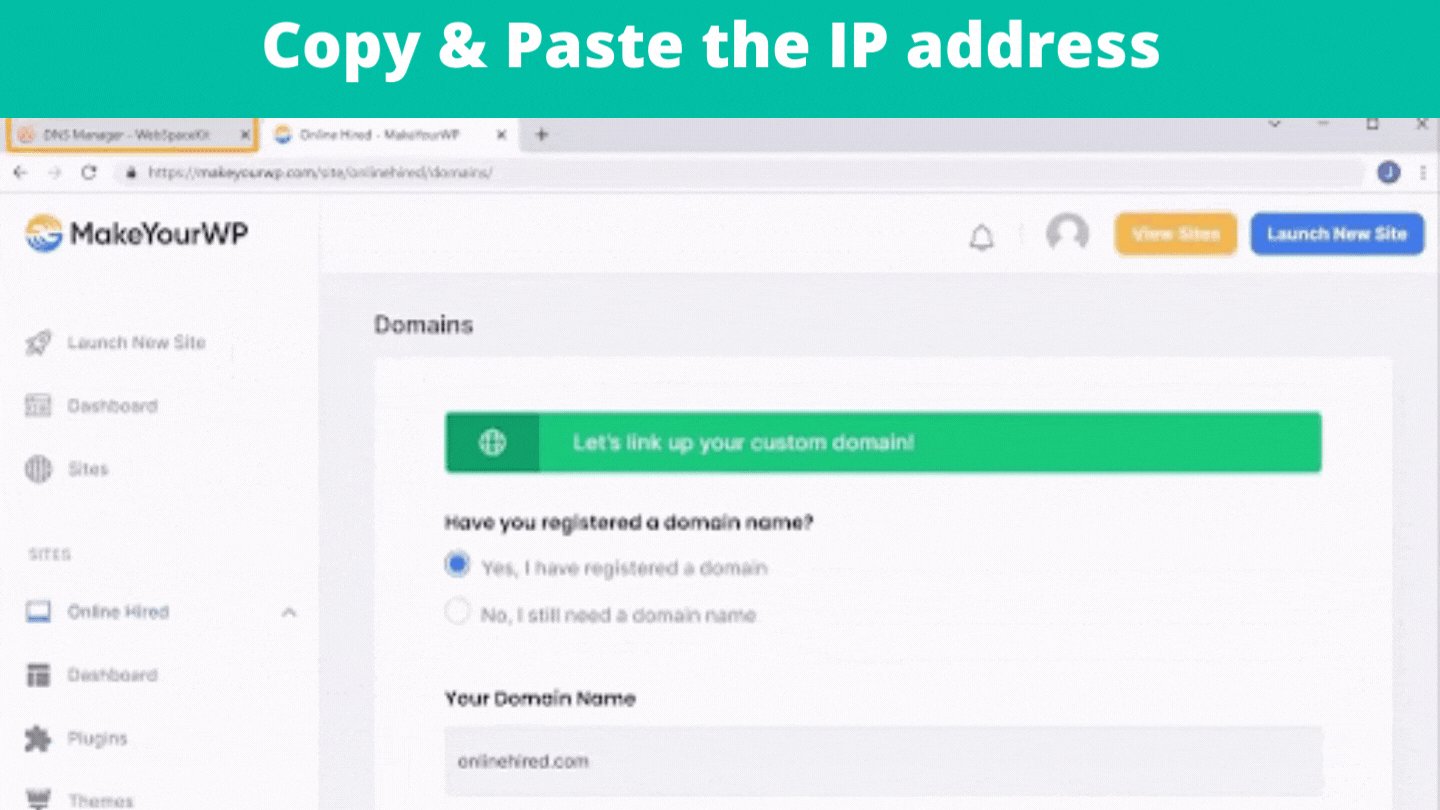
Go to domains and enter the domain name which you purchased.

Step 2: Add this IP address to your domain.
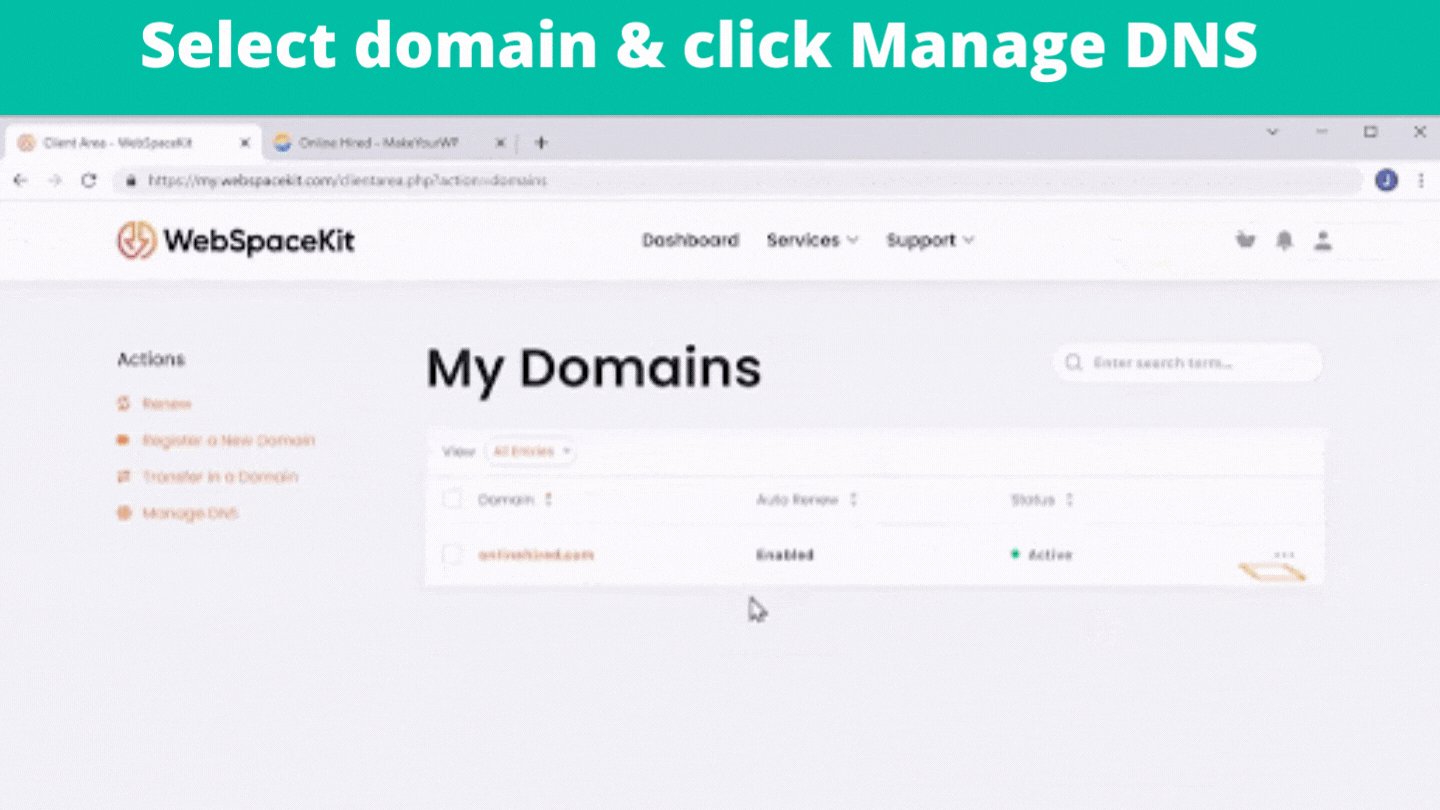
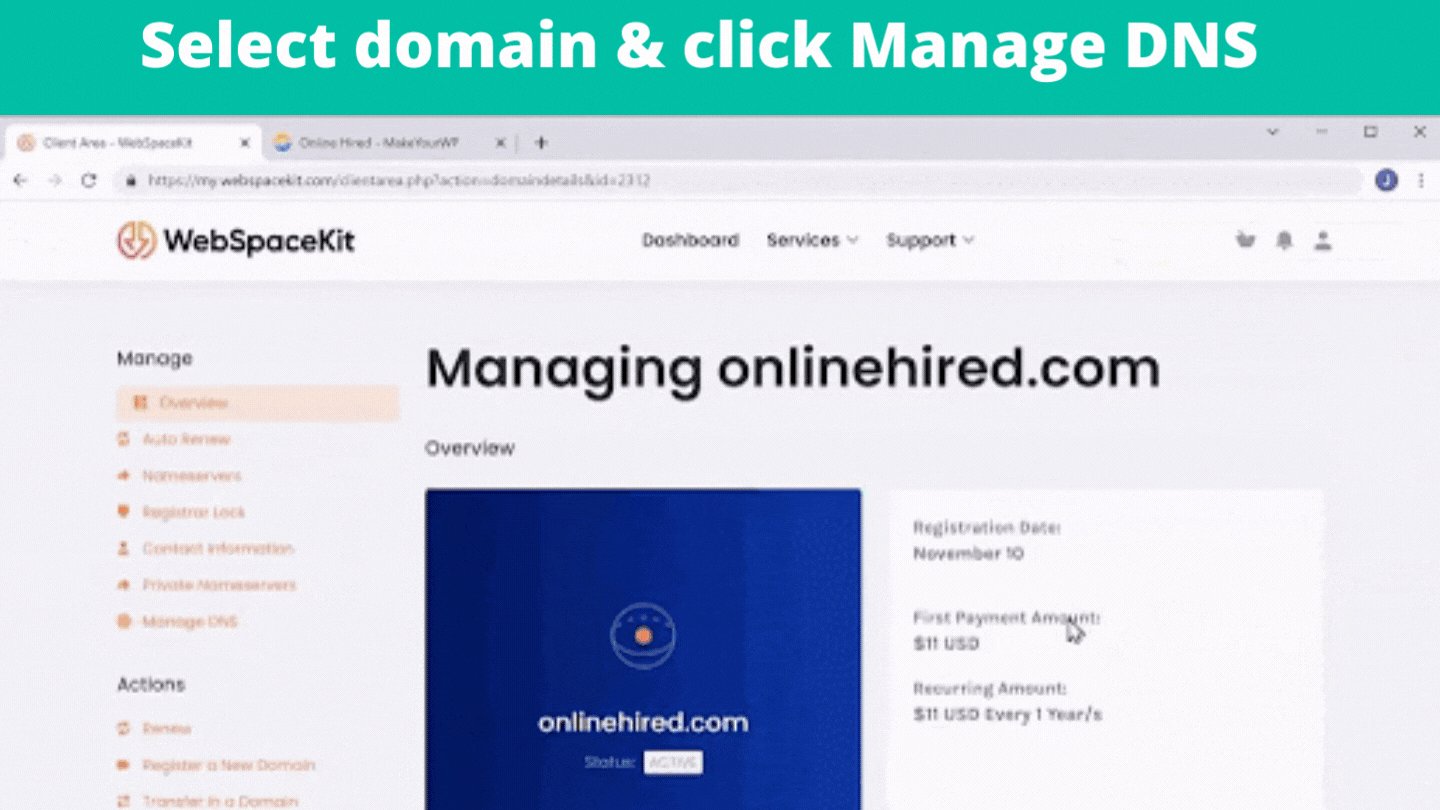
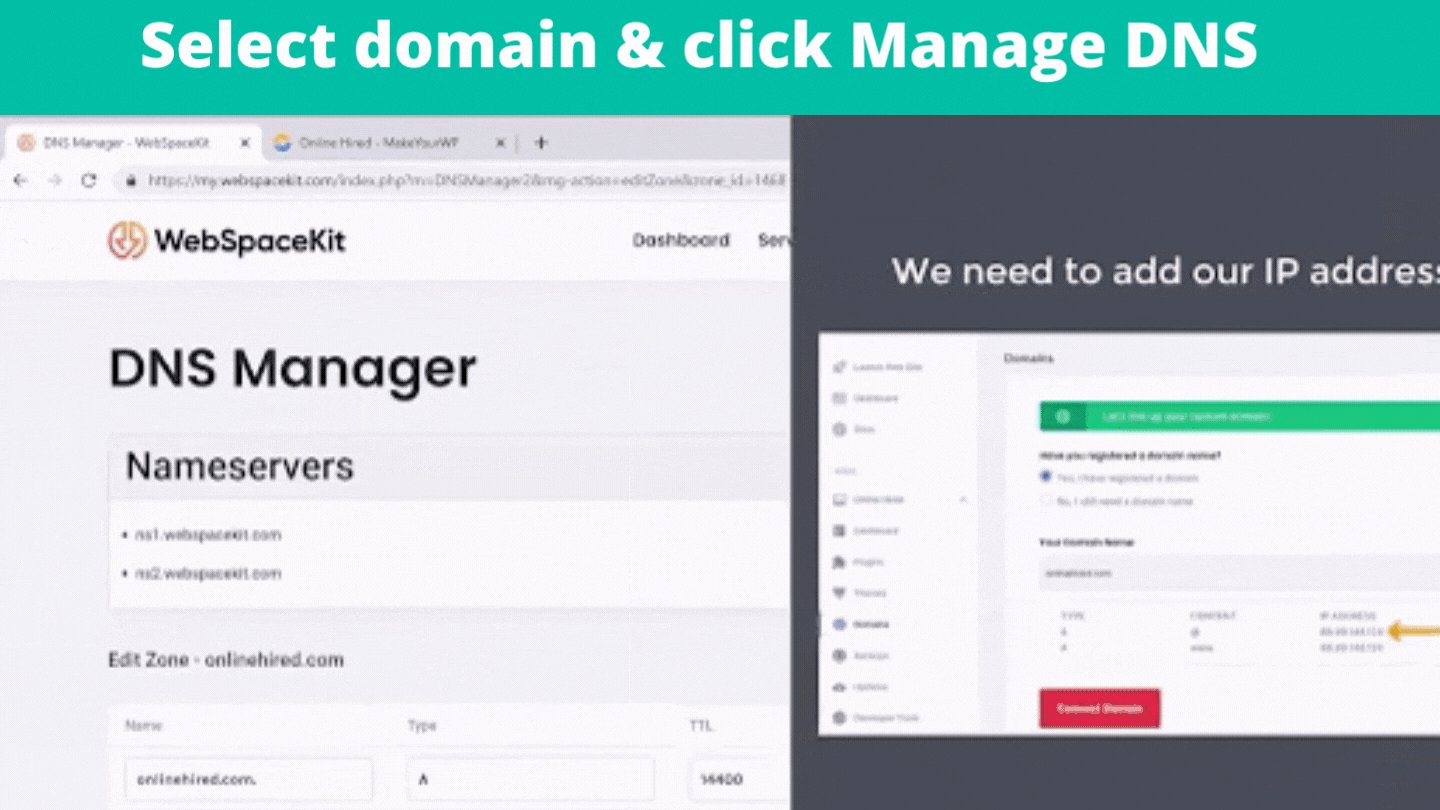
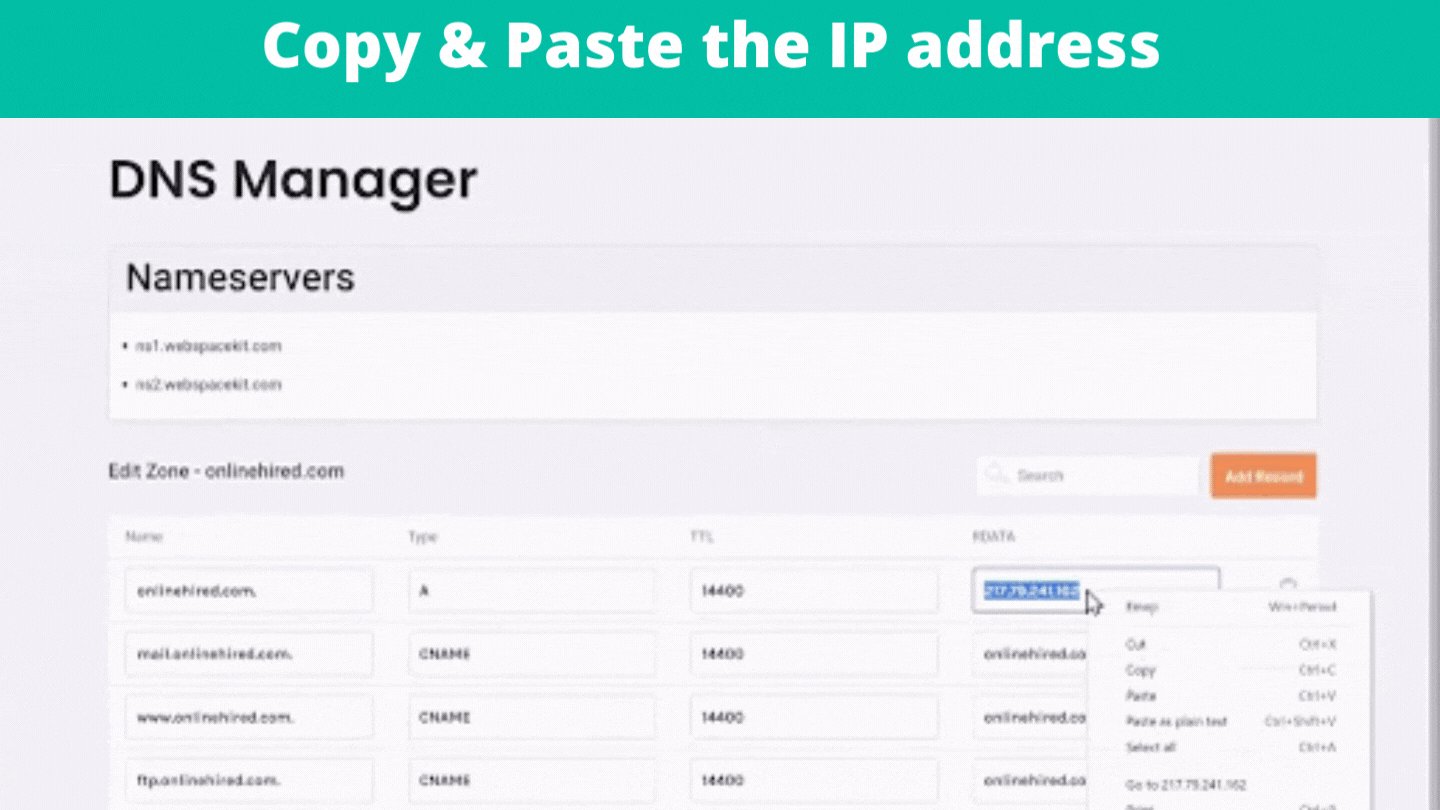
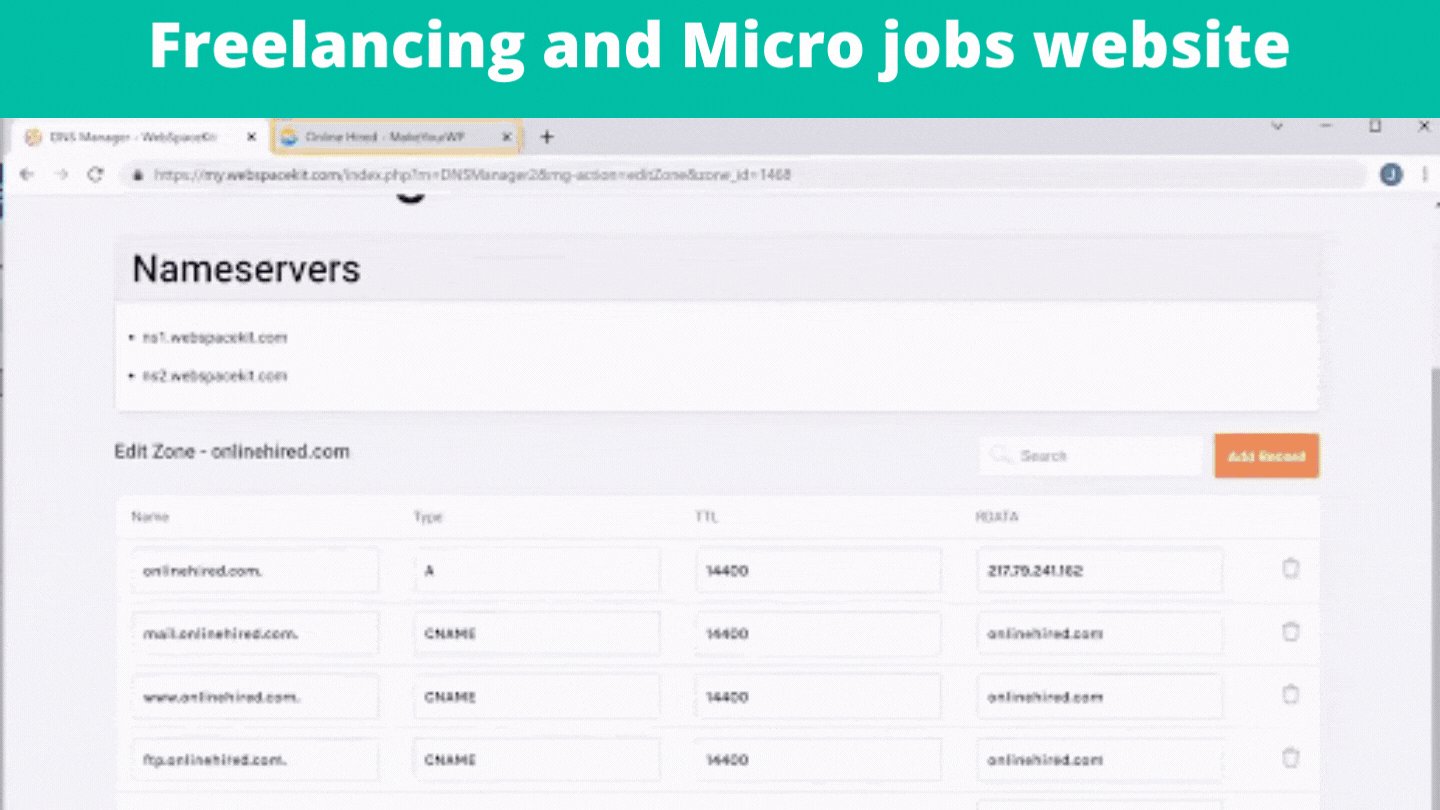
Click domains and select the domain which you purchased. Click “Manage DNS”, and next to the “A” record, you need to add your IP address.

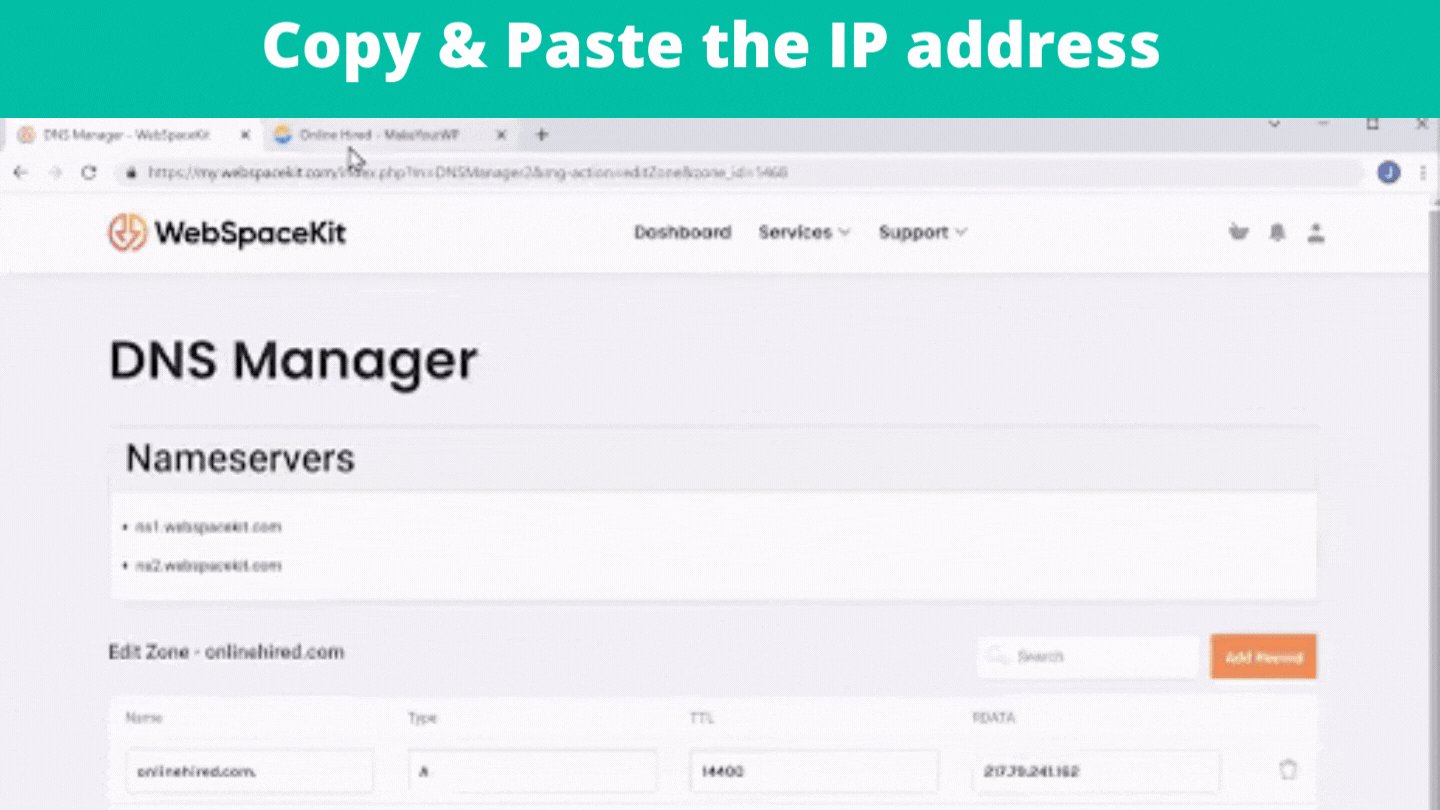
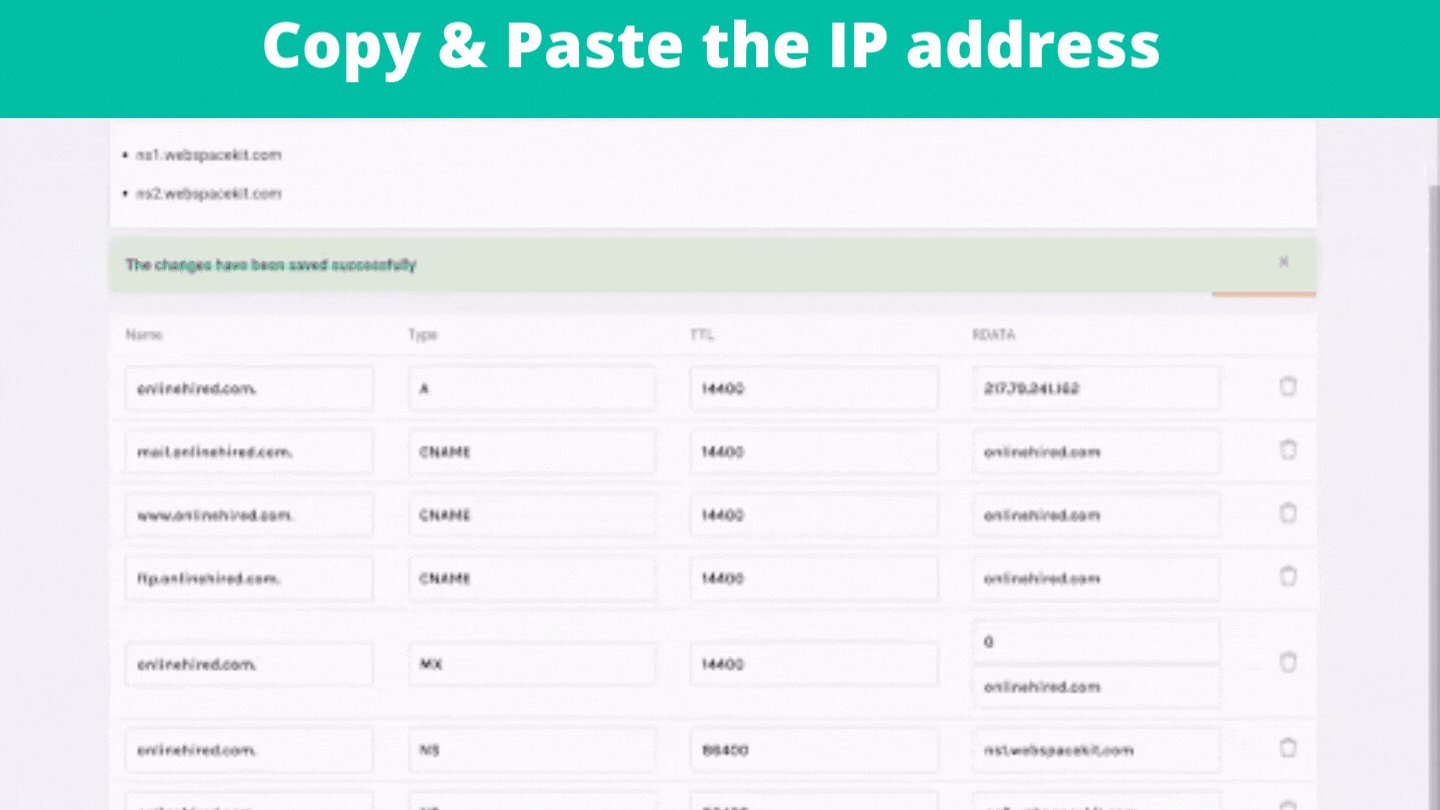
Go back, copy the IP address and paste it. Click save changes.

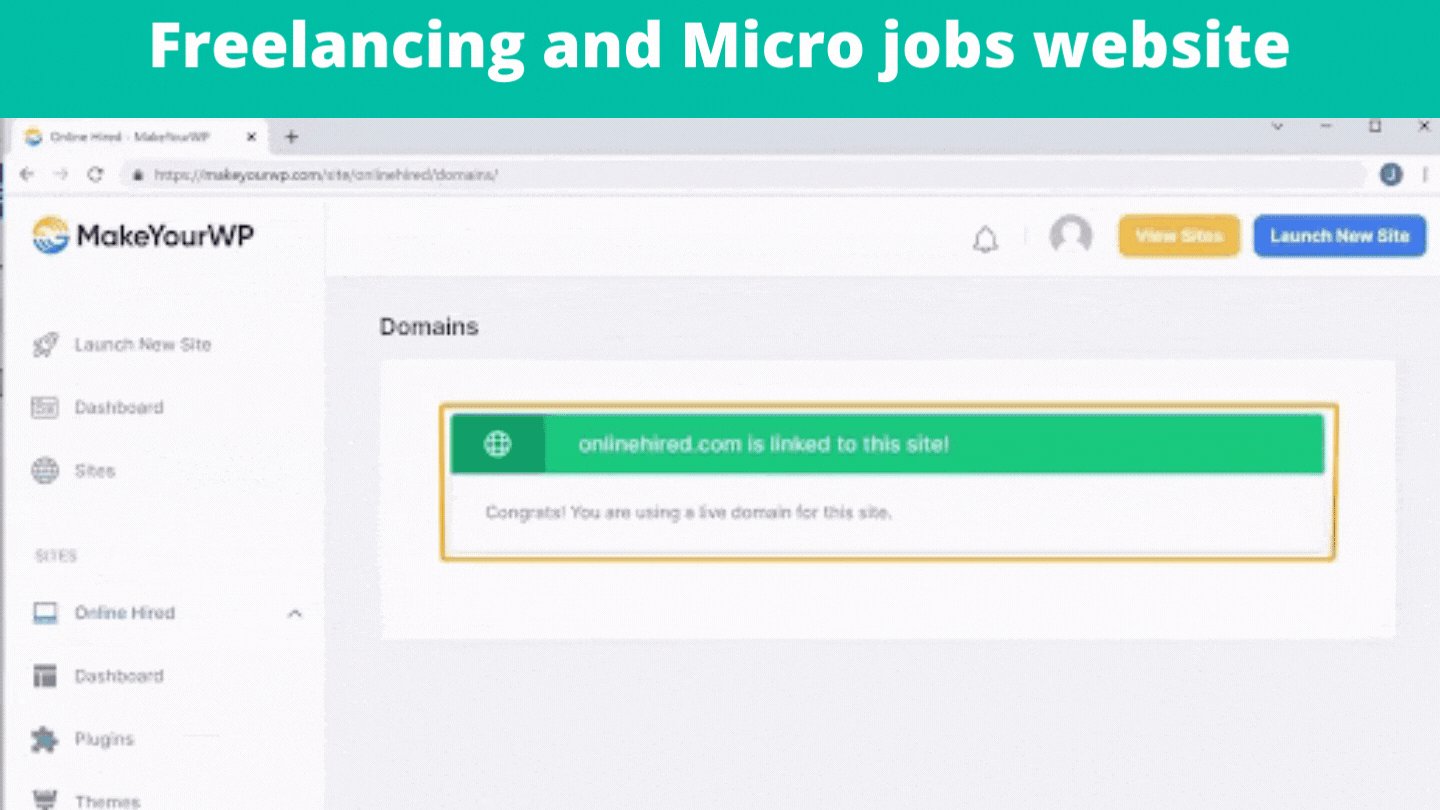
To connect the domain, go back to MakeYourWP to enter the name of the domain/website you purchased and click “Connect domain”. You’ve successfully connected your new domain name with your website. So to check it, open a new tab, type your new domain name and press enter.
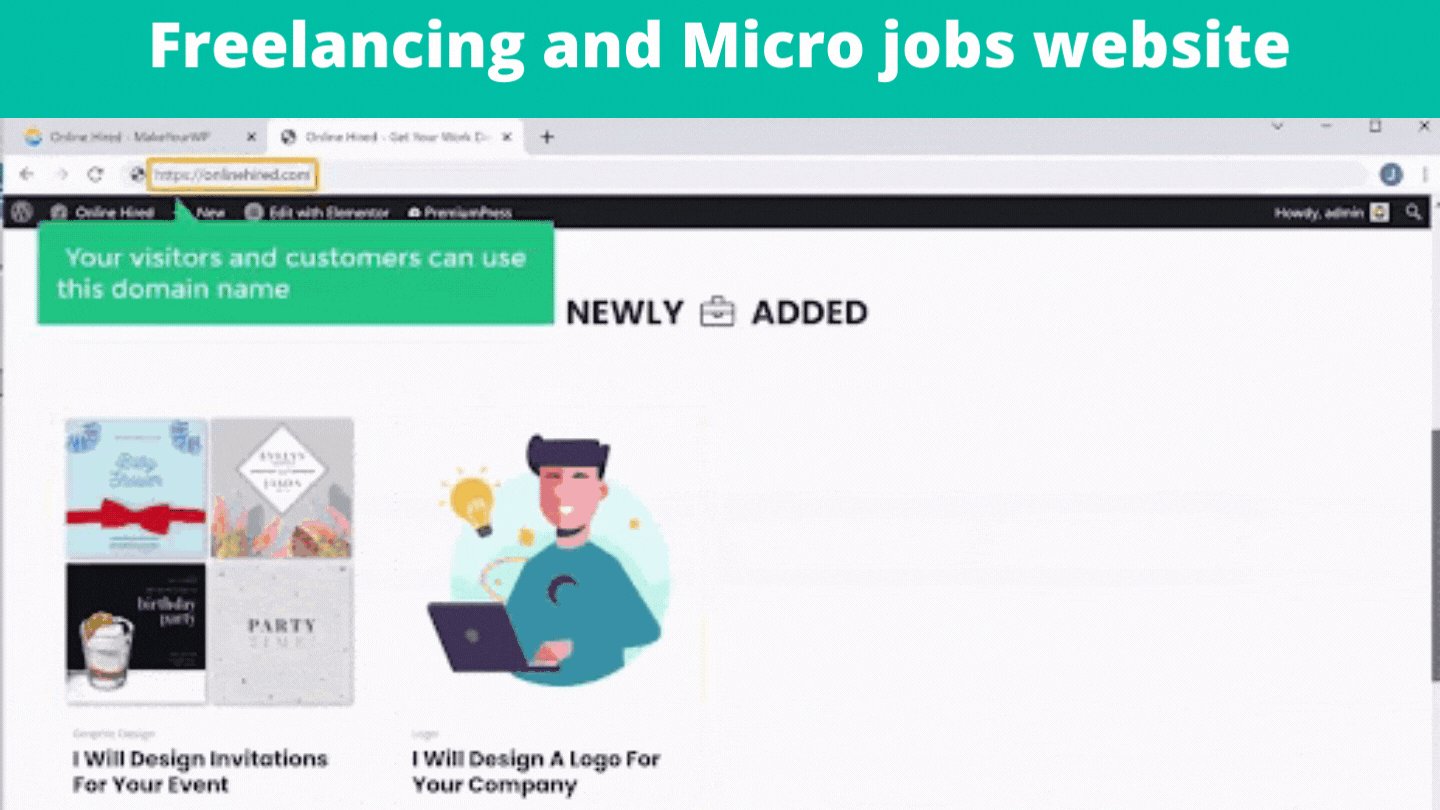
You can see that you’ve successfully connected your domain and got your freelancing and micro job website. And if we scroll down, you can see the jobs which we created!

So this is how you can get your domain name for your website. Your visitors and customers can use this domain name to access your site.
Your website audience is your most valuable asset. Therefore, you can earn a decent amount of income from your website by monetizing your site. Creating a website can be pretty straightforward, and if you power through the initial stages, find your audience and bring them over, you have a fair chance of success. Here are a few tips you can use to monetize your site.
1. Experiment with affiliate marketing
You can offer an affiliate marketing program that will bring new traffic to your site when someone clicks on your affiliate link and sets up a paid account. Your affiliates can earn a commission from every referral they make for your business More referrals means more sales for you.
2. Charge a subscription fee for using the website
You can generate revenue in the form of membership payments for using your website. For instance, Fiverr provides a 5%- 20% discount depending on the subscription duration.
3. Take a commission from the seller
You can charge for each sale across your micro-job marketplace, including setting a flat fee, a percentage-based fee, or both.
4. Publish Sponsored Gigs
You can publish sponsored gigs on your website to make extra money. By charging a small fee from freelancers, you can push profiles on top of your website and make them visible.
The future is freelancing and the market is in a need of a good platform that can satisfy freelancers and companies in a better way. So are you one of them? Well! If Yes, then get ready to take the plunge and get ready to make one with this Freelancer & Micro Job Marketplace website template.
Running a successful freelancing website requires regular maintenance and upkeep. Keep your content updated, implement fresh features, and stay up-to-date with current design trends. Oh, and the main part-brace yourself for the umpteen offers that come your way.
MakeYourWP can be your preferred Freelancer & Micro Job Marketplace website template for building your website with in-built themes, plugins, and needed features. Select the template you want, purchase, customize, and you are ready to go.
If you have any questions about starting a Freelancer & Micro Job Marketplace website with MakeYourWP or any other queries? Feel free to discuss them in the comments section below!